如何轻松get Nature同款棒棒糖图和滑珠散点图? |
您所在的位置:网站首页 › 棒棒糖棒棒图片 › 如何轻松get Nature同款棒棒糖图和滑珠散点图? |
如何轻松get Nature同款棒棒糖图和滑珠散点图?
|
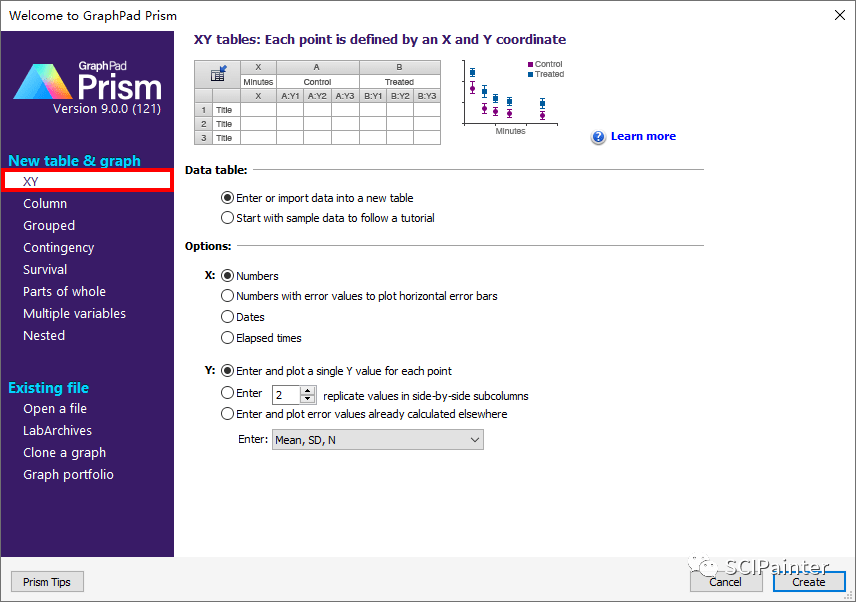
打开GraphPad Prism,在起始页选择XY表格类型,Options中X选Numbers,Y选Enter and plot a single Y value for each point,随后点击Create创建,如下。
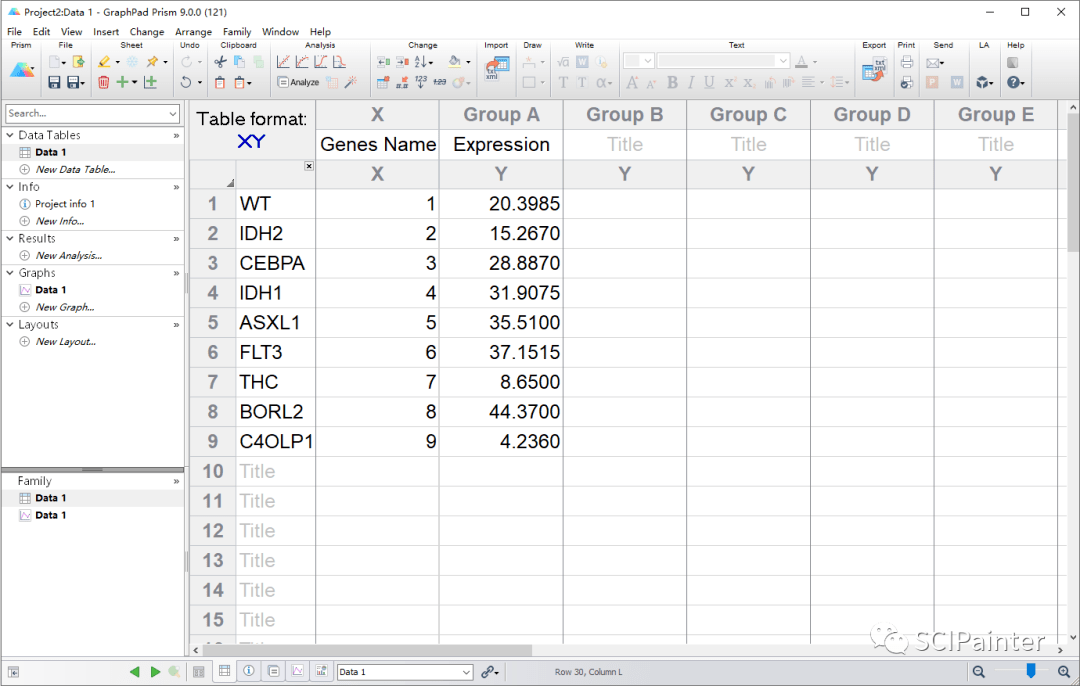
在左侧工作区的Data Tables将绘图所需数据复制进来,如下。