[永久开源] layuimini,一款基于 layui 华丽免费的 admin 管理后台模板 |
您所在的位置:网站首页 › 最新网站模板 › [永久开源] layuimini,一款基于 layui 华丽免费的 admin 管理后台模板 |
[永久开源] layuimini,一款基于 layui 华丽免费的 admin 管理后台模板
|
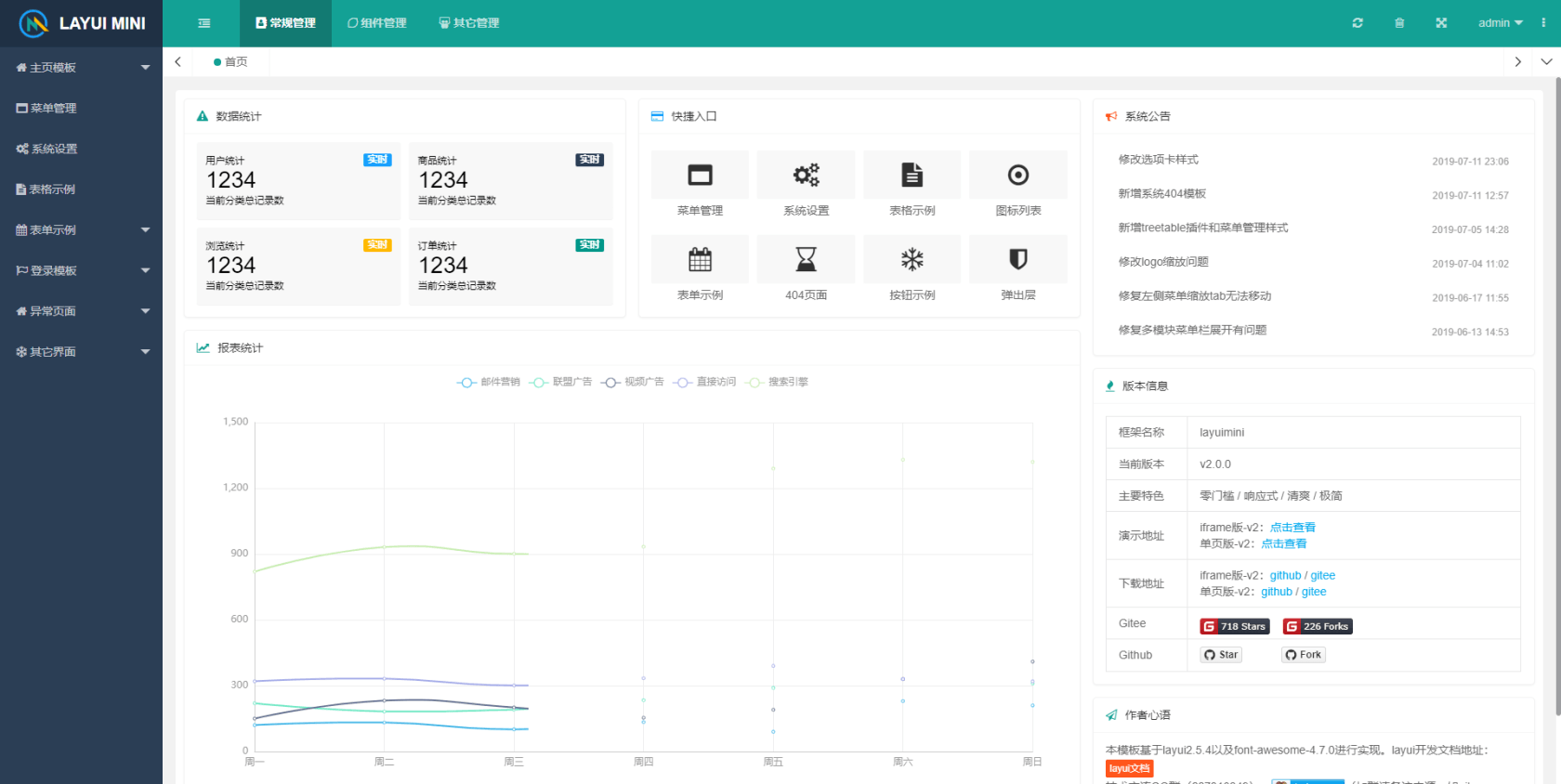
layuimini后台模板
项目介绍
最简洁、清爽、易用的layui后台框架模板。 项目会不定时进行更新,建议star和watch一份。 官网地址:http://layuimini.99php.cn 技术交流QQ群:561838086 加群请备注来源:如gitee、github、官网等。 代码仓库(iframe版 v2) 在线预览地址:http://layuimini.99php.cn/iframe/v2/index....GitHub仓库地址:https://github.com/zhongshaofa/layuimini/t...Gitee仓库地址:https://gitee.com/zhongshaofa/layuimini/tr... 代码仓库(单页版 v2) 在线预览地址:http://layuimini.99php.cn/onepage/v2/index...GitHub仓库地址:https://github.com/zhongshaofa/layuimini/t...Gitee仓库地址:https://gitee.com/zhongshaofa/layuimini/tr... 主要特性 界面足够简洁清爽,响应式且适配手机端。一个接口几行代码而已直接初始化整个框架,无需复杂操作。页面支持多配色方案,可自行选择喜欢的配色。支持多tab,可以打开多窗口。支持无限级菜单和对font-awesome图标库的完美支持。失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。url地址hash定位,可以清楚看到当前tab的地址信息。刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。支持font-awesome图标选择插件 效果预览总体预览
V2版本相比于V1,核心代码进行重构,更加更加规范,配置使用起来也更方便。 js模块的拆分,代码更加规范化。配置项移出到外部的初始化配置里面。tab选项卡进行重构,视觉和操作体验上更加良好。新增tab选项卡的切换与菜单之间的联动功能。新增菜单在初始化的时候可以展开子菜单。新增初始化时一个配置项完成多模块和单模块之间的切换,接口的初始化数据还是一样的。优化手机端初始化时的自适应,不会出现闪动的问题。重构手机端左侧菜单,弹出菜单时不会挤压内容内面。优化初始化时的接口返回的数据格式api/init.json,以适配单模块的切换。新增初始化加载层,更好的视觉体验优化主题配色方案 基础参数一览表以下参数是miniAdmin.render();初始化时进行传入。 参数 说明 类型 默认值 备注 iniUrl 初始化接口 string null 实际使用,请对接后端接口动态生成,格式请参考文件:api/init.json clearUrl 缓存清理接口 string null 实际使用,请对接后端接口动态生成,格式请参考文件:api/init.json urlHashLocation 是否打开hash定位 bool false 开启后,会显示路由信息,刷新页面后将定位到当前页 bgColorDefault 主题默认配置 int 