Echarts经纬度坐标实现地图定位 |
您所在的位置:网站首页 › 梵蒂冈在地图上的位置 › Echarts经纬度坐标实现地图定位 |
Echarts经纬度坐标实现地图定位
|
一、Echarts下载 echarts官网:http://echarts.apache.org/zh/index.html echarts下载 https://echarts.apache.org/zh/download.html
我是从github上下载的zip压缩包 下载后,解压,然后将dist文件夹中的内容和map文件夹中的文件放在一个文件夹中,引入到项目中
二、功能实现 项目中的引用
页面代码实现 页面中添加js引用 注:如果需要世界地图则引用world.js,我这里是中国地图
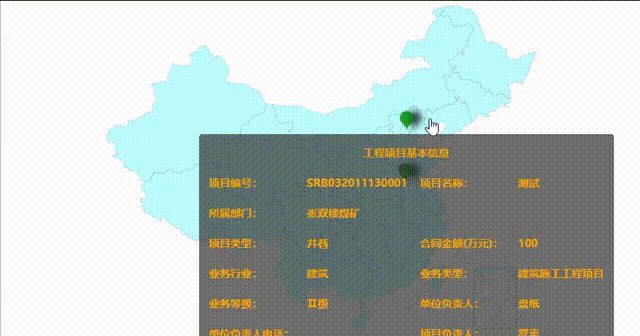
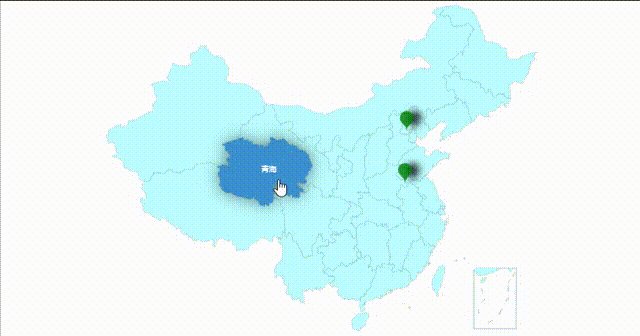
$(document).ready(function () { initMap(); }); //地图显示 function initMap() { var myChart = echarts.init(document.getElementById('divMap')); $.ajax({ url: "../api/securityRisk/getRiskBusinessList", type: 'get', async: false, success: function (res) { if (res.code == 1) { var returnData = res.data; //地图数据处理 myChart.setOption({ //visualMap: { // min: 0, // max: 1500, // left: 'left', // top: 'bottom', // text: ['高', '低'],//取值范围的文字 // inRange: { // color: ['#e0ffff', '#006edd']//取值范围的颜色 // }, // show: true//图注 //}, tooltip: { show: true, trigger: 'item', showContent:true,//是否显示提示框浮层,默认显示 alwaysShowContent: false,//是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间 后隐藏,设置为 true 可以保证一直显示提示框内容 hideDelay:0,//鼠标移出坐标点时,浮层隐藏的延迟时间,单位为 ms,在 alwaysShowContent 为 true 的时候无效 }, geo: { map: 'china', roam: false,//是否开启缩放和平移 zoom: 1.2,//视角缩放比例 label: { normal: { show: false,//是否显示省份名称 fontSize: '10',//字体大小 color: '#000'//字体颜色 }, emphasis: { //动态展示的样式 fontSize: '10',//字体大小 color: '#fff'//字体颜色 }, }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)', areaColor: '#BBFFFF',//静态时各省份区域颜色 }, emphasis: { areaColor: '#3c92cf',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series: [ { type: 'scatter', coordinateSystem: 'geo', animation: false,//坐标点是否显示动画 symbol:'pin', rippleEffect: { brushType: 'fill'// stroke|fill }, symbolSize: function (val, params) {//坐标点大小 return 30; }, data: returnData.map(function (itemOpt) { return { name: itemOpt.srbName, value: [ parseFloat(itemOpt.coordY),//经度 parseFloat(itemOpt.coordX)//维度 ], //label: { // emphasis: {//高亮状态下的样式 // position: 'right', // show: false // } //}, itemStyle: {//地图区域的多边形 normal: { //borderColor: "#07919e", // 边框颜色 //areaColor:"#000", // 区域颜色 //textStyle: { // 文字颜色 // color: "#fff" //}, color:"green",//坐标点颜色 shadowBlur: 10, // 图形阴影的模糊大小 shadowOffsetX:10 // 阴影水平方向上的偏移距离。 }, //emphasis: { // areaColor: "#000", // color: "#fff" //} }, tooltip: {//仅在 options中最外层的 tooltip.trigger 为 'item'时有效 position: 'bottom',//提示框位置,仅在 options中最外层的 tooltip.trigger 为 'item'时有效 formatter: function (params, ticket, callback) { var strHtml = ''; strHtml += ''; strHtml += '工程项目基本信息'; strHtml += '项目编号:' + itemOpt.srbNO + '项目名称:' + itemOpt.srbName + ''; strHtml += '所属部门:' + itemOpt.deptName + ''; strHtml += '项目类型:' + itemOpt.srbType + '合同金额(万元):' + itemOpt.contractMoney + ''; strHtml += '业务行业:' + itemOpt.trade + '业务类型:' + itemOpt.category + ''; strHtml += '业务等级:' + itemOpt.riskLevel + '单位负责人:' + itemOpt.incharge + ''; strHtml += '单位负责人电话:' + itemOpt.inchargeTel + '项目负责人:' + itemOpt.p_Incharge + ''; strHtml += '安全负责人:' + itemOpt.inCharge_Safety + '安全负责人电话:' + itemOpt.inChargeTel_Safety + ''; strHtml += '甲方单位:' + itemOpt.a_Company + '施工地点:'+itemOpt.srbAddress+''; strHtml += ''; strHtml +='' return strHtml; } } }; }) } ] }); } } }); } 实现的最终效果
其他相关功能的配置,请参照官方的文档说明
|
【本文地址】
今日新闻 |
推荐新闻 |