uniapp安卓原生插件开发流程 |
您所在的位置:网站首页 › 桌面插件安卓制作uniapp › uniapp安卓原生插件开发流程 |
uniapp安卓原生插件开发流程
|
文章目录
记录下uni原生插件开发流程一、准备开发环境二、开发调试插件一、导入项目一、创建插件Library三、创建uni项目三、调试插件
三、打包为本地插件四、调试本地插件五、发布本地插件到插件市场
记录下uni原生插件开发流程
看官方文档看的有点头蒙 特此记录下 作为长期伸手党的我深知你们喜欢的是什么 参考文章 官方文档链接 一、准备开发环境 JAVA环境 jdk1.8Android StudioApp离线SDK下载:请下载2.9.8+版本的android平台SDK官网SDK解压后如下图 二、开发调试插件
一、导入项目
导入uni插件原生项目 UniPlugin-Hello-AS工程请在App离线SDK中查找点击Android Studio菜单选项File—>New—>Import Project。
二、开发调试插件
一、导入项目
导入uni插件原生项目 UniPlugin-Hello-AS工程请在App离线SDK中查找点击Android Studio菜单选项File—>New—>Import Project。 导入以后目录结构如下 导入以后目录结构如下  升级项目为androidx 点击等待即可 升级项目为androidx 点击等待即可  一、创建插件Library
因为uni的toast有字符长度限制 下面用一个最简单的调用原生Toast的方式
一、创建插件Library
因为uni的toast有字符长度限制 下面用一个最简单的调用原生Toast的方式  选择Android Library 选择Android Library  输入 Library名称toastplus 点击finish 输入 Library名称toastplus 点击finish 然后在app目录下的build.gradle下引入 toastplus 然后在app目录下的build.gradle下引入 toastplus  将app libs目录下的 uniapp-v8-release.aar包(名字可能不一样)复制到 toastplus libs下 将app libs目录下的 uniapp-v8-release.aar包(名字可能不一样)复制到 toastplus libs下 然后修改modle toastplus中的build.gradle文件 引入aar包 点击右上角同步即可 然后修改modle toastplus中的build.gradle文件 引入aar包 点击右上角同步即可  然后在modle目录下创建ToastPlus类集成UniMoudle 然后在modle目录下创建ToastPlus类集成UniMoudle 