这里需要注意,由于我们之前在XY的 Options中X选了Numbers,因此只能输入数字,如果自己的数据是分类变量,如基因名称等,使用方法一绘制,最后需要导出矢量图在AI或别的绘图软件中修改X轴标签。
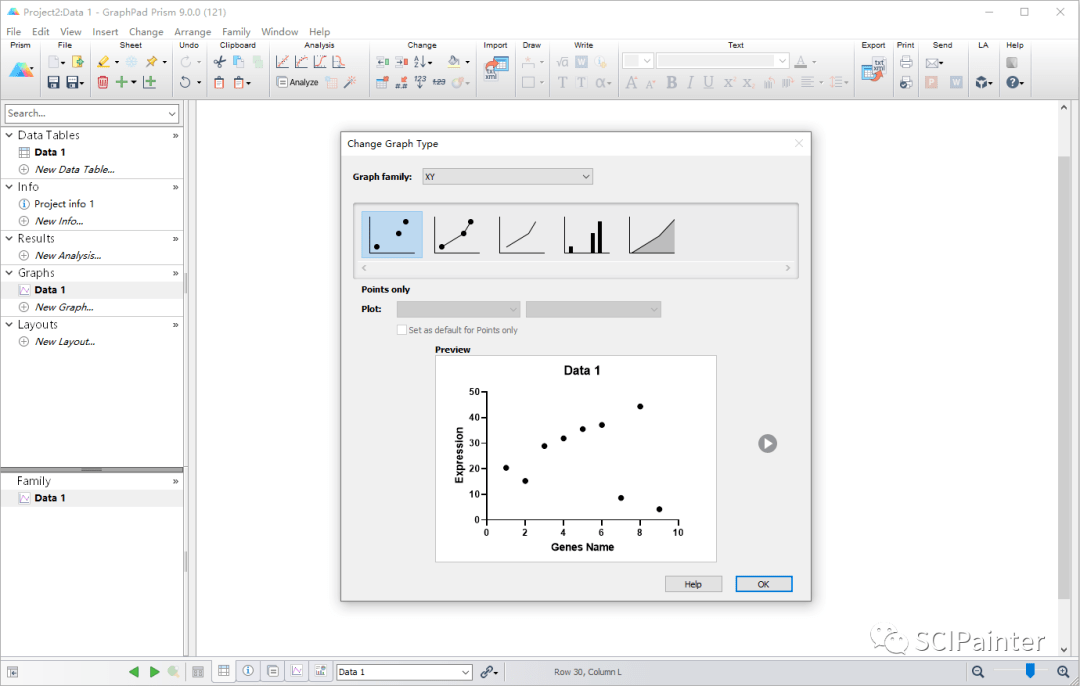
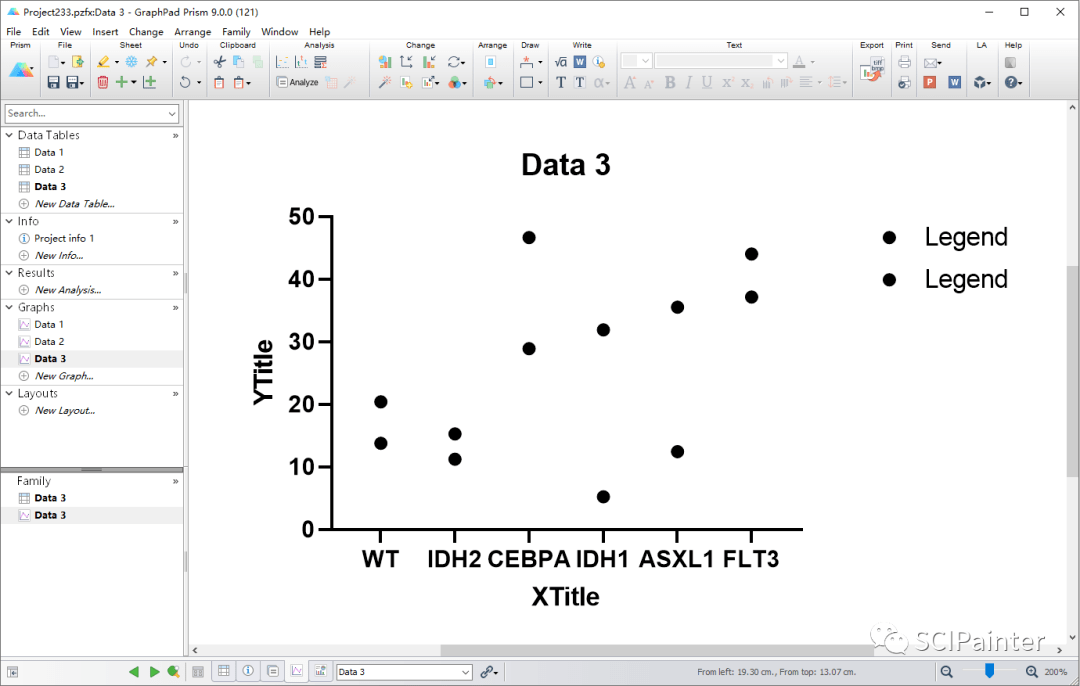
在工作区Graph图表处点击与表格对应名称的Data1(未修改,默认),在图标类型中选择第一种(散点),点击OK,即可生成散点图(棒棒糖图雏形)。
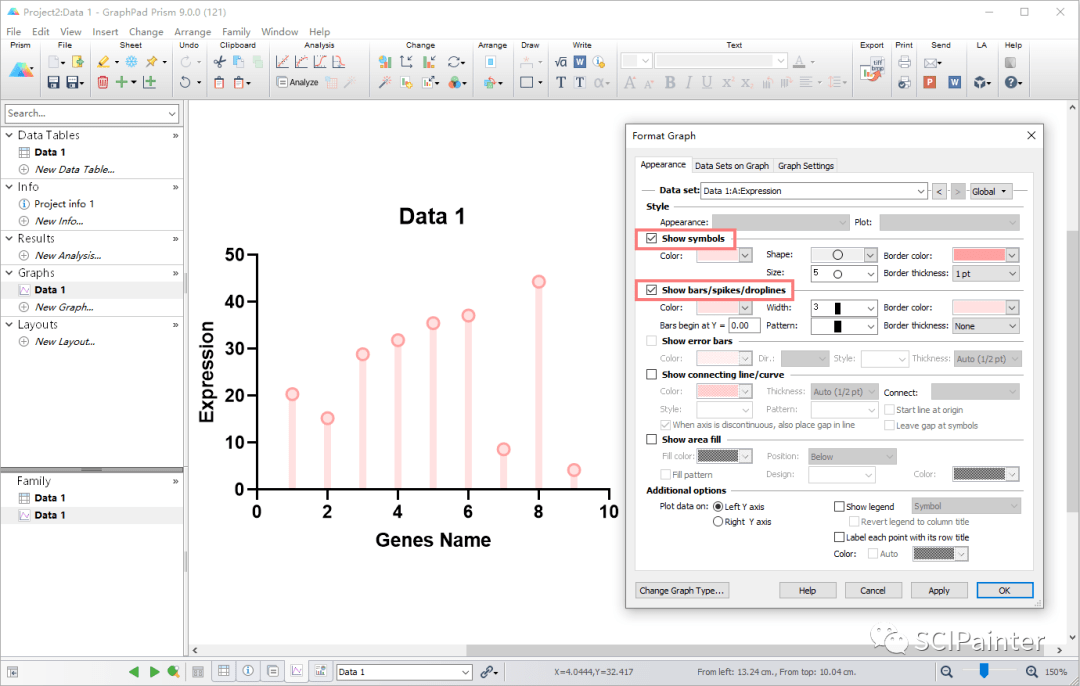
棒棒糖图是啥?散点加一根线,因此还需要继续美化修改:双击绘图区,在Appearance面板中同时勾选 Show symbols和 Show bars/spikes/droplines,在 Show symbols选项中调整“头部”散点的形状大小及颜色,在 Show bars/spikes/droplines选项中调整“躯干”直线的颜色和粗细,如下图。
