React Native组件(二) |
您所在的位置:网站首页 › 橙子crm怎么使用 › React Native组件(二) |
React Native组件(二)
|
一、创建一个项目
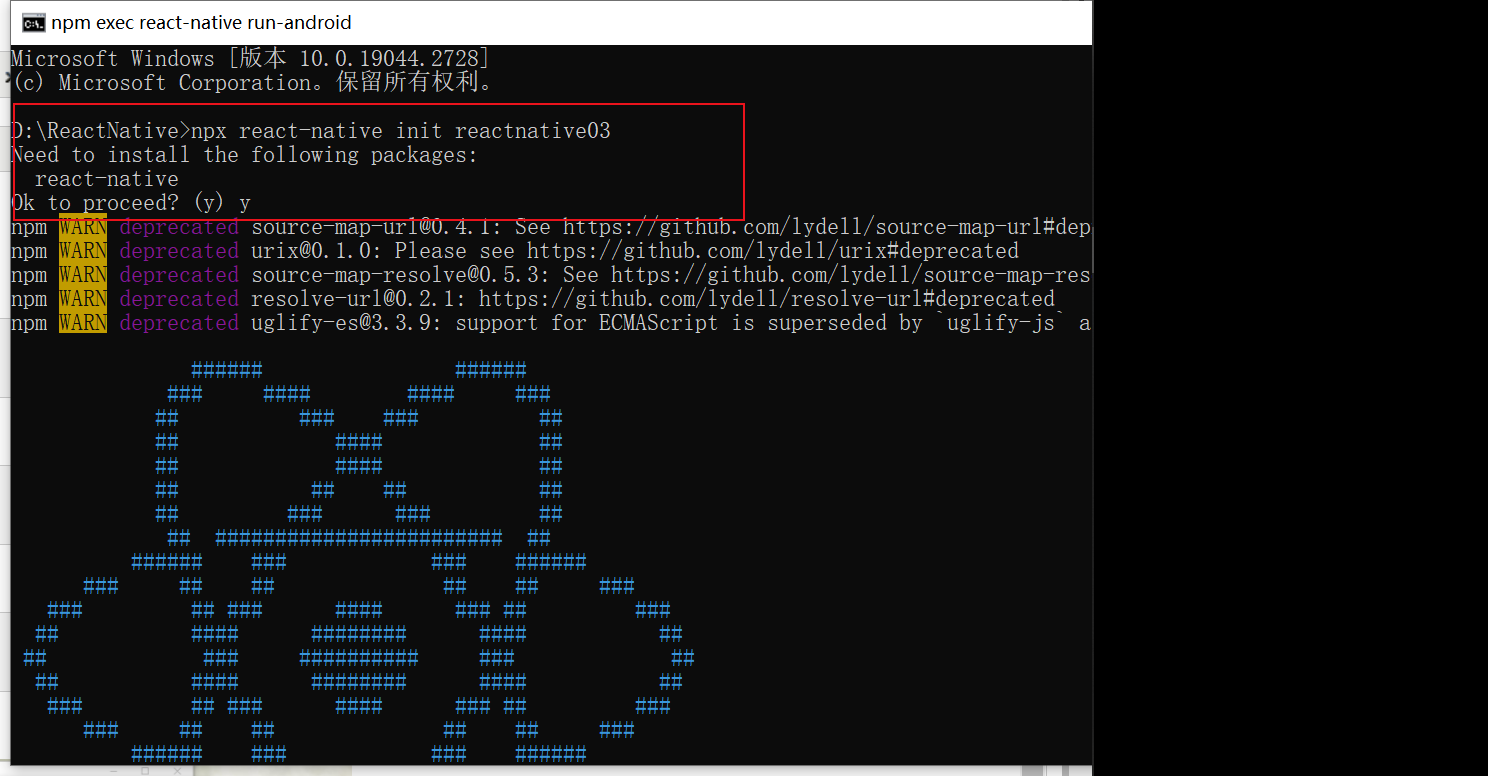
1.1、找到目标目录cmd命令,请尽量不要有中文路径
npx react-native init reactnative03
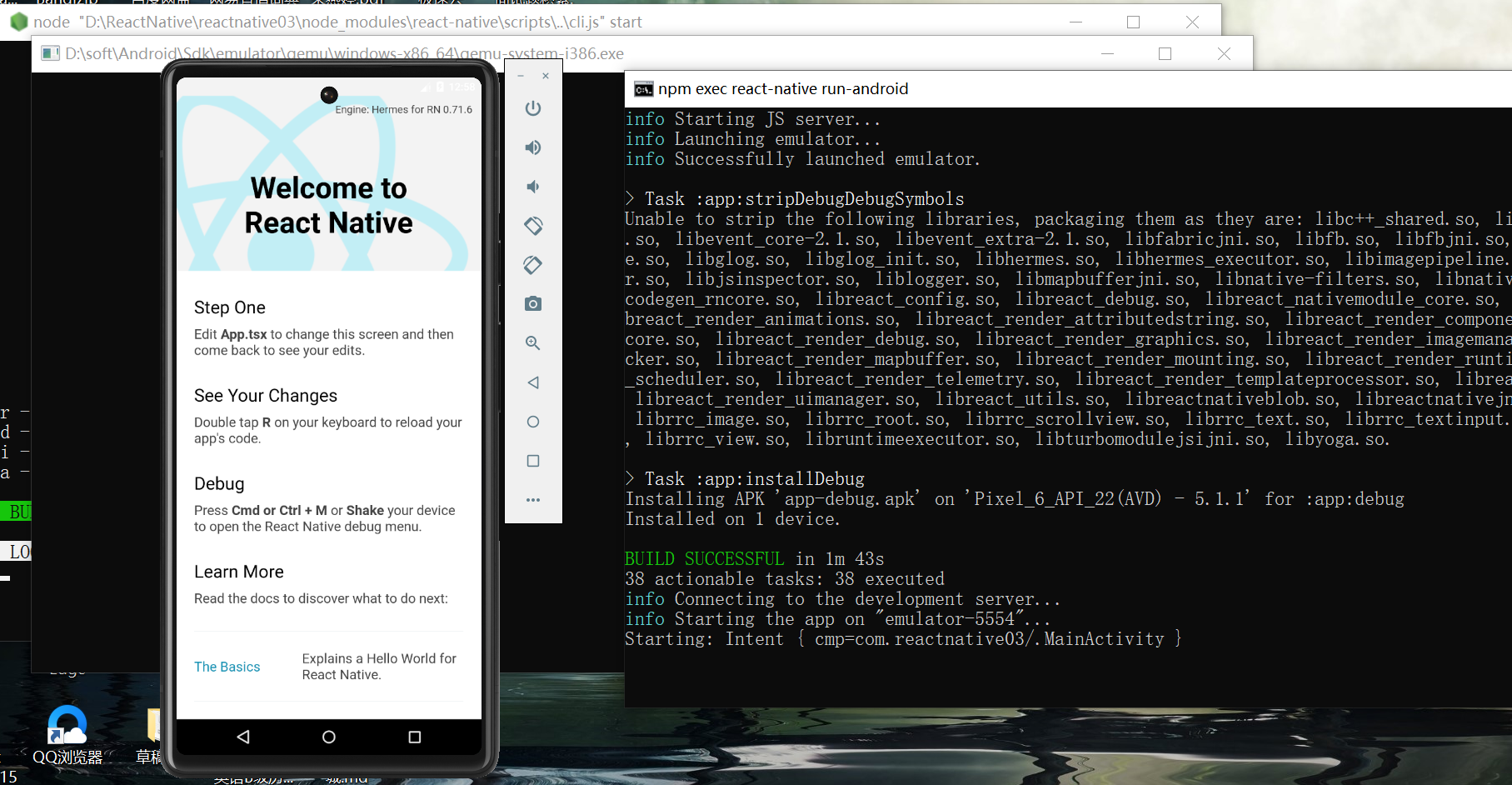
进入文件 cd reactnative03启动 npx react-native run-android项目初始化
