开源全球地理空间数据可视化框架 |
您所在的位置:网站首页 › 易景地图引擎下载安装 › 开源全球地理空间数据可视化框架 |
开源全球地理空间数据可视化框架
|
Cesium学习 2023.8.21
1、Cesium简介1.1 Github上的Cesium
2、Cesium下载安装使用2.1 方式一:页面在线引用2.2 方式二:页面离线使用2.3 方式三:完整项目使用
3、CesiumJS学习教程(快速上手 + API文档)4、Cesium官方示例5、Cesium源码下载编译(前提环境——已安装Nodejs)6、CesiumAPI文档和沙盒本地部署(启动)7、基于Cesium框架二次开发的厂商、类库及SDK7.1 超图(SuperMap)7.2 西部世界(EarthSDK)7.3 火星(Mars3D)7.4 xt3d7.5 dc-sdk7.6 d3kit7.7 数字孪生(digitaltwin)7.8 AIRLOOK(DataEarth)7.9 恒歌科技(FreeXGIS)7.10 大象云(X-Base)7.11 葛兰岱尔(BIMGISEngine)7.12 Wish3D Earth7.13 Drawsee7.14 SSmap7.15 VIS 3D
8、总结
1、Cesium简介
作为一个开源的、世界级的、展现3D全球地图的JavaScript类库,Cesium毫无疑问已然成为WebGIS开发中三维地球框架的首选,
截止当前,Github上的Cesium已经收获了10.8K的star,因其具有良好的文档、示例、问答及讨论社区、扎实的生态而广受好评,目测版本的更新频率大概为 once a month,需要查看源码学习的小伙伴一定要认准官方仓库哦!
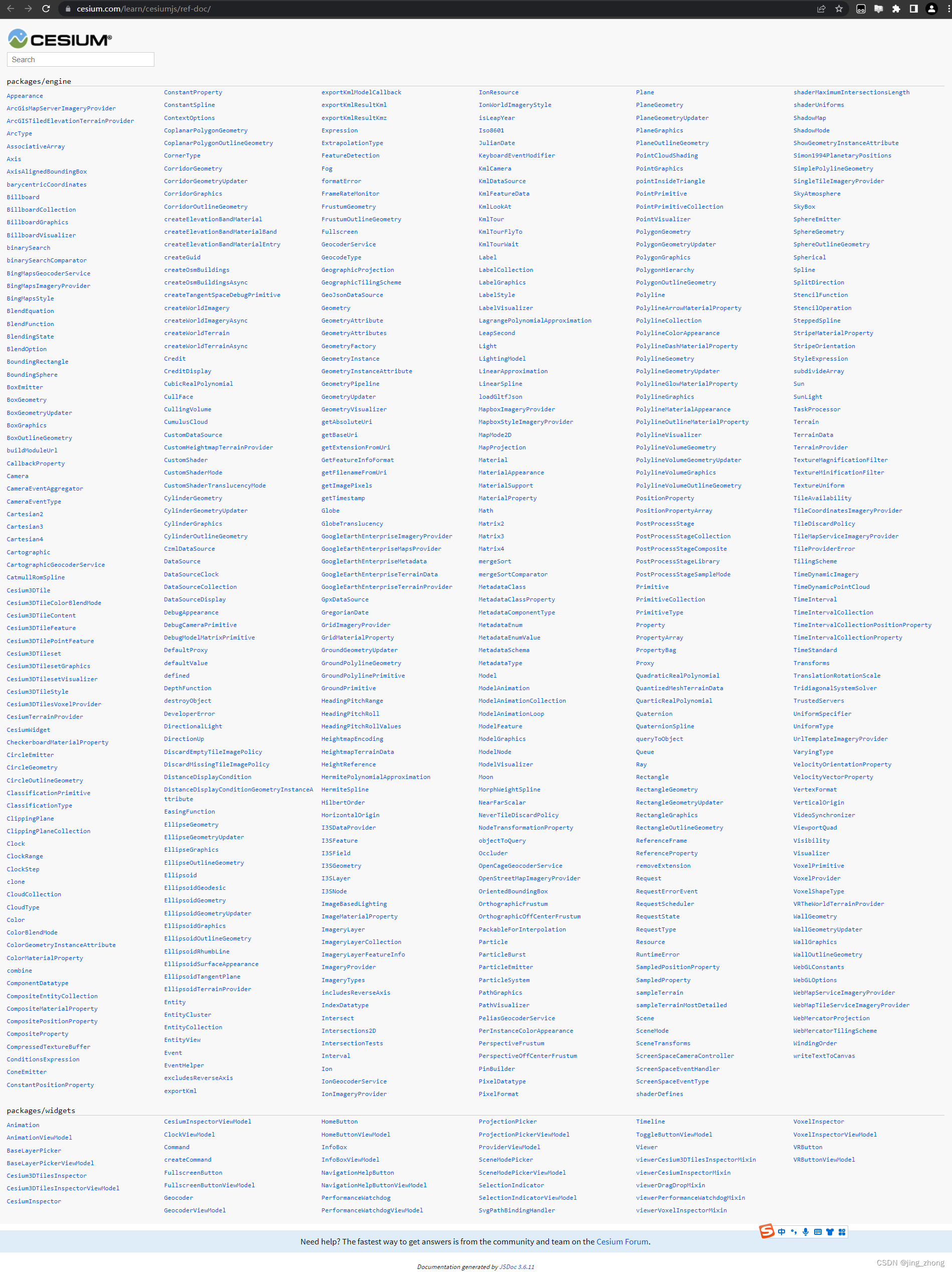
一般而言,Cesium框架基于JavaScript脚本语言编写,可轻松应用到客户端的html项目当中,随着应用的不断深入,前端生态、类库框架的不断涌现,这个三维地球类库自然也能够无孔不入,被适用到各种开发环境下,总的来说,主要存在以下三种方式来调用。 2.1 方式一:页面在线引用直接引用官网在线的JS库及样式,或者引用CDN等公网服务器上的JS库和样式来体验和使用相关功能。 2.2 方式二:页面离线使用基于源码和Nodejs编译器进行编译,生成离线的类库、样式、文档及API,便于学习和断网离线环境开发, 2.3 方式三:完整项目使用比如,在Vue或Vite等前端项目中,安装依赖包或在index.html页面手动引入编译后的离线JS库及样式,全局使用Cesium即可。 