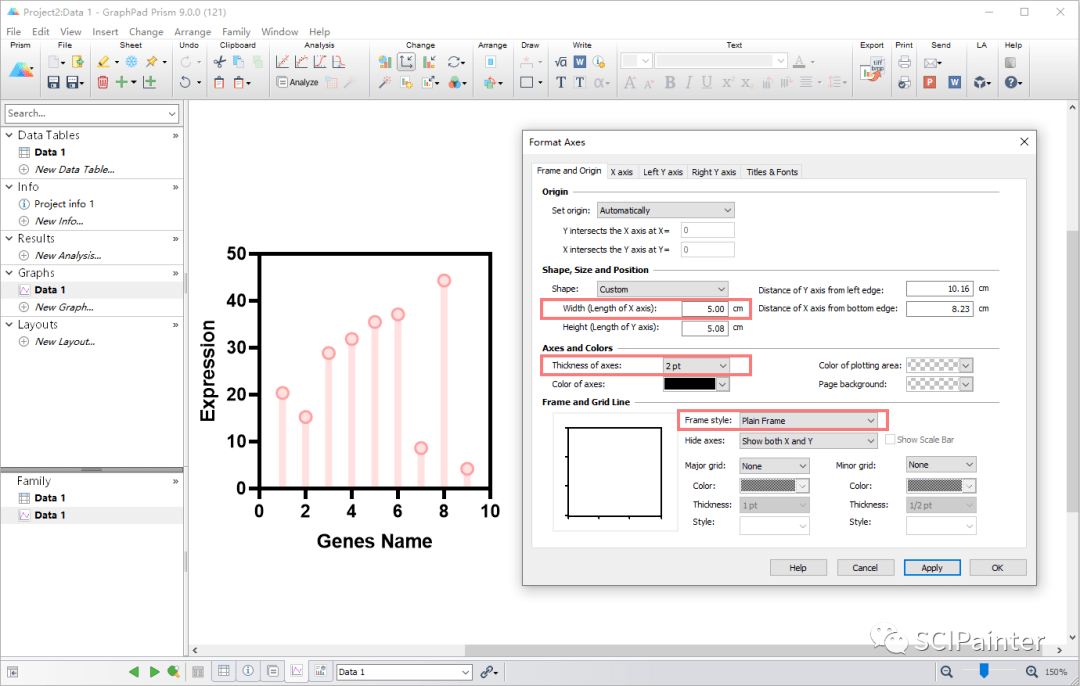
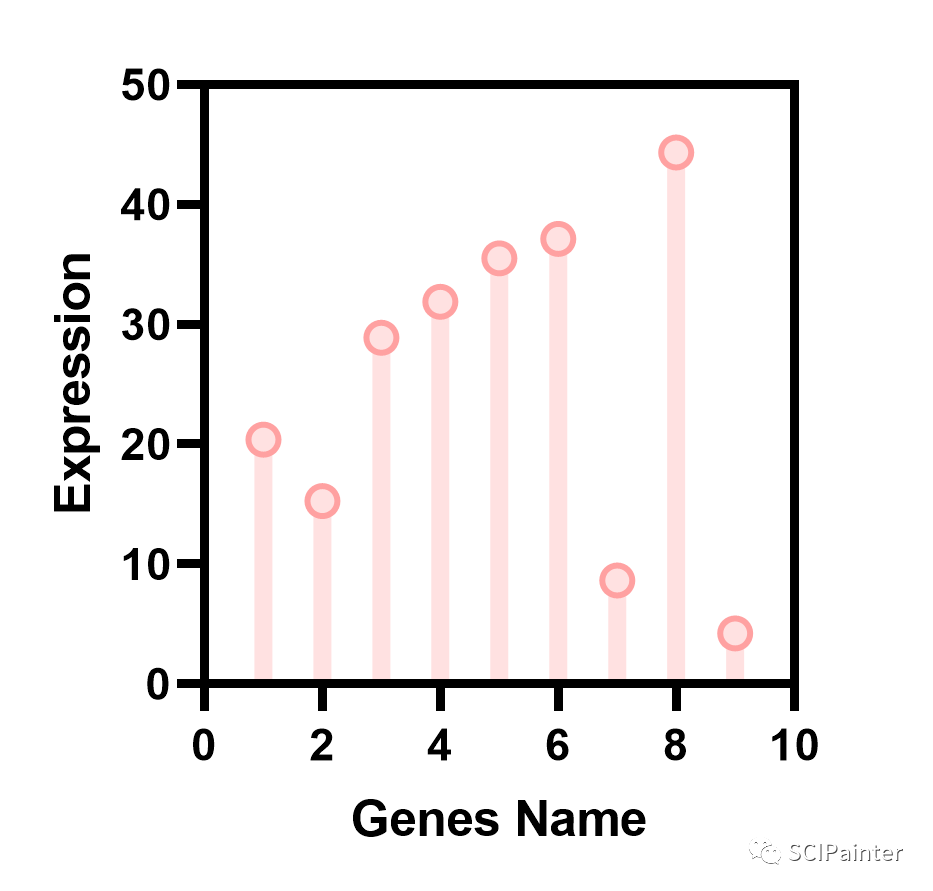
棒棒糖图的其中一个好处就是能够收窄柱子,相同的数据占用更少的空间,因此图表默认的宽度显然太宽。我们双击坐标轴区域,或者在上方工具栏的Change工具组中选择 Format Axes,在 Width处调整图表宽度;在 Frame style处选择 Plain Frame全框样式;在 Thickness of axes处修改轴(外框)线条的粗细,如下图红框所示位置。
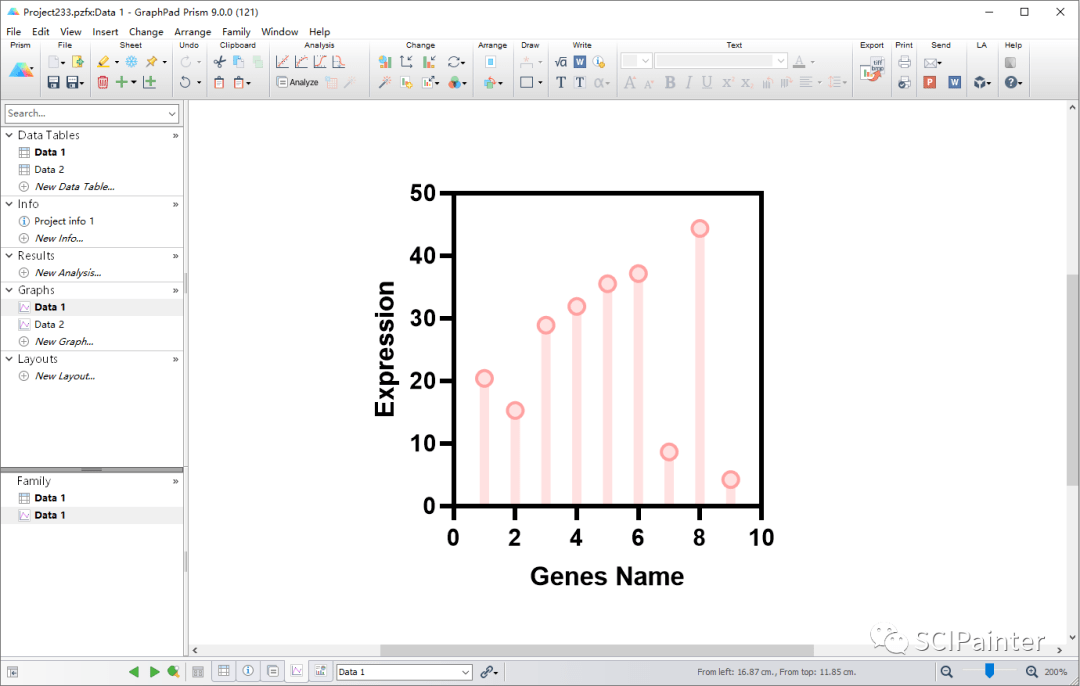
绘制效果如下,方法一就介绍到这里!
