CSS display属性定义和用法 |
您所在的位置:网站首页 › 无法识别该文件 › CSS display属性定义和用法 |
CSS display属性定义和用法
|
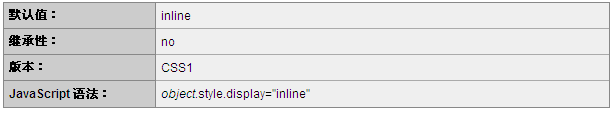
本文向大家描述一下CSS display属性的定义和用法,CSS display属性主要用来规定元素应该生成的框的类型。对于 XML,由于 XML 没有内置的这种层次结构,所有 display属性是绝对必要的。 CSS display属性定义和用法 CSS display属性规定元素应该生成的框的类型。 说明 CSS display属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display属性不谨慎会很危险,可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display属性是绝对必要的。 注释:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。
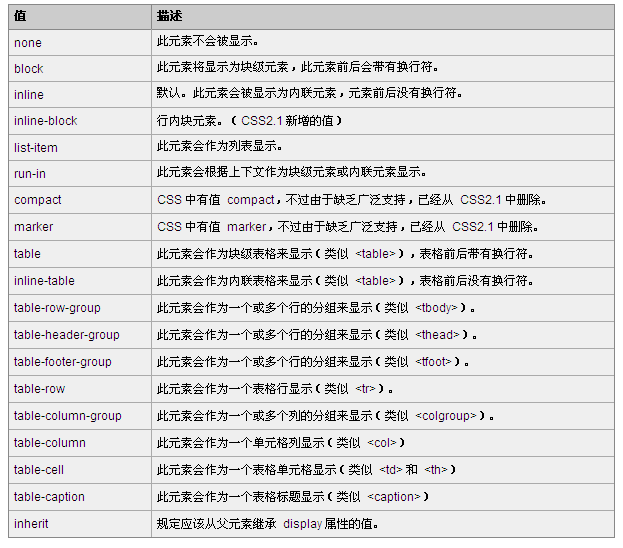
实例 使段落生出行内框: p.inline { display:inline; }浏览器支持 所有主流浏览器都支持CSS display 属性。 注释:任何版本的 Internet Explorer (包括 IE8)都不支持 "inherit"、"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、以及 "table-row-group" 属性值。 可能的值
【编辑推荐】 探究CSS display属性用法 探究CSS hack使用原理 规则及弊端 深入探究DIV CSS布局中position属性用法 CSS属性display:inline-block使用揭秘 CSS hack:实现IE6、IE7、Firefox兼容
|
【本文地址】
今日新闻 |
推荐新闻 |