第1关:HTML表格:日常消费账单表格展示网页 |
您所在的位置:网站首页 › 日常生活账单电子表格 › 第1关:HTML表格:日常消费账单表格展示网页 |
第1关:HTML表格:日常消费账单表格展示网页
|
任务描述
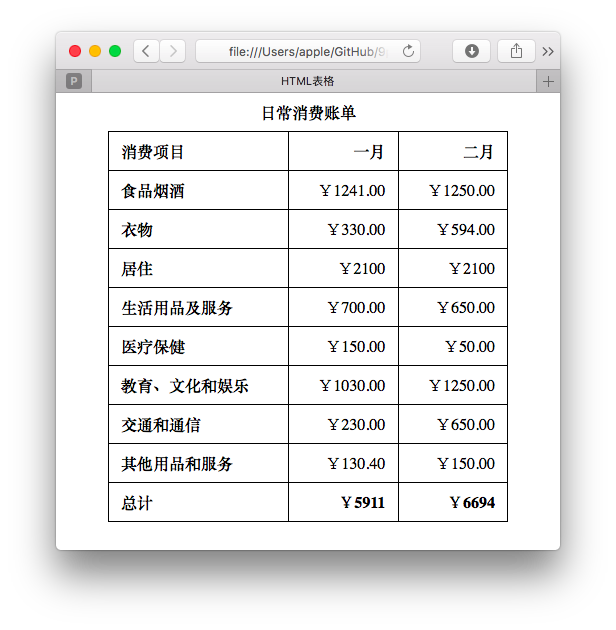
本关任务是编写一个日常消费账单表格展示网页,你将通过本关学习如何使用HTML编写出简洁清晰的表格。 本关网页显示效果如下图所示:
为了顺利完成以上网页的制作,请大家认真阅读以下内容。 相关知识在日常生活中财务报表、日历等,都常使用表格展示。通常,表格数据都由行和列组成。 最基本的表格在HTML表中,一个表格(table)由行(tr)组成,每一行由单元格组成,单元格有标题单元格(th)和数据单元格(td)。 一个最基本的表格如下: 第一行第一个单元格数据第一行第二个单元格数据第二行第一个单元格数据第二行第二个单元格数据显示效果如图:
这是一个2行2列的表格,可以看到元素中包含了两行,即两个元素;每行有两列,即每个中包含两个元素。 提示: - tr: table row; - th: table head; - td: table data。 带边框的表格在第一个例子中,表格没有边框,看起来不太明显。那么,如何设置带边框的表格呢? 我们可以指定元素的border属性值。 显示效果如图:
但是,这样的边框样式不太好看,我们可以通过编写CSS修改边框样式。此例作为了解,在之后的课程中将会学习。 举例如下: HTML – 简单表格table {border-collapse: collapse;}th,td {border: 1px solid #000;}第一行第一个单元格数据第一行第二个单元格数据第二行第一个单元格数据第二行第二个单元格数据显示效果如图:
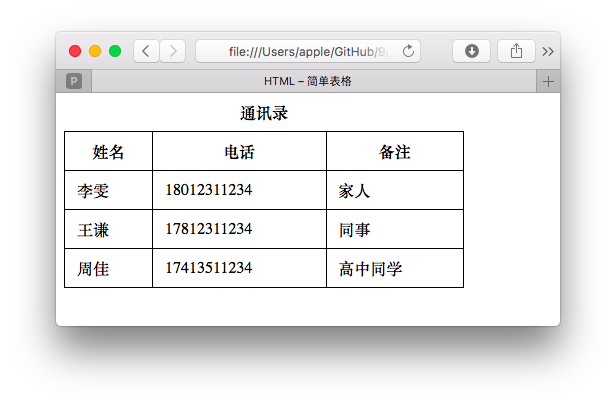
在之后的示例中,我们都默认添加了表格边框样式。 带表头的表格一般情况下,我们都会指定表格的表头信息,可以使用标题单元格进行定义。 举例如下: 通讯录姓名电话备注李雯18012311234家人王谦17812311234同事周佳17413511234高中同学显示效果如下:
其中, 我们设定了元素的width属性,改变了表格的宽度; 我们使用元素设置了表格的标题; 数据第一行元素中,使用元素指定了表头。本例中有三列信息,所以包含了三个元素; 并且,我们设置了元素的属性scope的值为col。 scope 属性元素的scope属性用于定义表头数据与单元数据关联的方法。本例中值为col,表示规定的是列的表头。 其他的一些值含义如下: | 值 | 含义 | | ------------ | ------------ | | col | 单元格是列的表头 | | row | 规定单元格是行的表头 | | colgroup | 单元格是列组的表头 | | rowgroup |单元格是行组的表头| 列组和行组的概念将在单元格跨越多行或多列的表格小节中讲述和使用。 结构更清晰的表格为了使表格的整体结构更加的清晰,我们还能够使用、和元素来定义表格。 举例如下: 运动会跑步成绩长度李雯王谦周佳100米14s16s13s200米26s23s25s400米70s73s69s总用时110s112s107s显示效果如图:
