|
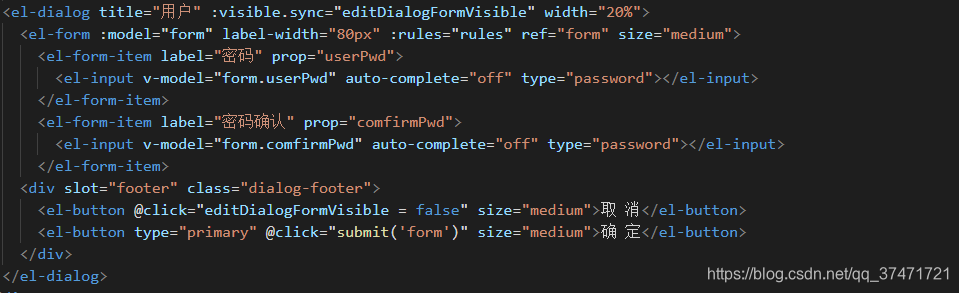
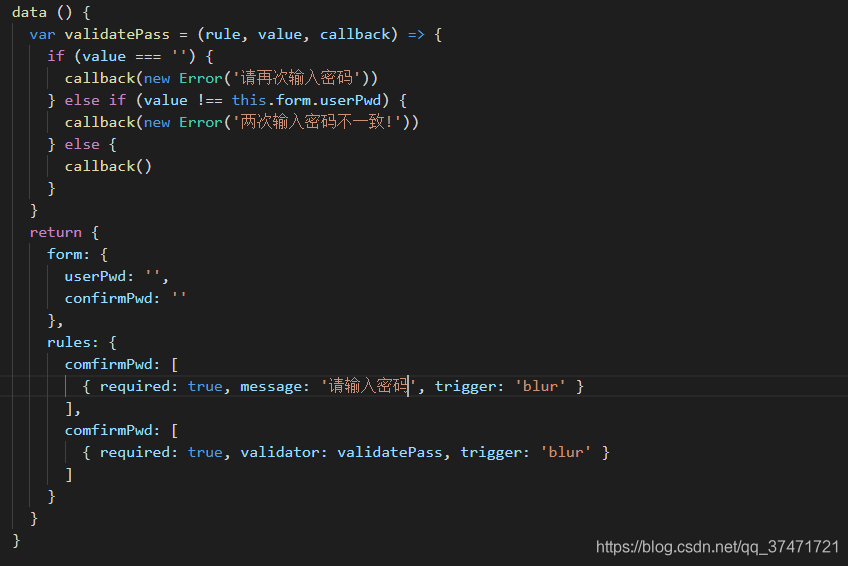
问题描述 在项目中经常用到表单验证,例如校验长度,校验是否存在,校验格式是否正确 but今天在校验两次输入内容是否一致(例如校验密码)的时候卡了壳,通常大家在校验这种问题的时候应该是这样写的   碰壁过程 这样写的话确实能够实现这个功能,但是没有达到复用的效果,设想如果多个页面都有验证两次输入内容是否一致的需求,难道每次都要在data中声明一个校验重复的方法validatePass吗? 因此我想通过引用外部js的方式,把校验重复,校验电话格式,校验长度等校验方法全部放到这个js文件中,使用的时候把js文件import进来,直接调用相应的方法即可。行动如下 碰壁过程 这样写的话确实能够实现这个功能,但是没有达到复用的效果,设想如果多个页面都有验证两次输入内容是否一致的需求,难道每次都要在data中声明一个校验重复的方法validatePass吗? 因此我想通过引用外部js的方式,把校验重复,校验电话格式,校验长度等校验方法全部放到这个js文件中,使用的时候把js文件import进来,直接调用相应的方法即可。行动如下  validatorTools.js中的内容 validatorTools.js中的内容  rules声明修改如下 rules声明修改如下  but报错啦 but报错啦  也就是this.form.userPwd根本就获取不到, 我想是因为在实例初始化过程中不能这样使用,然后我把rules的定义挪到created里 也就是this.form.userPwd根本就获取不到, 我想是因为在实例初始化过程中不能这样使用,然后我把rules的定义挪到created里  这时不报错了,但是在created中定义又存在一个问题,就是获取到的this.form.userPwd永远只是初始值“”,并不会随着data的数据变化而变化,因为整个声明周期只会进入created一次。 解决办法 这个现象,让我想到了beforeUpdate,于是 这时不报错了,但是在created中定义又存在一个问题,就是获取到的this.form.userPwd永远只是初始值“”,并不会随着data的数据变化而变化,因为整个声明周期只会进入created一次。 解决办法 这个现象,让我想到了beforeUpdate,于是   在每次打开新增修改模态框的时候进行校验,在beforeUpdate中能够获取到this.form.userPwd的实时值,实现了我想要的功能。也许这并不是最好的解决办法,但是我真的尽力了。如果有小伙伴有更好的解决办法,一定要告诉我哟! 在每次打开新增修改模态框的时候进行校验,在beforeUpdate中能够获取到this.form.userPwd的实时值,实现了我想要的功能。也许这并不是最好的解决办法,但是我真的尽力了。如果有小伙伴有更好的解决办法,一定要告诉我哟!