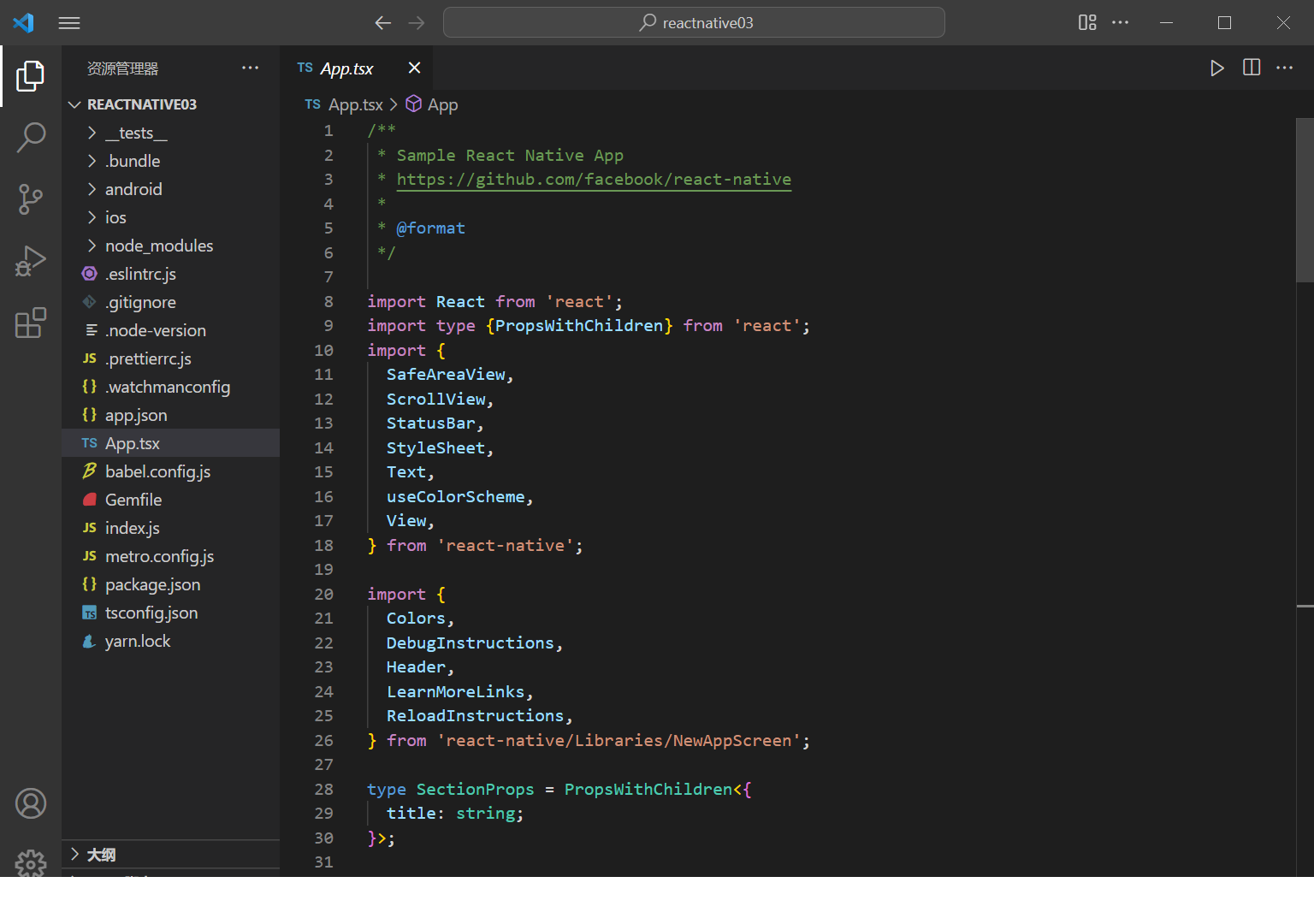
使用vscode打开此项目,先把cmd的运行停止
文件目录
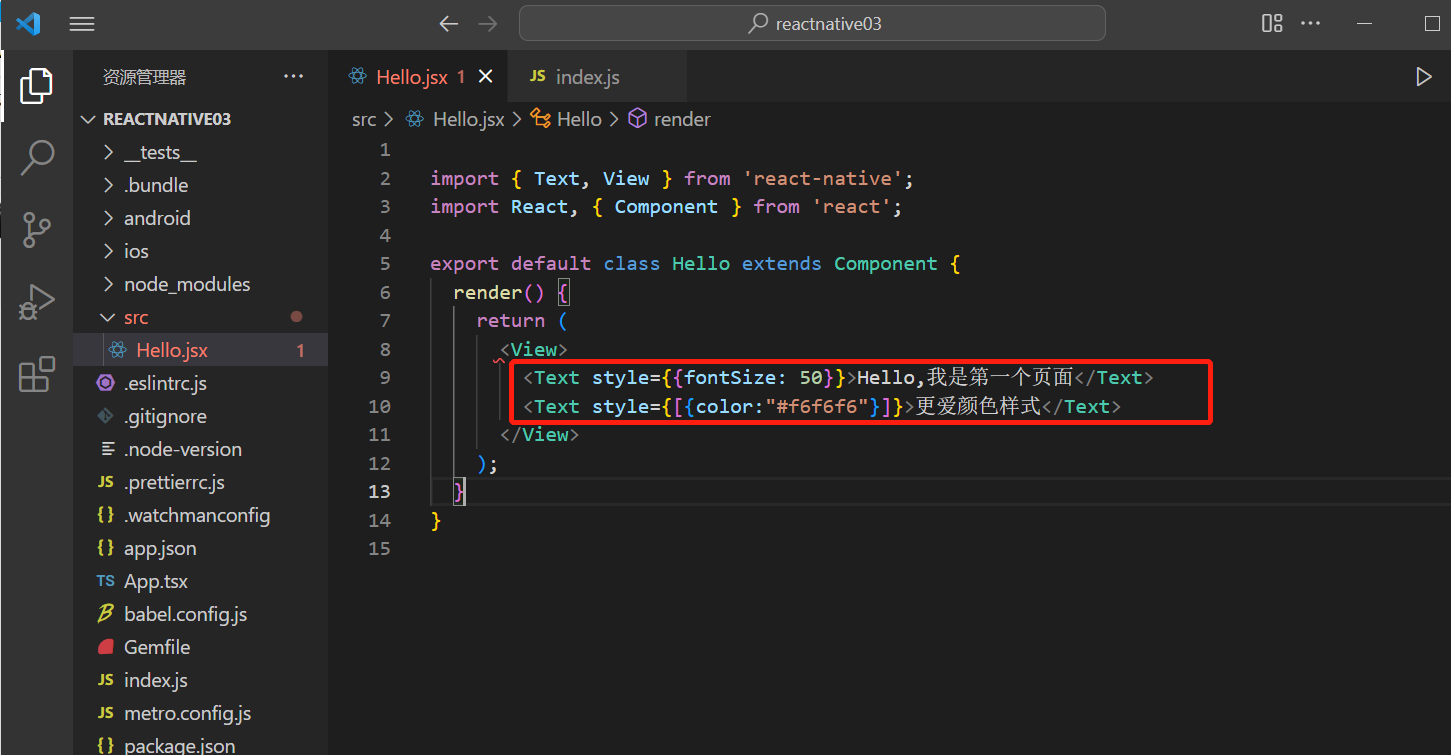
新建一个src文件夹,在src目录下新建一个Hello.jsx文件
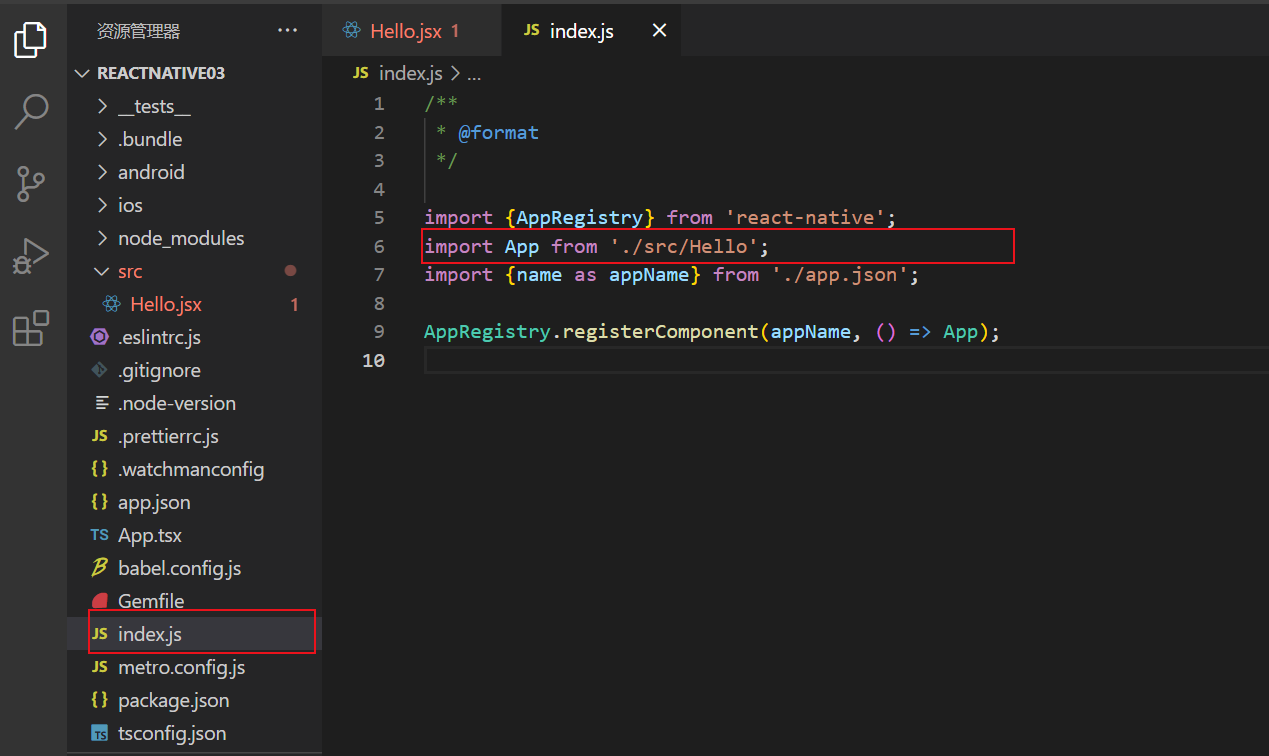
然后修改index.js
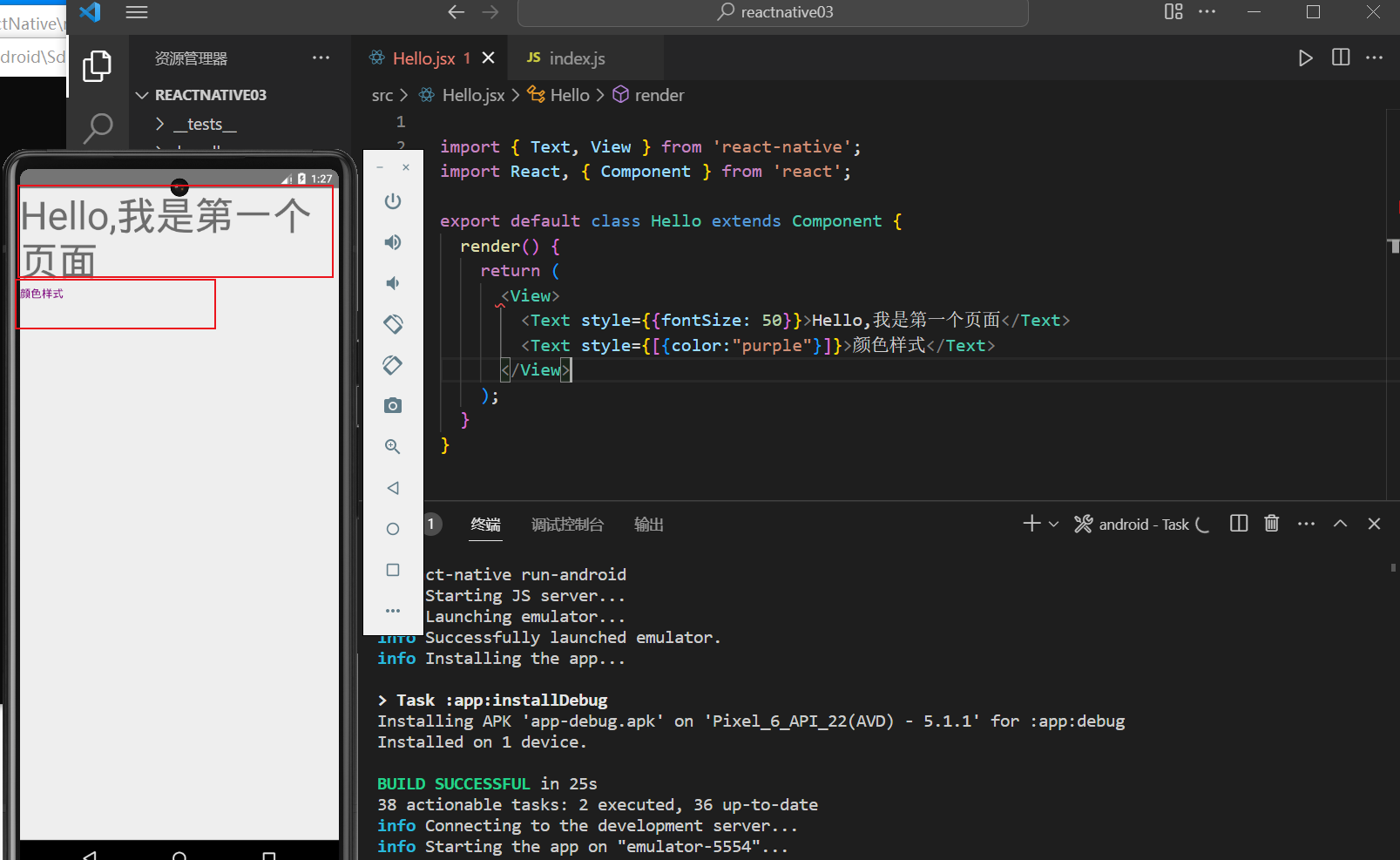
运行结果
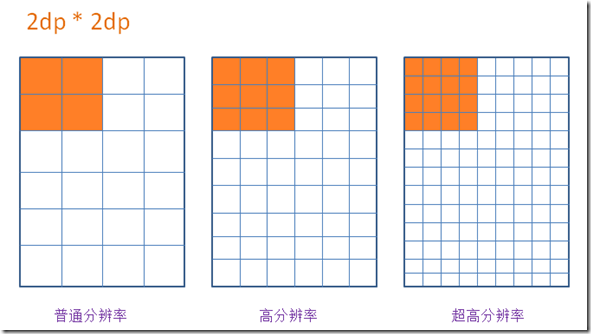
