layui |
您所在的位置:网站首页 › 日历表如何显示设置节假日日期 › layui |
layui
|
在日常开发前端的过程中,像时间日历控件有时候是懒得开发的。这时候就可以借助开源的力量。 本章介绍使用:layui 开源库 layui介绍layui 是一款采用自身模块规范编写的情怀型前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于MVVM底层的UI框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。 访问layui官网访问layui的官网地址:https://www.layui.com/  下载模块化的前端框架
下载模块化的前端框架

下载完毕之后,解压如下: 
可以看到有相关文档与示例,本次的目的是想要试试时间日历控件,让我们来继续探索。 
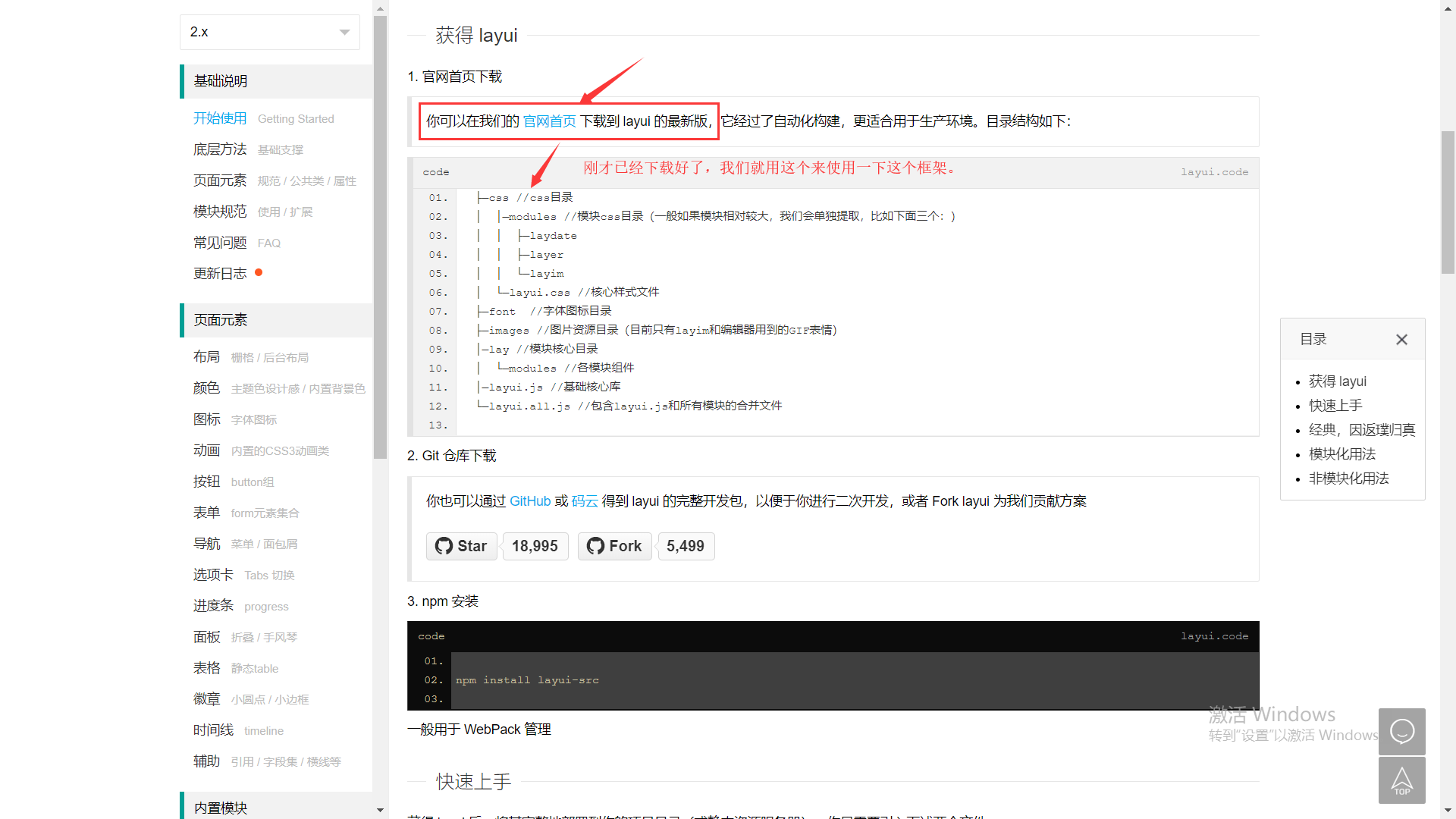
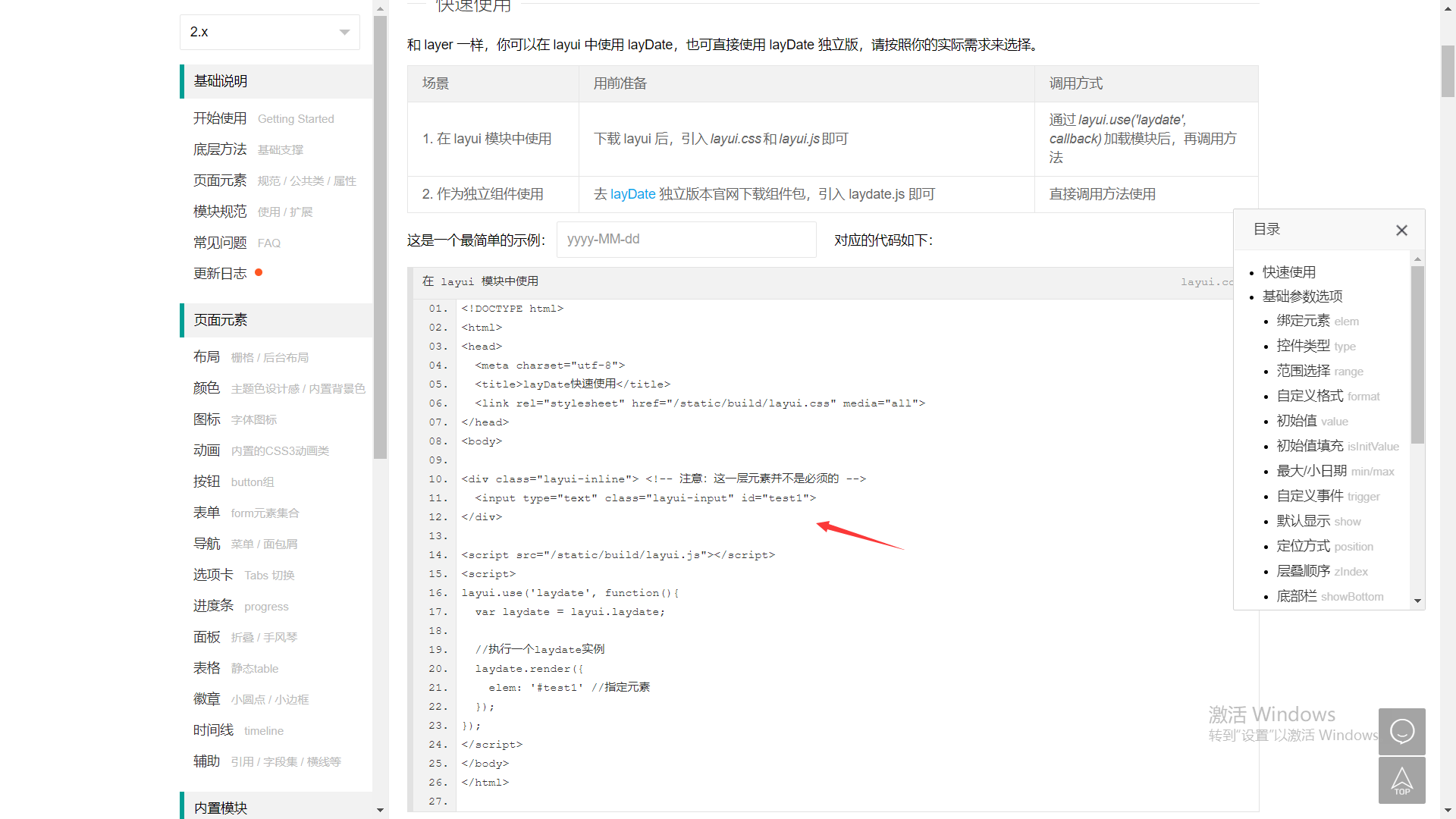
这里提供了四个链接,让我们先来看看快速上手。 快速上手访问地址:https://www.layui.com/doc/base/infrastructure.html 
这里其实就是官网的文档页面。先快速浏览一下。 
就是刚刚下载的代码包,如下: 