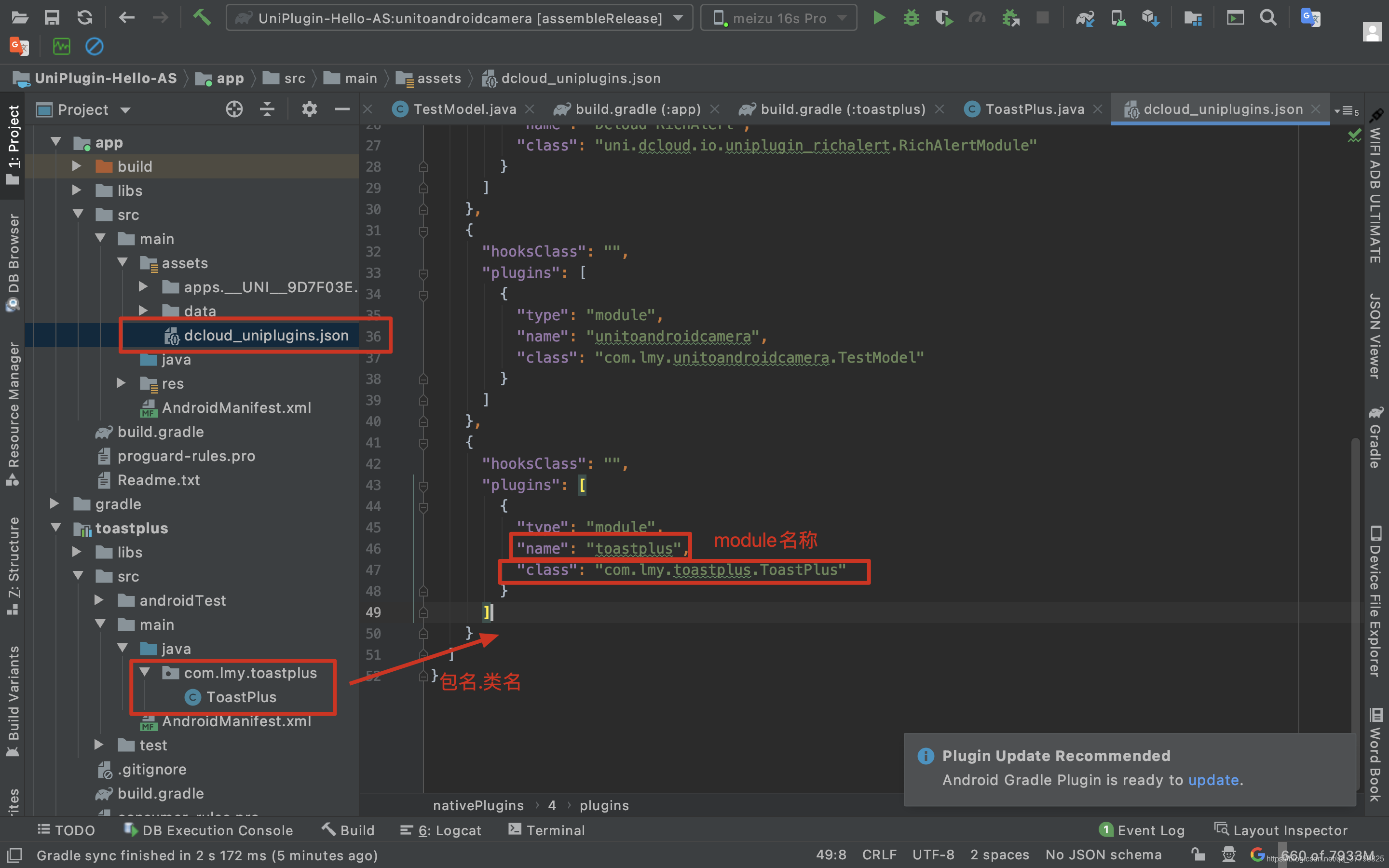
ToastPlus代码如下 public class ToastPlus extends UniModule { JSCallback jsCallback; String path = ""; /** * 简单回调示例 * 传入一个String类型 处理并返回 */ @JSMethod(uiThread = true) public void processData(String data, JSCallback jsCallback) { this.jsCallback = jsCallback; if (mWXSDKInstance != null && mWXSDKInstance.getContext() instanceof Activity) { path = data + "+(处理完成)"; //返回处理结果 进行回调 jsCallback.invoke(path); } } /** * 调用原生Toast显示传入内容 */ @JSMethod(uiThread = true) public void showToast(String message) { if (mWXSDKInstance != null && mWXSDKInstance.getContext() instanceof Activity) { Toast.makeText(mWXSDKInstance.getContext(), message, Toast.LENGTH_SHORT).show(); } } } 在app/dcloud_uniplugins.json文件中添加插件信息 name为uni调用原生插件的名称 class为绝对路径
三、创建uni项目 name为uni调用原生插件的名称 class为绝对路径
三、创建uni项目
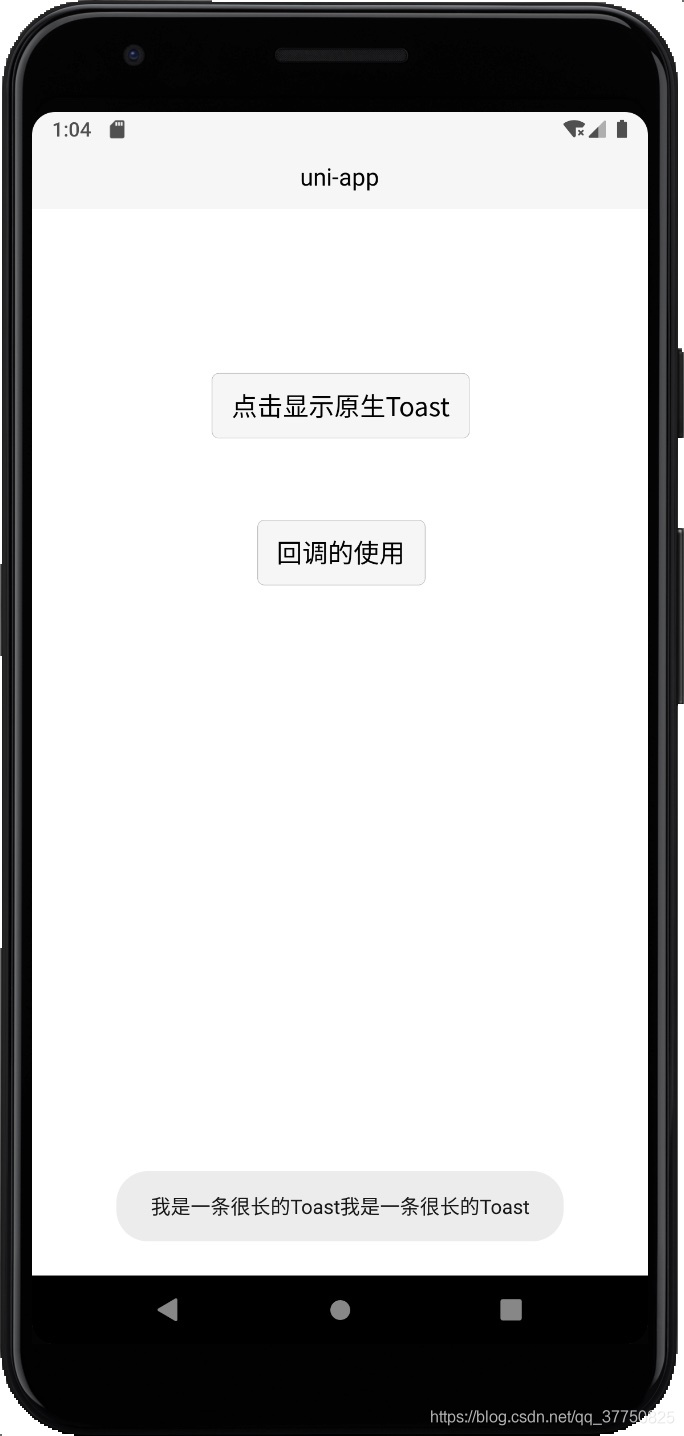
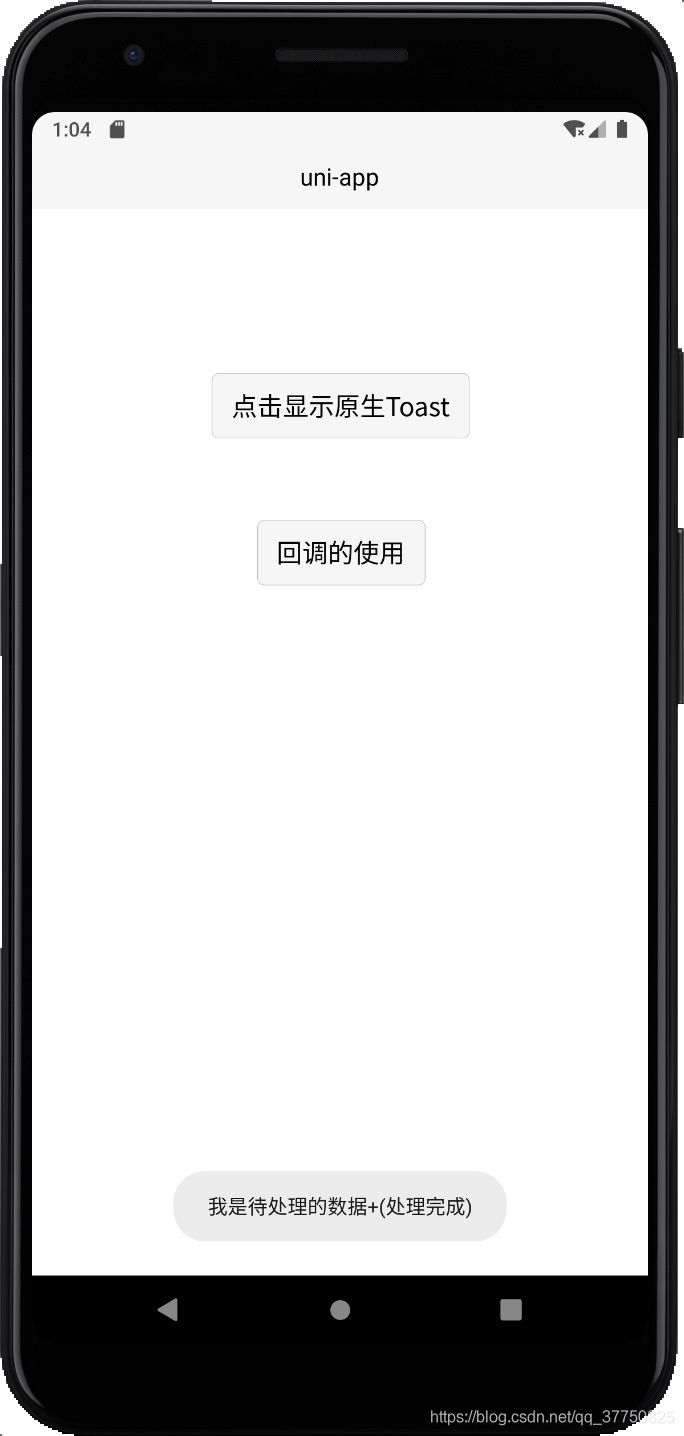
