bootstrap datetimepicker |
您所在的位置:网站首页 › 日期插件下载 › bootstrap datetimepicker |
bootstrap datetimepicker
|
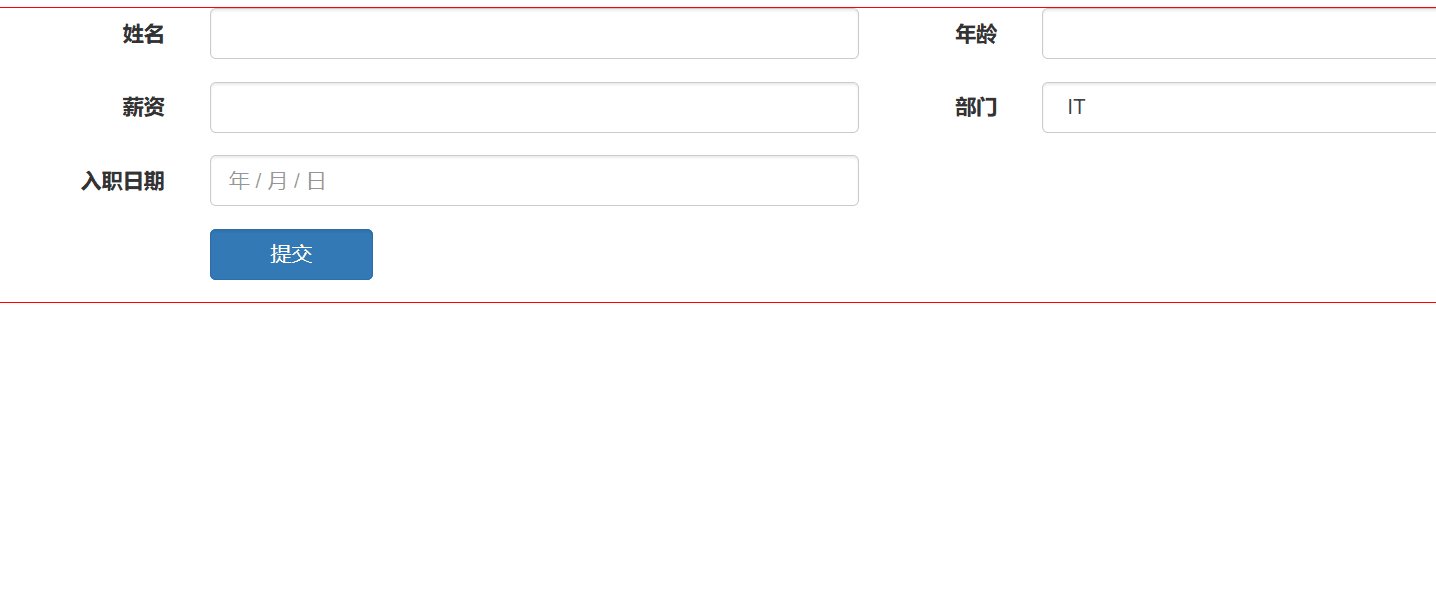
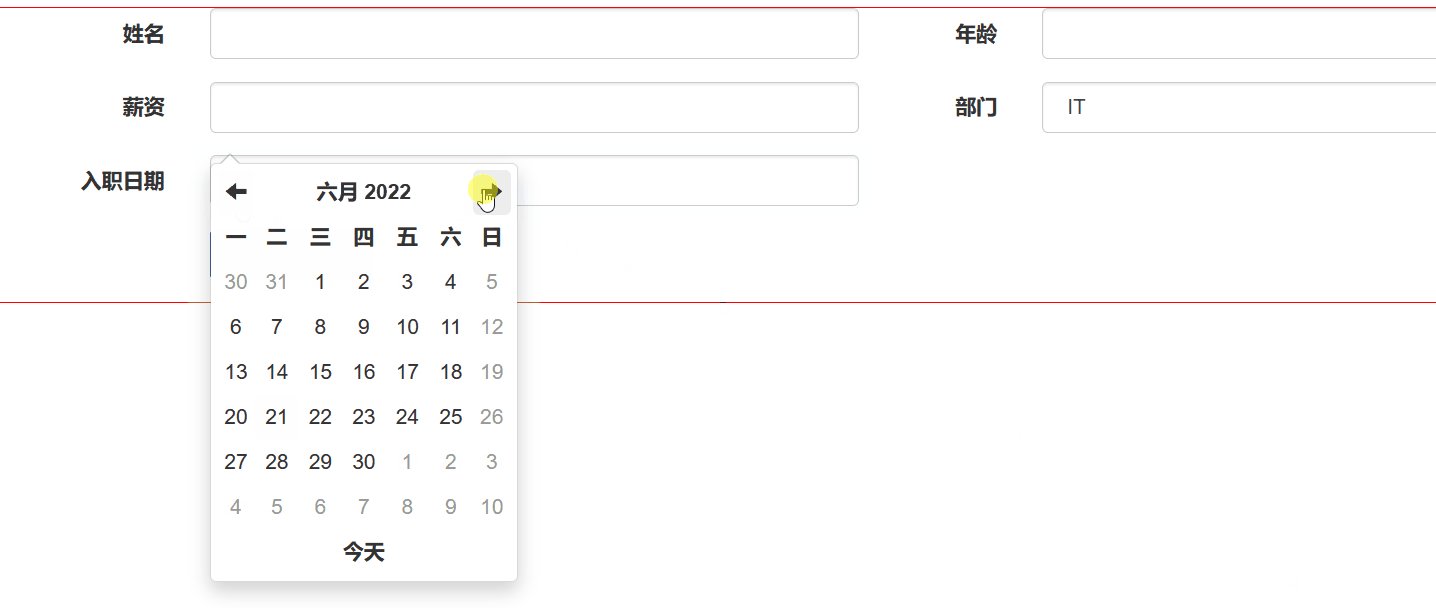
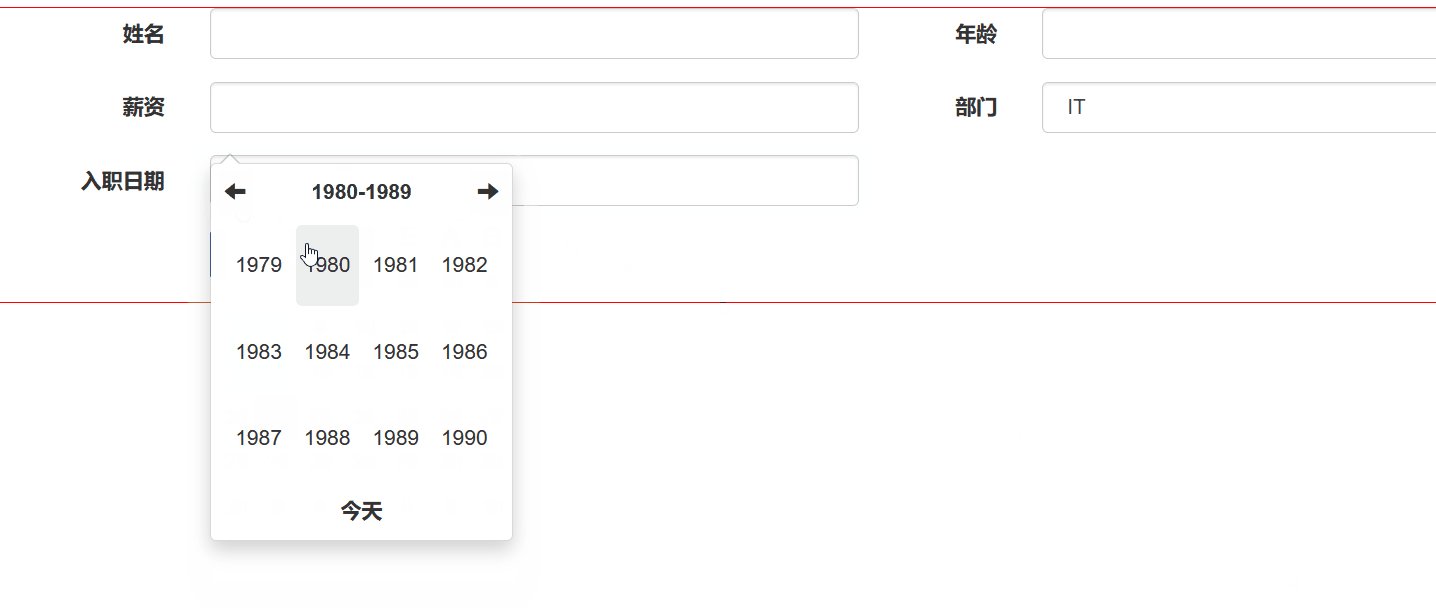
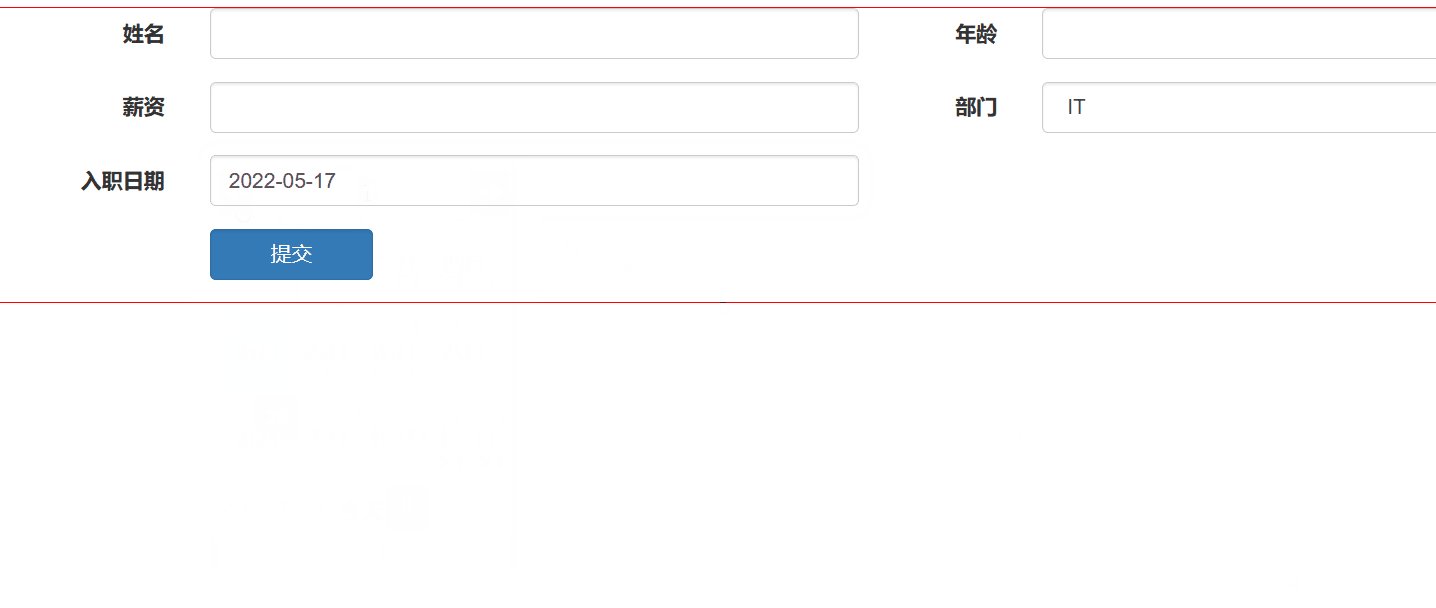
效果预览
我们先来看一下效果 中文文档: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 插件下载地址: https://github.com/smalot/bootstrap-datetimepicker/archive/master.zip (如果点击这里无法下载插件就进入中文文档找到“下载ZIP包”进行下载) 依赖 bootstrap.min.cssjQuery.min.jsbootstrap.min.js此外,还需导入datetimepicker自身文件。 