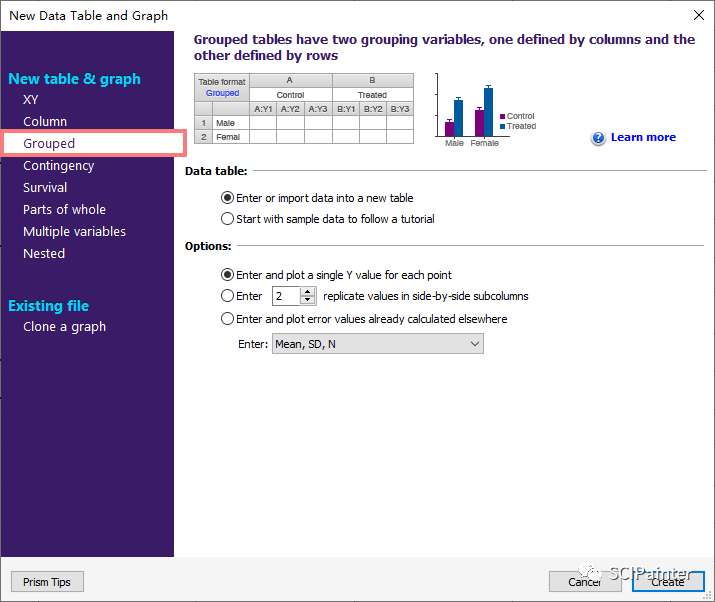
绘制方法二: 上述方法X轴只能是数值标签,而且不能将坐标轴翻转。但好处是可以任意调整柱子“躯干”的粗细。下面我们使用方法二,此方法可以把棒棒糖图翻转坐标和使用变量标签。 在起始页选择Grouped,Data table和Options选项都保持默认第一个,点击Create创建,如下。
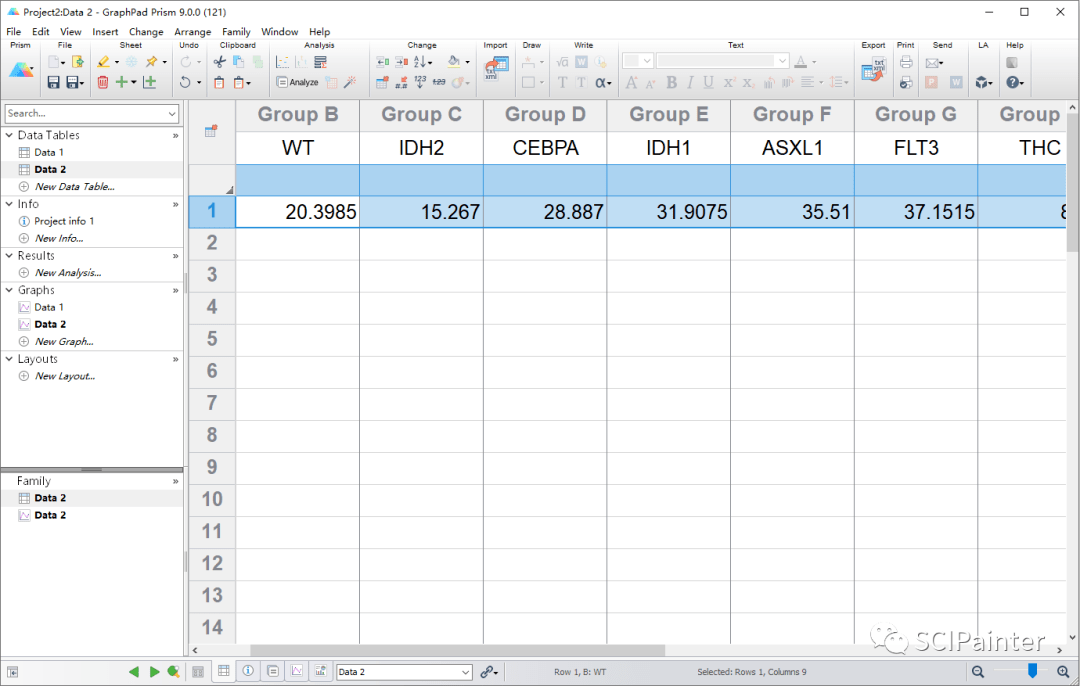
将数据整理成横向,复制进Data table中,一个Group对应一个基因名,如下图。
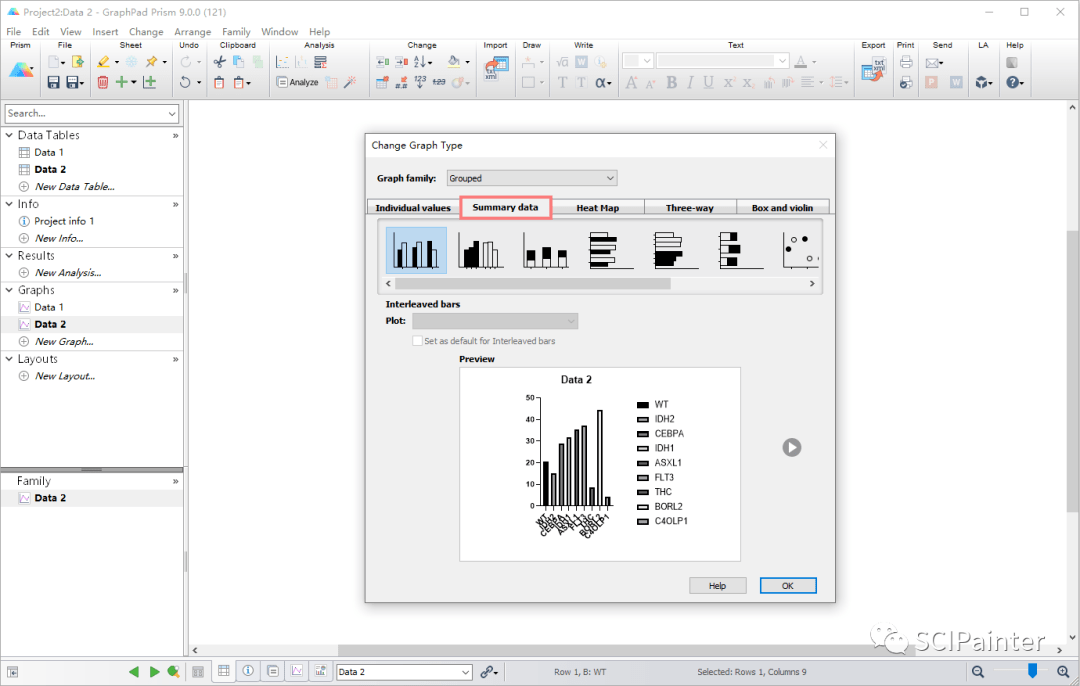
