uniapp一键登录功能 |
您所在的位置:网站首页 › 最新歌曲曲谱简谱图片 › uniapp一键登录功能 |
uniapp一键登录功能
|
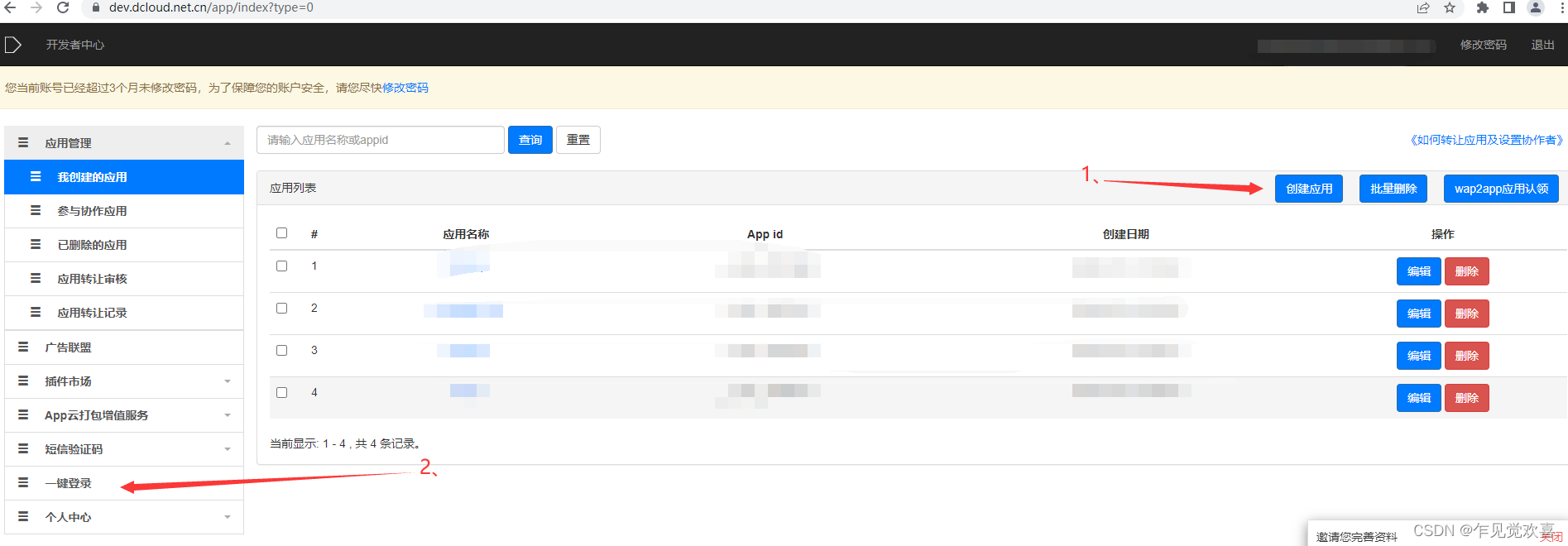
官方文档入口 实现条件 手机安装有sim卡手机开启数据流量(与wifi无关,不要求关闭wifi,但数据流量不能禁用。)开通uniCloud服务(但不要求所有后台代码都使用uniCloud) 一、需要登录后台DCloud开发者中心先创建应用,如果有就直接点2、一键登录   二、在项目里面创建云开发环境
二、在项目里面创建云开发环境
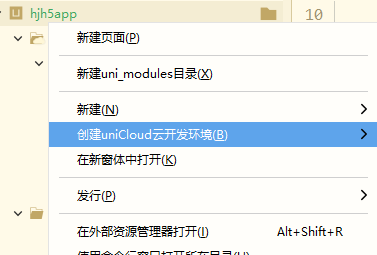
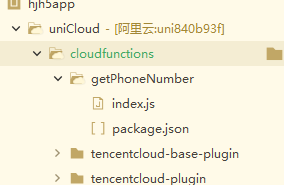
右键点击创建环境,可以选择腾讯云或者阿里云 会生成这个文件夹
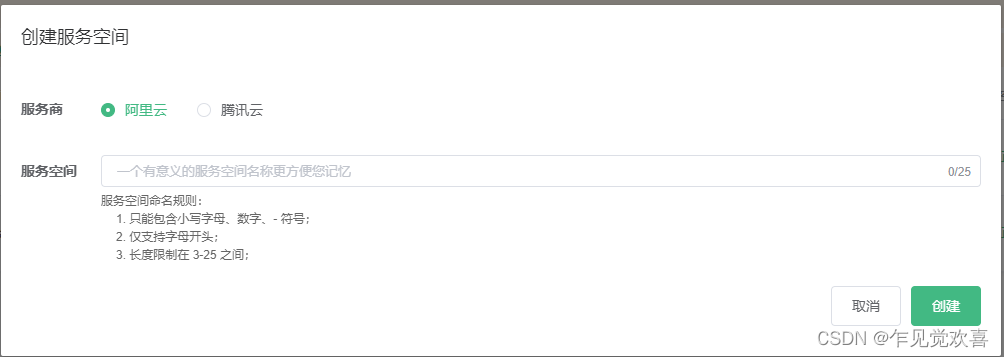
然后右键点击unCloud文件夹,打开unCloud Web控制台,创建服务空间,名字随便
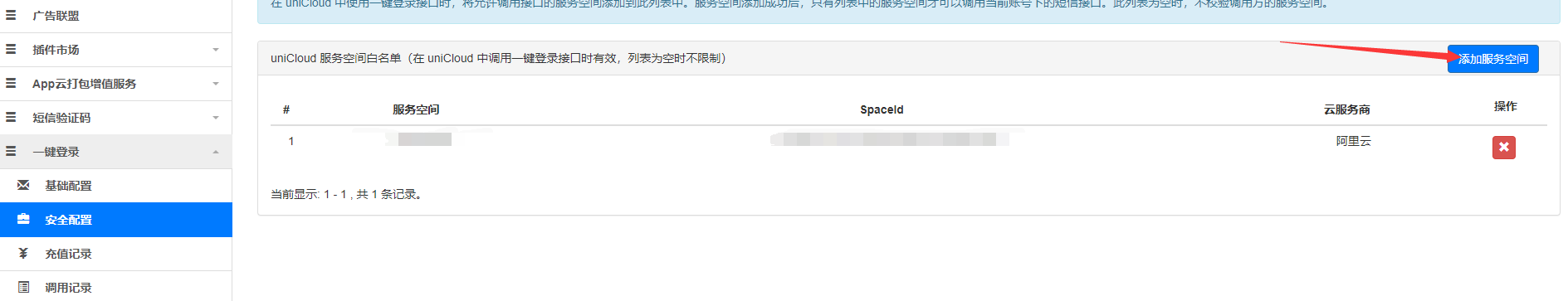
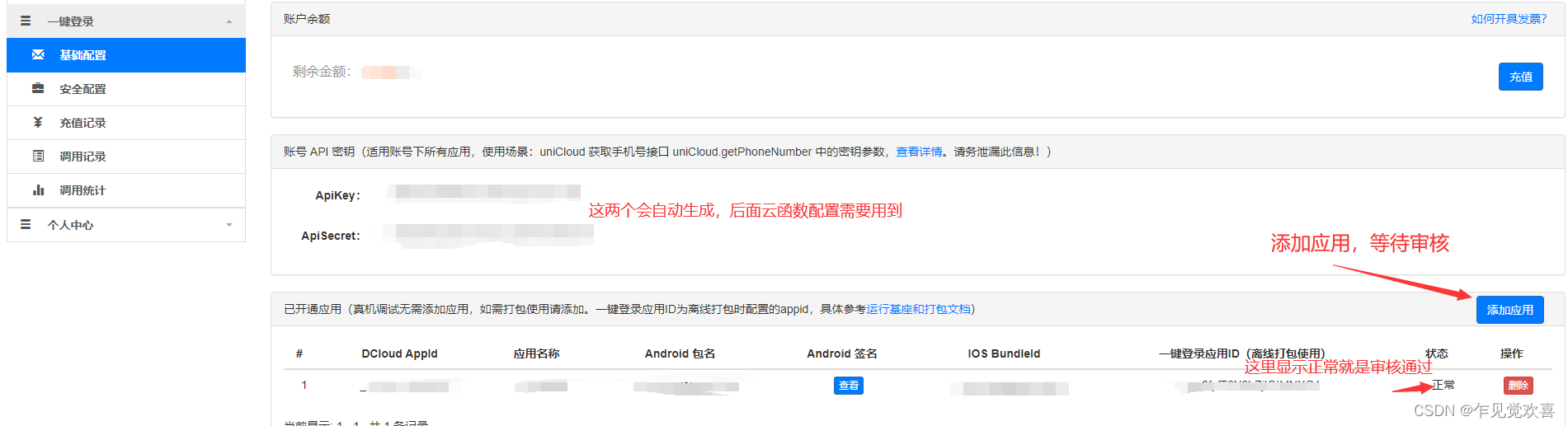
创建之后再次回到DCloud开发者中心,选择安全配置,添加刚才创建的服务空间
右键点击cloudfunction创建云函数getPhoneNumber
在index文件夹里面写入代码 'use strict'; exports.main = async (event, context) => { const res = await uniCloud.getPhoneNumber({ appid: '',// 在manifest.json里面可以找到 provider: 