一个简易的 CSS 红包 |
您所在的位置:网站首页 › 机器抢红包gif › 一个简易的 CSS 红包 |
一个简易的 CSS 红包
|
这篇文章上次修改于 2325 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
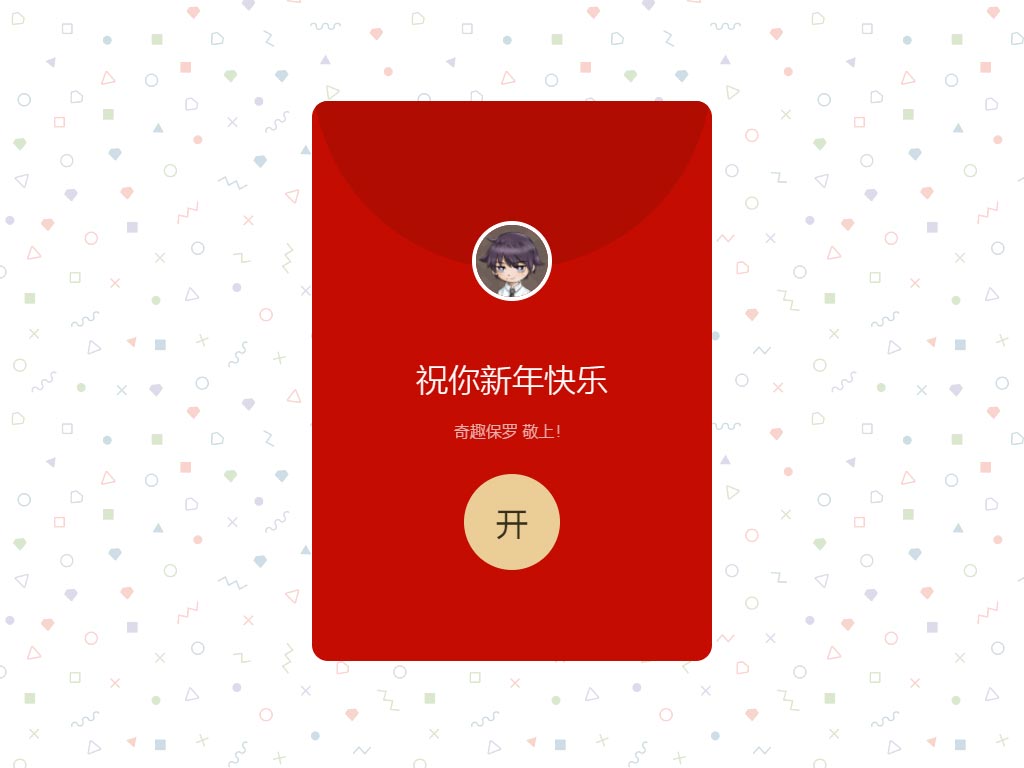
祝大家新年快乐!近期团队的 @Eric 想出了一个防止自己红包被机器人抢的妙招:利用自己的博客跳转到红包页面,现已被多人效仿。有 @陆陆侠 的 JavaScript 版,@惶心、@XTL 的 PHP 版等... 我作为一个认真的前端学习者,所以也来凑个热闹了。在此送上一个简易的 CSS 红包制作教程,顺带留下一个带 PHP 处理的红包(需要回答我的问题才有机会获得) 效果预览
其实整个流程特别小 Case 啦,我们把这个红包看成简要的两部分就行,它们分别是: 红包封口(内有头像)红包内容区(内有留言、赠送人和开红包按钮)编写结构首先我们先用 HTML 编写出大致的红包结构: 先来个简单的网页样式重置: /* 改变间距计算方式 */ *{ box-sizing: border-box; } /* 设置间距和字体 */ body{ margin: .5em; font: lighter 16px "微软雅黑"; } /* 标题变细 */ h1, h2, h3{ font-weight: lighter; } /* 图片响应式 */ img{ height: auto; max-width: 100%; }接下来给红包主体添加 position: relative 属性,就可以给上面的封口进行重新定位了。为了防止内容溢出,我们加上一句 overflow: hidden 属性即可。最后设置字体、背景颜色、宽高和圆角就差不多完工了。 .red-packet{ color: #fff; padding: 1em; height: 35em; margin: auto; max-width: 25em; overflow: hidden; position: relative; border-radius: 1em; background: #c40b00; }给封口设置相对定位,给 100% 的圆角,并且设置背景、高度。 .red-packet header{ top: -14.5em; left: 0; right: 0; height: 25em; position: absolute; border-radius: 100%; background: #b00b00; }编写头像也是用相对定位解决,再给 img 元素加上圆角和边框就完成了。 .red-packet img{ left: 0; right: 0; bottom: -2em; margin: auto; max-width: 5em; position: absolute; border-radius: 100%; border: .25em solid #fff; }随后就是内容区了,只需要加一个 margin 即可填充上方的间距。 .red-packet main{ margin-top: 15em; text-align: center; }最后设置一下开红包的按钮,整体基本就完成咯! .red-packet .author{ opacity: .7; } .red-packet .open{ outline: 0; width: 3em; height: 3em; color: #fff; border: none; display: block; font-size: 2em; cursor: pointer; margin: 1em auto; background: #ffb03a; border-radius: 100%; transition: background .3s, transform .3s; } .red-packet .open:hover{ transform: scale(1.1); } .red-packet .open:active{ background: #eba534; } 添加动画为了增加逼格,我们还可以给这个红包增加一个动画。 @keyframes red-packet{ from{ opacity: 0; transform: scale(0); } to{ opacity: 1; transform: scale(1); } }并给红包主体添加一个属性即可完成~: animation: red-packet .75s both cubic-bezier(0.68, -0.55, 0.27, 1.55);Enjoy it! 增强版预览增强版的红包采用了 PHP 后端处理,原理就是使用正则匹配表单内容。红包地址已经过期了 2333,但你们依旧可以尝试一下。链接是这个(https://static.保paugram.罗com/spring-festival),为了防止机器人,请手动输入,谢谢~ |
【本文地址】
今日新闻 |
推荐新闻 |