QML之QtCharts模块 |
您所在的位置:网站首页 › 柏拉图如何绘制曲线图 › QML之QtCharts模块 |
QML之QtCharts模块
|
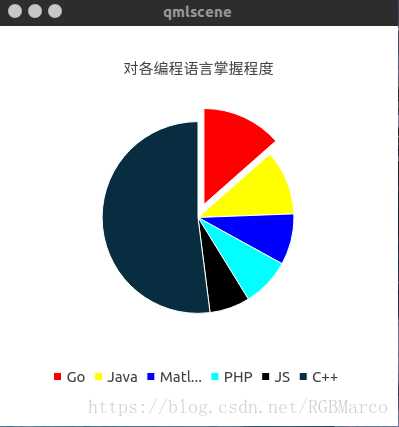
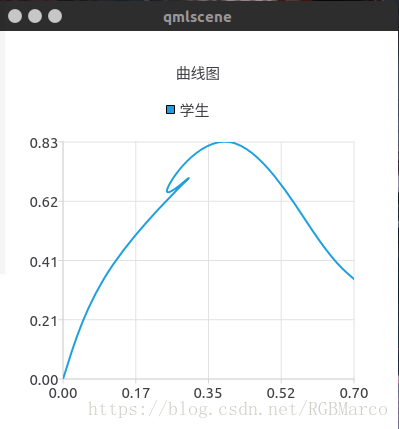
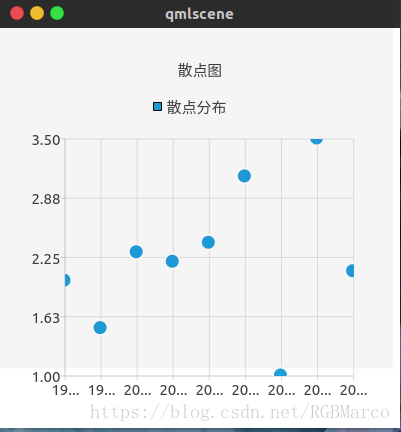
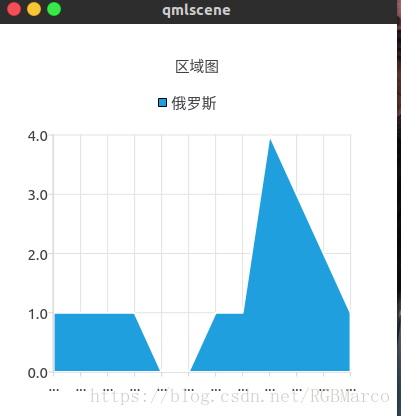
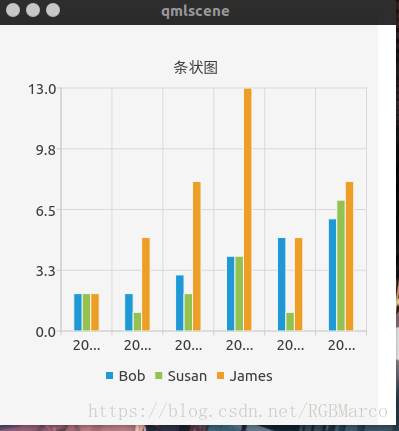
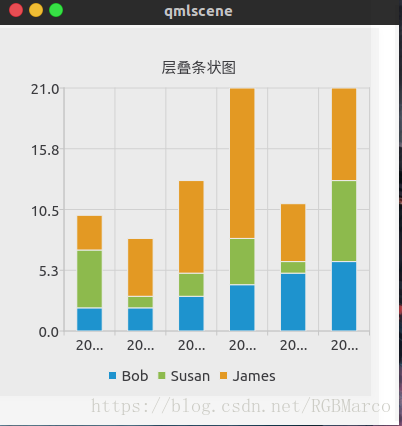
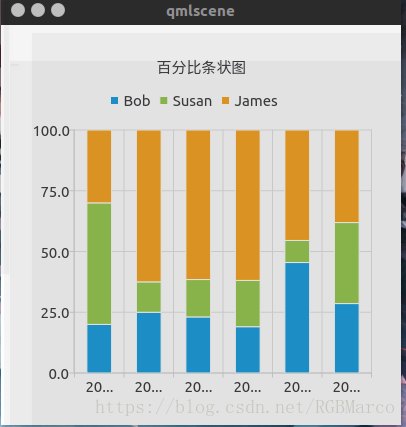
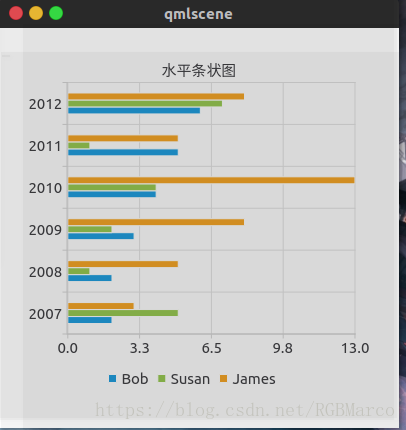
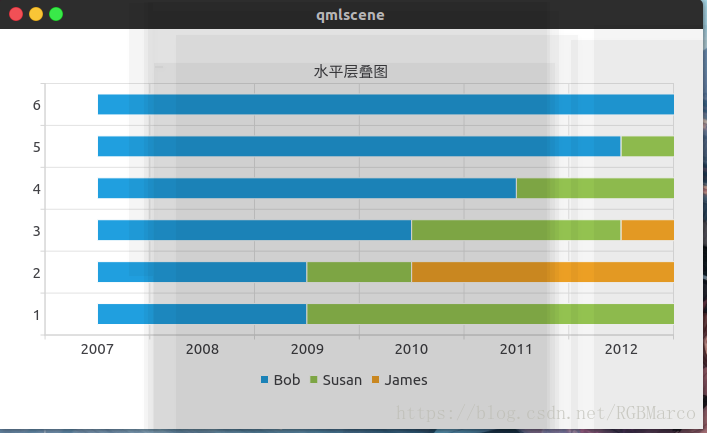
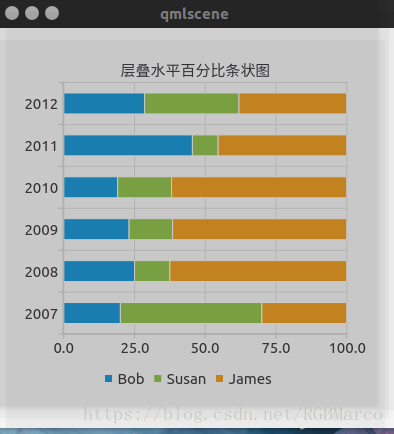
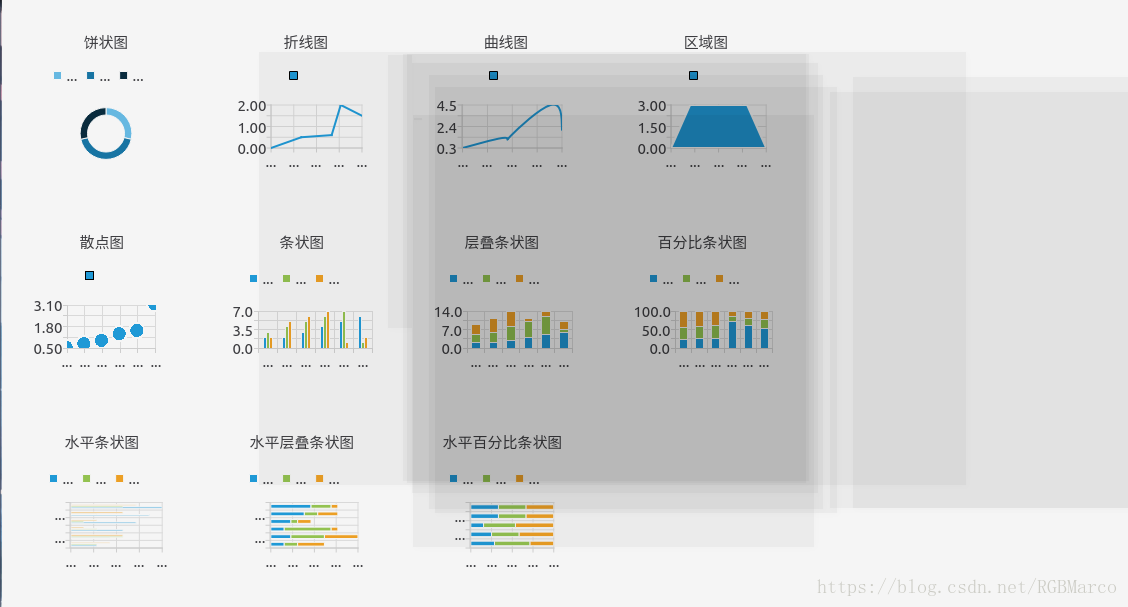
Qt有QtCharts模块,主要针对能够快速的绘制出各种类型的表格,QtCharts主要包含的表格有: 1.PieSeries(饼状图) 2.LineSeries(折线图) 3.SplineSeries(曲线图) 4.ScatterSeries(散点图) 5.BarSeries(条状图) 6.StackedBarSeries(层叠条状图) 7.PercentBarSeries(百分比条状图) 8.HorizontalBarSeries(水平条状图) 9.HorizontalStackedBarSeries(水平层叠条状图) 10.HorizontalPercentBarSeries(水平百分比条状图) 下面一一做些小例子: 1.PieSeries(饼状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { id:chart title:"对各编程语言掌握程度" anchors.fill:parent legend.alignment:Qt.AlignBottom //图表样例底部居中 antialiasing:true //是否抗锯齿 PieSeries { id:pieSeries PieSlice {label:"Go";value:13.5;color:"red"} PieSlice {label:"Java"; value:10.9;color:"yellow"} PieSlice {label:"Matlab"; value:8.6;color:"blue"} PieSlice {label:"PHP"; value:8.2;color:"cyan"} PieSlice {label:"JS"; value:6.8;color:"black"} } } Component.onCompleted: { pieSeries.append("C++",52.0) //动态增加Label为”C++"的元素 pieSeries.find("Go").exploded = true; //使带“Go"Lable的元素暴露 } }运行 2.LineSeries(折线图) import QtQuick 2.0 import QtCharts 2.0 Item { width:300 height:300 ChartView { title:"折线图" id:chart anchors.fill:parent antialiasing:true legend.alignment:Qt.AlignBottom LineSeries { name:"学生" id:line XYPoint {x:0;y:0} XYPoint {x:1.1;y:2.1} XYPoint {x:1.9;y:3.3} XYPoint {x:2.1;y:2.1} XYPoint {x:2.9;y:4.9} XYPoint {x:3.4;y:3.0} XYPoint {x:4.1;y:3.3} } } Component.onCompleted: { } }3.SplineSeries(曲线图) import QtQuick 2.0 import QtCharts 2.0 Item { id:root width:400 height:400 ChartView { title:"曲线图" antialiasing:true legend.alignment:Qt.AlignTop anchors.fill:parent SplineSeries { name:"学生" XYPoint{x:0.0;y:0.0} XYPoint{x:0.12;y:0.4} XYPoint{x:0.3;y:0.7} XYPoint{x:0.25;y:0.66} XYPoint{x:0.4;y:0.83} XYPoint{x:0.6;y:0.52} XYPoint{x:0.7;y:0.35} } } }4.ScatterSeries(散点图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { title:"散点图" anchors.fill:parent antialiasing:true ValueAxis { id:valueAx min:1998 tickCount:9 max:2006 labelFormat:"%d" } ScatterSeries { axisX:valueAx id:scatter1 name:"散点分布" XYPoint {x:1998;y:2} XYPoint {x:1999;y:1.5} XYPoint {x:2000;y:2.3} XYPoint {x:2001;y:2.2} XYPoint {x:2002;y:2.4} XYPoint {x:2003;y:3.1} XYPoint {x:2004;y:1.0} XYPoint {x:2005;y:3.5} XYPoint {x:2006;y:2.1} } } }5.AreaSeries(区域图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { title:"区域图" antialiasing:true legend.alignment:Qt.AlignTop anchors.fill:parent ValueAxis { id:valueAxis min:2000 max:2011 tickCount:12 labelFormat:"%.0f" } AreaSeries { name:"俄罗斯" axisX:valueAxis upperSeries:LineSeries { XYPoint {x:2000;y:1} XYPoint {x:2001;y:1} XYPoint {x:2002;y:1} XYPoint {x:2003;y:1} XYPoint {x:2004;y:0} XYPoint {x:2005;y:0} XYPoint {x:2006;y:1} XYPoint {x:2007;y:1} XYPoint {x:2008;y:4} XYPoint {x:2009;y:3} XYPoint {x:2010;y:2} XYPoint {x:2011;y:1} } } } }6.BarSeries(条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { title:"条状图" anchors.fill:parent antialiasing:true legend.alignment:Qt.AlignBottom BarSeries { axisX:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} id:barseries BarSet {label:"Bob";values:[2,2,3,4,5,6]} BarSet {label:"Susan";values:[2,1,2,4,1,7]} BarSet {label:"James";values:[2,5,8,13,5,8]} } } }7.StackedBarSeries(层叠条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { id:chart title:"层叠条状图" antialiasing:true legend.alignment:Qt.AlignBottom anchors.fill:parent StackedBarSeries { axisX:BarCategoryAxis {categories:["2007","2008","2009","2010","2011","2012"]} BarSet {label:"Bob";values:[2,2,3,4,5,6]} BarSet {label:"Susan";values:[5,1,2,4,1,7]} BarSet {label:"James";values:[3,5,8,13,5,8]} } } }`8.PercentBarSeries(百分比条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { id:chart anchors.fill:parent antialiasing:true title:"百分比条状图" legend.alignment:Qt.AlignTop PercentBarSeries { axisX:BarCategoryAxis{categories:{["2007","2008","2009","2010","2011","2012"]}} BarSet{label:"Bob";values:[2,2,3,4,5,6]} BarSet{label:"Susan";values:[5,1,2,4,1,7]} BarSet{label:"James";values:[3,5,8,13,5,8]} } } }9.HorizontalBarSeries(水平条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { title:"水平条状图" anchors.fill:parent antialiasing:true legend.alignment:Qt.AlignBottom HorizontalBarSeries { axisY:BarCategoryAxis{categories:{["2007","2008","2009","2010","2011","2012"]}} BarSet{label:"Bob";values:[2,2,3,4,5,6]} BarSet{label:"Susan";values:[5,1,2,4,1,7]} BarSet{label:"James";values:[3,5,8,13,5,8]} } } }10.HorizontalStackedBarSeries(水平层叠条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { id:chart title:"水平层叠图" anchors.fill:parent antialiasing:true legend.alignment:Qt.AlignBottom HorizontalStackedBarSeries { axisX:BarCategoryAxis{categories:{["2007","2008","2009","2010","2011","2012"]}} BarSet{label:"Bob";values:[2,2,3,4,5,6]} BarSet{label:"Susan";values:[5,1,2,4,1,7]} BarSet{label:"James";values:[3,5,8,13,5,8]} } } }11.HorizontalPercentBarSeries(水平百分比条状图) import