VUE:修改项目运行后,网页中的页签标题与Logo |
您所在的位置:网站首页 › 标题图标图片怎么做 › VUE:修改项目运行后,网页中的页签标题与Logo |
VUE:修改项目运行后,网页中的页签标题与Logo
|
简介
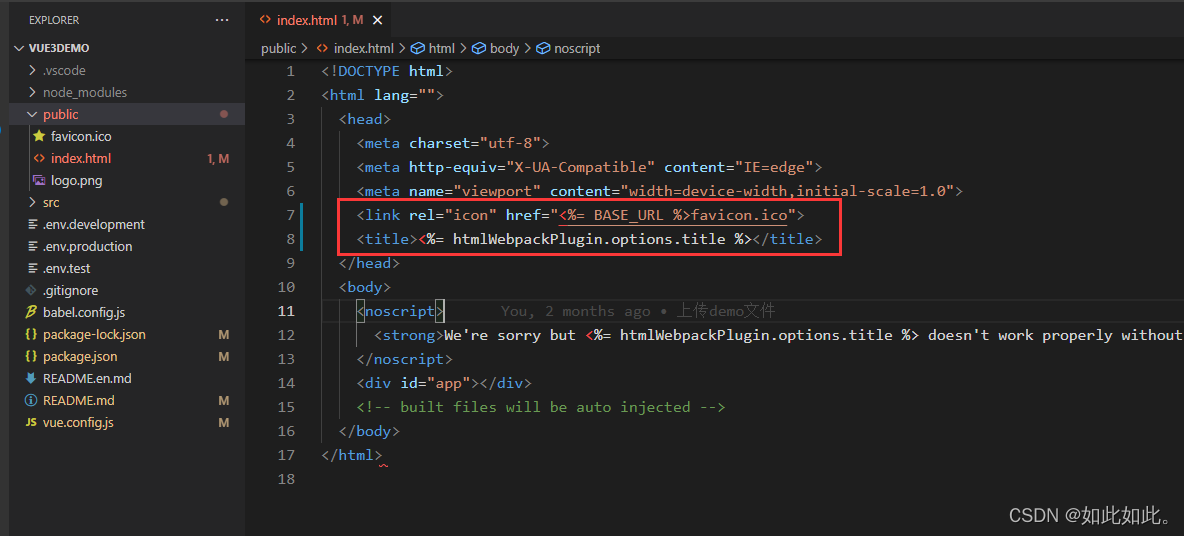
记录关于vue项目运行后,如何修改网页中的页签标题、logo。 具体实现 1.方式一(图标、标题):public/index.htm简单粗暴,直接修改 public/index.html 中的 link 与 title 在 vue.config.js 中进行配置,会覆盖第一种方式 module.exports = { config.plugin('html').tap((args) => { args[0].title = 'vue3 + Ant'; // 修改浏览图页签的标题 return args; }); }; 方式三(标题):路由跳转前这种方式就是路由信息中配置了title的,就会修改,会覆盖前两种方式 { path: 'home', name: 'home', meta: { title: '主页' }, // 此处加自定义字段 component: () => import('@/views/home/home.vue'), } router.beforeEach((to, from, next) => { to.meta.title && (document.title = to.meta.title); next(); }); 最后觉得有用的朋友请用你的金手指点一下赞,或者评论留言一起探讨技术! |
【本文地址】
今日新闻 |
推荐新闻 |
 logo.png就是自己加在 public目录下 的图片,当然,最好是 .ico 类型的
logo.png就是自己加在 public目录下 的图片,当然,最好是 .ico 类型的