关于旅行社网站项目网页布局的设计思路 |
您所在的位置:网站首页 › 旅行社网站功能介绍模板 › 关于旅行社网站项目网页布局的设计思路 |
关于旅行社网站项目网页布局的设计思路
|
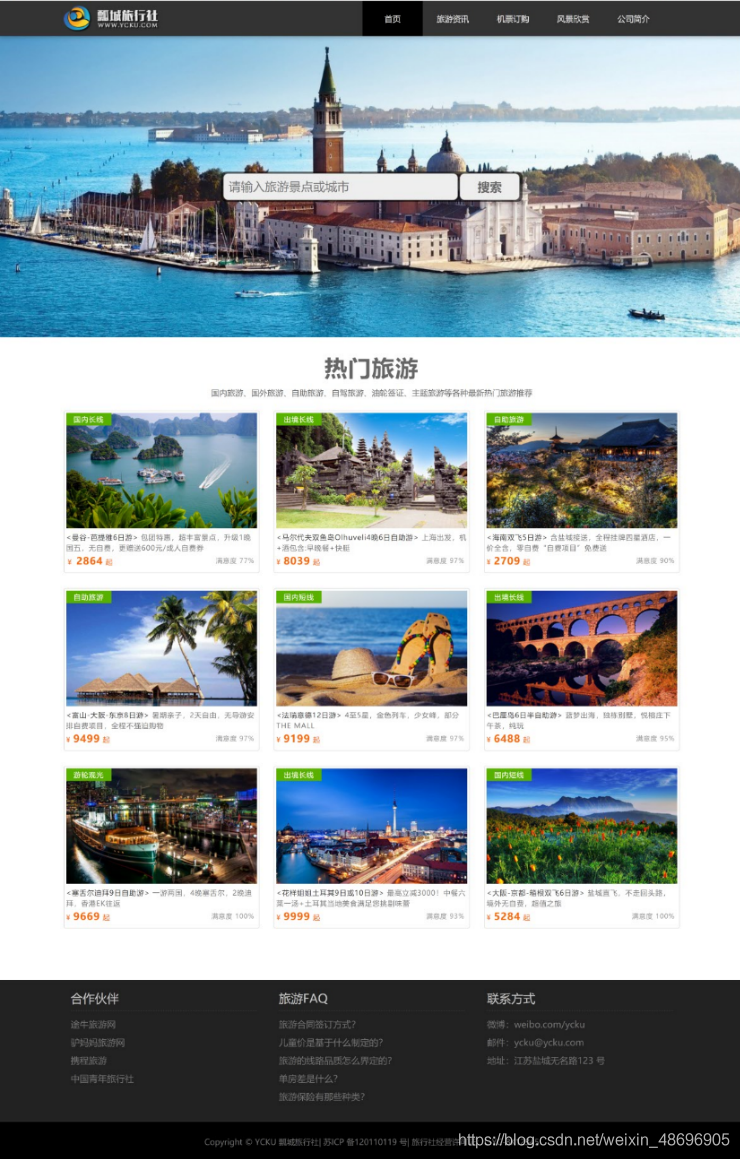
用HTML5和CSS3构建Web页面 创建项目 1.创建index.html文件 添加html5基本格式 2.创建img和css两个目录 3.创建css文件存放在css目录中,并在html5文件中加入css 网站结构 参考一些同类型的网站,了解一下大致结构,这次要做的网站是一个旅行社的网站,经过参考,首页上选择了3个模块 header 头部 包括Logo+导航 标签定义导航链接的部分 section 主体 footer 尾部 第一个页面:主页
logo 采用的是h1标签 一般为了让搜索引擎更好的抓取关键字,我们建议一个页面只有一个h1 而且是最重要的关键词放在里面,在首页上,最重要的关键词就是旅行社的名称,当然如果其他页面,比如新闻网站的单个新闻 最重要的应该是新闻标题 网站的名称就其次了 css隐藏文字的方法 text-indext:-9999 在建站的过程中 一般人喜欢把网站名称用h1来表示 但是从美观的考虑,要用logo图片来替代h1 这种情况下需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义 瓢城旅行社 网站导航 首页 旅游资讯 机票订购 风景欣赏 公司简介 @charset "utf-8"; body,h1,ul { margin: 0; padding: 0; } ul { list-style: outside none none; } a { text-decoration: none; } #nav { width: 100%; height: 70px; background-color: #333; } #nav .center { width: 1263px; height: 70px; margin: 0 auto; } #nav .logo { width: 240px; height: 70px; background-image: url(../img/logo.png); text-indent: -9999px; float: left; } #nav .link { width: 650px; height: 70px; line-height: 70px; color: #eee; float: right; } #nav .link li { width: 120px; text-align: center; float: left; } #nav .link a { color: #eee; display: block; } #nav .link a:hover, #nav .active a { background-color: #000; } 搜索区在header的下面 设计一块搜索区,从表面上来分析,就是插入一张背景大图,然后居中一个搜索条 搜索 #search{ width: 100%; min-width: 1263px; height: 600px; background: url(../img/search.jpg) no-repeat center; position: relative; } #search .center{ width: 600px; height |
【本文地址】
今日新闻 |
推荐新闻 |