QtQuick 2.0 import QtCharts 2.0 Item { width:400 height:400 ChartView { title:"层叠水平百分比条状图" anchors.fill:parent antialiasing:true legend.alignment:Qt.AlignBottom HorizontalPercentBarSeries { axisY:BarCategoryAxis{categories:{["2007","2008","2009","2010","2011","2012"]}} BarSet{label:"Bob";values:[2,2,3,4,5,6]} BarSet{label:"Susan";values:[5,1,2,4,1,7]} BarSet{label:"James";values:[3,5,8,13,5,8]} } } }综合: “import QtQuick 2.0 import QtCharts 2.0 Item { width:800 height:700 Row { id:row1 anchors.left:parent.left anchors.leftMargin:4 ChartView { id:pie antialiasing:true title:”饼状图” width:200 height:200 legend.alignment:Qt.AlignTop PieSeries { holeSize:0.5 PieSlice {label:”C++”;value:30.0} PieSlice {label:”Java”;value:45.0} PieSlice {label:”C#”;value:30.0} } } ChartView { title:"折线图" legend.alignment:Qt.AlignTop antialiasing:true width:200 height:200 LineSeries { XYPoint {x:0;y:0} XYPoint {x:1;y:0.5} XYPoint {x:2.0;y:0.6} XYPoint {x:2.3;y:2.0} XYPoint {x:3.0;y:1.5} } } ChartView { title:"曲线图" legend.alignment:Qt.AlignTop antialiasing:true width:200 height:200 SplineSeries { XYPoint {x:0.0;y:0.3} XYPoint {x:0.3;y:1.3} XYPoint {x:0.34;y:1.5} XYPoint {x:0.62;y:4.5} XYPoint {x:0.7;y:2.1} } } ChartView { title:"区域图" width:200 height:200 antialiasing:true AreaSeries { upperSeries:LineSeries { XYPoint {x:0;y:0} XYPoint {x:1;y:3} XYPoint {x:4;y:3} XYPoint {x:5;y:0} } } } } Row { anchors.top:row1.bottom id:row2 ChartView { title:"散点图" width:200 height:200 ValueAxis { id:valueAxis min:2007 max:2012 tickCount:6 labelFormat:"%d" } ScatterSeries { axisX:valueAxis XYPoint {x:2007;y:0.5} XYPoint {x:2008;y:0.7} XYPoint {x:2009;y:0.9} XYPoint {x:2010;y:1.3} XYPoint {x:2011;y:1.5} XYPoint {x:2012;y:3.1} } } ChartView { title:"条状图" width:200 height:200 BarSeries { axisX:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} BarSet{label:"中国";values:[2,2,3,4,5,6]} BarSet{label:"美国";values:[3,4,5,6,7,1]} BarSet{label:"俄国";values:[2,5,6,7,1,2]} } } ChartView { title:"层叠条状图" width:200 height:200 StackedBarSeries { axisX:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} BarSet {label:"美国";values:[2,2,3,4,5,6]} BarSet {label:"中国";values:[3,4,5,6,7,1]} BarSet {label:"日本";values:[4,5,6,1,2,3]} } } ChartView { title:"百分比条状图" width:200 height:200 PercentBarSeries { axisX:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} BarSet {label:"美国";values:[2,3,4,5,6,7]} BarSet {label:"中国";values:[3,4,5,1,2,3]} BarSet {label:"日本";values:[4,5,6,1,2,3]} } } } Row { anchors.top:row2.bottom id:row3 ChartView { title:"水平条状图" width:200 height:200 antialiasing:true HorizontalBarSeries { axisY:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} BarSet {label:"美国";values:[2,3,4,5,6,7]} BarSet {label:"中国";values:[2,4,2,1,2,4]} BarSet {label:"俄国";values:[3,4,1,2,4,5]} } } ChartView { title:"水平层叠条状图" antialiasing:true width:200 height:200 HorizontalStackedBarSeries { axisY:BarCategoryAxis{categories:["2007","2008","2009","2010","2011","2012"]} BarSet {label:"美国";values:[2,3,2,3,5,6]} BarSet {label:"中国";values:[2,5,7,1,2,3]} BarSet {label:"俄国";values:[4,5,1,2,3,1]} } } ChartView { title:"水平百分比条状图" antialiasing:true width:200 height:200 HorizontalPercentBarSeries { axisY:BarCategoryAxis{categories:["2012","2013","2014","2015","2016"]} BarSet {label:"美国";values:[2,3,2,1,2,4]} BarSet {label:"中国";values:[3,4,5,1,2,3]} BarSet {label:"俄国";values:[2,5,6,1,2,3]} } } }}` “` |
【本文地址】
今日新闻 |
推荐新闻 |