来瞅瞅:条形图、柱状图与折线图有什么不同 |
您所在的位置:网站首页 › 条形图与折线图 › 来瞅瞅:条形图、柱状图与折线图有什么不同 |
来瞅瞅:条形图、柱状图与折线图有什么不同
|
目录 一、折线图 1、特点: 2、常见效果: 4、实例 5、效果显示图: 二、条形图 1、普通柱状图 2、条形图: 3、柱状图与条形图的区别: 三、折线图与条形图区别 一、折线图 1、特点:通常用来分析数据随着时间的变化趋势 2、常见效果:最大值 最小值 平均值 markPoint 标注一个点 markLine 标注一个线
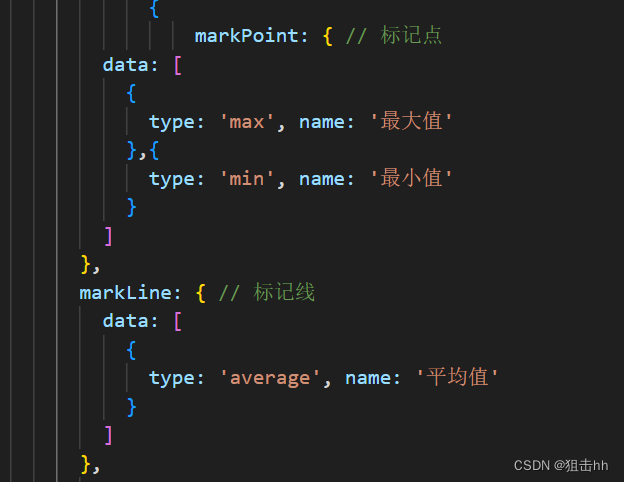
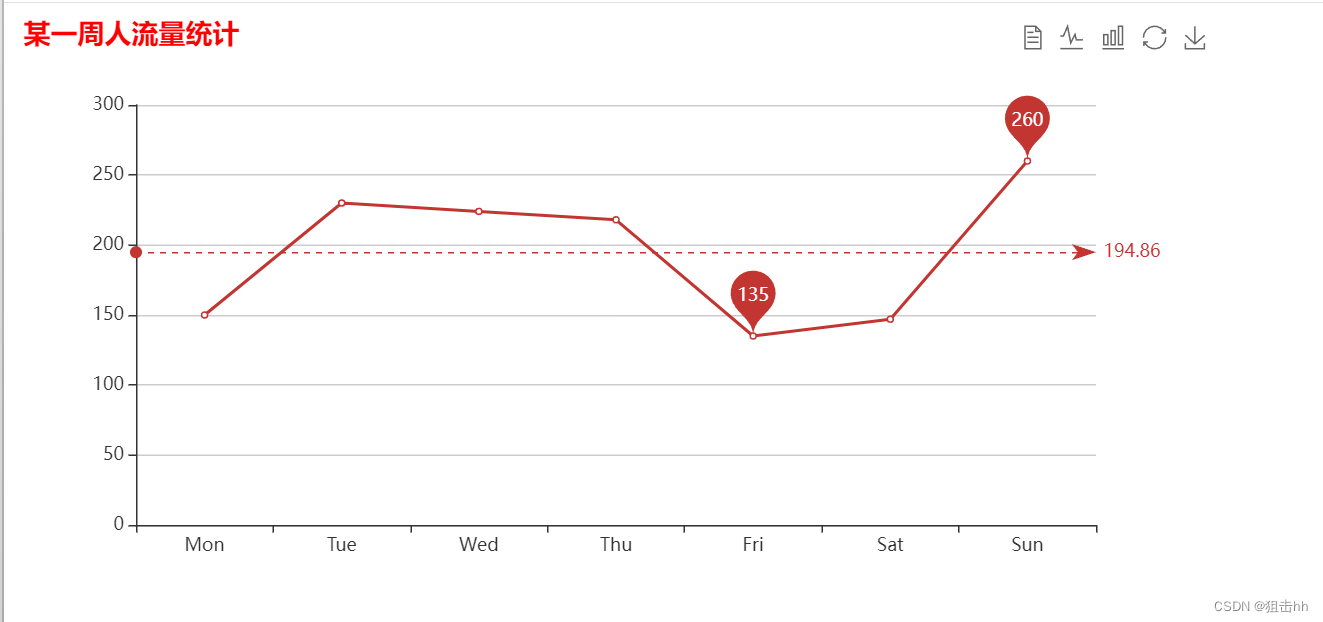
必须包含四个值,需要包含 标题 最大值最小值 平均值 x y(对比) 动态触发 : //基于准备好的DOM,初始化ECharts图表 var myChart = echarts.init(document.getElementById("main")); //指定图表的配置项和数据 var option = { title:{ text:'某一周人流量统计', textStyle:{ color:'red', } }, toolip:{ tigger:'axis', }, toolbox:{ show:true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true }, }, }, calculable: true, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; myChart.setOption(option); 5、效果显示图:
效果图:
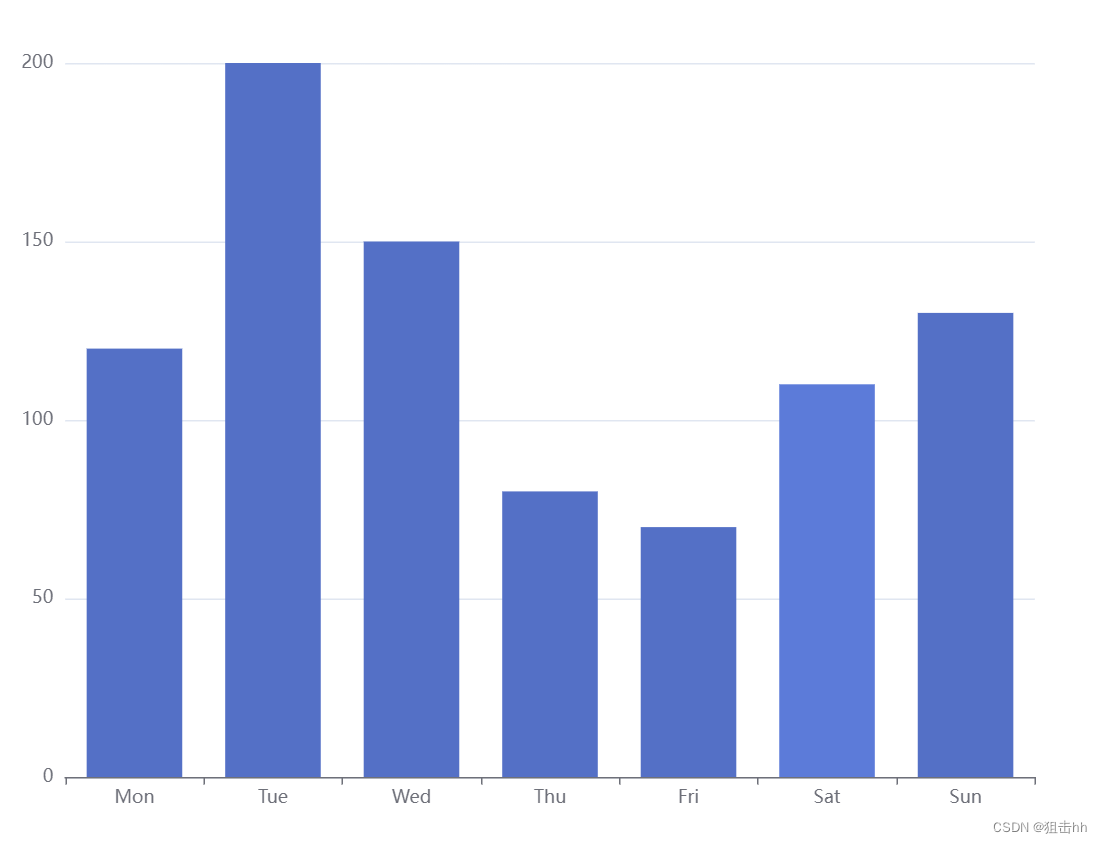
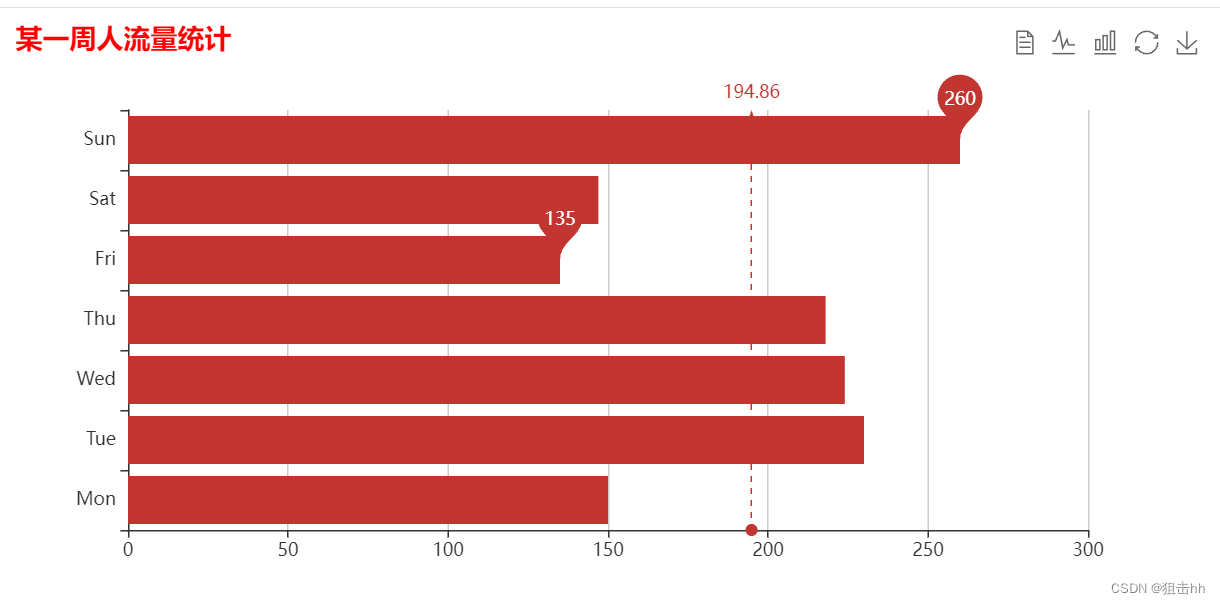
效果图:
柱状图:y轴数据按照要求格式化显示 xAxis: {type: 'category'},yAxis: {type: 'value'}, 条形图:x轴数据按照要求格式化显示 xAxis: {type: 'value' },yAxis: {type: 'category'} 四、折线图与条形图区别折线图: type: 'line' 条形图:type: 'bar' |
【本文地址】