|
1. 有序列表 ul: 标签用于定义无序列表。 li:标签用于定义列表中的项目。
刘在石
宋智孝
李光洙
 2.无序列表 ol:标签用于定义有序列表。 ol元素的三个属性: 1.reversed:规定列表顺序为降序。 2.start :规定有序列表的起始值。 3.type:规定在列表中使用的标记类型。常见类型:1、A、a、I、i 2.无序列表 ol:标签用于定义有序列表。 ol元素的三个属性: 1.reversed:规定列表顺序为降序。 2.start :规定有序列表的起始值。 3.type:规定在列表中使用的标记类型。常见类型:1、A、a、I、i
刘在石
宋智孝
李光洙
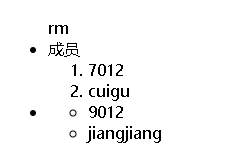
 3.嵌套列表 有序、无序可以互相嵌套 3.嵌套列表 有序、无序可以互相嵌套
rm
成员
7012
cuigu
9012
jiangjiang
 4.定义列表 dl: 标签定义了一个包含术语定义以及描述的列表。 dt:标签用于定义列表中的项目(即术语部分)。 dd: 标签用于定义列表中项目的描述部分 4.定义列表 dl: 标签定义了一个包含术语定义以及描述的列表。 dt:标签用于定义列表中的项目(即术语部分)。 dd: 标签用于定义列表中项目的描述部分
刘在石
国民MC
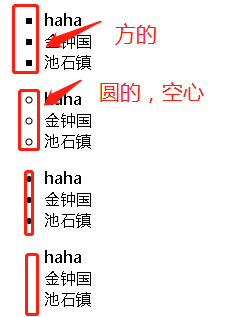
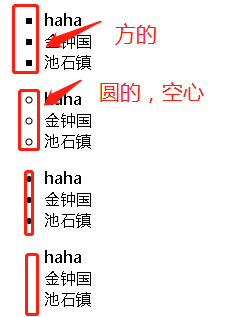
 css的两个有关list的属性 1.list-style-type:可设置列表的样式:方的、圆的、无等等 css代码 css的两个有关list的属性 1.list-style-type:可设置列表的样式:方的、圆的、无等等 css代码
ul.a {
list-style-type: square;
}
ul.b {
list-style-type: circle;
}
ul.c {
list-style-type: disc;
}
ul.d {
list-style-type: none;
}
haha
金钟国
池石镇
haha
金钟国
池石镇
haha
金钟国
池石镇
haha
金钟国
池石镇
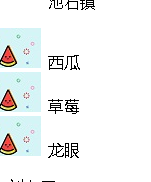
效果  2.list-style-image:可设置列表前面的为图片 css代码 2.list-style-image:可设置列表前面的为图片 css代码
ul.img {
list-style-image: url("list.jpg");
}
西瓜
草莓
龙眼
效果  能看到前面都是自己添加的图片,可以按自己的喜好设置图片,以及图片大小 能看到前面都是自己添加的图片,可以按自己的喜好设置图片,以及图片大小
|  2.无序列表 ol:标签用于定义有序列表。 ol元素的三个属性: 1.reversed:规定列表顺序为降序。 2.start :规定有序列表的起始值。 3.type:规定在列表中使用的标记类型。常见类型:1、A、a、I、i
2.无序列表 ol:标签用于定义有序列表。 ol元素的三个属性: 1.reversed:规定列表顺序为降序。 2.start :规定有序列表的起始值。 3.type:规定在列表中使用的标记类型。常见类型:1、A、a、I、i 3.嵌套列表 有序、无序可以互相嵌套
3.嵌套列表 有序、无序可以互相嵌套 4.定义列表 dl: 标签定义了一个包含术语定义以及描述的列表。 dt:标签用于定义列表中的项目(即术语部分)。 dd: 标签用于定义列表中项目的描述部分
4.定义列表 dl: 标签定义了一个包含术语定义以及描述的列表。 dt:标签用于定义列表中的项目(即术语部分)。 dd: 标签用于定义列表中项目的描述部分 css的两个有关list的属性 1.list-style-type:可设置列表的样式:方的、圆的、无等等 css代码
css的两个有关list的属性 1.list-style-type:可设置列表的样式:方的、圆的、无等等 css代码 2.list-style-image:可设置列表前面的为图片 css代码
2.list-style-image:可设置列表前面的为图片 css代码 能看到前面都是自己添加的图片,可以按自己的喜好设置图片,以及图片大小
能看到前面都是自己添加的图片,可以按自己的喜好设置图片,以及图片大小