AI小助手产品经验分享 |
您所在的位置:网站首页 › 机器人小助手头像 › AI小助手产品经验分享 |
AI小助手产品经验分享
|
随着人工智能技术的兴起以及ChatGPT的问世,越来越多的企业将技术应用于实际,减少人工成本,更好地解决客户的问题,服务于客户。在做了两种AI小助手后获得了一些心得体会,现分享经验于下。
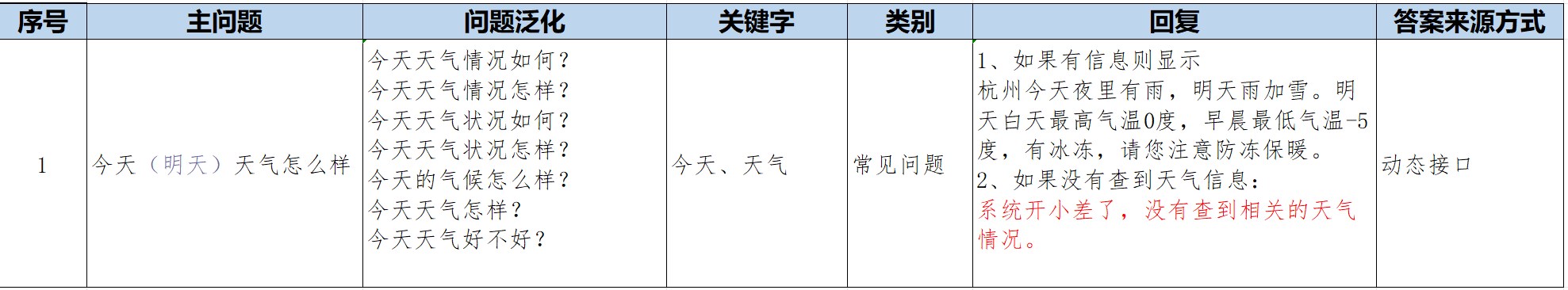
智能小助手基于问题的收集与泛化。问题收集过程比较枯燥,可以从运维人员、运维日志、或业主处获取部分常见问题。问题库要尽可能地完整。收集的问题包括主问题、泛化问法、关键字、答案、对接方式(知识库or接口)等信息。一般需将问题分类,便于后续问题的管理。
问题的回复方式除了文字外还包括图片、超链接跳转。要注意的是,超链接最好不要直接显示,网络安全意识要牢靠。
机器人形象要符合行业要求,是活泼可爱亲和还是庄重严肃;要有地方/企业特色,比如在机器人身上加企业的logo,或加地方的特色文化浙江玉琮这种;色调要和小助手摆放入口的位置背景搭配,一般机器人的形象主色调要符合行业特性,红色庄重符合政府部门,蓝色轻松符合科技公司等(主要还是客户喜欢,有自己的设计理念,能用特色打动、说服客户)。 2. 3D设计部分机器人需要做招手、点头等动作,是平面形象难以实现的,需要能建模的3D设计师,对小机器人的动作进行设计。这里要注意的点是动作一般不用过于花哨,自然就好。 三、交互设计 1. 主页面点击机器人小助手进入到主页面,主页面包括问题分类、常见问题、转人工、招呼语、对话框、语音转文字、提示等信息。根据需求增减内容。