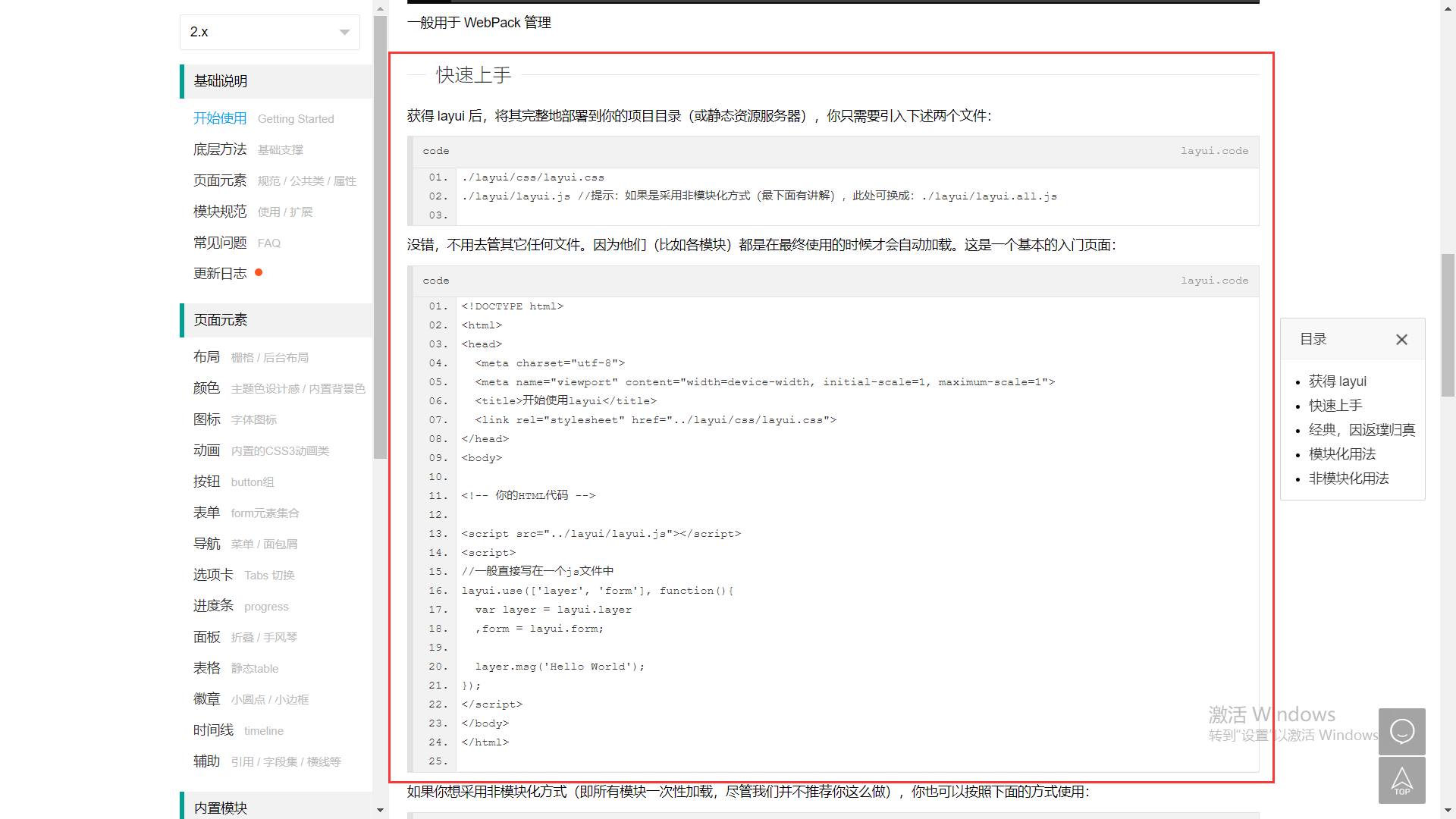
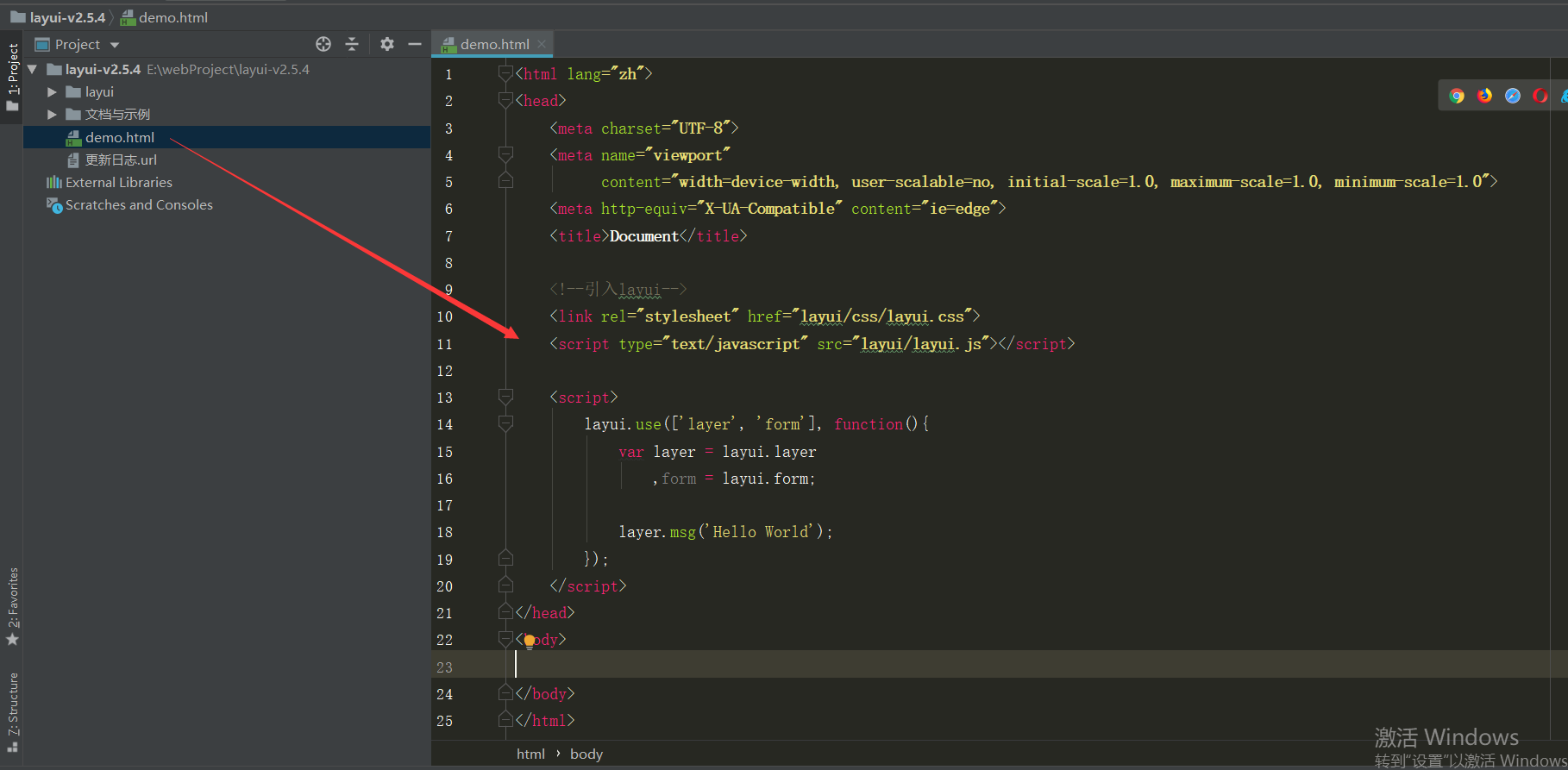
照着这个示例,我们先来看看会有什么样的效果。 
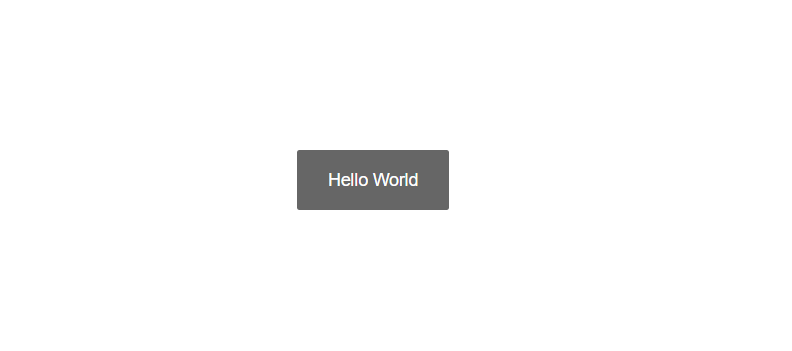
执行效果如下: 
将会执行打印一个Hello world。 完成示例代码如下: Document layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; layer.msg('Hello World'); });那么问题来了,我如何去使用时间日历控件呢? 