点击左侧工作区Graphs处的Data2,在图表类型中选择Grouped—Summary data—横向或者纵向的柱形图样式(第一或第四个),点击OK,如下图。
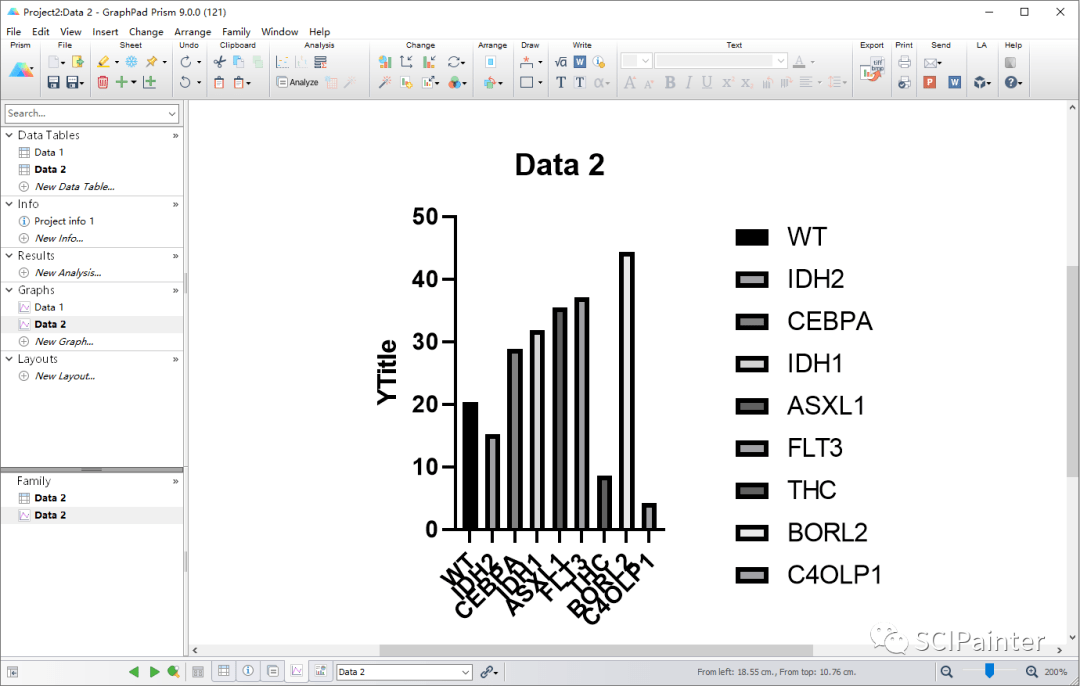
默认生成的就是下图的单分组柱形图。柱形图不是我们的目标,于是继续双击绘图区进行下一步修改。
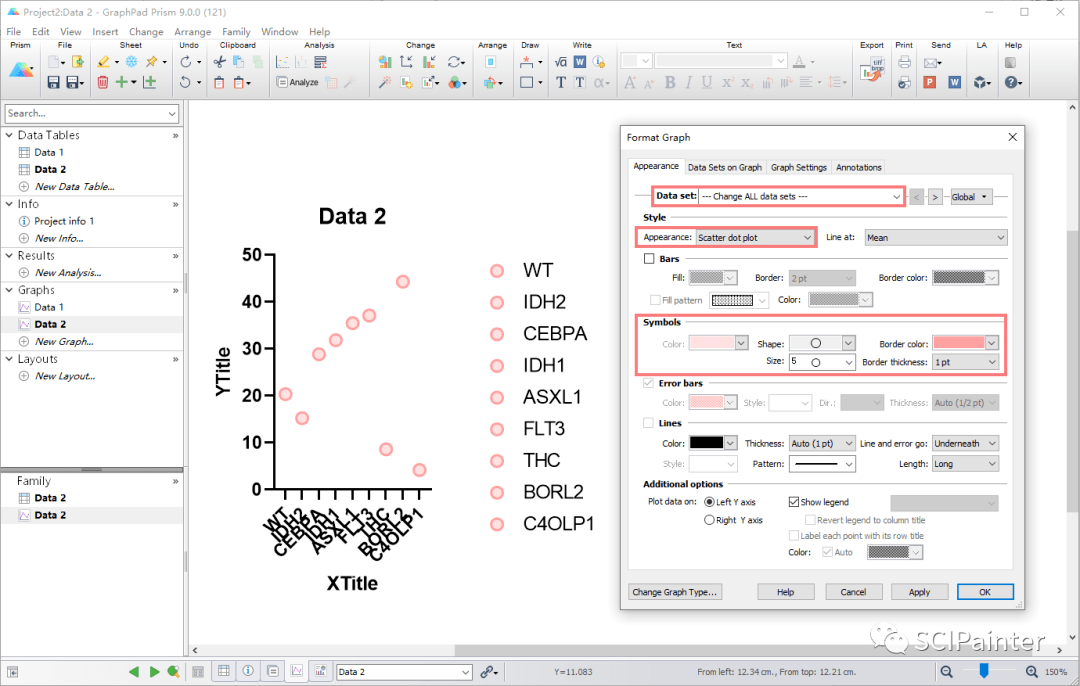
在Appearance面板中,先选择 Change All data sets(对所有分组同时修改),在 style的 Appearance处选择 Scatter dot plot,在 Symbols处修改散点的大小形状颜色,这里和方法一相同,修改位置如下图。