3、CesiumJS学习教程(快速上手 + API文档)在学习Cesium地图框架之余,一定要记得多看官方提供的快速上手和API文档,以便学习框架中代码的调用。同时可以看到该文档是由JSDoc类库编译而来,感兴趣的伙伴们可以基于此类库来编译自己的JS代码生成对应的API文档哦!
不得不说,自问世之日起,Cesium官方就对这套地理空间数据展示与分析框架有了很高的战略定位,正所谓高瞻远瞩、深谋远虑,正如星星之火可以燎原、雨后春笋长势迅猛,一项新的事物之所以变得伟大,那一定是基于长远的布局打算、突破当下的独特眼光、放眼全球的伟大格局等出发点,正是因为有人默默坚持,有人愿意去做看似不起眼而大多数人不愿去做、看似简单但实则不易的事情,年轻的心灵、激动的双手给Coder们留下了无比广阔的发展舞台和空间。 从用户需求出发,用技术创造价值,以品质感动用户,我认为,市场(Market)-用户(User)-服务(Service)-产品(Product)-技术(Technology)-价值(Value)-真理(Truth)-科学(Science)仿佛一个生生不息的循环链条:从实际出发,市场存在诸多用户、服务和产品,产品和服务源于技术和价值,最终还得归功于科学、真理和实践,等同于从实际出发可以回到实践,经得起实践之后的市场已然成为实际的事实,而且无可争议。 为了快速熟悉Cesium强大的地图可视化功能、多样的数据类型以及丰富的展现方式,我们可在Cesium官方沙盒中尽情浏览、体验和沉浸式交互。  Cesium示例集合
5、Cesium源码下载编译(前提环境——已安装Nodejs)
Cesium示例集合
5、Cesium源码下载编译(前提环境——已安装Nodejs)
大家如果想要认真学习WebGL功能,有兴趣和激情且执着的朋友可按照如下命令来下载Cesium源码,认真学习代码背后的理论依据,需要地图投影、GIS、空间几何、数学变换、前端Canvas等方面的知识基础,对于功能定制化的需求和插件封装堪称经典!!!(注:自1.100版本以后,Cesium源码中的文件夹风格发生较大变化,新增packages文件夹,里面又分为了engine和widgets两个子文件夹,每个子文件夹下存放源码;而1.100版本以前的Cesium核心源码均存放在Source文件夹下,需要格外注意Cesium不同版本的使用,仔细来看还是比较有差异性的,具体可到changeLog页面进行查看哦!!!)