在开始任何布局之前,让我们来首先需要知道,在写React Native组件样式时,长度的不带单位的,它表示“与设备像素密度无关的逻辑像素点”。 这个怎么理解呢? 我们知道,屏幕上一个发光的最小点,对应着一个pixel(像素)点。 假设下面三个矩形,代表三个屏幕大小一样的设备,但是,它们拥有的分辨率(resolution)不同:
图3. 2dp * 2dp大小的内容 在同样尺寸的屏幕中所占据的物理大小一致 Android中字体大小使用另外一个单位,叫做scale independent pixels,简称sp。这个单位和dp很类似,不过它通常是用在对字体大小的设置中。通过它设置的字体,可以根据系统字体大小的变化而变化。 pixel与dp存在一个公式:px = dp * (dpi/160)。 dpi表示dot per inch,是每英寸上的像素点,它也有个自己的计算公式,具体这里就不展开了。只需要知道我们之所以要使用一个独立于设备分辨率的单位,主要是为了让应用在不同分辨率的设备中,看起来一致。 在RN中,同样也拥有一个类似于dp的长度单位。如果我们想知道自己的屏幕以这种长度的计量下是多少单位,可以通过引入react-native包中的Dimensions拿到,同时还可以查看本机的像素比例是多少。 2.2、RN样式声明方法在 React Native 中,仍然是使用 JavaScript 来写样式,所有的核心组件都接受名为 style 的属性,这些样式名基本上都遵循 web 上的 CSS 属性名 1、通过 style 属性直接声明 属性值为对象: 属性值为数组:
