|
1.样式展示
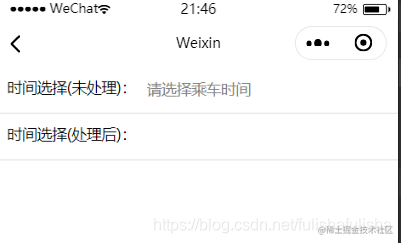
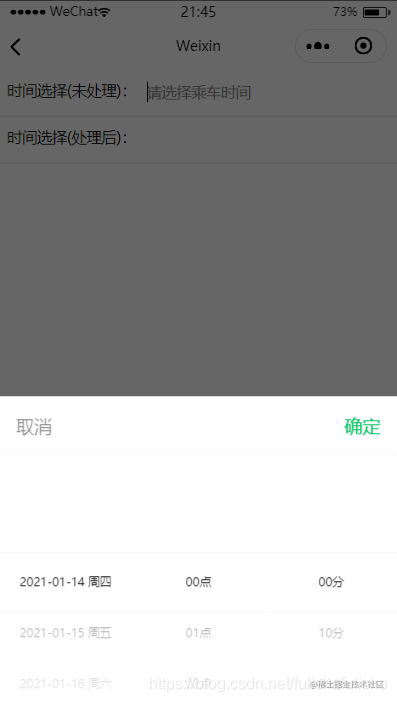
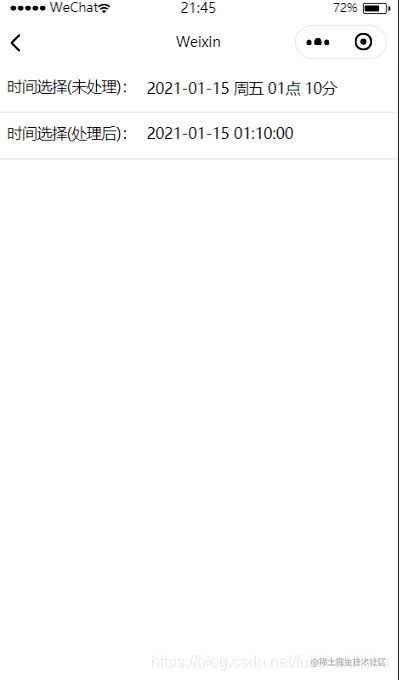
静态展示:
 ![点击并拖拽以移动]() 编辑 编辑
 ![点击并拖拽以移动]() 编辑 编辑
 ![点击并拖拽以移动]() 编辑 编辑
2.代码说明
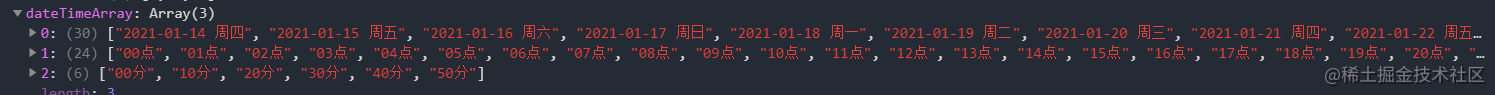
思路:需要两个数组就可以显示这个东西:第一个数组是包含所有我们要显示的信息,第二个数组是我们所选择下标信息的索引值 如果不理解这句话就看下面的举例:
使用Picker组件(从底部弹起的滚动选择器) 从官方文档可知 我们要从底部弹出一个时间选择器 需要的是多列选择器 那么首先 range传入得是数组型得格式应该是:[[] [] []] ,如range(第一个数组)就应该是dateTimeArray这一个大数组 大数组里面嵌套多少个小数组 那这个时间选择器就弹出多少列(这里弹出的是三列) 例如选择2021-01-15 周五 02点 20分 那value(第二个数组)这个数组的值[1, 2, 2],当我们触发这个选择器的时候 当选择确定 就会改变value中数组的下标值 从而修改我们显示的数据
 ![点击并拖拽以移动]() 编辑 编辑
 ![点击并拖拽以移动]() 编辑 编辑
因此 如果要选择器显示不同的内容 最主要修改的就是大数组中的内容即range这个数组中的内容 这才是重点!!!!
贴一些主要代码:
WXML:我对时间做了剪切处理
时间选择(未处理):
时间选择(处理后):
{{cartime}}
![点击并拖拽以移动]()
JS:
var dateTimePicker = require('../../utils/dateTimePicker.js');
![点击并拖拽以移动]()
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取当前时间
var timestamp = Date.parse(new Date());
var date = new Date(timestamp);
// 获取完整的年月日 时分秒,以及默认显示的数组
var obj1 = dateTimePicker.dateTimePicker(30, date);
console.log("obj1",obj1);
this.setData({
dateTimeArray: obj1.dateTimeArray,
dateTime: obj1.dateTime,
});
},
//当触发选择时间得时候
changeDateTime1(e) {
this.setData({ dateTime: e.detail.value });
console.log("dateTime",this.data.dateTime);
var changeTime = this.data.dateTimeArray[0][this.data.dateTime[0]]+" "+this.data.dateTimeArray[1][this.data.dateTime[1]]+" "+this.data.dateTimeArray[2][this.data.dateTime[2]];
console.log("changeTime",changeTime);
var times = changeTime.split(" ");
var time = times[0]+" "+times[2].substring(0,2)+":"+times[3].substring(0,2)+":00";
this.setData({
cartime: time,
showtime: changeTime
})
},
![点击并拖拽以移动]()
3.代码完整地址:
孩子科技/微信小程序工具总结
成员统计 统计总览
|