High |
您所在的位置:网站首页 › 柱型图和曲线图怎么一起用的 › High |
High
|
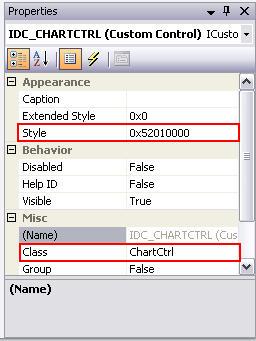
原文地址:https://www.codeproject.com/articles/14075/high-speed-charting-control 本文翻译在CodeProject上的介绍(主要还是谷歌翻译,看不太明白的地方,请对比原文,敬请原谅),方便自己和后面人的学习(花费了两天时间,希望是值得的)。推荐一个前辈写的东西:TeeChart替代品,MFC下好用的高速绘图控件-(Hight-Speed Charting),自己也转载了这篇文章,在转载的文章中根据自己的实验修改了一些东西,修改了什么现在也不记得了,文章地址:TeeChart替代品,MFC下好用的高速绘图控件-(Hight-Speed Charting) . 下面是我能找到的资料(点击超链接下载)前三个是原文提供的(要想找到最新的,到原文中找),后三个是自己在其他的博客中找到的。 ChartCtrl_demo.zip ChartCtrl_doxygen.zip ChartCtrl_source.zip ChartCtrl.pdf MFC动态绘制曲线图-HightSpeedChart实现.rar TeeChart和HightSpeedChart动态绘图.rar 2018年5月6日补充一点使用过程中遇到的问题:遇到的问题以及解决方案 文章目录 综述介绍免责声明主要特点文档结构入门学习手动插入使用资源管理器 操作数据序列柱状图系列在点上添加标签对轴的操作处于离散模式下的轴使用日期/时间轴自定义外观响应鼠标事件响应图表上的鼠标事件响应系列上的鼠标事件 使用光标使用平移和缩放功能利用高速功能扩展功能Upgrading from Version 1.x to Version 2.0Upgrading from Version 2.x to Version 3.x例子FeedbackHistoryThanksLinksLicense遇到的问题以及解决方案1.Debug Assertion Failed! File:afxwin1.inl Line:639 吐槽 综述这个控件是用来展示2D数据,如下面的图片。 对于我之前的一个项目,我需要在图表控件上显示连续的数据流。 我决定开发自己的控件,因为我找不到任何可以提供所需灵活性的自由软件控件。 其中一个主要的限制是,控件必须绘制大量的数据,并能够迅速显示它(在Pocket PC上)。 控件能够通过仅绘制新的数据点而不是完整的数据序列来做到这一点并且图表还能够显示静态数据。 这种控件是我长时间工作的结果,而且费尽周折地为了提供足够的灵活性来供需要它的人使用。 对于使用者反馈我表示由衷的感谢:一个邮件,留言板中的一一句话或只是对本文评级。 当我不知道是否还有人使用它时,我就没有必要维护这个控件了。 免责声明这个控件是我花费很长时间的开发的结果,因此我对代码的使用放置一些小条件: 该代码可以以编译的形式用于任何非商业和商业目的。代码可以被重新开发,只要它提供作者名字和完整的免责声明。 更改源代码需要得到作者的同意。 此代码不提供任何安全保证。 我不会对使用此代码造成的损失负责。 使用它需要自己承担风险。 This code may be used for any non-commercial and commercial purposes in a compiled form. The code may be redistributed as long as it remains unmodified and providing that the author name and the disclaimer remain intact. The sources can be modified with the author consent only. This code is provided without any guarantees. I cannot be held responsible for the damage or the loss of time it causes. Use it at your own risks.鉴于开发这个控件所付出的努力,下面的要求并不过分: 如果你在在商业应用程序中使用这个控件,那么请给我发邮件让我知道。 主要特点控件的主要特点是: 高速绘图(轴固定时),允许快速绘制数据无限数量的数据序列(内存是限制)每个数据序列的数据量不受限制支持线图,点图,平面图,柱状图,K线图 和甘特图系列最多四个轴(左,下,右和上轴)标准轴,对数轴或日期/时间轴自动伸缩的坐标轴, 翻转的坐标轴(相互独立)轴标签点标签平滑的曲线网格图例和标题交互性(在控件中发生特定事件时的通知)支持手动缩放和鼠标平移支持鼠标指针支持轴上的滚动条高度可定制(颜色,标题,标签,边缘,字体等)支持UNICODE支持打印和保存到图像文件 文档结构本文通过一系列简短的教程来涵盖控件的大部分功能。 阅读本文后,您将能够快速地在自己的应用程序中使用本控件。 我决定从文章中删除所有的类和函数的文档,因为它不是非常友好并且我很难维护。 此外,随着代码的增长,要记录的类和函数的列表变得过于广泛以至于不能将所有内容放在文章中。 