bootstrap-datetimepicker.min.cssbootstrap-datetimepicker.min.jsbootstrap-datetimepicker.zh-CN.js (若要汉化要导入这个包,在js的locales目录下)至此,导包工作完成,接下来就能使用了。每个人需求不同,建议使用前先查阅中文文档,了解常用的参数和使用方法。这里就贴个我的样例代码。 代码 DOCTYPE html> test 姓名 年龄 薪资 部门 IT 教育 服务 公检 托管 入职日期 提交 $('#datetime').datetimepicker({ language: 'zh-CN', //显示中文 format: 'yyyy-mm-dd', //显示格式 autoclose: true, //选中自动关闭 todayBtn: true, //显示今日按钮 todayHighlight: true, // 今日高亮显示 weekStart: 1, //一周从哪一天开始。0(星期日)到6(星期六) startDate: "2021-1-1", //日期选取的起始时间 minView: "month", // 最小视图为月份,如果为 day 的话还会让你选小时 daysOfWeekDisabled: '0', // 哪天不可选 0(星期日)到6(星期六) endDate: new Date(), //日期选取的截止时间,因为入职日期最多填写到今天,所以可以直接用new Date(),表示当天 }) |
【本文地址】
今日新闻 |
推荐新闻 |
 可以看到这款插件的功能很强大,涵盖了十年视图,年视图,月视图,甚至小时视图,分钟视图都有,几乎能够满足大部分人的需要。不仅如此,还有完善的文档,方便我们个性化设置噢,我们一起去看看吧!
可以看到这款插件的功能很强大,涵盖了十年视图,年视图,月视图,甚至小时视图,分钟视图都有,几乎能够满足大部分人的需要。不仅如此,还有完善的文档,方便我们个性化设置噢,我们一起去看看吧!