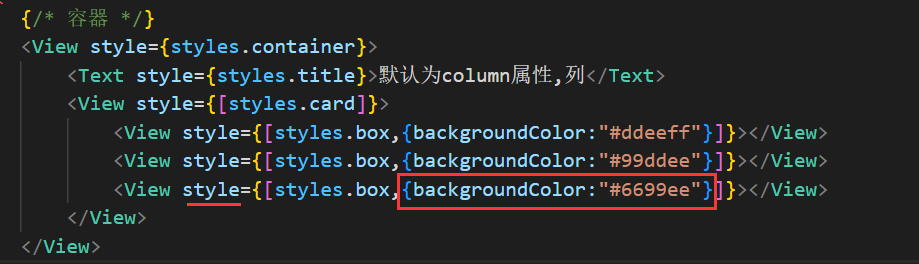
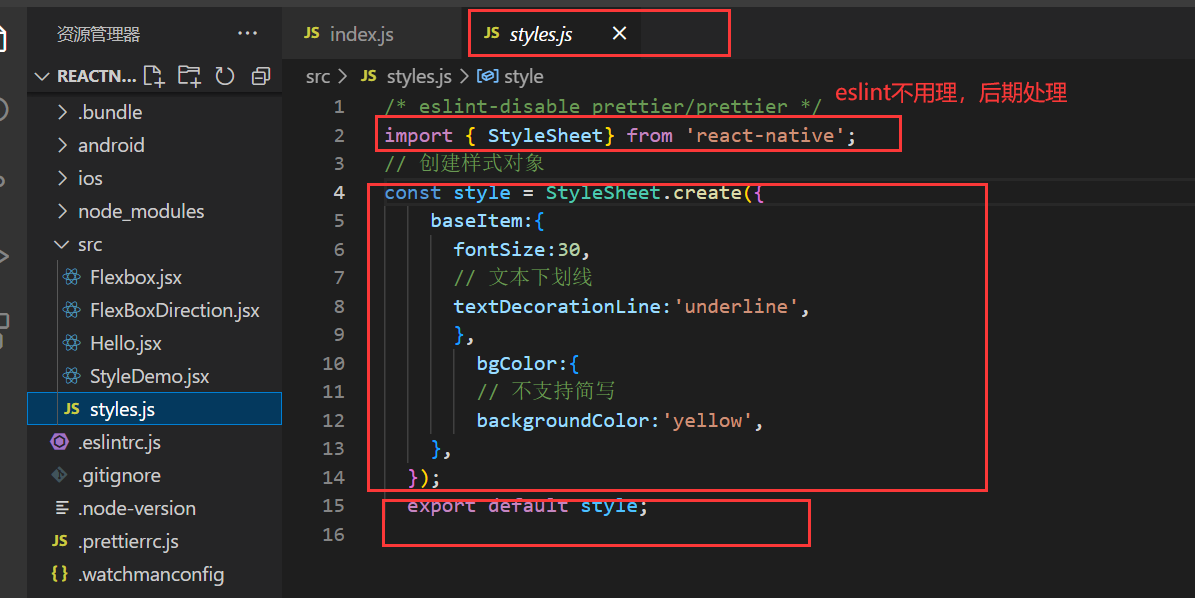
属性值为数组就是可以写多个样式,所以一般推荐使用数组{[xx.xx,{相当于html的行内样式},{}]}} 2、在 style 属性中调用 StyleSheet 声明的样式 引入:import {StyleSheet, View} from 'react-native' 声明:const styles = StyleSheet.create({foo: {样式1}, bar: {样式2}}) 使用:内容 案例:
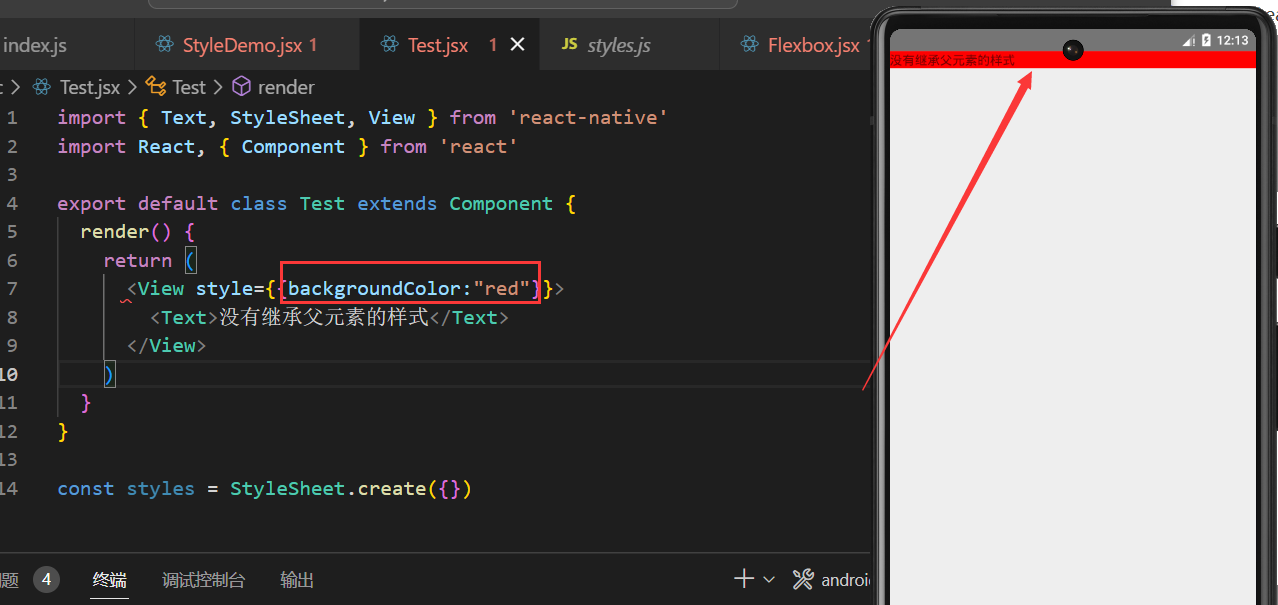
· 样式名采用小驼峰命名:fontSize VS font-size · 所有尺寸都没有单位:width: 100 · 有一些特殊的样式名:marginHorizontal(水平外边距), marginVertical (垂直外边距) 2.4.2、没有继承性RN 中的继承只发生在 Text 组件上 看到这,就会有疑问,不是说不能继承吗,事实上确实不能继承,它的背景颜色是父容器,而恰好文字在它的上面,
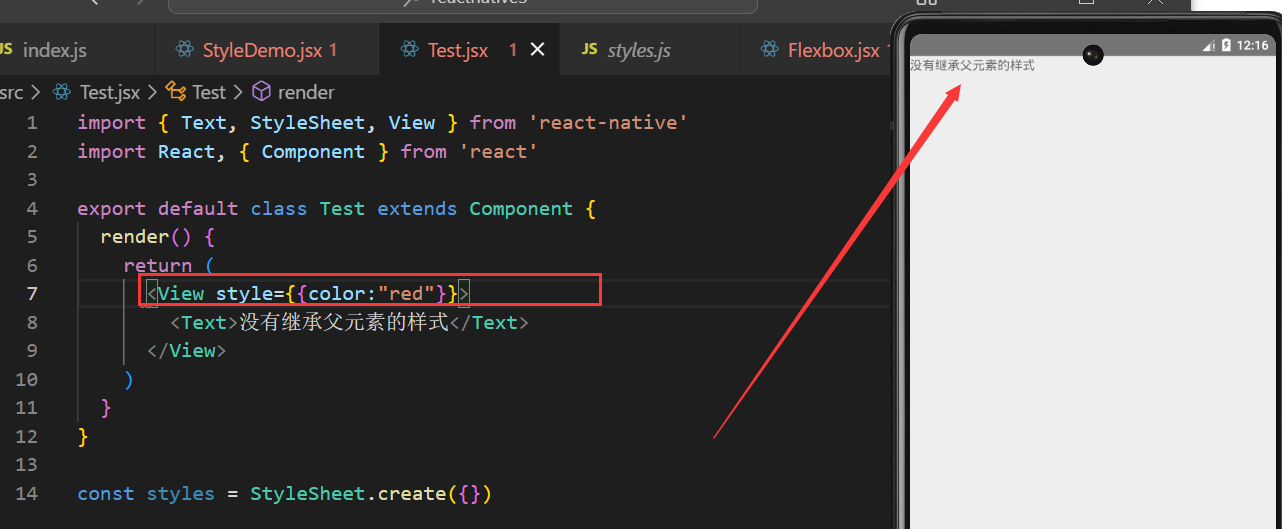
这个案例就是需要把颜色给到Text组件,很明显,不显示红色,所以没有具备继承