作为替代,我提供了一个doxygen文档,您可以从本文中(文章的开头)下载:只需下载“Doxygen文档”zip文件,解压所有文件,双击“Index.html”文件,进行查看。 入门学习此图表控件允许您在屏幕上绘制一系列数据。 此控件可以添加几个不同类型数据序列并且最多可以使用四个轴。 添加到图表的数据序列与一个水平轴(底部或顶部)和一个垂直轴(右侧或左侧)相关联。 这两个轴控制数据序列在图表上的显示方式。 为了能够在应用程序中使用次图表控件,您首先需要在自己的工程里添加源代码zip中包含的文件。 **注意:**控件在内部使用动态转型,因此必须启用RTTI(RunTime Type Information 运行时自动类型识别的机制),否则可能会发生崩溃。 默认情况下,VC6没有启用RTTI,因此要启用它打开项目设置 - >“C / C ++”选项卡 - >“C ++语言”类别,并确保“Enable Run-Time Type Information (RTTI) "选项已选中。 在应用程序中使用图表控件有两种方法:手动插入,或通过资源编辑器插入。 手动插入1.#include "ChartCtrl"添加在对话框(Dialog)类的头文件中 2.在对话框类中添加变量CChartCtrl: //{{AFX_DATA(CChartDemoDlg) //}}AFX_DATA CChartCtrl m_ChartCtrl;3.在对话框类的OnInitDialog方法中添加这个控件的Create方法。 使用资源管理器1.向对话框资源添加自定义控件,打开控件的属性,并为Class属性指定ChartCtrl。 为了避免滚动条上的闪烁,必须设置WS_CLIPCHILDREN样式(0x02000000L),如图所示。 2.#include "ChartCtrl.h"添加在对话框(Dialog)类的头文件中 3.在对话框类中添加变量CChartCtrl: //{{AFX_DATA(CChartDemoDlg) //}}AFX_DATA CChartCtrl m_ChartCtrl;4.在DoDataExchange函数中添加DDX_Control(不要忘了更改ID号和控件名字): void CChartDemoDlg::DoDataExchange(CDataExchange* pDX) { CDialog::DoDataExchange(pDX); //{{AFX_DATA_MAP(CChartDemoDlg) // Add this line with the appropriate ID and variable name DDX_Control(pDX, IDC_CHARTCTRL, m_ChartCtrl); //}}AFX_DATA_MAP } 操作数据序列几种类型的数据序列可以添加到控制:点序列,线序列,曲面序列,柱状图序列,K线图序列或甘特图序列。 点的数据格式可能因序列而异(例如,K线图和甘特图系列使用不同的点格式)。 Series typeDescriptionCreate functionPoint typePoint seriesEach data point is represented by a single point on the screen. The appearance of the point can be customized.CreatePointsSerieSChartXYPointLine seriesThe data points are connected through a line. The appearance of this line can be customized and it can also be smoothed.CreateLineSerieSChartXYPointSurface seriesThe data points are connected through a line and the area under this line is filled with a specific brush. The series can also be displayed vertically.CreateSurfaceSerieSChartXYPointBar seriesEach data point is plotted as a vertical bar of a certain width. Multiple bar series can be stacked next to each other without overlapping. The bars can also be plotted horizontally.CreateBarSerieSChartXYPointCandlestick seriesEach data point is made of five attributes: the low value, the high value, the open value, the close value and the X value (time). Each point is drawn as a candlestick. This series is used for plotting financial