ECharts柱状图坐标轴名称过长显示不全问题与解决方法 |
您所在的位置:网站首页 › 柱状图坐标轴显示不全 › ECharts柱状图坐标轴名称过长显示不全问题与解决方法 |
ECharts柱状图坐标轴名称过长显示不全问题与解决方法
|
1. 当坐标轴名称太长时,就会出现图表自动省略显示不全的情况;
2.要直观的显示名称,可以通过设置interval属性为0; xAxis: { type: 'category', data: ['假设这个是长长的名称1', '假设这个是长长的名称2', '假设这个是长长的名称3', '假设这个是长长的名称4', '假设这个是长长的名称5', '假设这个是长长的名称6', '假设这个是长长的名称7'], axisLabel: { interval: 0 } }3.每个名称都可以显示出来了,但是因为名称过长,会出现重叠到一起的问题;
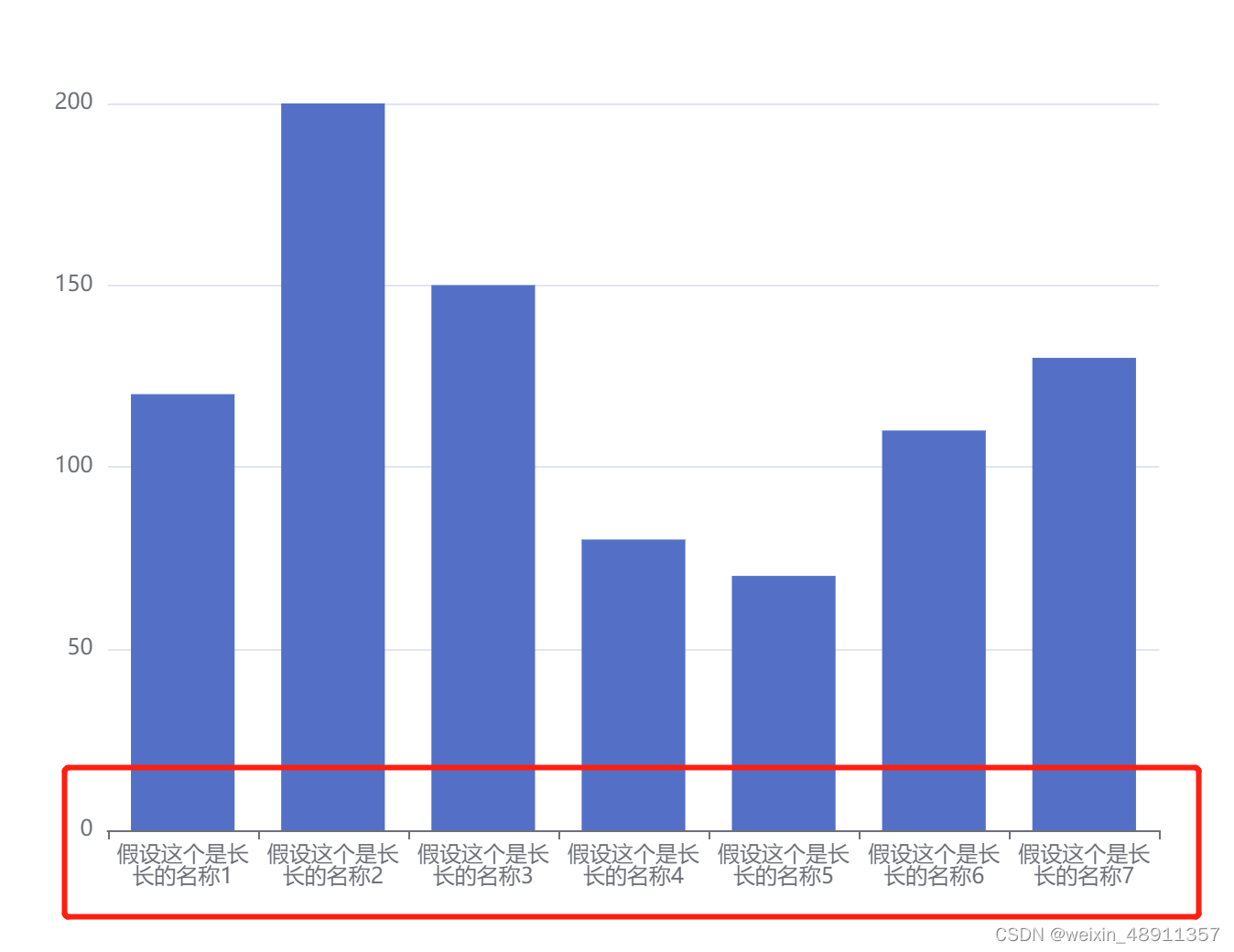
4.可以通过设置formatter属性对名称进行换行显示,根据具体情况设置单行显示文字个数; xAxis: { type: 'category', data: ['假设这个是长长的名称1', '假设这个是长长的名称2', '假设这个是长长的名称3', '假设这个是长长的名称4', '假设这个是长长的名称5', '假设这个是长长的名称6', '假设这个是长长的名称7'], axisLabel: { interval: 0, formatter: function (params) { var newParamsName = '' const paramsNameNumber = params.length const provideNumber = 6 // 单行显示文字个数 const rowNumber = Math.ceil(paramsNameNumber / provideNumber) if (paramsNameNumber > provideNumber) { for (let p = 0; p < rowNumber; p++) { var tempStr = '' var start = p * provideNumber var end = start + provideNumber if (p === rowNumber - 1) { tempStr = params.substring(start, paramsNameNumber) } else { tempStr = params.substring(start, end) + '\n' } newParamsName += tempStr } } else { newParamsName = params } return newParamsName } } }5.这样就可以正常显示了。 |
【本文地址】
今日新闻 |
推荐新闻 |