在这里我跳过了独自阅读文档的过程,直接来看看如何使用这个框架实现一个有时间范围限制的日期时间控件。 日期时间控件的实现要实现当然肯定要根据文档说明来操作,文档地址:https://www.layui.com/doc/modules/laydate.html 
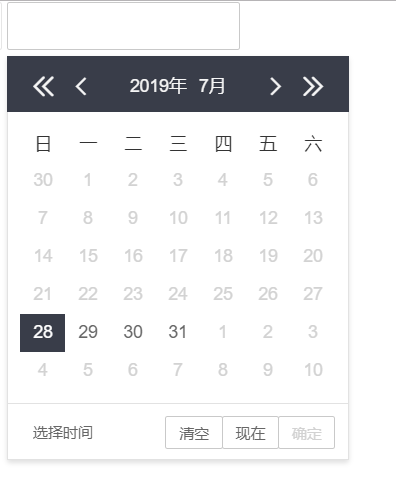
根据文档直接就可以实现这个日期时间的组件,但是要注意下面还有很多属性内容。 例如:时间日期的类型选择、大小范围值、等等。 最后我实现了一个控件功能如下: 自定义主题颜色控制日期时间控件的选择范围设置为日期选择控件
完成代码如下: Title layui.use('laydate', function(){ var laydate = layui.laydate; //日期时间有效范围的设定: laydate.render({ elem: '#test3' // 绑定元素的id ,type: 'datetime' // 设置格式:日期时间 ,min: '2019-7-28 12:30:00' // 设置日期时间的最小值 ,max: '2019-8-28 12:30:00' // 设置日期时间的最大值 ,theme: '#393D49' // 自定义主题颜色 ,calendar: true // 显示公历节假日 }); });这个开源框架真的挺棒的,建议大伙都可以去看看。 |
【本文地址】
今日新闻 |
推荐新闻 |