在对Cesium源码编译成功后,大家就能够得到编译后自动生成的API文档和沙盒样例, 7、基于Cesium框架二次开发的厂商、类库及SDK 7.1 超图(SuperMap)超图官网示例中的SuperMap iClient3D for Cesium展示了自研的效果及功能,包含源代码编辑器可在线实时运行调试,尤其值得广大WebGIS开发者借鉴!!!  7.2 西部世界(EarthSDK)
7.2 西部世界(EarthSDK)
EarthSDK示例集合给大家提供了代码编辑及效果在线执行的窗口界面,可供开发者们测试效果及研究学习相关功能哦!!!  7.3 火星(Mars3D)
7.3 火星(Mars3D)
Mars3D官网功能示例中有较为丰富的演示代码及效果,可供广大的开发者认真揣摩及学习交流!!!  7.4 xt3d
7.4 xt3d
基础示例 | xt3d中给大家展示了不少的Demo演示效果及功能,是个学习Cesium代码的好地方,可查看具体示例打开源代码编辑器实时运行哦!!! 数字视觉——Digital Visual for Cesium添加了许多效果演示,可供开发者快速搭建WebGIS应用,可以按需求查看示例呀!!!  7.6 d3kit
7.6 d3kit
cesium-d3kit作为一个基于Cesium的基础功能封装包,其封装的三方插件功能十分强大,不失为学习Cesium源码的绝佳之地,在cesium-examples和二三维展示工具中提供了相当宝贵的插件学习资料,实属作者辛苦分享,功底深厚,细心总结,十分难得!!!  7.7 数字孪生(digitaltwin)
7.7 数字孪生(digitaltwin)
在DigitalTwin官网中的Cesium开发示例列表中可以学习其相关的效果及分析功能哦,三方插件中封装的功能非常全面,有时间可以认真学习一下!!!  7.8 AIRLOOK(DataEarth)
7.8 AIRLOOK(DataEarth)
在DataEarth官网的示例代码中可以查看丰富的Cesium示例,如影像、地形、分析和插件等,非常值得借鉴!!!  7.9 恒歌科技(FreeXGIS)
7.9 恒歌科技(FreeXGIS)
在恒歌地理信息云服务平台的v1.0的开发示例中包含标绘、量算、场景特效、环境事件、气象水文等Demo,可供开发者参考学习!!!  7.10 大象云(X-Base)
7.10 大象云(X-Base)
在X-Base示例当中的CIM引擎部分也利用Cesium作为底层地图引擎支持,展示了相机、地形、特效、分析等演示效果,也是一个学习Cesium代码的好地方!!!  7.11 葛兰岱尔(BIMGISEngine)
7.11 葛兰岱尔(BIMGISEngine)
葛兰岱尔有着“中国数字孪生3D轻量化技术专家”的美称,在智能建造、智慧园区、电子沙盘仿真等方面进行了深入的应用示范,底层技术是基于Cesium二次开发,研发BIMGISEngine引擎插件功能,并且提供了许多与GIS+BIM相关的示例,可供大家虚心借鉴和参考哦!!!  7.12 Wish3D Earth
7.12 Wish3D Earth
Wish3D支持数据的快速共享。支持海量实景三维模型、影像、地形数据、三维模型的加载和展示;支持多种矢量数据格式的加载和展示,具备多种数据的场景构建与场景对比、单体化、模型压平、矢量标绘等特色应用;同时提供了不少样例及API接口文档,尽管目前并不完善,但其中许多效果仍然可以供大家借鉴、学习和思考哦!!! 

