CSS入门:text文本的16个属性详解(最全!) |
您所在的位置:网站首页 › 样式不包括对齐是什么意思呢 › CSS入门:text文本的16个属性详解(最全!) |
CSS入门:text文本的16个属性详解(最全!)
|
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 272篇原创内容-更多前端系列内容可以go公众.h:云桃桃 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新中 后台回复“前端电子书”可获取20+本精选电子书 前言学习 CSS text 文本样式能提升页面美观度、用户体验,并传达信息重点,提高网站可访问性,标识网站风格。 比如,淘宝的活力橙黄色,网易云的红色,QQ音乐的绿色,知乎的蓝色等等。如图。
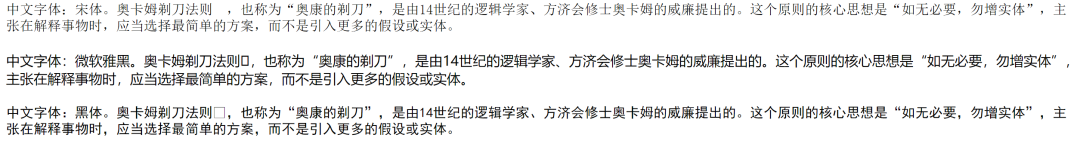
那我们一起来看一看吧。 文本样式1、字体属性: font-family: 设置字体,如 SimSun(宋体,浏览器默认),SimHei(黑体),Microsoft Yahei(微软雅黑)、Arial,serif 等。例如:font-family:'Microsoft Yahei';。我们电脑端的中文大多用的是宋体,微软雅黑。 如图,这就是每个字体的效果。
带点圆润的呢,就是微软雅黑。很好识别,即使拿到设计稿,PS 上也能看出来字体的。 这个需要注意以下几点: 引号问题。如果字体族名称包含空格或特殊字符,比如,'Microsoft Yahei'、"微软雅黑",就需要将其用引号括起来,以确保浏览器正确解析。通常情况下,如果字体族名称是单个单词或不包含空格和特殊字符,比如,SimSun,可以选择是否加引号,不加也可以正常工作。 版权问题。确保使用的字体具有合适的版权许可。某些字体可能受到版权保护,这个公司一般会选择已经买了版权的。当然也可以去字体版权网查询一下,然后问公司如何处理。 跨平台兼容性。选择在各种操作系统和设备上都能良好显示的字体。确保所选字体在不同平台上都能正确呈现,以保持一致的视觉效果。这个是通过多个候补字体法来处理的。后面案例会有。 font-size: 设置字体大小,单位可以是像素(px)、百分比(%)或者 em。 font-weight: 设置字体粗细,通常有 normal(默认)、bold(粗体)、lighter(细体)、bolder(更粗)等值。 font-style: 设置字体样式,如 normal(默认)、italic(斜体)等。。 2、文本颜色: color: 设置文本颜色,颜色可以看这篇文章html基础:颜色的 5 种表示方法(最全!),比如、十六进制值或 RGB 值。例如:color: #0ff;。 3、文本装饰: text-decoration: 设置文本装饰,如 underline(下划线)、overline(上划线)、line-through(删除线)等。 text-transform: 控制文本转换,如 uppercase(大写)、lowercase(小写)、capitalize(首字母大写)等。 4、文本对齐: text-align: 设置文本水平对齐方式,包括 left(左对齐)、right(右对齐)、center(居中对齐)、justify(两端对齐)等。例如:text-align: center;。 vertical-align: 设置文本垂直对齐方式,常用于表格中的单元格内容对齐。 5、行高和间距: line-height: 设置行高,可以使用单位值或者数字(相对于当前字体大小的倍数)。 letter-spacing: 设置字符间距,通常用于调整字母之间的间距。例如:letter-spacing: 1px;。 word-spacing: 设置单词间距,用于调整单词之间的间距。例如:word-spacing: 2px;。 6、文本缩进: text-indent: 设置文本首行缩进,可以使用像素值或百分比值。。 7、文本阴影: text-shadow: 添加文本阴影效果,包括阴影的颜色、水平偏移、垂直偏移和模糊半径。 8、文本换行: white-space: 控制文本的换行方式,包括 normal(默认)、nowrap(不换行)、pre(保留空格和换行符)等。 9、文本方向: direction: 设置文本方向,包括 ltr(从左到右)和 rtl(从右到左)。例如:direction: rtl;。 整体案例ok,那我们来看案例吧。 