打开HBuilderX,务必保证使用最新uniapp安卓原生SDK以及HBuilderX最新版本 新建uniapp项目 并修改index代码 index.vue代码如下 点击显示原生Toast 回调的使用 const ToastPlusModule = uni.requireNativePlugin("toastplus") export default { data() { return { message: '我是一条很长的Toast我是一条很长的Toast', waitprocessdata: '我是待处理的数据' } }, onLoad() { }, methods: { showToast(message) { ToastPlusModule.showToast(message) }, processData(data) { ToastPlusModule.processData(data, processokdata => { ToastPlusModule.showToast(processokdata) }) } } } .button1 { display: flex; margin-top: 200rpx; margin-left: auto; margin-right: auto; flex-direction: column; align-items: center; justify-content: center; } .button2 { display: flex; flex-direction: column; align-items: center; justify-content: center; margin-top: 100rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } 三、调试插件点击本地资源打包 复制**__UNI__904803F** 文件夹到AndroidStudio app/src/main/assets/apps/目录下 并修改 dcloud_control.xml中的appid字段  我们先来编辑这个pakege.json文件 我们先来编辑这个pakege.json文件  代码如下
{
"name": "ToastPlus",
"id": "AndroidLMY-ToastPlus",
"version": "1.0.0",
"description": "原生Toast",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name":"ToastPlus",
"class": "com.lmy.toastplus.ToastPlus"
