XCharts插件之带标题的环形饼状图,参数配置 |
您所在的位置:网站首页 › 条状图制作 › XCharts插件之带标题的环形饼状图,参数配置 |
XCharts插件之带标题的环形饼状图,参数配置
|
官方github:XCharts官网 首先使用的版本是XCharts-3.6.0插件包。 导入插件后鼠标右键,xcharts->piecharts,如下图:
1.主题(Theme)
勾选Transparent Background,会让背景透明,如下图:
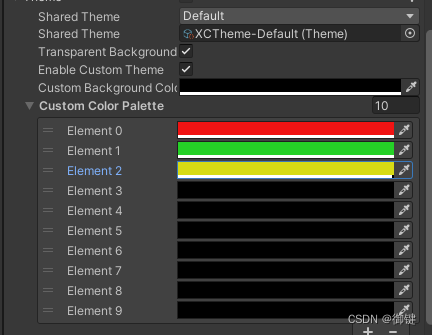
很重要的属性:Enable Custom Theme,勾选上,可以自定义想要的颜色,以上图举例,数据项使用的颜色是默认填充,依次为蓝绿黄。可以说Theme中设置的颜色是影响全局的,不过也可以被覆盖,比如单个数据项中也可以设置颜色,Theme中设置的颜色优先级可以说是最低的。效果图如下:
上图中,颜色的数量自定义,但有一点容易忽略,就是修改颜色后,透明度为0,需要手动修改透明度,不然的话你会发现,数据项不见了。 2.Legend
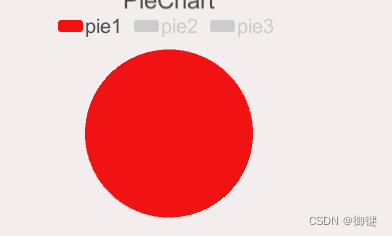
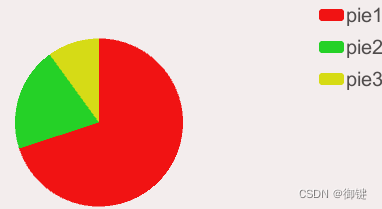
它作用的对象是如下图:
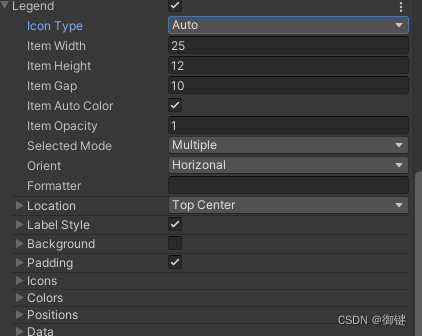
属性:Icon Type:控制图形的形状,比如Circle,Rect,只要手动尝试一下就能明白了; Item width、Item Height、Item Gap,分别是每一项的宽高以及间隔设置,根据需要来设置; Item Opacity透明度、Item Auto Color自动按顺序使用在Theme中自定义设置的颜色; Selected Mode:枚举值,单选(Single)、多选(Multiple),作用不大,在运行时,鼠标可以点击选中,效果如下图:
点击pie2和pie3变灰表示未选中,就不会显示这两项的数据。 Orient:水平、垂直,显示;如下图:
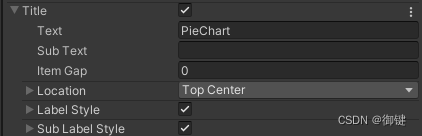
Location:就是字面意思,设置位置,偏移量,按需调整; Background,LableStyle就是设置一些样式的,其他的一些本次分享中没有用到,根据我的使用经验来看用处不大。 3.Title
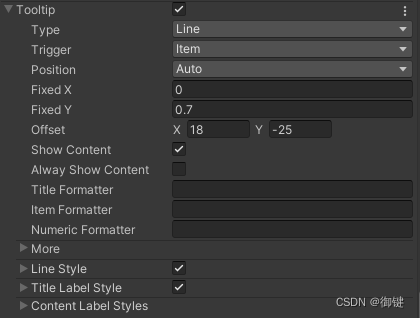
如上图:一些属性已经介绍过了,有的属性基本从名字也能知道作用,主要是设置标题,位置,间隔,样式。 4.Tooltip
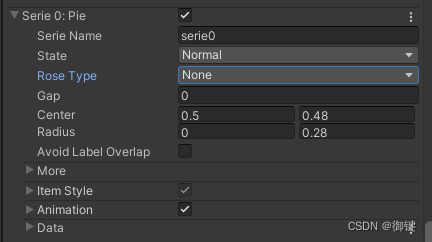
运行后把鼠标放到饼状图上面,就会有一个提示框,显示单项数据,看到图中那么多属性的时候,感觉头都要炸了,但当我冷静下来,去实操后发现,其实用到的属性不多,有些属性默认就好了,如果你实在想改,只能去官网查了,Tooltip我基本默认,比如position,offset,Show Content(显示内容) ,这些属性默认足够了。 5.Serie