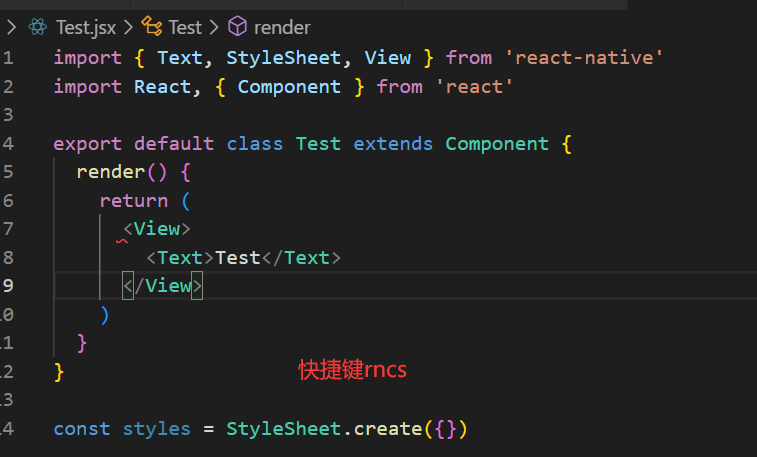
RN 中的继承只发生在 Text 组件上 2.4.3、RN样式的声明 2.4.4、创建组件、RNC快捷命令· rncs
· rnc
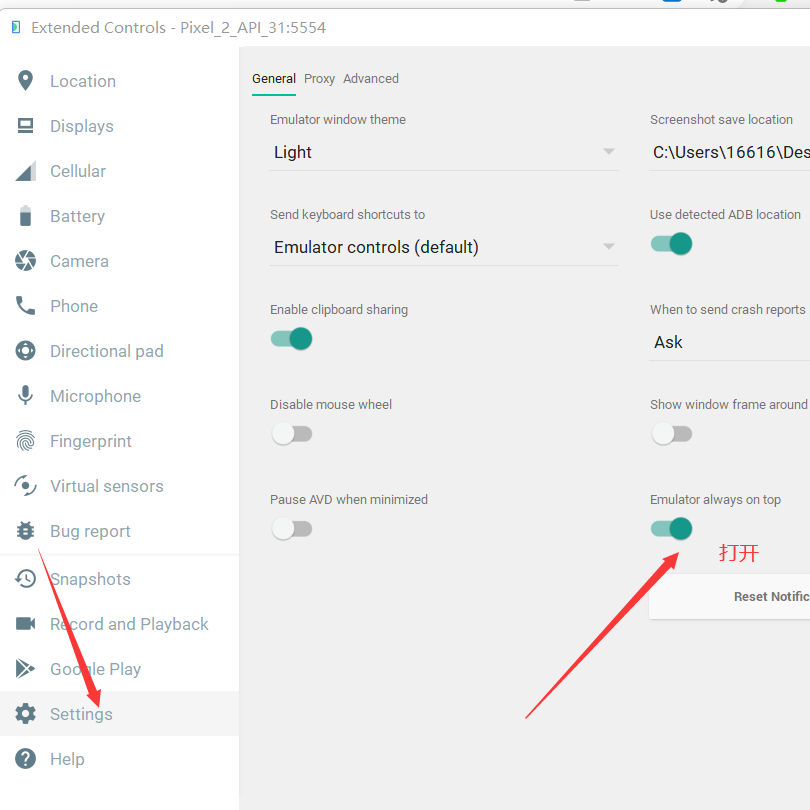
· rnce 在 RN 中使用 flexbox 规则来指定某个组件的子元素的布局,flexbox 可以在不同屏幕尺寸上提供一致的布局结构 2.5.1、Flexbox——术语 容器(container) 采用 flex 布局的元素,称为 flex 容器,简称 容器 项目(item) 容器所有的子元素,称为 flex 