}
],
"integrateType": "aar"
}
}
} 代码如下
{
"name": "ToastPlus",
"id": "AndroidLMY-ToastPlus",
"version": "1.0.0",
"description": "原生Toast",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name":"ToastPlus",
"class": "com.lmy.toastplus.ToastPlus"
}
],
"integrateType": "aar"
}
}
}
然后打包插件的aar包 androidstudio选中右侧gradle选中图中选项点击即可 我们在打包为zip压缩包之前首先测试插件的可用性 打开uni项目 将整理好的文件夹放入nativeplugins文件夹下(没有创建即可) 如果测试没有问题就可以吧整理的文件夹进行zip压缩准备提交市场了 |
【本文地址】
今日新闻 |
推荐新闻 |
 OK先上源码链接 Hbuilder X打开 UniToast AndroidStudio打开UniPlugin-Hello-AS 注意此项目使用的是uni
OK先上源码链接 Hbuilder X打开 UniToast AndroidStudio打开UniPlugin-Hello-AS 注意此项目使用的是uni 
 控制台会输出路径
控制台会输出路径 
 点击运行即可调试插件 运行结果
点击运行即可调试插件 运行结果 
 如果你可以成功运行 恭喜你 uni的原生插件你已经开发完成了 下面讲一下如何打包为提交市场需要的zip包
如果你可以成功运行 恭喜你 uni的原生插件你已经开发完成了 下面讲一下如何打包为提交市场需要的zip包 aar包输入路径为
aar包输入路径为  复制aar包到android目录下
复制aar包到android目录下
 然后修改index.vue
然后修改index.vue 然后配置本地插件
然后配置本地插件  最后点击发行云打包
最后点击发行云打包 配置签名文件即可 然后点击打包
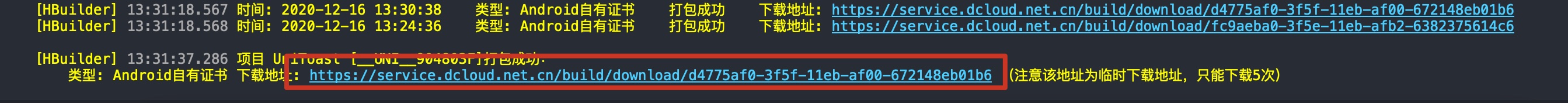
配置签名文件即可 然后点击打包  打包完成以后控制台会有输出下载地址 点击下载安装进行测试即可
打包完成以后控制台会有输出下载地址 点击下载安装进行测试即可 
 最后填写完以后点击发布等待审核即可
最后填写完以后点击发布等待审核即可