我的问题记录希望能帮到你,啦啦啦~
| 
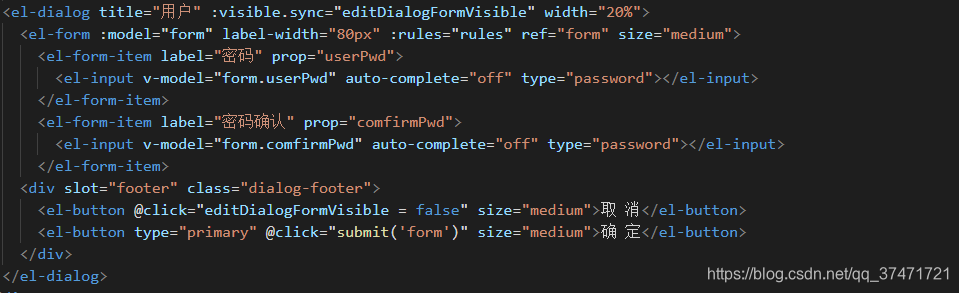
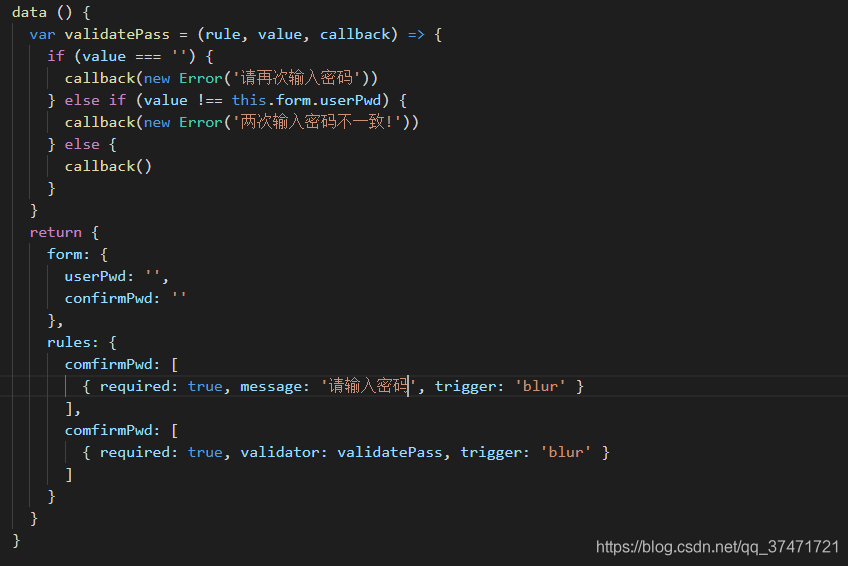
 碰壁过程 这样写的话确实能够实现这个功能,但是没有达到复用的效果,设想如果多个页面都有验证两次输入内容是否一致的需求,难道每次都要在data中声明一个校验重复的方法validatePass吗? 因此我想通过引用外部js的方式,把校验重复,校验电话格式,校验长度等校验方法全部放到这个js文件中,使用的时候把js文件import进来,直接调用相应的方法即可。行动如下
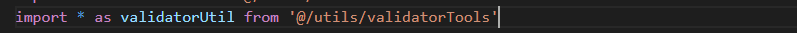
碰壁过程 这样写的话确实能够实现这个功能,但是没有达到复用的效果,设想如果多个页面都有验证两次输入内容是否一致的需求,难道每次都要在data中声明一个校验重复的方法validatePass吗? 因此我想通过引用外部js的方式,把校验重复,校验电话格式,校验长度等校验方法全部放到这个js文件中,使用的时候把js文件import进来,直接调用相应的方法即可。行动如下  validatorTools.js中的内容