data.CreateCandlestickSerieSChartCandlestickPointGantt seriesEach data point is made of three attributes: the start and end time and a Y value. Each point is drawn as a horizontal bar starting at the start time and finishing at the end time. The bar is positioned along the Y axis at its Y value.CreateGanttSerieSChartGanttPoint一旦你选择了一种系列,你可以通过调用上表中列出的CChartCtrl类的辅助函数之一将其添加到图表中。 这些函数接受两个可选参数:两个布尔值来确定描述该系列是连接到副水平轴(顶轴)或者是连接大副垂直轴(右轴)。 如果未指定参数,则数据系列将附加到主水平轴(底部轴)和主垂直轴(左轴)。 **警告: **在将任何系列添加到图表之前,您需要创建该系列所连接的两个轴。 如果不这样做,将导致控件失效(assert)。 有关详细信息,请参见“操纵轴”一节。 一旦将系列添加到图表后,我们就可以使用数据填充该图表。 有两种方法:将数据放到一个单元中一起添加,或者逐点添加。 后者用于有动态数据时:每次调用函数时都会更新图表。 虽然这个调用是快速的(在某些特定条件下),但是最好尽可能地将数据放到一个单元中。 下面是一个简单代码示例,它在图表中创建两个系列,并用数据填充它们:一个系列在初始化时完全填充,另一个系列在调用OnDataReceived函数(仅存在于此示例的目的)时填充。 m_pLineSeries,m_pPointsSeries和m_ChartCtrl是CMyClass类的成员变量。 void CMyClass::Init() { .... // SNIP: Creation of the axes in the chart. This MUST be done before. m_pLineSeries = m_ChartCtrl.CreateLineSerie(); m_pPointsSeries = m_ChartCtrl.CreatePointsSerie(); double YValues[10]; for (inti=0;iSetPoints(XValues,YValues,10); } void CMyClass::OnDataReceived(double X, double Y) { m_pPointsSeries->AddPoint(X, Y); }所有系列类继承自同一抽象基类:CChartSerie。该类处理所有系列通用的功能,但对具体的数据点没有任何处理功能。点的概念在子类CChartSerieBase中引入,它是一个模板类,模板参数是要操作为点的数据类型。这很重要,因为序列可能必须处理不同的数据类型:例如点序列操作具有X和Y值的点,但是K线图系列操纵具有5个值(打开,关闭,高,低和时间值)的点。其他系列继承自CChartSerieBase并提供他们操作的数据类型。 CChartSerieBase类已经处理了大多数数据管理,并通过纯虚函数将渲染委托给子类。每个系列在创建时也会分配一个Id。此标识可通过CChartSerie :: GetSerieId()检索,并可用于从图表中删除该系列。 该系列的一个重要特征是控制点的顺序:该系列中的所有点将根据它们的值重新排序。 默认情况下,点是基于它们的X值排序的,但您可以通过对它们的Y值排序或不对它们进行排序来改变这种行为(在这种情况下,系列保持将点添加到系列中的顺序 )。 对点进行排序会对性能产生影响:如果点是有序的,则控件能够从完整系列中检索第一个和最后一个可见点,并且仅绘制两个点之间的点。 另一方面,你将不能绘制像椭圆形的曲线。 您可以通过调用CChartSerieBase :: SetSeriesOrdering来更改点的顺序。 控件中的不同系列的功能通常是不言自明的。 然而,柱状图系列需要一些解释。 柱状图系列这个系列有点特别,如果其中几个在同一个控件上绘制在一起,他们将互相影响。 目的是能够绘制多个条形图系列,而不会重叠:它们是彼此相邻绘制的。 为此,您需要指定每个所属的组(一个简单的整数标识符)。 同一组的系列彼此相邻地绘制(或者对于水平条在彼此的顶部):参见两个图形的示例。 设置组ID是通过SetGroupId函数完成的。 Bar series with the same group IdBar series with different group Id 
