vs code 远程连接服务器(超详细,图文说明) |
您所在的位置:网站首页 › 服务器连不上显示器 › vs code 远程连接服务器(超详细,图文说明) |
vs code 远程连接服务器(超详细,图文说明)
|
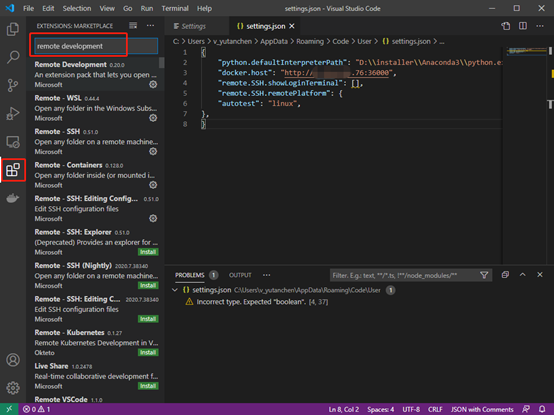
工作中需要使用vs code远程连接服务器,网上找了好多教程,发现没有完善的说明,对我这种小白来说真是耗时耗力,完成连接后,特地把搭建过程图文分享出来。 1.安装完vs code后,打开应用商店,搜索remote development,点击install进行安装(我这里因为安装过了,没有install按钮)
安装完后,左下角有绿色的图标>
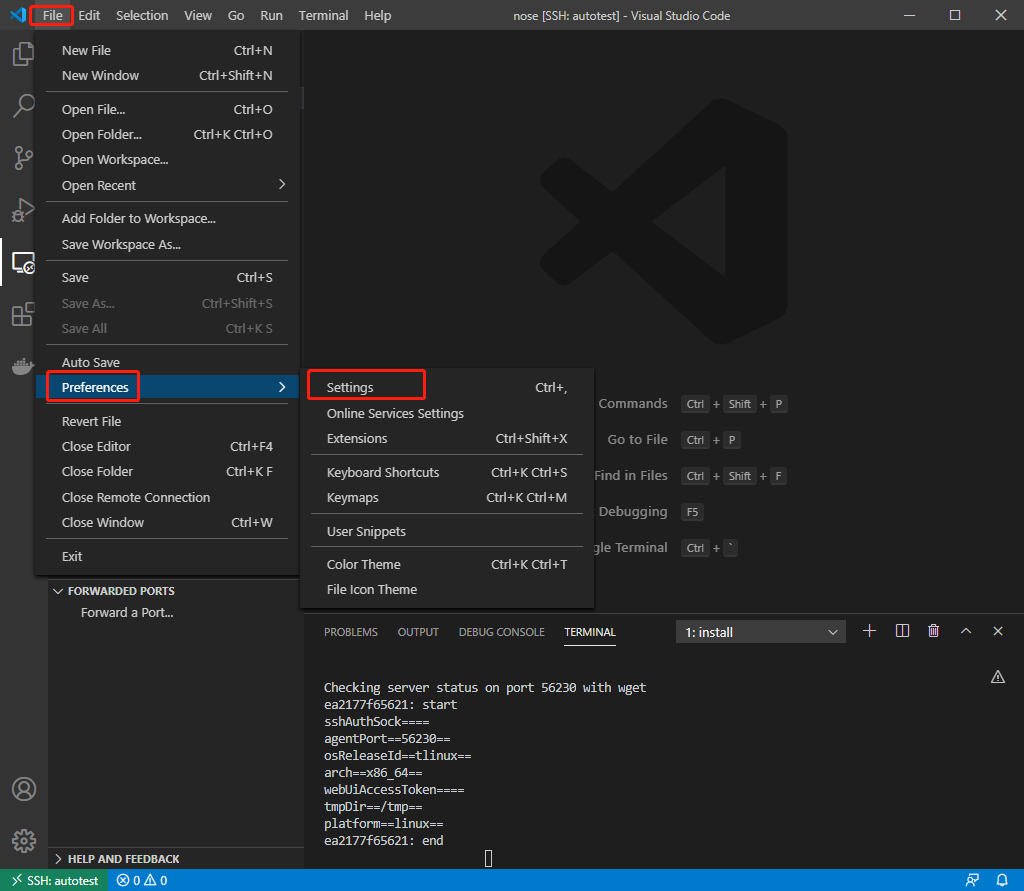
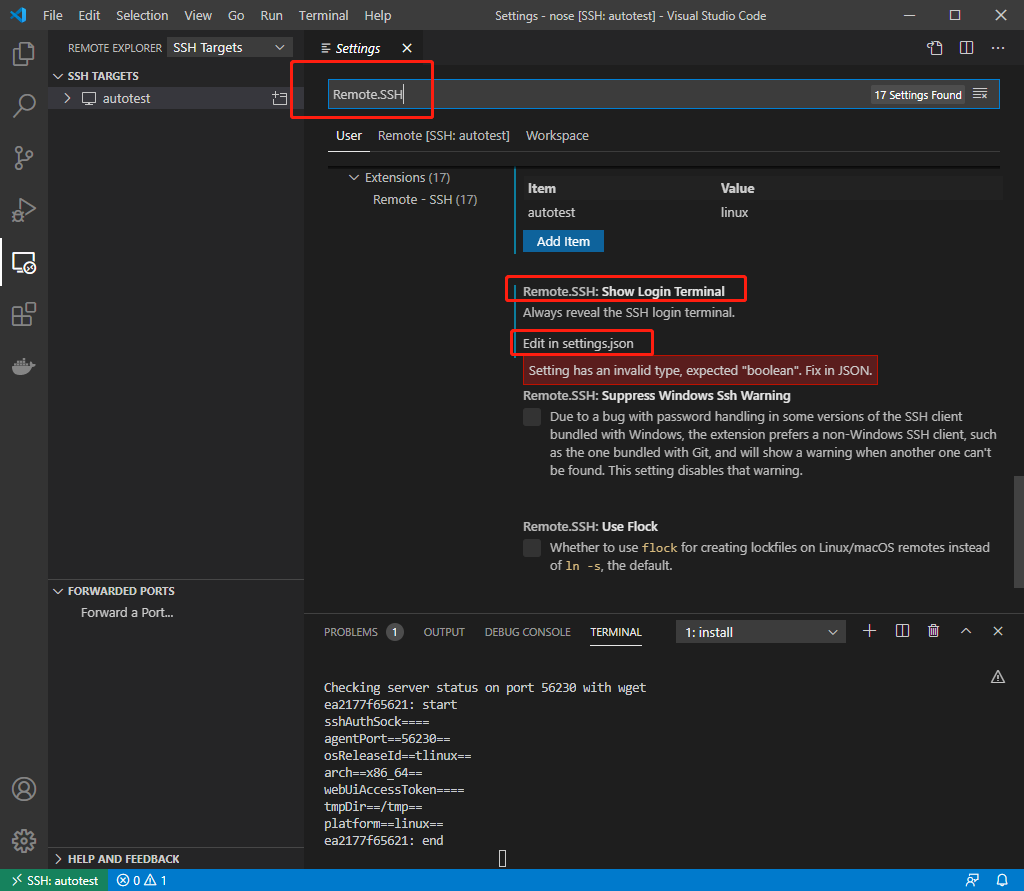
