[Qt]QLabel的显示圆形 |
您所在的位置:网站首页 › 椭圆变圆形 › [Qt]QLabel的显示圆形 |
[Qt]QLabel的显示圆形
|
原创文章,欢迎转载。转载请注明:转载自 祥的博客 原文链接:https://blog.csdn.net/humanking7/article/details/88065087 文章目录 @[toc] 1.方法2.分析StyleSheet3.扩展QLabel的显示圆形
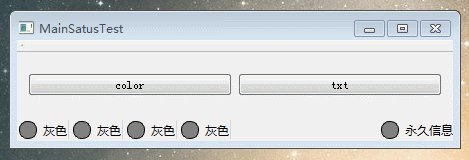
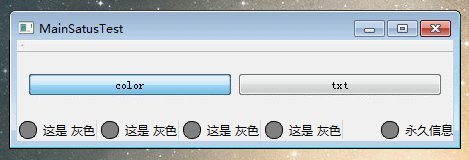
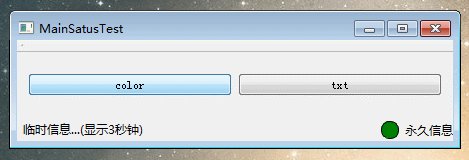
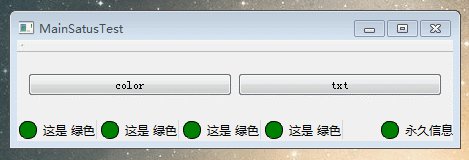
要将一个QLabel设置为圆形,需要用到QLabel的函数setStyleSheet(),修改StyleSheet就行。 const QString m_red_SheetStyle = "min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px solid black;background:red"; const QString m_green_SheetStyle = "min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px solid black;background:green"; const QString m_grey_SheetStyle = "min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px solid black;background:grey"; const QString m_yellow_SheetStyle = "min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px solid black;background:yellow"; ui.lab_LED->setStyleSheet(m_red_SheetStyle);//改成 红色圆形 ui.lab_LED->setStyleSheet(m_green_SheetStyle);//改成 绿色圆形 ui.lab_LED->setStyleSheet(m_grey_SheetStyle);//改成 黄色圆形 ui.lab_LED->setStyleSheet(m_yellow_SheetStyle);//改成 灰色圆形 2.分析StyleSheet如果不设置最大最小宽度,高度,QLabel就变成圆角矩形了。 min-width: 16px; //最小宽度 16px min-height: 16px; //最小高度 16px max-width: 16px; //最大宽度 16px max-height: 16px; //最大高度 16px border-radius: 8px; //边框是圆角,半径8px border:1px solid black; //边框1px,边框黑色 background: red; //背景是红色 3.扩展QLabel的显示圆形: https://blog.csdn.net/humanking7/article/details/88065087 Qt的Layout边缘空白调整: https://blog.csdn.net/humanking7/article/details/88064393 Qt状态栏QStatusBar使用: https://blog.csdn.net/humanking7/article/details/88065425 |
【本文地址】
今日新闻 |
推荐新闻 |