微信小程序访问WebService接口返回500错误解决过程 |
您所在的位置:网站首页 › 服务器内部错误500如何解决 › 微信小程序访问WebService接口返回500错误解决过程 |
微信小程序访问WebService接口返回500错误解决过程
|
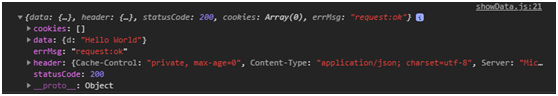
背景: 新手,第一次尝试使用微信小程序访问WebService接口。 使用Microsoft Visual Studio新建了一个WebService项目,发布后,按照常规流程部署到IIS,使用浏览器访问接口,测试正常,使用外部域名访问接口,测试正常,使用接口测试工具.NET WebService Studio测试正常。 但是写入微信小程序(勾选“不校验合法域名……”选项),使用wx.request方法访问接口,返回500错误。微信小程序js代码: //调用接口返回数据 getDataset:function(){ wx.request({ url: 'http://www.shwhhk.cn:12345/WebService1.asmx/HelloWorld', /*域名是通过腾讯云申请的,绑定了公司当前的IP外网地址,在路由器中配置了12345端口跳转到本机的12345端口,接口网站绑定的也是12345端口。端口根据自己的配置修改,域名也可以使用本机的局域网地址*/ data:{}, header:{ 'content-type':'application/json'//默认值 }, method:'POST', success(res){ console.log(res) } }) }, console中返回内容:
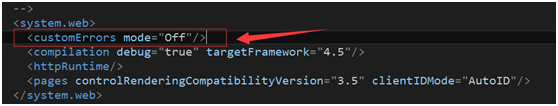
按照错误提示,在接口项目的Web.config文件中添加了如下的节点配置。
后记: 对于老手来说,这些可能都是不可能犯的低级错误,但是对于我这种第一次尝试的新手来说,每一个小错误都是拦路虎。所以记录下来,希望能帮助到和我一样第一次的新手。 |
【本文地址】
今日新闻 |
推荐新闻 |
 解决过程:(中间对解决问题无用的过程省略) 因为是新手,只能看懂上面的“500(Internal Server Error)”,根据这个错误提示找到了一堆解决办法,但是都没有真正解决问题。 实际的错误原因在下面的{data……}里面,但是由于界面太小原因,看不到全部的内容,就表面上能看到的内容也无法判断错误原因是什么。解决办法如下: 1.单击{data……}前面的三角箭头“▷”,使内容展开
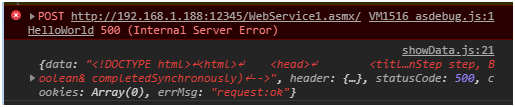
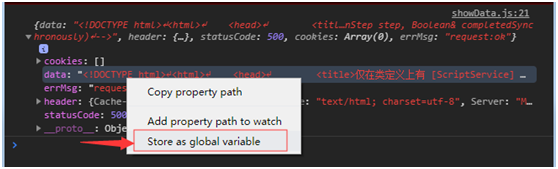
解决过程:(中间对解决问题无用的过程省略) 因为是新手,只能看懂上面的“500(Internal Server Error)”,根据这个错误提示找到了一堆解决办法,但是都没有真正解决问题。 实际的错误原因在下面的{data……}里面,但是由于界面太小原因,看不到全部的内容,就表面上能看到的内容也无法判断错误原因是什么。解决办法如下: 1.单击{data……}前面的三角箭头“▷”,使内容展开  2.右键单击cookies下面的data行,点击弹出菜单上的Store as global variable,会在下方显示data的所有内容
2.右键单击cookies下面的data行,点击弹出菜单上的Store as global variable,会在下方显示data的所有内容 
 3.将data的具体内容复制到txt文件中(不包含头尾的双引号),另存为1.html文件。
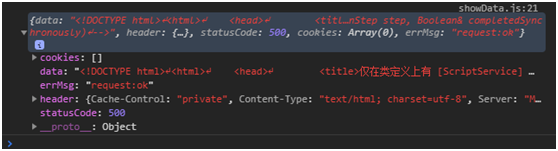
3.将data的具体内容复制到txt文件中(不包含头尾的双引号),另存为1.html文件。  4.使用浏览器打开1.html文件,这个时候就可以清楚的看到返回的报错信息。
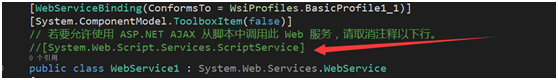
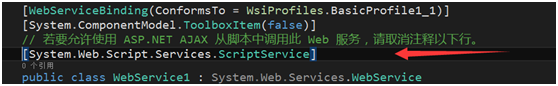
4.使用浏览器打开1.html文件,这个时候就可以清楚的看到返回的报错信息。  5.根据报错信息,百度到解决办法:将接口文件中的这行代码注释取消。
5.根据报错信息,百度到解决办法:将接口文件中的这行代码注释取消。 
 6.重新发布接口,结果还是500错误,但是这回具体的错误内容改变了
6.重新发布接口,结果还是500错误,但是这回具体的错误内容改变了
 7.重新发布接口后,微信小程序测试通过。
7.重新发布接口后,微信小程序测试通过。