进入设置页面,找到Edit in settings.json, 点击打开
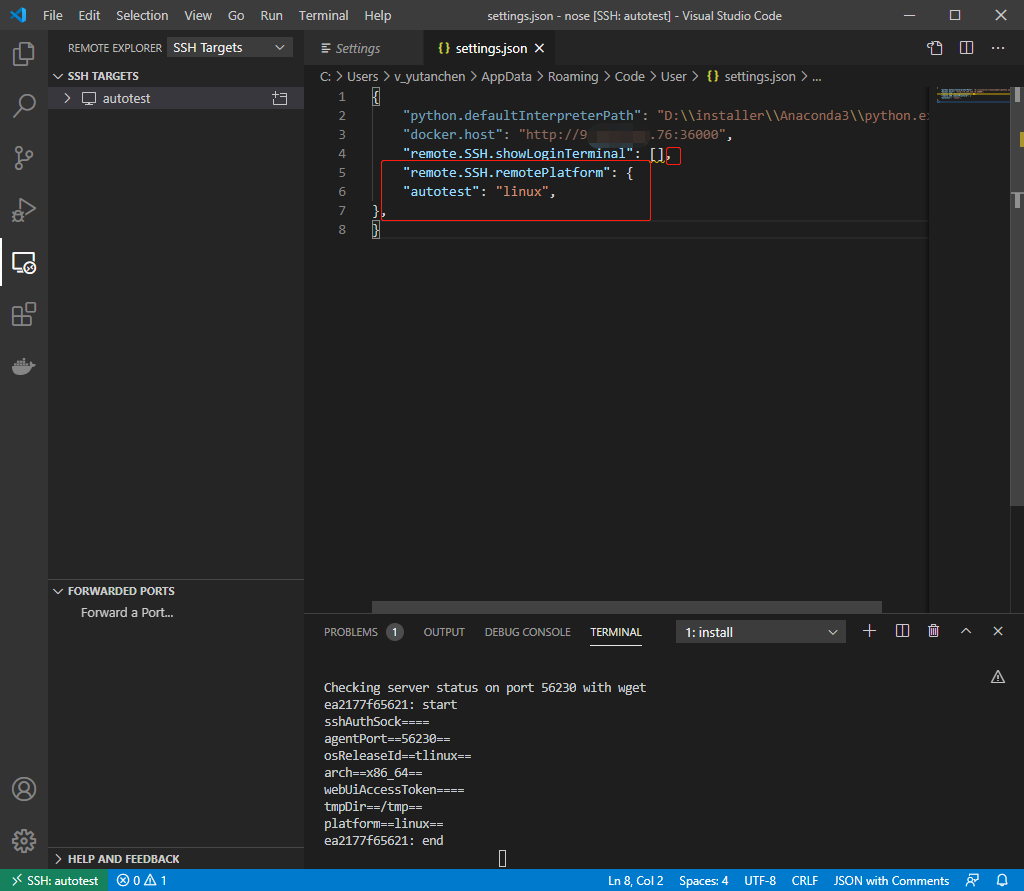
在"remote.SSH.showLoginTerminal": []后面加一个逗号,下方添加: "remote.SSH.remotePlatform": { "刚才配置的连接名": "linux", },