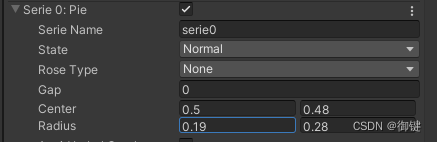
Serie Name:系列名称,用于 tooltip 的显示,legend 的图例筛选。 State: 系列的默认状态。SerieState: - Normal: 正常状态。 - Emphasis: 高亮状态。 - Blur: 淡出状态。 - Select: 选中状态。 - Auto: 自动保持和父节点一致。一般用在SerieData。 Rose Type:是否展示成南丁格尔图,通过半径区分数据大小。RoseType: - None: 不展示成南丁格尔玫瑰图。 - Radius: 扇区圆心角展现数据的百分比,半径展现数据的大小。 - Area: 所有扇区圆心角相同,仅通过半径展现数据大小。 State和Rose Type 这两项,只要手动尝试一下就能看到效果。 关键属性:Radius:它能让饼状变成环形,
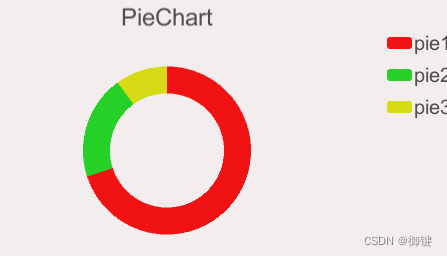
如上图,Radius的第一项数值大于0,就会出现环形,如下图: Center:调整整个饼形状的偏移位置。 6.添加LableStyle、LableLine、TitleStyle属性或者叫组件
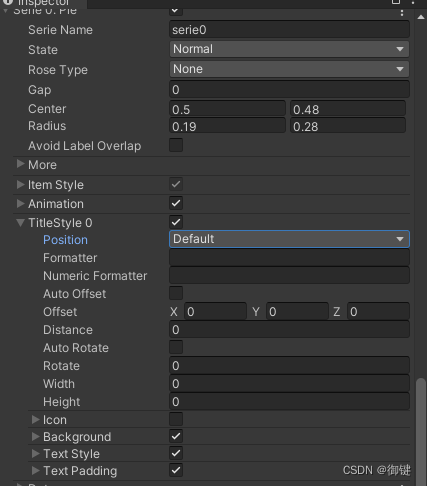
如上图,点击右上角三个点,添加TitleStyle组件,
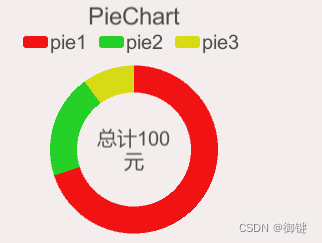
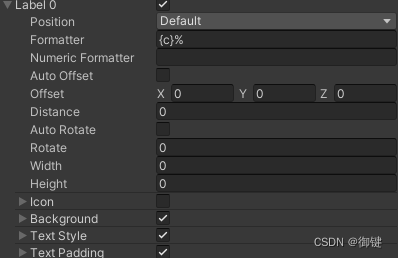
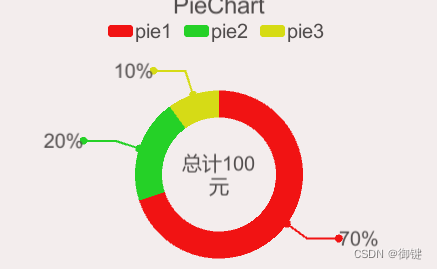
关键属性:Formattter:标签内容字符串模版格式器。支持用 \n 换行。 模板变量有: {.}:圆点标记。 {a}:系列名。 {a}:系列名。 {b}:类目值或数据名。 {c}:数据值。 {d}:百分比。 {e}:数据名。 {f}:数据和。 示例:“{b}:{c}” 比如 ,我填的总计100\n元,效果图如下:
再点击Serie右上角的三点,添加 LableStyle、LableLine,如下:
现在,展开详细属性:
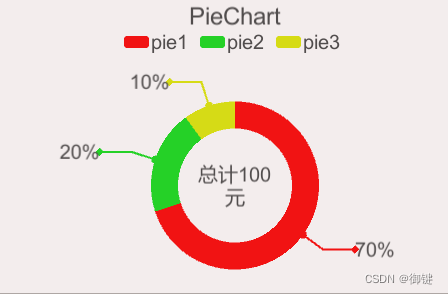
基本上设置一下上面提到的Formatter属性就够了,其他的属性,根据需求可以调整。效果如下:
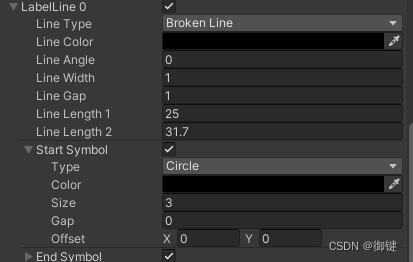
Line Type:线的类型,Curves曲线,Horizontal Line,Broken Line; Start Symbol和End Symbol主要是设置线的开头和结尾的样式,如下图:
基本的属性设置就是这样了,其他的属性都很简单明了,只要操作一下就明白了。 配置手册 最终效果如下;
总结:XCharts大部分属性我们通过名字就能知道它的作用,也可以手动操作一下,最后,就是查看官方的配置手册了。补充一点,可以下载官方demo,直接使用提供的预制体,不过还是要了解一些属性的 ,这样才能实现自己想要的效果。 |
【本文地址】
今日新闻 |
推荐新闻 |