0 如需添加更多主题信息,请在js/lay-module/layuimini/miniTheme.js文件内添加 multiModule 是否开启多模块 bool false 个人建议开启 menuChildOpen 是否默认展开菜单 bool false 个人建议关闭 loadingTime 初始化加载时间 0 0 建议0-2之间 pageAnim iframe窗口动画 bool false 添加tab或者切换时的过渡动漫 maxTabNum 最大的tab打开数量 int 20 防止打开太多的tab窗口导致页面卡死示例说明 var options = { iniUrl: "api/init.json", // 初始化接口 clearUrl: "api/clear.json", // 缓存清理接口 urlHashLocation: true, // 是否打开hash定位 bgColorDefault: 0, // 主题默认配置 multiModule: true, // 是否开启多模块 menuChildOpen: false, // 是否默认展开菜单 loadingTime: 0, // 初始化加载时间 pageAnim: true, // iframe窗口动画 }; miniAdmin.render(options); #后台模板初始化 * 在`index.html`文件内进行初始化 * 引入`lay-config.js`文件,请根据实际情况修改里面扩展的路径。 * 引入miniAdmin模块,根据需要传入初始化参数,执行`miniAdmin.render(options);` 方法。 * 初始化api接口返回的参数可以参考`api目录下的init.json文件`或者查看使用说明的第二点的参数说明 ``` js layui.use(['jquery', 'layer', 'miniAdmin'], function () { var $ = layui.jquery, layer = layui.layer, miniAdmin = layui.miniAdmin; var options = { iniUrl: "api/init.json", // 初始化接口 clearUrl: "api/clear.json", // 缓存清理接口 urlHashLocation: true, // 是否打开hash定位 bgColorDefault: 0, // 主题默认配置 multiModule: true, // 是否开启多模块 menuChildOpen: false, // 是否默认展开菜单 }; miniAdmin.render(options); layuimini.init('api/init.json'); });#初始化api接口返回的参数说明 homeInfo 是首页信息 logoInfo 是logo信息 menuInfo 是头部模块和左侧菜单对应的信息 { "homeInfo": { "title": "首页", "href": "page/welcome-1.html?t=1" }, "logoInfo": { "title": "LAYUI MINI", "image": "images/logo.png", "href": "" }, "menuInfo": [ { "title": "常规管理", "icon": "fa fa-address-book", "href": "", "target": "_self", "child":[...] }, { "title": "组件管理", "icon": "fa