'univerify', apiKey: '',// 在DCloud开发者中心开通一键登录基础服务时自动生成的 apiSecret: '',// 开通一键登录基础服务时自动生成的 access_token: event.access_token, openid: event.openid }); console.log(res,"res"); // res里的数据格式 { code: 0, success: true, phoneNumber: '186*****078' } return { code: 0, data: res, message: '获取手机号成功' } };还需要在package.json里面设置,直接复制就行,写完之后右键点击getPhoneNumber文件上传部署 { "name": "univerify", "dependencies": {}, "extensions": { "uni-cloud-jql": {}, "uni-cloud-verify": {} } } 五、实现代码我是在onLoad里面调用事件,预登陆成功后直接弹出一键登录页面,否则就直接显示其他登录页面 // 判断是否支持一键登陆 isAutoLogin() { let _that = this // 这一步写不写问题都不大 uni.getProvider({ //获取可用的服务提供商 service: 'oauth', success: function(res) { console.log(res.provider) // ['weixin', qq', 'univerify'] } }); uni.preLogin({ //预登录 provider: 'univerify', //用手机号登录 success() { console.log('预登录成功') uni.login({ //正式登录,弹出授权窗 provider: 'univerify', univerifyStyle: { // 自定义登录框样式 }, success(res) { console.log(res, 'uni.login'); // 在得到access_token后,通过callfunction调用云函数 uniCloud.callFunction({ name: 'getPhoneNumber', // 云函数名称 data: { //传给云函数的参数 'access_token': res.authResult.access_token, // 客户端一键登录接口返回的access_token 'openid': res.authResult.openid // 客户端一键登录接口返回的openid }, success(callRes) { console.log('调用云函数成功', callRes) // 此处可获得手机号,调用后端接口 console.log(callRes.result.data) }, fail(callErr) { console.log('调用云函数出错', callErr) }, complete() { uni.closeAuthView() //关闭授权登录界面 } }) }, fail(err) { // 正式登录失败 console.log(err) console.log(err.errMsg) uni.closeAuthView() //关闭授权登录界面 } }) }, fail(err) { //预登录失败 console.log('错误码:', err) console.log(err.errMsg) } }) }, 六、manifest.json勾选
最后提一句,一键登录页面只能在手机端可以看到 |
【本文地址】
今日新闻 |
推荐新闻 |