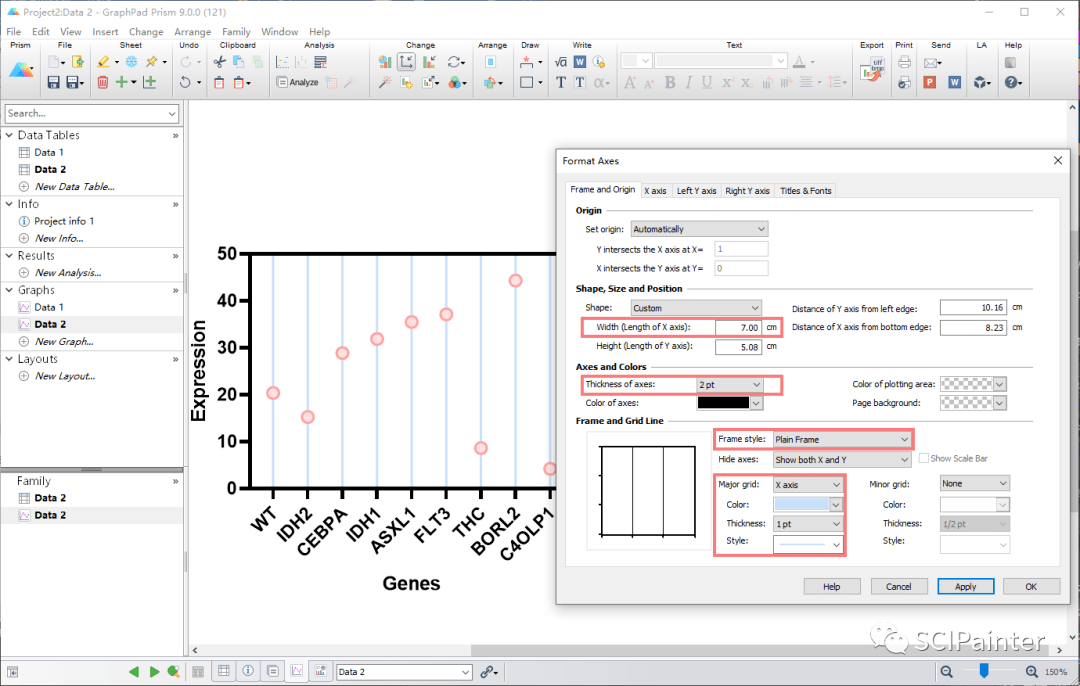
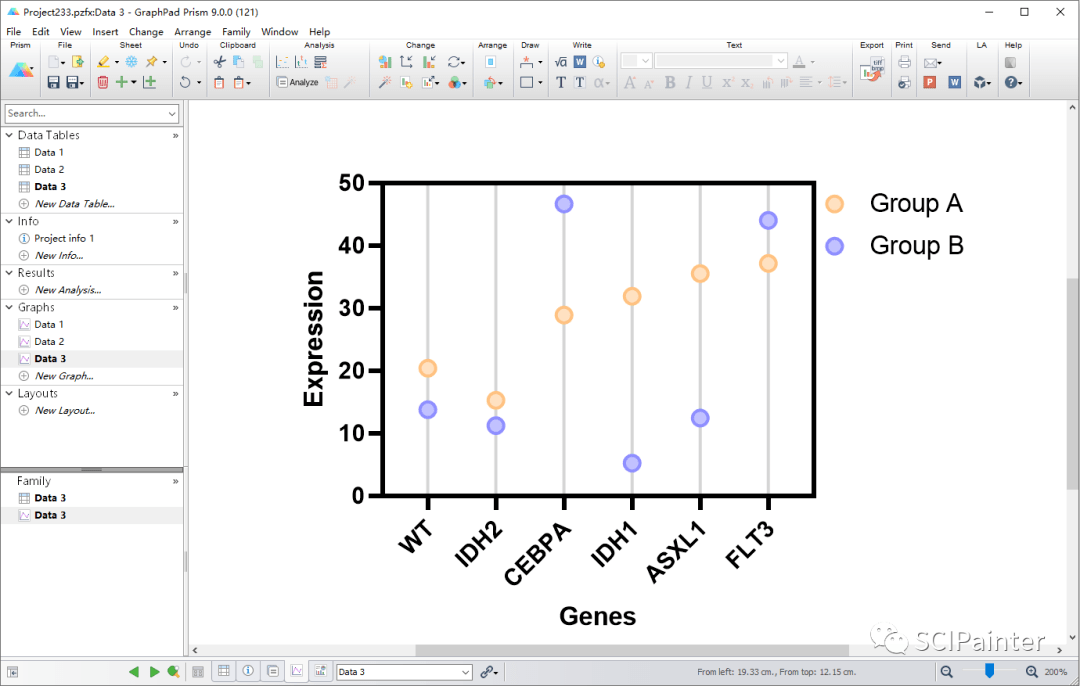
现在图表间距太窄了,需要拉宽,还有就是只有点没有线咋办,这里我们可以投机一下。其实与方法一类似,双击坐标轴区域,或者在上方工具栏的Change工具组中选择 Format Axes,在 Width将图表加宽;在 Frame style处选择 Plain Frame全框样式;在 Major grid处选择给X轴添加纵向网格线,并修改网格线的颜色、粗细、线形,如下。这样我们绘制出来的这种“棒棒糖图”又称之为 滑珠散点图,本质是一样的。
如果数据是来自不同样本或分组,我们可以设定不同的颜色,如下。
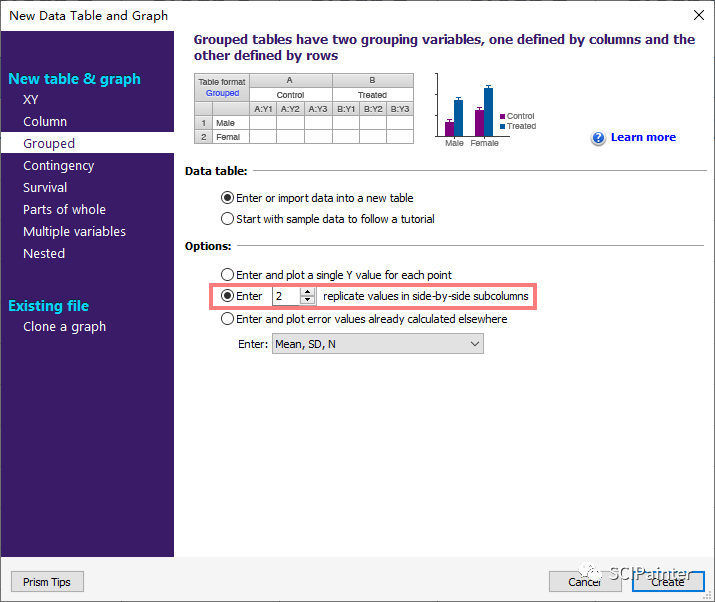