Text Styling Examples div { margin-bottom: 20px; } .songti { font-family: '宋体'; } .mirco-yahei { font-family: '微软雅黑'; } .heiti { font-family: '黑体'; } /* 字体属性 */ .font-family-example { font-family: Optima, 'Microsoft YaHei', PingFangSC-regular, serif, sans-serif; /* 候补字体法: 优先使用 Optima 字体,如果系统中没有 Optima 字体,则使用 'Microsoft YaHei' 字体, 如果 'Microsoft YaHei' 字体也不存在,则使用 PingFangSC-regular 字体, 如果系统中都不存在这些字体,则依次回退到系统的默认衬线字体(serif)和无衬线字体(sans-serif)。 */ } .font-size-example { font-size: 16px; /* 设置字体大小 */ } .font-weight-example { font-weight: bold; /* 设置字体粗细 */ } .font-style-example { font-style: italic; /* 设置字体样式 */ } /* 文本颜色 */ .text-color-example { color: #00f; /* 设置文本颜色 */ } /* 文本装饰 */ .text-decoration-example { text-decoration: underline; /* 设置文本装饰为下划线 */ } .text-transform-example { text-transform: uppercase; /* 设置文本转换为大写 */ } /* 文本对齐 */ .text-align-example { text-align: center; /* 设置文本水平居中对齐 */ } .vertical-align-example { vertical-align: middle; /* 设置文本垂直居中对齐 */ } /* 行高和间距 */ .line-height-example { background-color: #f0f; line-height: 50px; /* 设置行高为1.5倍 */ color: #fff; } .letter-spacing-example { letter-spacing: 1px; /* 设置字符间距为1像素 */ } .word-spacing-example { word-spacing: 2px; /* 设置单词间距为2像素 */ } /* 文本缩进 */ .text-indent-example { text-indent: 20px; /* 设置文本首行缩进为20像素 */ } /* 文本阴影 */ .text-shadow-example { text-shadow: 1px 1px 2px #0ff; /* 添加文本阴影效果 */ } /* 文本换行 */ .white-space-example { white-space: nowrap; /* 控制文本不换行 */ } /* 文本方向 */ .direction-example { direction: rtl; /* 设置文本方向为从右到左 */ } 中文字体:宋体。奥卡姆剃刀法则,也称为“奥康的剃刀”,是由14世纪的逻辑学家、方济会修士奥卡姆的威廉提出的。这个原则的核心思想是“如无必要,勿增实体”,主张在解释事物时,应当选择最简单的方案,而不是引入更多的假设或实体。 中文字体:微软雅黑。奥卡姆剃刀法则,也称为“奥康的剃刀”,是由14世纪的逻辑学家、方济会修士奥卡姆的威廉提出的。这个原则的核心思想是“如无必要,勿增实体”,主张在解释事物时,应当选择最简单的方案,而不是引入更多的假设或实体。 中文字体:黑体。奥卡姆剃刀法则,也称为“奥康的剃刀”,是由14世纪的逻辑学家、方济会修士奥卡姆的威廉提出的。这个原则的核心思想是“如无必要,勿增实体”,主张在解释事物时,应当选择最简单的方案,而不是引入更多的假设或实体。 多个字体应用:Arial, sans-serif 字体大小:16px 字体粗细:粗体 字体样式:斜体 文本颜色:#00f 文本装饰:下划线 abcd文本转换:大写 文本水平对齐:居中 文本垂直对齐:居中 行高:50像素 字符间距:1像素 单词间距:2像素 文本首行缩进:20像素 文本阴影:1px 1px 2px #333333 文本换行:不换行 文本方向:从右到左效果如图。
在学习 CSS 样式时,你可以先单独应用一个样式,观察其效果,然后再添加另一个样式,逐步叠加,直到达到期望的效果为止。 你也可以在实践中不断尝试,探索各种样式组合的效果。 你可能会说,这么多,记不住怎么办?不全记住也没关系,写文本样式的时候,来看看,多用就会了。 ok,本文完。
推荐阅读: 高颜值登录页面第 2 波(CV即可,带动态背景!) 高颜值登录页面(一键复制) 作者介绍: 深耕互联网行业 9 年,在写作的程序媛。24 岁实现月入过万,26 岁独立买房。终身学习者,陪你一起成长,一起变富。 |
【本文地址】
今日新闻 |
推荐新闻 |