HTML5 Canvas中绘制椭圆的5种方法 |
您所在的位置:网站首页 › 椭圆怎么画最简单尺寸 › HTML5 Canvas中绘制椭圆的5种方法 |
HTML5 Canvas中绘制椭圆的5种方法
|
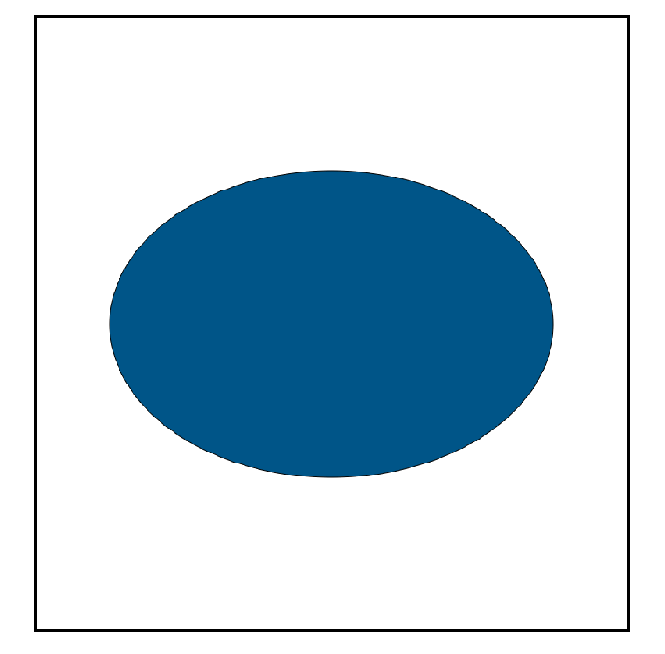
1.canvas自带的绘制椭圆的方法 ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise)是现在更新的, 参数的意思:(起点x.起点y,半径x,半径y,旋转的角度,起始角,结果角,顺时针还是逆时针) 请参考html5维护及更新 椭圆 当前浏览器不支持Canvas,请更换浏览器后再试 window.onload = function(){ var canvas = document.getElementById("canvas"); var ctx=canvas.getContext('2d'); canvas.width = 800; canvas.height = 800; if(ctx.ellipse){ ctx.ellipse(400,400,300,200,0,0,Math.PI*2); ctx.fillStyle="#058"; ctx.strokeStyle="#000"; ctx.fill(); ctx.stroke(); }else{ alert("no ellipse!"); } }
目前只有谷歌可以支持,其他浏览器还未存在ellipse();不过相信不久的将来,我们就可以很容易的绘制出椭圆了。 下面这几种方法是我在网上看到的,在此也做个总结: 1.用参数方程绘制椭圆 //函数的参数x,y为椭圆中心;a,b分别为椭圆横半轴、 //纵半轴长度,不可同时为0 //该方法的缺点是,当lineWidth较宽,椭圆较扁时 //椭圆内部长轴端较为尖锐,不平滑,效率较低 椭圆 当前浏览器不支持Canvas,请更换浏览器后再试 var canvas = document.getElementById("canvas"); canvas.width = 600; canvas.height = 600; var context = canvas.getContext("2d"); context.lineWidth = 10; context.strokeStyle="black"; ParamEllipse(context, 130, 80, 100, 20); //椭圆 function ParamEllipse(context, x, y, a, b){ //max是等于1除以长轴值a和b中的较大者 //i每次循环增加1/max,表示度数的增加 //这样可以使得每次循环所绘制的路径(弧线)接近1像素 var step = (a > b) ? 1 / a : 1 / b; context.beginPath(); context.moveTo(x + a, y); //从椭圆的左端点开始绘制 for (var i = 0; i < 2 * Math.PI; i += step) { //参数方程为x = a * cos(i), y = b * sin(i), //参数为i,表示度数(弧度) context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i)); } context.closePath(); context.stroke(); };
2.均匀压缩法绘制椭圆 //其方法是用arc方法绘制圆,结合scale进行 //横轴或纵轴方向缩放(均匀压缩) //这种方法绘制的椭圆的边离长轴端越近越粗,长轴端点的线宽是正常值 //边离短轴越近、椭圆越扁越细,甚至产生间断,这是scale导致的结果 //这种缺点某些时候是优点,比如在表现环的立体效果(行星光环)时 //对于参数a或b为0的情况,这种方法不适用 椭圆 当前浏览器不支持Canvas,请更换浏览器后再试 var canvas = document.getElementById("canvas"); canvas.width = 600; canvas.height = 600; var context = canvas.getContext("2d"); context.lineWidth = 10; context.strokeStyle="black"; EvenCompEllipse(context, 130, 200, 100, 20); //椭圆 function EvenCompEllipse(context, x, y, a, b){ context.save(); //选择a、b中的较大者作为arc方法的半径参数 var r = (a > b) ? a : b; var ratioX = a / r; //横轴缩放比率 var ratioY = b / r; //纵轴缩放比率 context.scale(ratioX, ratioY); //进行缩放(均匀压缩) context.beginPath(); //从椭圆的左端点开始逆时针绘制 context.moveTo((x + a) / ratioX, y / ratioY); context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI); context.closePath(); context.stroke(); context.restore(); };
3.使用三次贝塞尔曲线模拟椭圆1 //此方法也会产生当lineWidth较宽,椭圆较扁时, //长轴端较尖锐,不平滑的现象 椭圆 当前浏览器不支持Canvas,请更换浏览器后再试 var canvas = document.getElementById("canvas"); canvas.width = 600; canvas.height = 600; var context = canvas.getContext("2d"); context.lineWidth = 10; context.strokeStyle="black"; BezierEllipse1(context, 470, 80, 100, 20); //椭圆 function BezierEllipse1(context, x, y, a, b){ //关键是bezierCurveTo中两个控制点的设置 //0.5和0.6是两个关键系数(在本函数中为试验而得) var ox = 0.5 * a, oy = 0.6 * b; context.save(); context.translate(x, y); context.beginPath(); //从椭圆纵轴下端开始逆时针方向绘制 context.moveTo(0, b); context.bezierCurveTo(ox, b, a, oy, a, 0); context.bezierCurveTo(a, -oy, ox, -b, 0, -b); context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0); context.bezierCurveTo(-a, oy, -ox, b, 0, b); context.closePath(); context.stroke(); context.restore(); };
4.使用三次贝塞尔曲线模拟椭圆2 //此方法也会产生当lineWidth较宽,椭圆较扁时 //,长轴端较尖锐,不平滑的现象 //这种方法比前一个贝塞尔方法精确度高,但效率稍差 椭圆 当前浏览器不支持Canvas,请更换浏览器后再试 var canvas = document.getElementById("canvas"); canvas.width = 600; canvas.height = 600; var context = canvas.getContext("2d"); context.lineWidth = 10; context.strokeStyle="black"; BezierEllipse2(context, 470, 200, 100, 20); //椭圆 function BezierEllipse2(ctx, x, y, a, b){ var k = .5522848, ox = a * k, // 水平控制点偏移量 oy = b * k; // 垂直控制点偏移量 ctx.beginPath();
//从椭圆的左端点开始顺时针绘制四条三次贝塞尔曲线
ctx.moveTo(x - a, y);
ctx.bezierCurveTo(x - a, y - oy, x - ox, y - b, x, y - b);
ctx.bezierCurveTo(x + ox, y - b, x + a, y - oy, x + a, y);
ctx.bezierCurveTo(x + a, y + oy, x + ox, y + b, x, y + b);
ctx.bezierCurveTo(x - ox, y + b, x - a, y + oy, x - a, y);
ctx.closePath();
ctx.stroke();
};
|
【本文地址】
今日新闻 |
推荐新闻 |