fa-lemon-o", "href": "", "target": "_self", "child":[...] }, { "title": "其它管理", "icon": "fa fa-slideshare", "href": "", "target": "_self", "child":[...] } ] }#缓存清理接口返回的参数说明 返回参数对应的事例(code:0,清除缓存失败;code:1,表示清除缓存成功;) { "code": 1, "msg": "清除服务端缓存成功" }#在页面中弹出新的Tab窗口 如需在页面中弹出新的Tab窗口,请参考下方代码。(备注:需要引入miniTab.js文件) 参数说明(layuimini-content-href=:页面链接,data-title:标题) 调用方法进行监听:miniTab.listen(); 示例在page/welcome-1.html页面中有 基本资料 layui.use(['form','miniTab'], function () { var form = layui.form, layer = layui.layer, miniTab = layui.miniTab; miniTab.listen(); });#在iframe页面中关闭当前Tab窗口 如需在iframe页面中,请参考下方代码。(备注:miniTab.js文件) 调用方法:miniTab.deleteCurrentByIframe(); 示例在user-password.html,user-setting.html页面中都有 layui.use(['form','miniTab'], function () { var form = layui.form, layer = layui.layer, miniTab = layui.miniTab; //监听提交 form.on('submit(saveBtn)', function (data) { var index = layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }, function () { layer.close(index); miniTab.deleteCurrentByIframe(); }); return false; }); });#后台主题方案配色 系统已内置12套主题配色,如果需要自定义皮肤配色,请在miniTheme.bgColorConfig方法内按相同格式添加。 var bgColorConfig = [ { headerRight: '#1aa094', headerRightThis: '#197971', headerLogo: '#243346', menuLeft: '#2f4056', menuLeftThis: '#1aa094', menuLeftHover: '#3b3f4b', tabActive: '#1aa094', }, { headerRight: '#23262e', headerRightThis: '#0c0c0c', headerLogo: '#0c0c0c', menuLeft: '#23262e', menuLeftThis: '#737373', menuLeftHover: '#3b3f4b', tabActive: '#23262e', } ];#常见问题 修改js后刷新页面未生效,请尝试清除浏览器缓存。IIS环境下请配置支持解析.json格式文件#备注信息 菜单栏建议最多四级菜单,四级以后菜单显示并没有那么友好。 本作品采用《CC 协议》,转载必须注明作者和本文链接 |
【本文地址】