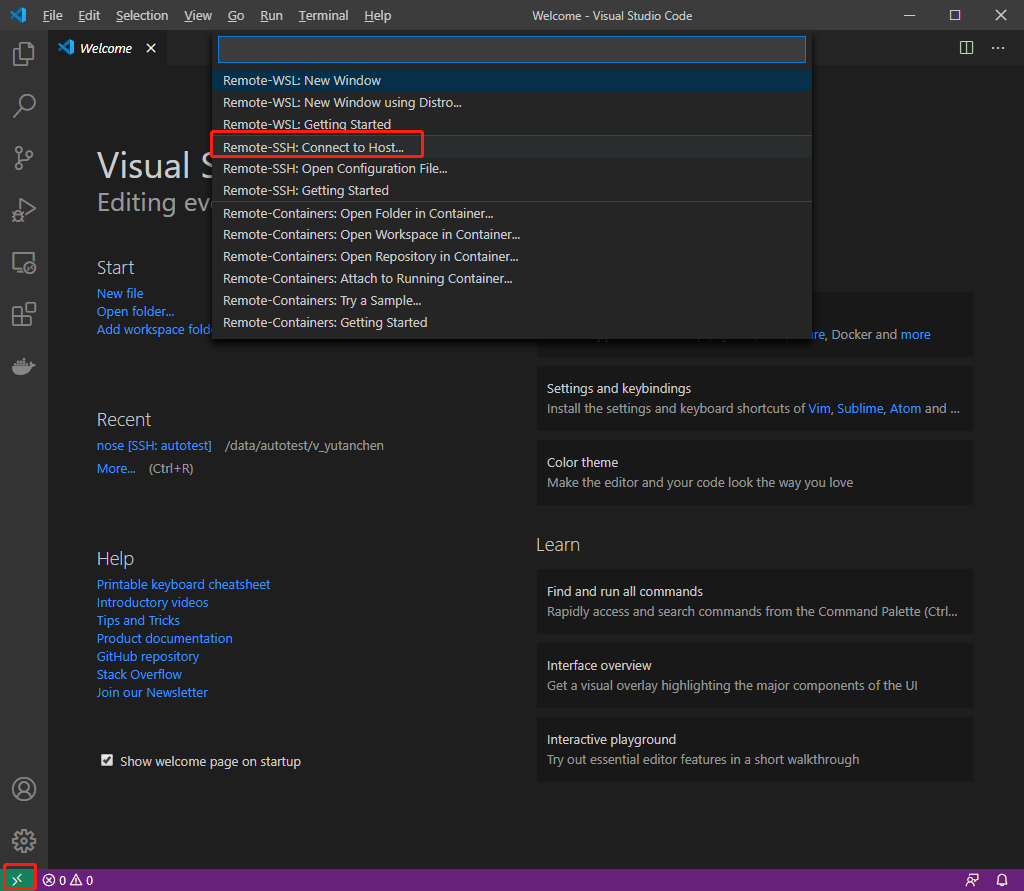
备注:若不配置默认连接的系统,在点击连接时上方会弹出系统的选择项,手工点击linux连接即可,也不会报错。 5.连接远程服务器, (1)方式一:点击左下角绿色连接符号,点击Remote-SSH:Connect to Host
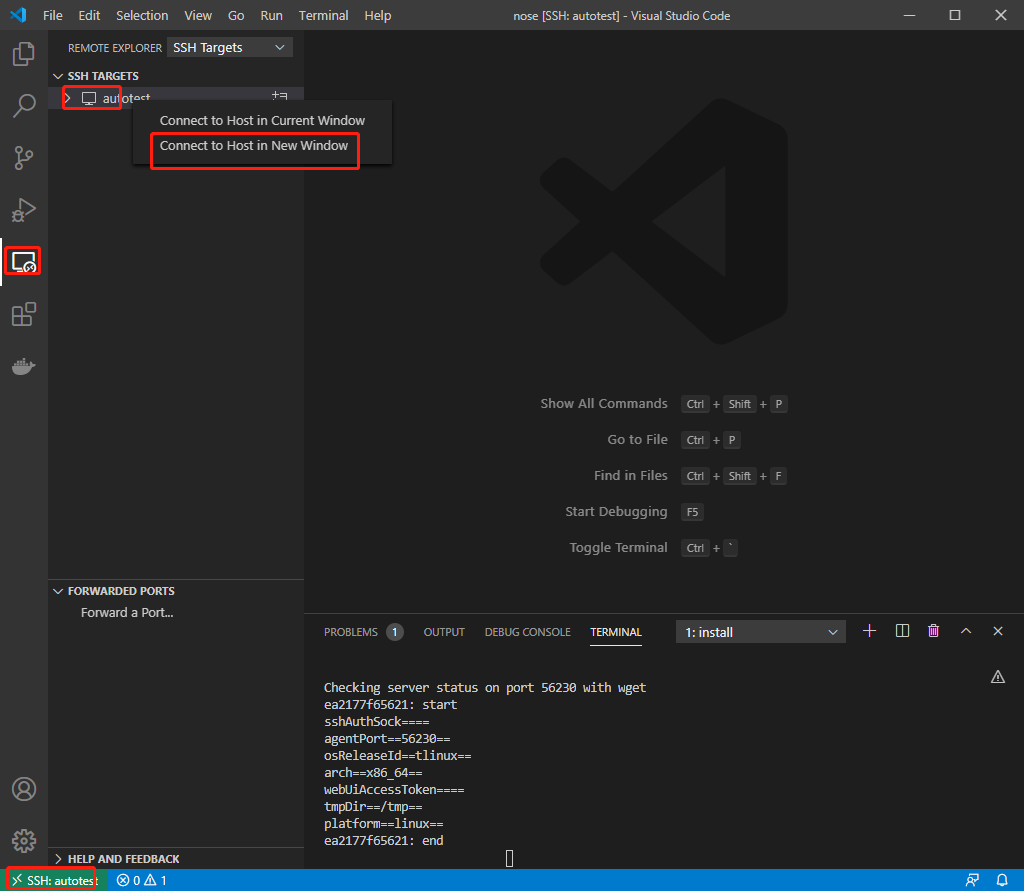