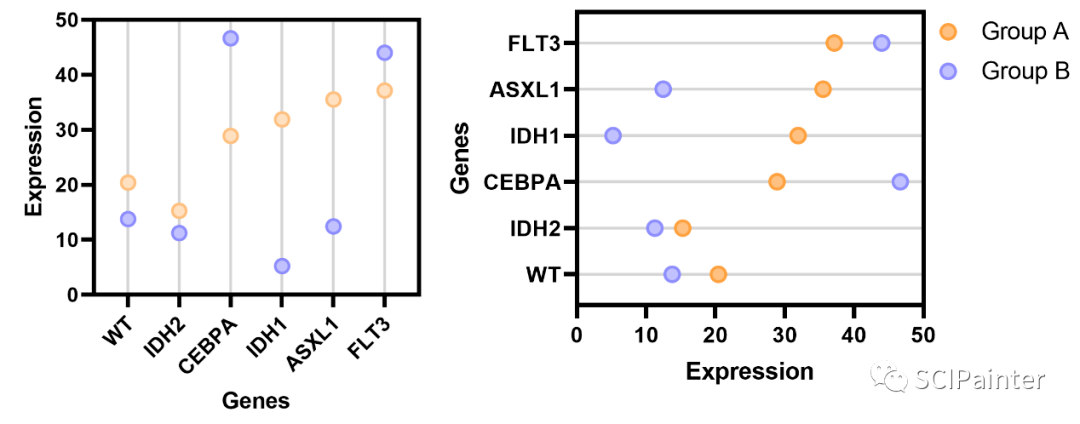
方法二就介绍到这里! 绘制方法三: 此方法绘制滑珠散点图和方法二类似,但是用于两个分组间两两比较,如文首的案例Fig2。 选择是同样是选择Grouped,在Options选择第二个,数量填2,如下图。
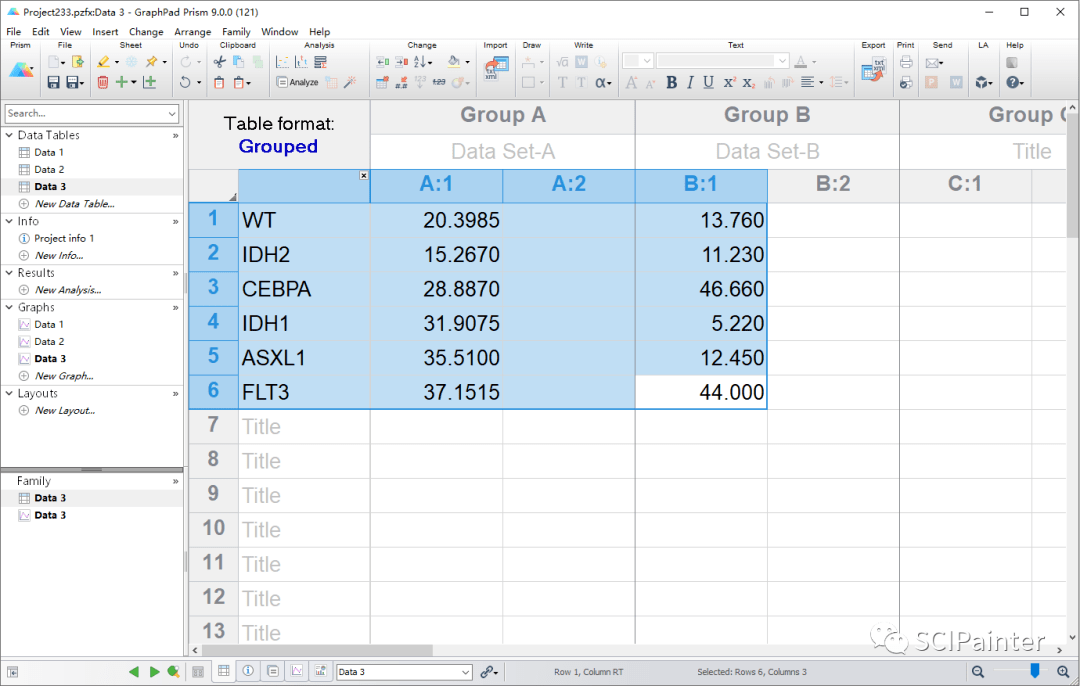
将整理好的数据复制进Data Tables,如下。
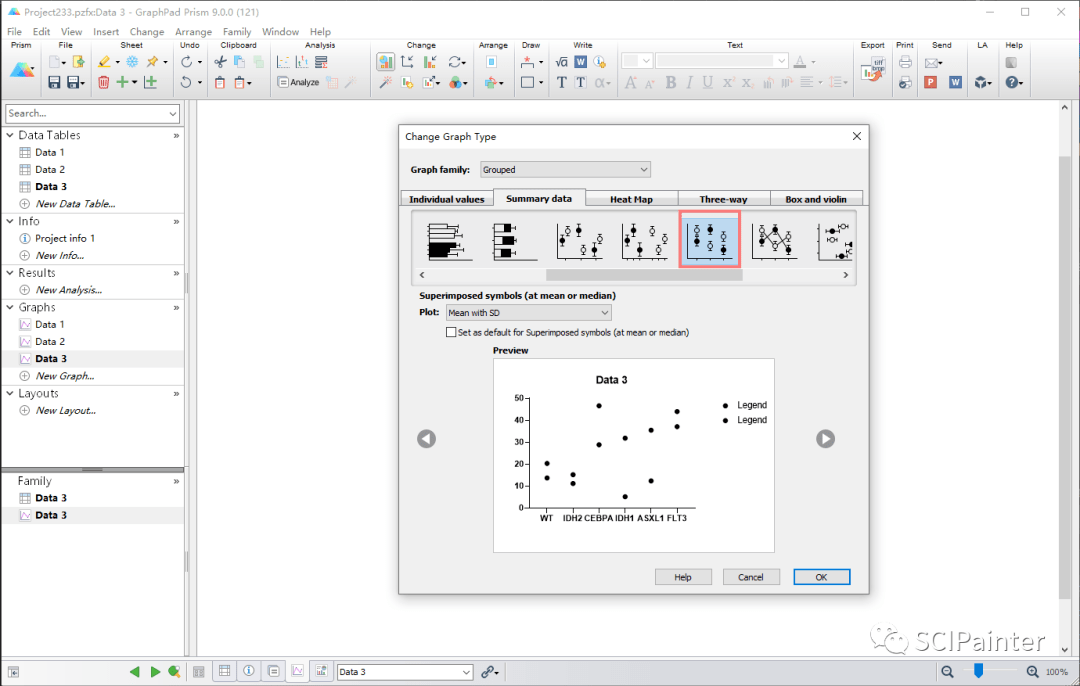
选择两个分组在同一直线上(横或纵向)的散点样式,如下,点击OK。
初始如下。
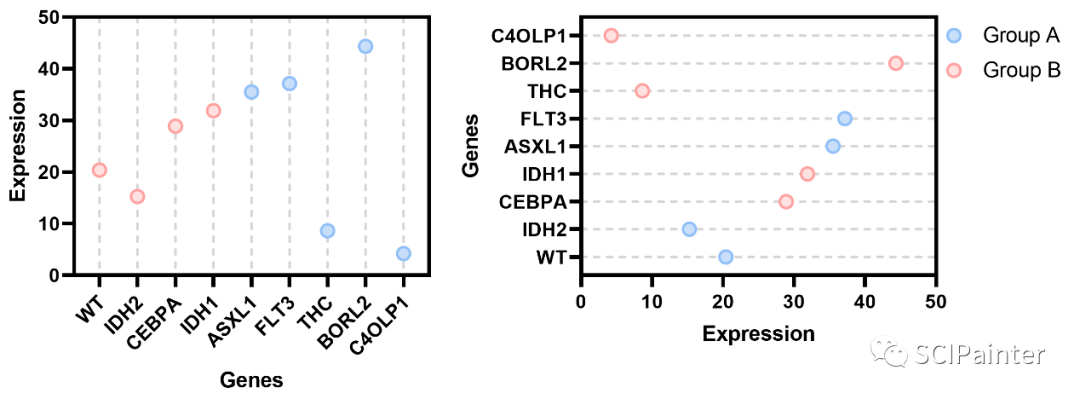