您还可以通过调用SetInterSpace静态函数来控制所有柱形图之间剩余的空间的宽度。 这将为所有系列设置以像素为单位的空间(因此,如果显示多于两个系列,则在任何位置使用相同的空间)。 注意,您可以通过调用SetBarWidth单独设置柱状图系列的宽度。 在点上添加标签一旦使用数据填充您的系列,您还可以在系列的特定点上添加标签:这个标签始终附加到特定点。 现在,只提供一种类型的标签,气泡标签:包含文本的圆角矩形并用线连接到特定点上。 当然,如果需要,您也可以提供自己的自定义标签(参见“扩展功能”一节)。 有两种方式创建文本标签:静态创建标签时,或动态注册一个对象,当标签请求时,它将提供文本。 第一种方法是最简单的,但也不太灵活。 下面是一个代码片段,显示如何做(假设m_pSeries已经创建并填充足够的数据): void CMyClass::Init() { // SNIP... m_pSeries->CreateBalloonLabel(5,_T("This is a simple label")); }此调用将创建一个带有“This is a simple label”文本的标签,并将其附加到带索引为5的点。该函数返回一个指向新创建的标签的指针,以便您可以修改其某些属性或存储以供以后使用。 第二种方法有点复杂,但提供了更多的灵活性:例如,您可以以更方便的方式在标签中显示点属性(例如X值,Y值,…)。 为此,您必须创建一个继承自CChartLabelProvider 的类,并在创建标签时提供此类的实例。 此类是模板类,模板参数是标签附加到的系列的点类型。 这个类是一个简单的接口,你必须覆盖TChartString GetText(CChartSerieBase * pSerie,unsigned uPtIndex)方法。 此函数应返回必须在标签中显示的文本。 它接收指向标签所附加的系列和点索引的指针。 这里有一个这样的标签提供程序类的例子: class CCustomLabelProvider : public CChartLabelProvider { public: TChartString GetText(CChartSerieBase* pSeries, unsigned uPtIndex) { TChartStringStream ssText; SChartXYPoint Point = pSeries->GetPoint(uPtIndex); ssText SetMinMax(0.01,1000); } 处于离散模式下的轴轴有一个模式是离散模式(默认禁用)。此模式指定轴不显示连续值,而只显示离散值,这些值是轴上刻度指定的值,而轴将不显示其他的值。尝试绘制不同于显示的节拍值的值是不可能的。让我们举一个例子:假设你有一个底部标准轴,间隔为1.0(所以,显示的蜱是1,2,3等等)。尝试绘制X值为0.5的点将在相同位置显示该点,就好像它的值为1.0。事实上,你可以认为两个刻度之间的区域是一个常量值。这就是为什么刻度标签显示在两个刻度的中间,而不是刻度本身。 这里有一个小代码片段,显示离散轴对系列显示方式的影响。代码片段下的两个图像显示启用离散模式(第一个图像)或禁用(第二个图像)的结果。 void CMyClass::Init() { CChartStandardAxis* pBottomAxis = m_ChartCtrl.CreateStandardAxis(CChartCtrl::BottomAxis); pBottomAxis->SetMinMax(0, 10); CChartStandardAxis* pLeftAxis = m_ChartCtrl.CreateStandardAxis(CChartCtrl::LeftAxis); pLeftAxis->SetMinMax(0, 10); pBottomAxis->SetTickIncrement(false, 1.0); pBottomAxis->SetDiscrete(true); CChartLineSerie* pSeries = m_ChartCtrl.CreateLineSerie(); double XVal[20]; double YVal[20]; for (int i=0; iSetPoints(XVal,YVal,20); } Discrete mode enabledDiscrete mode disabled  使用日期/时间轴
使用日期/时间轴
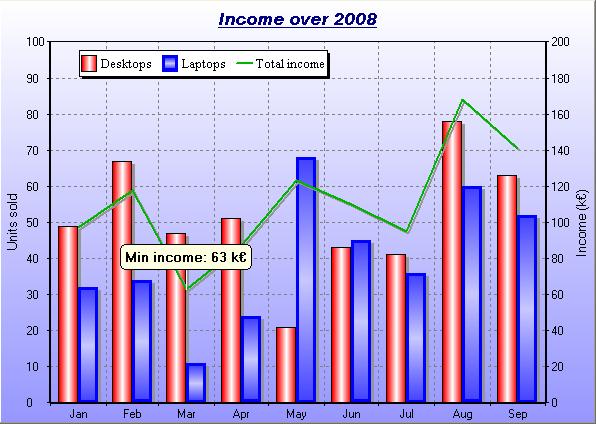
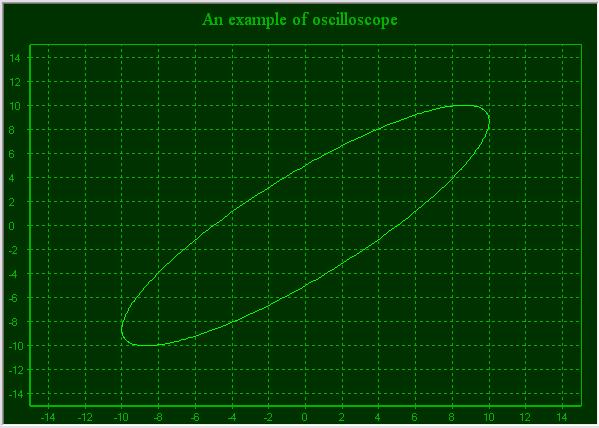
使用日期/时间轴有点特别,下面是如何利用这个功能的解释。要了解日期/时间轴的重要一点是它们在COleDateTime对象内部工作。原因很简单:COleDateTime中有DATE类型的类,DATE类型是一个双精度型。由于图表中的点表示为双精度值,因此它非常适合:使用标准点(非日期/时间)和日期/时间点之间没有差异,这使得后者的使用不太复杂。所有点仍然存储为双精度型,无论是否是日期/时间。 创建日期/时间轴后,可以在控件中填充数据。为此目的,没有改变:你必须从CChartSerie类调用void AddPoint(double X,double Y)或void SetPoints(double * X,double * Y,int Count)。 CChartCtrl类提供了两个静态函数,让你从COleDateTime转换为双精度,反之亦然: double DateToValue(const COleDateTime& Date) COleDateTime ValueToDate(double Value)如果您有另一种格式的日期(例如time_t或SYSTEMTIME),这不是一个问题,因为COleDateTime对象可以从不同的时间格式构造(检查COleDateTime类的MSDN文档,以了解从哪种格式可以构造它)。 