数据库存储图片路径并显示到前端 |
您所在的位置:网站首页 › 显示图片路径 › 数据库存储图片路径并显示到前端 |
数据库存储图片路径并显示到前端
|
数据库存储图片路径并显示到前端
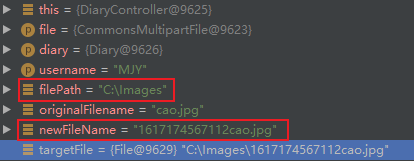
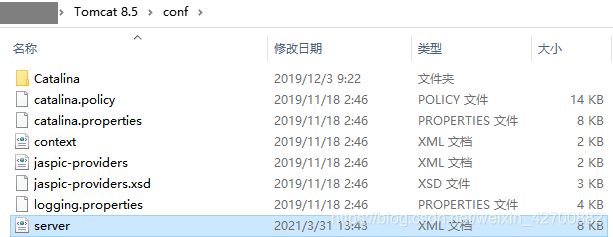
-为啥不直接存图片:因为图片本身太大了,虽然存取方便了程序员,但对数据库不友好。所以采取存取路径,再根据路径解析的方法。 一、数据库表设计:从以上思想出发,需要存图片的表的该列就应该是字符串类型(varchar),存的是图片路径(我这里存的是文件名),用字符串拼接方法找到全路径。 二、Controller怎么处理这里是存进去(insert)的过程,取出来就是一般操作,获取数据库中的路径,就以String传到前端。 @RequestMapping("/insertDiary.do") public String insertDiary(MultipartFile file, Diary diary, @ModelAttribute("username") String username) throws IOException { //图片上传成功后,将图片的地址写到数据库 String filePath = "C:\\Images"; //获取原始图片的拓展名 String originalFilename = file.getOriginalFilename(); //新的文件名字 String newFileName = new Date().getTime() + originalFilename; //封装上传文件位置的全路径 File targetFile = new File(filePath,newFileName); //把本地文件上传到封装上传文件位置的全路径 file.transferTo(targetFile); diary.setStu_username(username); Date date=new Date(); java.sql.Date sqlDate=new java.sql.Date(date.getTime()); diary.setDiary_time(sqlDate); diary.setAttachment(newFileName); diaryService.insertDiary(diary); return "success"; }重点是以下这段: String filePath = "C:\\Images"; //获取原始图片的拓展名 String originalFilename = file.getOriginalFilename(); //新的文件名字 String newFileName = new Date().getTime() + originalFilename; //封装上传文件位置的全路径 File targetFile = new File(filePath,newFileName); //把本地文件上传到封装上传文件位置的全路径 file.transferTo(targetFile);1、C:\\Images 是我自己创建的用于存储图片的本地文件夹路径。 2、重命名文件名:用字符串拼接方法,保留原名(包括拓展名),然后在其前面加上时间戳,形成独一无二的一长串新文件名。 3、封装全路径:将我创建的文件夹名和新文件名一起作为参数传进File,此时得到的targetFile是一个名为新文件名的file对象。 4、将本地文件上传到封装上传文件位置的全路径(移植过去) 3.1 pom引入文件上传的两个包 commons-fileupload commons-fileupload 1.3.1 commons-io commons-io 2.53.2 springmvc.xml配置文件上传解析器 没有这个是无法用multipart的 四、前端提交表单4.1 存的jsp form里一定要加上: enctype="multipart/form-data" 才可以上传媒体文件! 4.2 取的jsp 我是通过jsp中url传参方式将数据传到另一个负责显示的jsp的,所以这里是在jsp先获取数据,再用显示数据。(att就是传来的文件名变量) img标签下src的路径很关键!!! 【如果直接写文件的绝对路径(C:\Images)是无法访问到的】 原因:因为图片是存到了本地文件夹,并没有在项目路径下,所以运行时直接访问图片路径会404. 解决思路:需要在tomcat下有这个文件呀,至少让它知道文件路径在哪->配置虚拟路径 解决方法:idea的朋友们看这里: step1:需要在tomcat配置虚拟路径,映射到本地路径,才能访问到。 找到tomcat下的server.xml文件
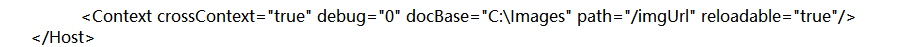
docBase是实际的本地路径 path是供读取的路径 即:当读取到/imgUrl时,就会自动将/imgUrl解析成C:\Images,这样就可以根据数据库中的相对路径来拼接出绝对路径读取到图片。 所以jsp这里src可以直接用/imgUrl 附件:然后切记:重启tomcat step2:idea需要配置tomcat中的:勾选以下就行。 嗯。然后就可以显示图片了!!!哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈快乐!!!!!!!!!!!!!!!!!!! 嘿嘿 下一个想搞一下 上传文件 然后查看的时候可以下载下来的功能。本期就到这里! 参考文献: ssm框架实现图片上传显示并保存地址到数据库 IDEA设置虚拟路径,解决前端展示本地磁盘图片问题! |
【本文地址】
今日新闻 |
推荐新闻 |

 在标签内加上这么一句话:
在标签内加上这么一句话: