产品经理必备技能:功能流程图 |
您所在的位置:网站首页 › 检查视力流程图怎么画出来 › 产品经理必备技能:功能流程图 |
产品经理必备技能:功能流程图
|
功能流程图的应用频率其实没有业务流程图那么高,但也非常重要。
功能流程图是描写系统或模块内部的功能流向的图表。 一般来讲,功能流程图描述的是单个模块间的功能流程图。设想如果一个庞大的系统(如淘宝、微信),让你画出整个的功能流程图是不是你会疯掉?就算你画出来了,让别人看到这么“一个庞然大物”,有谁愿意去看呢?所以,画流程图(包括业务流程图、功能流程图、页面流程图)也有个“度”的问题,即要有界限,并不是一定要画出all,根据情况满足需要即可。 1. 什么叫功能(功能的表现形式)? 动宾短信,这种形式比较常见。如新增商品、删除订单、监控活动、导出报告等。当然有时候大家会反过来,比如把注册用户称为“用户注册”也是没毛病的; 动词,比如登录、聊天等。 2. 功能与页面的关系功能和页面是多对多的关系(N对N),一个功能可能会贯穿多个页面,一个页面中也可能会有多个功能。 比如微信的聊天功能,在聊天窗口中除了输入文字外,还可以点击“加号”输入图片、位置等。像输入图片、位置,就会跳到一个新的页面,但它确实属于聊天功能的一部分。这就是“一个功能多个页面”。只有“一个页面中有多个功能”的例子我就不列举了。 3. 功能与页面的区别功能是实现了的目标;页面是展示出来的结果或者展示的实现功能的过程。功能是一个逻辑概念(虚的),页面是物理存在的(真实的)。仍拿上面说的微信的聊天功能为例:聊天是一个功能,也即实现了的一个目标(即聊天);而聊天窗口是一个页面。 二、作用我个人总结,功能流程图的作用主要有如下: 纵观全局,梳理思路PM根据功能流程图可整体上俯视系统功能布局及功能间关系,查漏补缺,便于梳理思路。我个人在设计一块产品时,习惯先用XMind把整体要设计的功能列出来(即列出功能模块),然后再去用工具画每个功能模块的功能流程图。其实这是一种“先整体再局部”的思路。 三、画法 1. 思路平常接触较多是模块内部的功能流程图,原因我上面已经说过(谁愿意去看一个“庞然大物”)。 2. 画法及工具功能流程图的画法常用的方法是VISIO的基本流程图。下面以电商网站的购物为例进行举例:
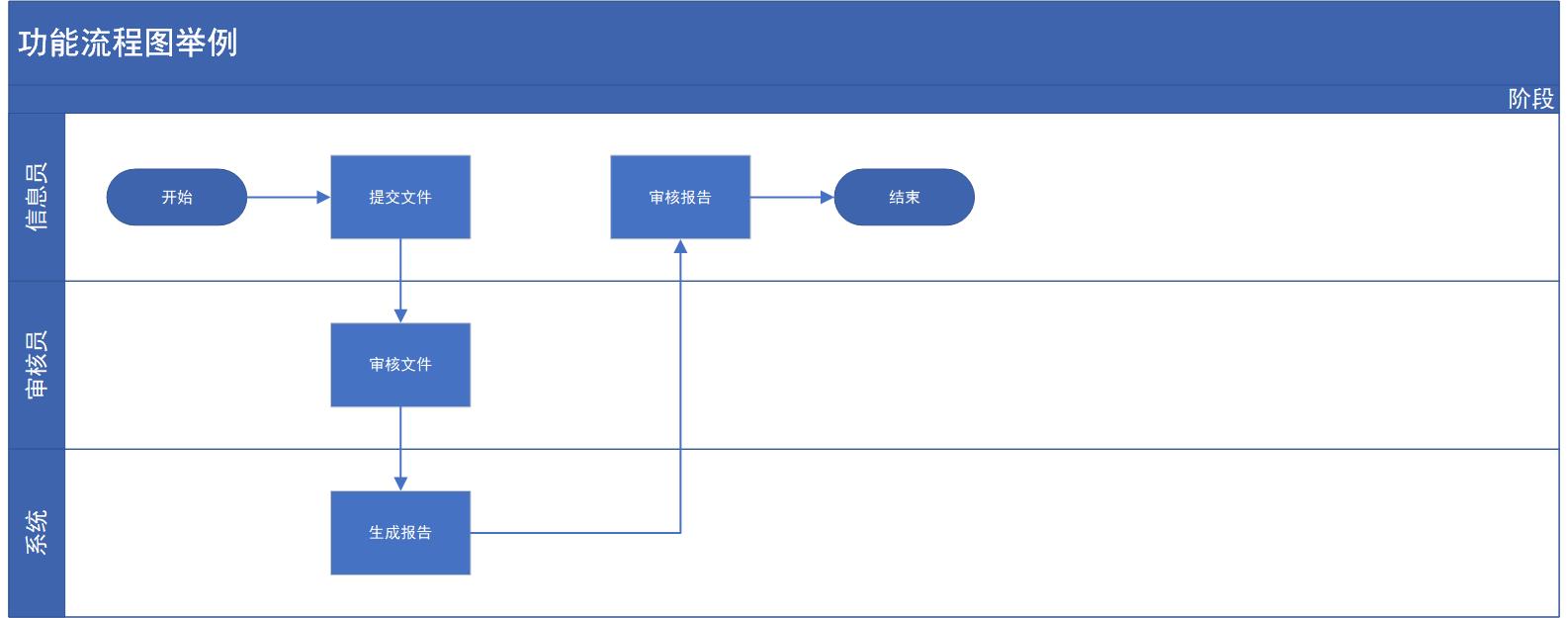
以上是一个非常简单的功能流程图。不知道你有什么疑问吗?下面的几个问题或者能帮到你。 (1) 功能流程图都是“直来直去”吗? 答案:不是。上面的案例是购物的功能流程,是单一角色的。也即是从消费者的角度考虑画的一个功能流程图,不过购物本来就是消费者购物,也不会涉及别的角色。如果是ToB的业务系统,可能一个流程会涉及到多个角色。如下是一个多角色的功能流程图:
(2) 有没有别的可以画功能流程图的工具? 答案:有。你也可以用Axure的流程图。但还是那句话,用VISIO显得专业,装B。 四、写在最后其实画功能流程图和画业务流程图类似,只不过把“业务节点”换成了“功能节点”。业务流程图中的每个节点表示业务流程图中的一个阶段,而功能流程图中的每个节点表示“功能”。
本文由 @喝茶唠嗑 原创发布于人人都是产品经理,未经许可,禁止转载。 题图来自 Unsplah,基于CC0协议。 |
【本文地址】