CSS HTML简约日历 |
您所在的位置:网站首页 › 日程表模板好看 › CSS HTML简约日历 |
CSS HTML简约日历
|
CSS HTML简约日历
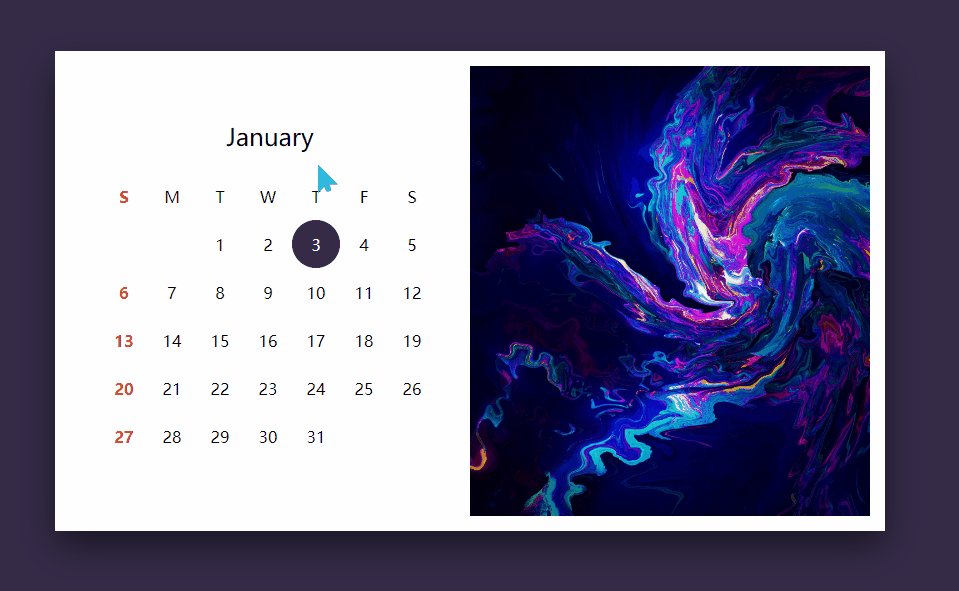
教程地址:原文地址(YouTube) B站教程:原文转载(bilibili) 两个视频的内容相同,第二个为转载 效果图
以下代码为本人填写,转载请注明教程地址和本贴地址 html Document January S M T W T F S 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 CSS body{ margin: 0; /*外边距*/ padding: 0; /*内边距*/ display: flex; /*盒模型*/ justify-content: center; /*主轴居中*/ align-items: center; /*项目居中*/ height: 100vh; /*高度*/ background-color: #352b48; /*背景颜色*/ font-family: sans-serif; /*字体*/ } .calendar{ position: relative; background-color: #fff; width: 800px; height: 450px; display: flex; justify-content: space-between; align-items: center; border: 15px solid #fff; /*边框*/ box-shadow: 0 15px 35px rgba(0,0,0,0.5); } .calendar .date{ width: 400px; padding: 30px; box-sizing: border-box; /*盒子大小规则*/ } .calendar .date h3{ margin: 0 0 20px; padding: 0; font-size: 24px; /*字体大小*/ font-weight: 500; /*字体维度*/ text-align: center; /*字体居中*/ user-select: none; /*不可选中*/ text-transform: capitalize; /*首字母大写*/ } .calendar .date .days{ display: flex; flex-wrap: wrap; /*可换行*/ } .calendar .date .days .number.active{ background-color: #362b48; color: #fff; cursor: pointer; /*鼠标样式*/ border-radius: 50%; /*边框圆角*/ } .calendar .date .days .day, .calendar .date .days .number{ width: 48px; height: 48px; display: flex; justify-content: center; align-items: center; user-select: none; } .calendar .date .days .day:first-child, .calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/ color: #f44336; font-weight: 600; } .calendar .img{ position: relative; /*定位*/ top:0; right: 0; width: 400px; height: 100%; background-color: #000; user-select: none; } .calendar .img img{ position: relative; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; /*元素内容如何适应屏幕*/ } JS //无教程地址:原文地址(YouTube) B站教程:原文转载(bilibili) |
【本文地址】
今日新闻 |
推荐新闻 |