之后按照方法二的操作进行美化修改即可,美化后效果如下。
纵向的绘制方法也相同,大家按需选择即可。 我们再回顾一下本期的学习成果:
(棒棒糖图)
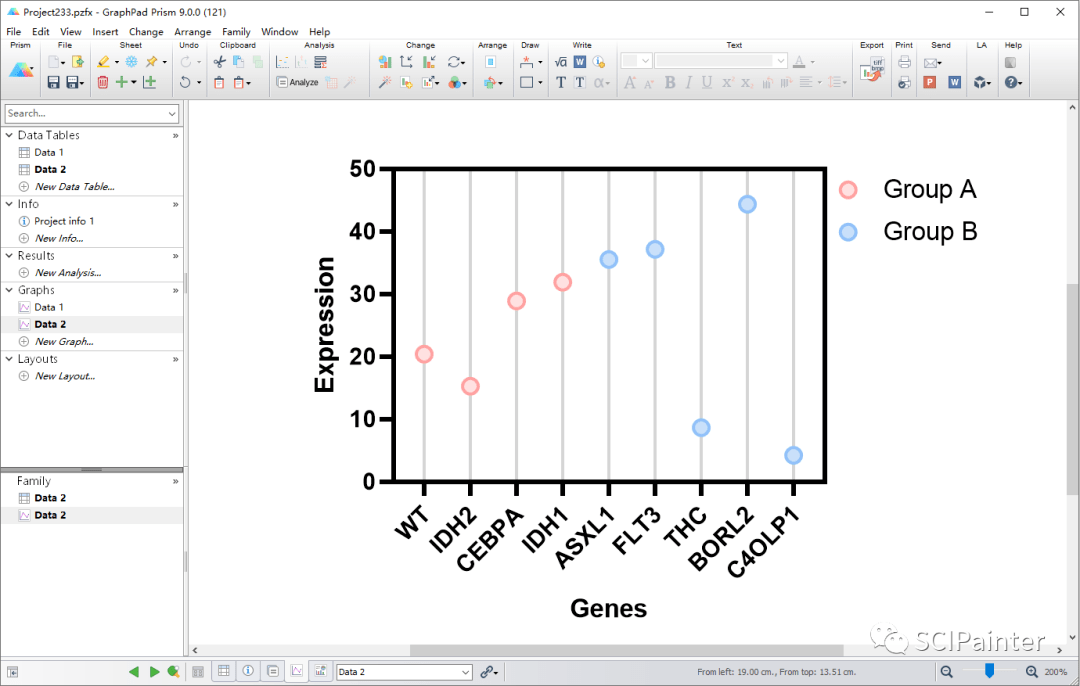
(滑珠散点图横向+纵向+展示分组)
(滑珠散点图横向+纵向+两两比对) 和R语言相比,各有各的优势和缺点,比如R可以设定阈值,而GraphPad Prism绘制起来更加简单易上手,可以快速完成图表的绘制(效果也很不错)~ 好啦,今天的分享就到这里~ # SCIPainter 基迪奥旗下绘图公众号 分享科研绘图技能与工具 欢迎关注与转发~
你的好友拍了拍你 并请你帮她点一下“分享”~返回搜狐,查看更多 |
【本文地址】