ajax实现模糊查询完成列表信息显示 |
您所在的位置:网站首页 › 模糊查询界面 › ajax实现模糊查询完成列表信息显示 |
ajax实现模糊查询完成列表信息显示
|
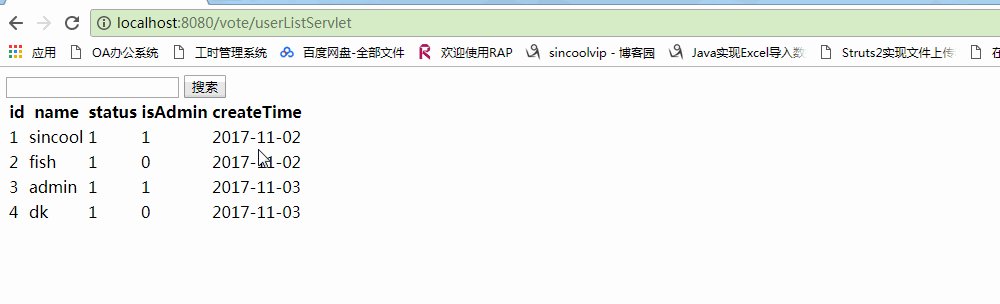
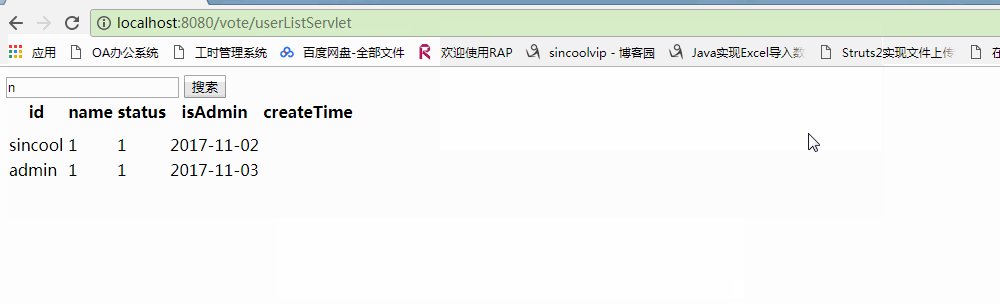
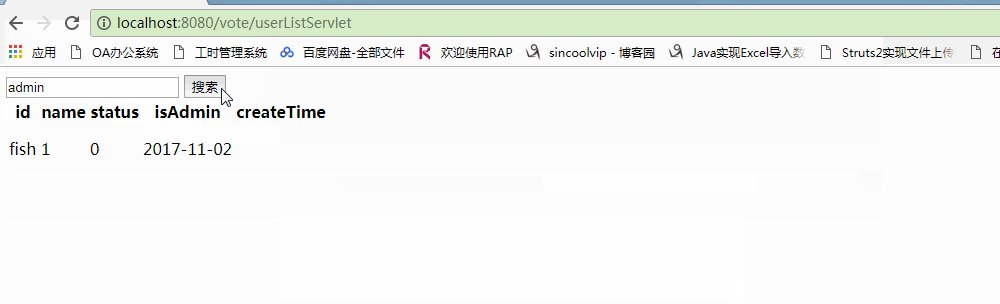
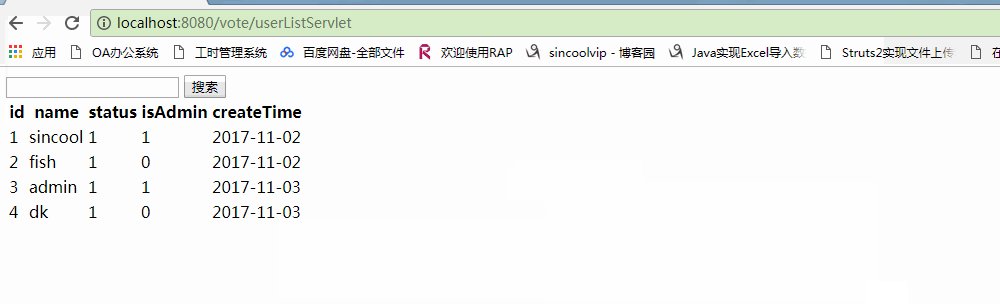
之前遗留一个老问题:列表模糊查询,用的直接是form提交,点击搜索按扭后,页面刷新,搜索框中关键词就没了,这鸡肋的体验,我发誓一定要搞定它 但是鉴于自己写代码是纯粹玩票,我写代码没有目标,只有在当前工作中找不到自信的时候,我会通过写代码来鼓励自己更加自信 写了这么久,一个系统也是要写很久的,这其中很多细节点,都得一步步的搞定,而且中间可能调试时候遇到很多问题,也得慢慢查 这个功能是很早之前欠下自己的,搞了3天,终于出来了。涉及的点,我准备用一长篇来讲述清楚 老习惯,先看下效果:
下面讲一下思路: 1、首先访问servlet出全列表内容 2、查询为空判断,跳转默认首页出列表全内容 3、查询条件传入servlet,根据查询条件出内容
帖整体代码: test.jsp Insert title here $(document).ready(function(){ $("#btn").click(function(){ var search = $("#search").val(); alert(search); $("#all tr td").remove(); if(search==null ||search==""){ alert("查询条件不能为空!");//要判断一下,否则的话,要出全部列表,我下面已经有出全部列表的了, parent.document.location.href="/userListServlet";//必须得这一步,否则会空列表 }else{ $.ajax({ type:"POST", url:"/userListServlet", data:{ "search":search, }, DataType:"json", success:function(data){ var dataObj = eval("("+data+")"); //alert(dataObj); var a=null;//主要是因为json是个数组,有多列结果的时候,得拼接+ $.each(dataObj,function(i,item){ //alert(dataObj.length); //alert("这是:"+item.id+","+item.username); a += ''+ +''+item.id+'' +''+item.username+'' +''+item.status+'' +''+item.isAdmin +'' +''+item.createTime+'' +''; }) $("#all").append(a); }, }); } }) }); id name status isAdmin createTime 没有数据 |
【本文地址】