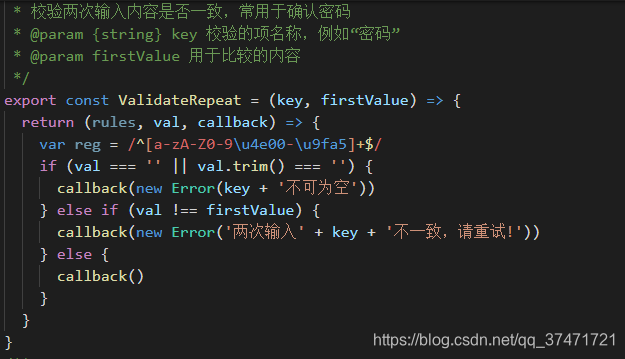
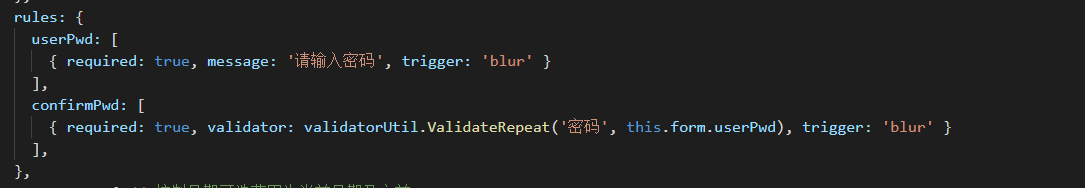
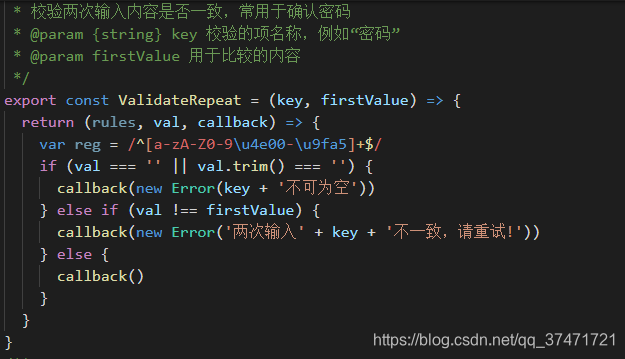
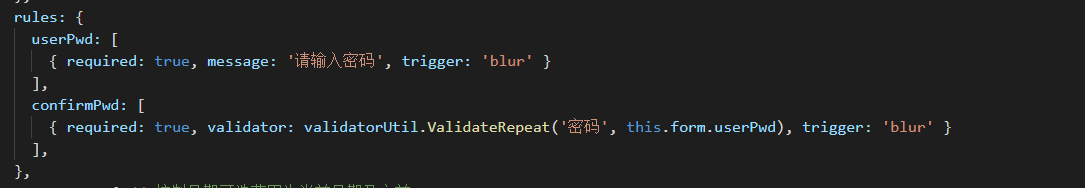
validatorTools.js中的内容  rules声明修改如下
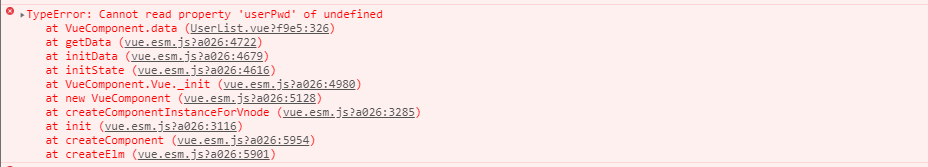
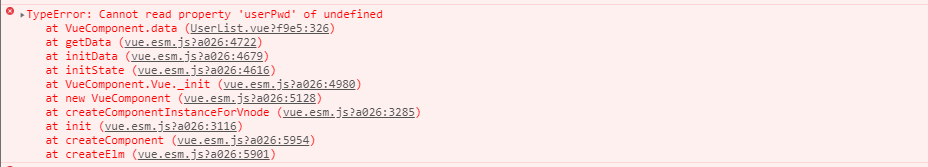
rules声明修改如下  but报错啦
but报错啦  也就是this.form.userPwd根本就获取不到, 我想是因为在实例初始化过程中不能这样使用,然后我把rules的定义挪到created里
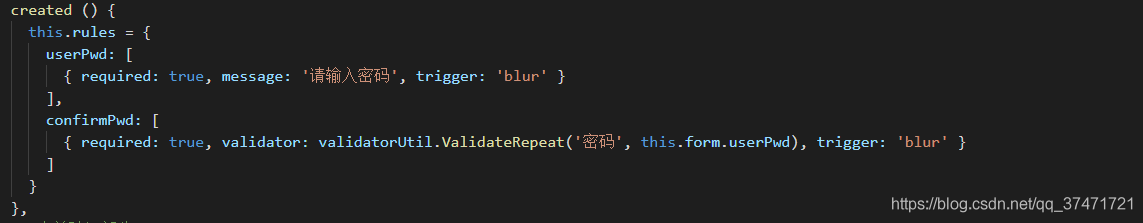
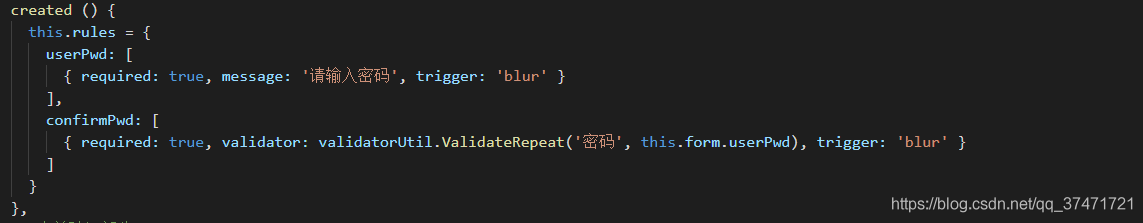
也就是this.form.userPwd根本就获取不到, 我想是因为在实例初始化过程中不能这样使用,然后我把rules的定义挪到created里  这时不报错了,但是在created中定义又存在一个问题,就是获取到的this.form.userPwd永远只是初始值“”,并不会随着data的数据变化而变化,因为整个声明周期只会进入created一次。 