填充数据后,可以配置轴以显示所需的内容。 与日期/时间轴相关的几个功能可用: void SetDateTimeIncrement(TimeInterval Interval, int Multiplier) void SetDateTimeFormat(bool bAutomatic, const TChartString& strFormat) void SetReferenceTick(COleDateTime referenceTick)第一个允许您指定轴上显示的两个节拍之间的间隔。两个节拍之间的间隔将遵守正确的时间,这意味着如果指定1个月的节拍增量(Interval=CChartAxis::tiMonth and Multiplier=1),则两个节拍之间的间隔将是不规则的(28,30或31天)。第二个函数允许您指定刻度标签的格式。控件根据刻度间隔自动格式化刻度标签,但您可以通过调用此函数覆盖它。检查MSDN上的COleDateTime :: Format函数的文档以获取更多信息。最后,SetReferenceTick(COleDateTime referenceTick)函数允许您为轴指定一个参考标记。参考标记是用作绘制标记的参考的日期:在该日期总是存在标记。当您在SetDateTimeIncrement函数中指定的multiplier 不是1时,这很有用。例如,假设您指定了3个月的单位增量,并且您希望在2月(因此,5月,8月,…)有一个单位,那么您可以调用此函数将2月1日设置为参考单位。默认设置为2000年1月1日。 下面是一个简单的代码片段,它创建一个日期/时间轴,并显示不同函数的用法: void CMyClass::Init() { // Sets the axis min value to January 1st 2006 and the axis // max value to December 31st 2007. COleDateTime minValue(2006,1,1,0,0,0); COleDateTime maxValue(2007,12,31,0,0,0); pBottomAxis->SetMinMax(CChartCtrl::DateToValue(minValue), CChartCtrl::DateToValue(maxValue)); // Sets the tick increment to 4 months (disable automatic tick increment) pBottomAxis->SetTickIncrement(false, CChartDateTimeAxis::tiMonth, 4); // Sets the tick label format for instance "Jan 2006" pBottomAxis->SetTickLabelFormat(false, _T("%b %Y")); } 自定义外观控件的外观方面可以根据不同的应用场景做出更改,比如控件的不同部分(图例,标题,背景,…)都可以修改。 所有与这些对象的交互是通过CChartCtrl类来实现:一些将根据需要创建(例如axes或series),一些在创建控件时创建(legend,titles,…)。 一般来说,你永远不会自己创建这些对象,而是将该任务委派给CChartCtrl类。 唯一的例外是当您要使用自定义轴或自定义系列(请参阅“扩展功能”部分)。 例如,下面是一个代码段,设置渐变背景,并将图例放在控件的底部: void CMyClass::Init() { // SNIP // Disable the refresh of the control m_ChartCtrl.EnableRefresh(false); // Set the gradient for the background m_ChartCtrl.SetBackGradient(RGB(255,255,255),RGB(125,125,255),gtVertical); // Dock the legend at the bottom m_ChartCtrl.GetLegend()->DockLegend(CChartLegend::dsDockBottom); // Specifies that the legend entries are horizontally stacked m_ChartCtrl.GetLegend()->SetHorizontalMode(true); // Re-enable the refresh of the control m_ChartCtrl.EnableRefresh(true); }**重要:**从版本1.4的控件,每次调用控件上的一个属性将导致控件的完全刷新(即使像改变一些文本的字体或对象的颜色)。 为了避免在没有必要时刷新控件(例如,当您同时更改多个属性时),应首先禁用刷新,更改属性,然后重新启用刷新,如上面的代码段所示 。 自从1.5版的控件开始支持UNICODE。 所有出现的std :: string对象已被TChartString对象替换,这只是一个typedef,如果未启用UNICODE,则解析为std :: string,并在启用UNICODE时解析为std :: wstring。 响应鼠标事件有时,应用程序需要响应用户鼠标操作。 