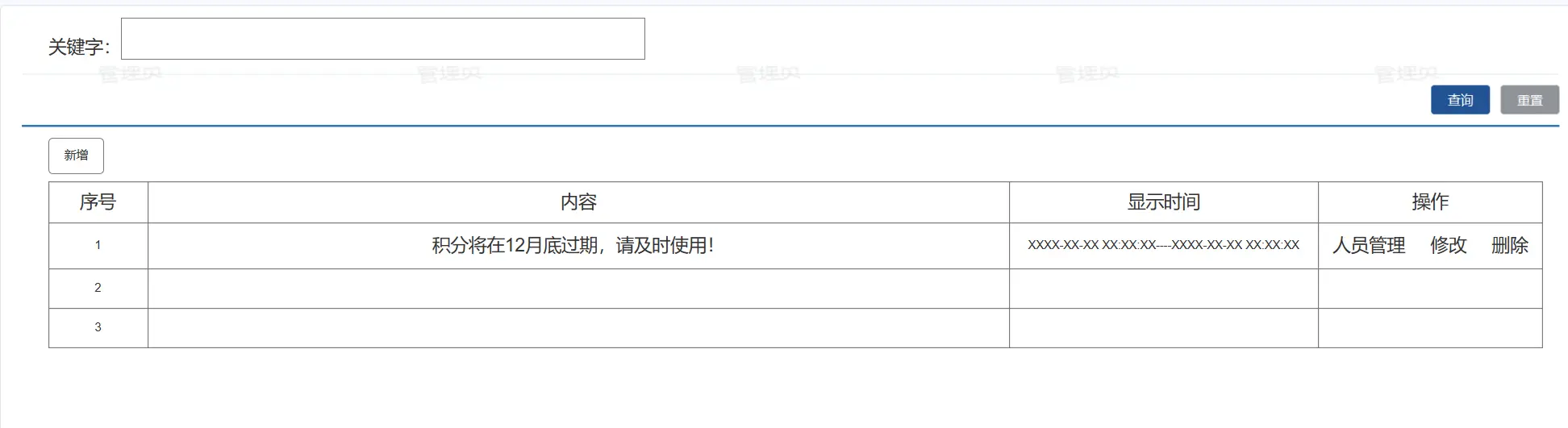
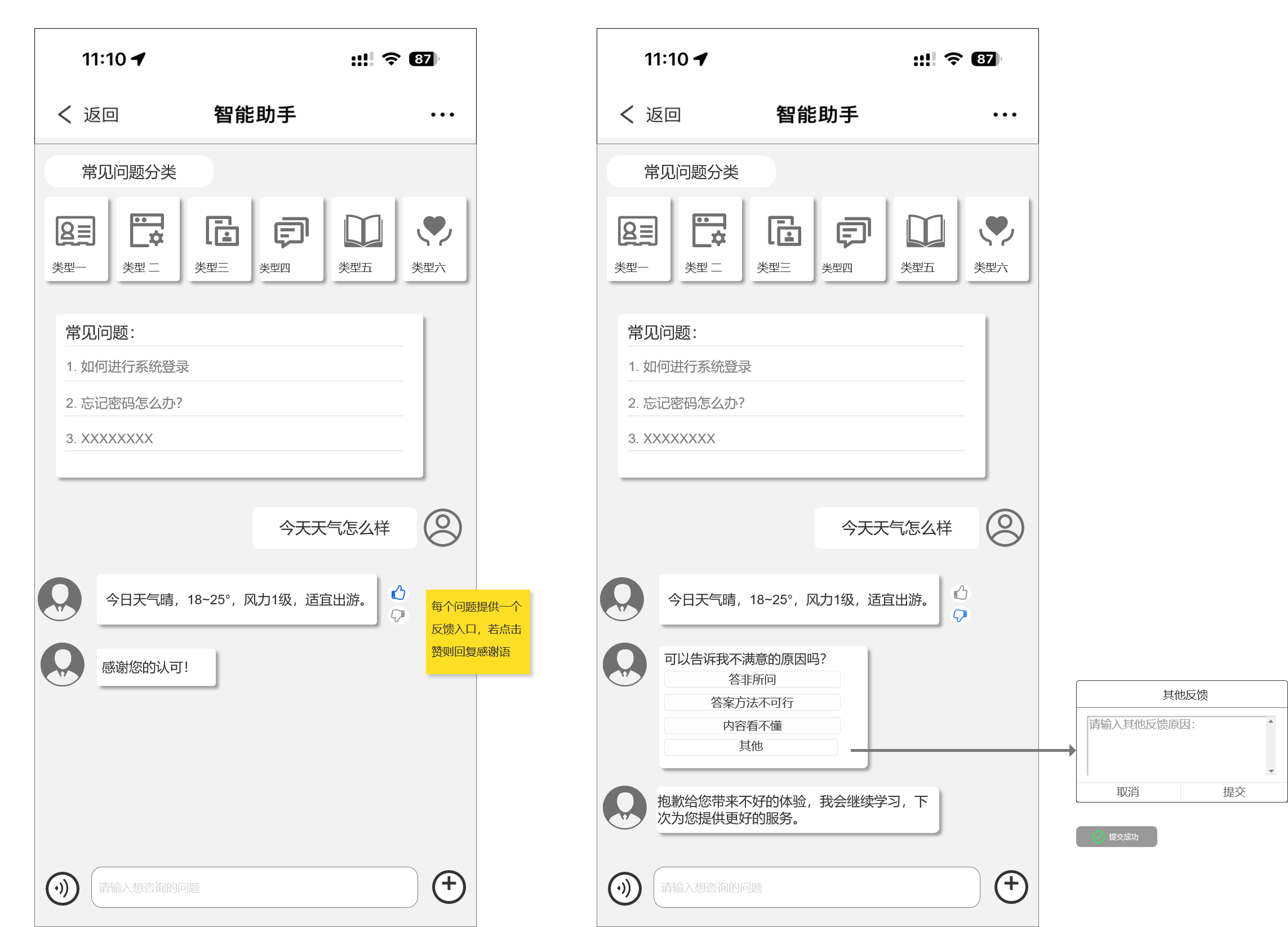
目前的AI小助手主要通过对话方式完成交互,对用户的问题进行解答。如何引导用户规范地问出问题,如何更准确地猜到用户地问题并精确解答是产品经理需要考虑的问题。 方式一采取了传统对话的形式,点击机器人进入到问答页面,用户在页面进行对话,也可根据自己的问题找到问题类别进行提问。可切换语音和文字输入。 方式二点击机器人,对话框悬浮在页面上。页面内容不如方式一丰富,胜在小而便利,用户不用进行页面的跳转,在原来的基础上弹出页面更有安全感,适合一轮问题结束的场景,随点随问。 方式三的交互方式较为新颖,用户点击机器人,页面顶部出现悬浮框,占用页面最少。长按机器人输入语音,结束后自动将语音转化为文字并返回给用户答案;点击悬浮框,可输入文字,点击发送则返回答案。此方式较为依赖人工转文字,准确度不高用户体验感会差。此外,对于方式三的交互方式,更适合年轻群体使用。 常见问题:初始化常见问题根据运维人员/产品经理经验设定,后续可根据实际情况记录用户提问次数最多的问题调整常见问题。 今日提示:若提示内容变换丰富,多次调整,可设计后台进行管理。主要是对提示语的序号、内容、查看人员、显示时间设置。便于管理。