解决办法 这个现象,让我想到了beforeUpdate,于是
这时不报错了,但是在created中定义又存在一个问题,就是获取到的this.form.userPwd永远只是初始值“”,并不会随着data的数据变化而变化,因为整个声明周期只会进入created一次。 解决办法 这个现象,让我想到了beforeUpdate,于是 
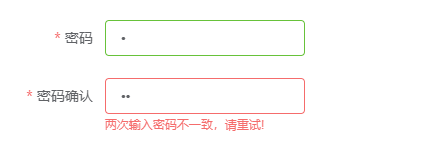
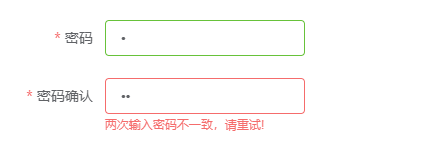
 在每次打开新增修改模态框的时候进行校验,在beforeUpdate中能够获取到this.form.userPwd的实时值,实现了我想要的功能。也许这并不是最好的解决办法,但是我真的尽力了。如果有小伙伴有更好的解决办法,一定要告诉我哟!
在每次打开新增修改模态框的时候进行校验,在beforeUpdate中能够获取到this.form.userPwd的实时值,实现了我想要的功能。也许这并不是最好的解决办法,但是我真的尽力了。如果有小伙伴有更好的解决办法,一定要告诉我哟!