例如,如果用户点击点,则程序可以显示关于被点击的点的信息,这一节将解释如何做到。 虽然原理是有点不同,但是无论你想听在图表上的一般鼠标事件本身(点击轴,图例,…)或你是否对特定系列的鼠标事件感兴趣。 这两种情况都很容易实现。 响应图表上的鼠标事件你必须实现CChartMouseListener接口,覆盖你感兴趣的方法,并通过调用CChartCtrl :: RegisterMouseListener(CChartMouseListener * pMouseListener)将该类的实例注册到图表控件。 根据鼠标事件发生在控件的哪个部分:标题,图例,轴或绘图区,调用该接口上的不同函数。 对于所有这些函数,总是传递两个参数:MouseEvent,它是列出鼠标事件类型(鼠标移动,左键单击,…)的枚举,以及一个CPoint对象,它包含的发生事件的点的屏幕坐标。 对于某些函数,需要时传递一些其他参数。 例如,当单击一个轴时,指向该轴的指针被传递给该函数。 下面是CChartMouseListener的实现,它对轴的点击作出反应,并显示一个消息框: class CCustomMouseListener : public CChartMouseListener { public: void OnMouseEventAxis(MouseEvent mouseEvent, CPoint point, CChartAxis* pAxisClicked) { if (mouseEvent == CChartMouseListener::LButtonDoubleClick) { MessageBox(_T("Axis clicked"), _T("Info"), MB_OK); } } };然后你必须创建一个这个类的实例并注册它: m_pMouseListener = new CCustomMouseListener(); m_ChartCtrl.RegisterMouseListener(m_pMouseListener);这里也需要自己删除指针。 响应系列上的鼠标事件响应系列上的事件与响应一般事件非常相似,只是监听器是CChartSeriesMouseListener的一个实例,它是一个模板类,模板参数是系列的点类型。 这是需要的,以避免当您要检索点的特定值时不必要的转型。 另一个区别是,您必须在系列本身上注册监听器,而不是在图表控件上注册。 下面是CChartSeriesMouseListener的实现,它对系列的点击做出反应,如果点击发生在点上,它将显示一个带有点的Y值的消息框: class CCustomMouseListener : public CChartSeriesMouseListener { public: void OnMouseEventSeries(MouseEvent mouseEvent, CPoint point, CChartSerieBase* pSerie, unsigned uPointIndex) { if (mouseEvent == CChartMouseListener::LButtonDoubleClick && uPointIndex != INVALID_POINT) { TChartStringStream ssText; SChartXYPoint Point = pSeries->GetPoint(uPointIndex); ssText GetGrid()->SetColor(GridColor); // Sets the color of the title, change the font to Times New Roman // and add a string m_ChartCtrl.GetTitle()->SetColor(TextColor); m_ChartCtrl.GetTitle()->SetFont(140,_T("Times New Roman")); m_ChartCtrl.GetTitle()->AddString(_T("An example of oscilloscope")); // Change the color of the line series pLineSeries->SetColor(SerieColor); // Finally re-enable the refresh of the control. This will refresh the // control if any refresh was still 'pending'. m_ChartCtrl.EnableRefresh(true);“Income over 2008” example: srand((unsigned int)time(NULL)); // Disable the refresh m_ChartCtrl.EnableRefresh(false); COleDateTime Min(2008,1,1,0,0,0); COleDateTime Max(2008,10,1,0,0,0); // Create the bottom axis and configure it properly CChartDateTimeAxis* pBottomAxis = m_ChartCtrl.CreateDateTimeAxis(CChartCtrl::BottomAxis); pBottomAxis->SetMinMax(Min,Max); pBottomAxis->SetDiscrete(true); pBottomAxis->SetTickIncrement(false,CChartDateTimeAxis::tiMonth,1); pBottomAxis->SetTickLabelFormat(false,_T("%b")); // Create the left axis and configure it properly CChartStandardAxis* pLeftAxis = m_ChartCtrl.CreateStandardAxis(CChartCtrl::LeftAxis); pLeftAxis->SetMinMax(0,100); pLeftAxis->GetLabel()->SetText(_T("Units sold")); // Create the right axis and configure it properly CChartStandardAxis* pRightAxis = m_ChartCtrl.CreateStandardAxis(CChartCtrl::RightAxis); pRightAxis->SetVisible(true); pRightAxis->GetLabel()->SetText(_T("Income (kEuros)")); pRightAxis->SetMinMax(0,200); // Configure the legend m_ChartCtrl.GetLegend()->SetVisible(true); m_ChartCtrl.GetLegend()->SetHorizontalMode(true); m_ChartCtrl.GetLegend()->UndockLegend(80,50); // Add text to the title and set the font & color m_ChartCtrl.GetTitle()->AddString(_T("Income over 2008")); CChartFont titleFont; titleFont.SetFont(_T("Arial Black"),120,true,false,true); m_ChartCtrl.GetTitle()->SetFont(titleFont); m_ChartCtrl.GetTitle()->SetColor(RGB(0,0,128)); // Sets a gradient background m_ChartCtrl.SetBackGradient(RGB(255,255,255),RGB(150,150,255),gtVertical); // Create two bar series and a line series and populate them with data CChartBarSerie* pBarSeries1 = m_ChartCtrl.CreateBarSerie(); CChartBarSerie* pBarSeries2 = m_ChartCtrl.CreateBarSerie(); CChartLineSerie* pLineSeries = m_ChartCtrl.CreateLineSerie(false,true); int lowIndex = -1; int lowVal = 999; for (int i=0;iAddPoint(TimeVal,DesktopVal); int LaptopVal = 10 + rand()%(80-20); pBarSeries2->AddPoint(TimeVal,LaptopVal); int Income = DesktopVal + LaptopVal*1.5; if (Income AddPoint(TimeVal,Income); } // Configure the series properly pBarSeries1->SetColor(RGB(255,0,0)); pBarSeries1->SetName(_T("Desktops")); pBarSeries2->SetColor(RGB(68,68,255)); pBarSeries2->SetGradient(RGB(200,200,255),gtVerticalDouble); pBarSeries2->SetName(_T("Laptops")); pBarSeries2->SetBorderColor(RGB(0,0,255)); pBarSeries2->SetBorderWidth(3); pLineSeries->SetColor(RGB(0,180,0)); pLineSeries->SetName(_T("Total income")); pLineSeries->SetWidth(2); pLineSeries->EnableShadow(true); // Add a label on the line series. TChartStringStream labelStream; labelStream |
【本文地址】
今日新闻 |
推荐新闻 |