1)文字交互 用户在对话框提出问题,小助手回复。若在数据库中查不到相关问题的答案,需设置一个标准的回复语,如:“暂时还没有还问题的回复,我会加油的!”。对于没有回复的问题,可在回复语后推送转人工的入口,为用户解决问题。 2)二次交互 用户在对话框中输入的问题涉及到关键字,但匹配到多个标准问题,可对用户进行二次提问,提供匹配到的问题让用户进行二次选择,选择后根据问题提供答案。 四、反馈机制为了进一步优化我们的知识库,可以设置答案反馈。 自动收集用户提问的没有答案的问题,收集进库中,由专人进行筛选和回复,再将补充的问题反哺给知识库进行补充,丰富知识库内容。 可以给用户一个反馈方式,若选择赞,则返回一个感谢语;若选择踩,则返回不满意原因选择卡片,收集用户不满意原因,后续对不满意的问题统一修改优化。
主页面在内容过多时容易给人造成杂乱无章的感觉,可适当地将组件设置成可收缩,收于页面上面或者侧边。 2. 知识库优化不排除用户会发送一些无意义的语句,或被黑客恶意攻击,怎样识别有效问题,减少人工识别的工作量,需要进一步思考。 总结:AI小助手目的在于减少人工的工作量,为用户24小时提供问询服务。前期需要投入大量的精力收集用户问题,优化知识库,才能使得小助手越用越顺畅。在页面的设计方面,需要充分考虑使用群体及使用场景,选择用户最方便的使用方式。最后,欢迎大家在评论区分享自己的经验和想法! 本文由 @汪仔1805 原创发布于人人都是产品经理。未经许可,禁止转载 题图来自Unsplash,基于CC0协议。 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。 |
【本文地址】