项目,简称 项目 主轴(main axis) 交叉轴(cross axis) 2.5.2、flexDirection 三、模拟器基本设置 3.1、设置模拟器悬浮在窗口最顶端段
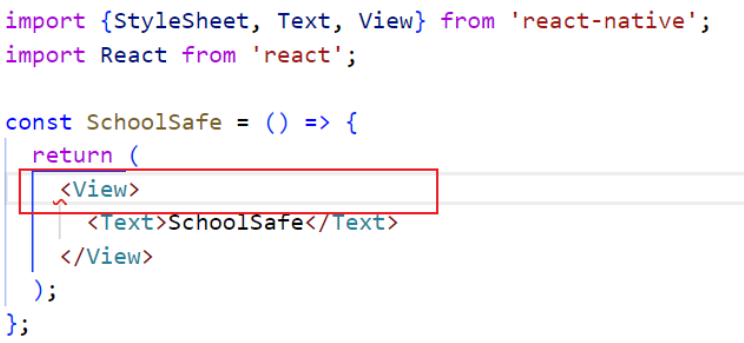
四、常见问题的解决办法 4.1、jsx文件eslint报错 Parsing error: Unexpected token < eslint 问题 最近在使用react native开发app的发现一个问题:
报错详情: 可以看到,这是jsx的正确写法,并没有语法错误,但是eslint还是报错,大致意思就是意外的符号 |
【本文地址】
今日新闻 |
推荐新闻 |