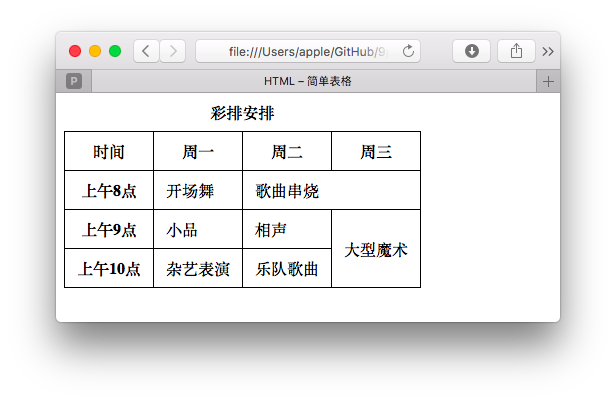
顾名思义,元素标记表格第6行到第10行为头部; 元素包围了第15行到第32行的所有数据行;最后,元素标记表格的尾部。 此例中,我们将列值的总和行作为表格的尾部。通常,我们都会建议大家使用这三种元素来定义表格,因为这样做表格的总体结构更为清晰。 单元格跨越多行或多列的表格我们经常会看到这样的表格:
其中的单元格,跨越了多行或者多列。在HTML中要如何实现呢? 我们可以设定colspan 和 rowspan 属性让 或 单元格跨越多行或多列。 上述表格代码如下: 彩排安排时间周一周二周三上午8点开场舞歌曲串烧上午9点小品相声大型魔术上午10点杂艺表演乐队歌曲在此例中,表格头部第7行,scope="rowgroup"指定了该单元格是行组的表头。表格中,第3行的第3列和第4列为合并单元格,我们设置第18行colspan="2",表示该单元格跨越两列;同理,第24行设置rowspan="2"表示该单元格跨越两行。 所以,要设置单元格跨越多行,只需设置属性rowspan="n"; 设置单元格跨越多列,只需设置属性colspan="n"。 n是单元格要跨越的行数或列数。 编程要求请在右侧的编辑器中直接编辑修改HTML页面,具体要求是: 设置表格总体宽度(width)为400; 在第33行设置表标题,内容为“日常消费账单”; 在表格头部,第37-39行中添加,scope属性,值设置为col; 补全表80-82数据行的标签内容; 添加元素,将总计一行作为表尾。 测试说明生活是一种律动,须有光有影,有左有右,有晴有雨,趣味就在这变而不猛的曲折里,微微暗些,再明起来,则暗得有趣,而明乃更明。
恭喜你完成本关,如果觉得有收获,就在下面点个赞吧! HTML表格 table { border-collapse: collapse; } caption { font-weight: bold; margin-bottom: .5em; } th, td { padding: .5em .75em; border: 1px solid #000; } tfoot { font-weight: bold; } 日常消费账单 消费项目 一月 二月 食品烟酒 ¥1241.00 ¥1250.00 衣物 ¥330.00 ¥594.00 居住 ¥2100 ¥2100 生活用品及服务 ¥700.00 ¥650.00 医疗保健 ¥150.00 ¥50.00 教育、文化和娱乐 ¥1030.00 ¥1250.00 交通和通信 ¥230.00 ¥650.00 其他用品和服务 ¥130.40 ¥150.00 总计 ¥5911 ¥6694
|
【本文地址】
今日新闻 |
推荐新闻 |