(2)方式二:点击显示器符号,鼠标右键点击刚才设置的连接,选择current window/new window都行,
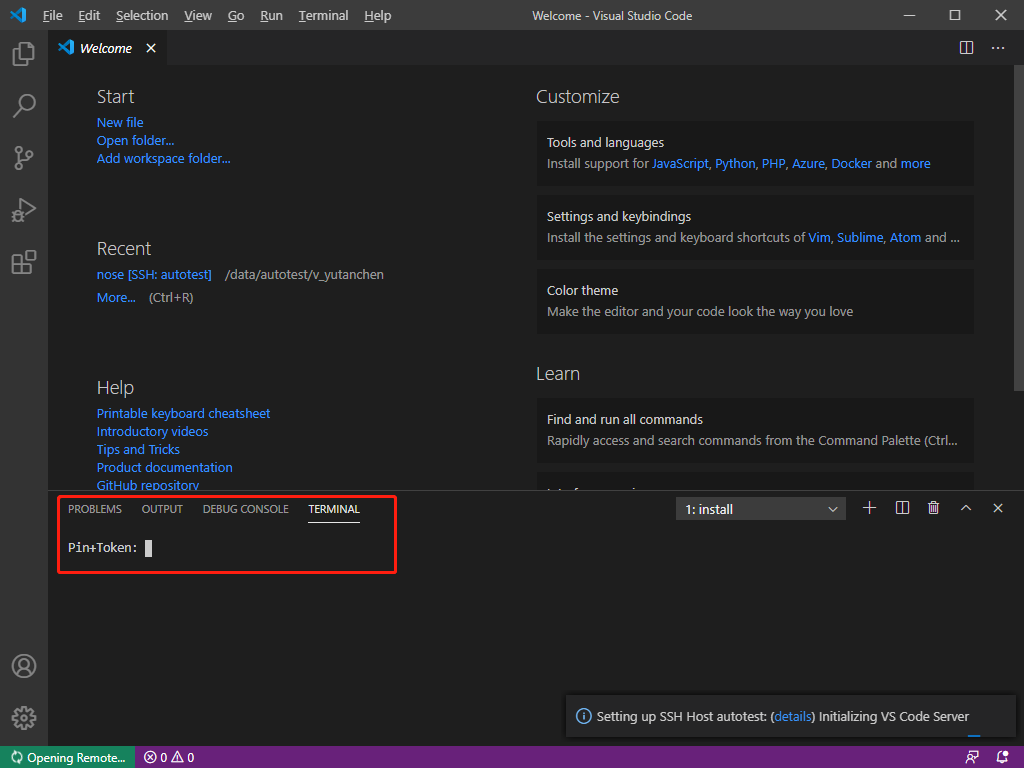
输入密码就能正常连接了,随后选择要打开的工程目录,就能加载了,连接完成。
|
【本文地址】
今日新闻 |
推荐新闻 |

 Preferences > Settings
Preferences > Settings