 7.13 Drawsee
7.13 Drawsee
Drawsee是由北京朝夕科技有限责任公司从底层自研的WebGIS框架,专注性能和渲染效果,在微观仿真、BIM、矢量切片、光影渲染方面大显身手,拥有详细的开发指南和API文档可供大家体验学习。  7.14 SSmap
7.14 SSmap
SSmap是由深圳数生科技有限公司基于Cesium底层代码并集成数据可视化自研改进的一套三维框架,官网提供了许多示例,涉及各类数据加载、矢量数据标绘、三维空间分析和场景特效等方面,有时间和精力的小伙伴可以借助网站来参考学习哦。  7.15 VIS 3D
7.15 VIS 3D
VIS 3D是由数图网络科技有限公司集成Cesium开发的Easy3d三维地球框架,可实现浏览器和移动端上的三维地球空间分析,官网同样提供了交互展示、场景特效、三维可视化相关的一些例子,对于学习和研究Cesium都有所帮助,当然功能种类不多或者提供的示例较少,效果大多均可参考网上资料实现,可借助其进一步理解Cesium框架的内核本质设计。  8、总结
8、总结
正如实践是检验真理的唯一标准,事实胜于雄辩。山不在高,有仙则名;水不在深,有龙则灵。希望各位软件开发者和工程师们不仅能够望梅止渴,珍惜现在网络信息、数字化技术蓬勃飞速发展的时代和机会,抓住前所未有的历史机遇实现自己的人生价值,更应该学会饮水思源,物尽其用,坚持真理,勇于实践,用一腔热血将丰硕的成果落实在祖国的大地上。 值得强调的是,绿色、健康的开源生态需要千千万万的技术爱好者、开发者和工程师们共同营造和维护,开源并非一朝一夕,开源不仅仅是海纳百川的情怀,更是一种乐观精神和积极心态的传承,大家不论国籍、不论性别、不论年龄、不论种族、不论地域,为了解决当下的问题,相聚在社区一起探讨、交流和共享,眼界得以开阔,思想得以丰富,境界得以提升,心态得以乐观。 愿自己不忘来时路,时常心怀感恩,以真心拥抱开源,用热情坚持分享,在此与诸位共勉!!! 
|
【本文地址】
今日新闻 |
推荐新闻 |



 Cesium代码采用Rollup和Gulp工具进行流水线式打包、压缩及编译,因此推荐基于Nodejs在Windows系统全局安装gulp依赖包,然后便可对js源码进行封装打包,具体还应仔细查看gulp.js、server.js和README等文件仔细琢磨,用node 运行server.js本质是基于express依赖库启动了本地文件服务器可在Web上公开访问,支持自定义端口号,相信认真阅读之后大家想必会有不少收获和感慨哟!!!🏅🏅🏅🎗️🎗️🎗️🔔🔔🔔
Cesium代码采用Rollup和Gulp工具进行流水线式打包、压缩及编译,因此推荐基于Nodejs在Windows系统全局安装gulp依赖包,然后便可对js源码进行封装打包,具体还应仔细查看gulp.js、server.js和README等文件仔细琢磨,用node 运行server.js本质是基于express依赖库启动了本地文件服务器可在Web上公开访问,支持自定义端口号,相信认真阅读之后大家想必会有不少收获和感慨哟!!!🏅🏅🏅🎗️🎗️🎗️🔔🔔🔔