Draw.io实用技巧小结 |
您所在的位置:网站首页 › 斜线图片模板 › Draw.io实用技巧小结 |
Draw.io实用技巧小结
|
目录Draw.io的简介作用优点Draw.io使用快捷操作移动画布缩放画布形状基础操作复制形状删除形状快速替换形状编组、解组、锁定、解锁快速插入图片快速插入文本快速创建容器快速复制形状样式导出或给其他办公软件使用标签、图层打开操作页面间链接跳转打开操作形状ID或tags定位跳转获得形状的ID操作点击后显示/隐藏对应ID的元素点击后显示/隐藏对应标签tags的元素
起因 由于重装系统后,原来的visio需要重装,考虑到与office的兼容性、文件大小和下载时间,于是开始用Draw.io。 Draw.io的简介 作用draw.io可以用来画各种图,包括UML、流程图、甘特图、线框图、类图、结构图、泳道图等等。
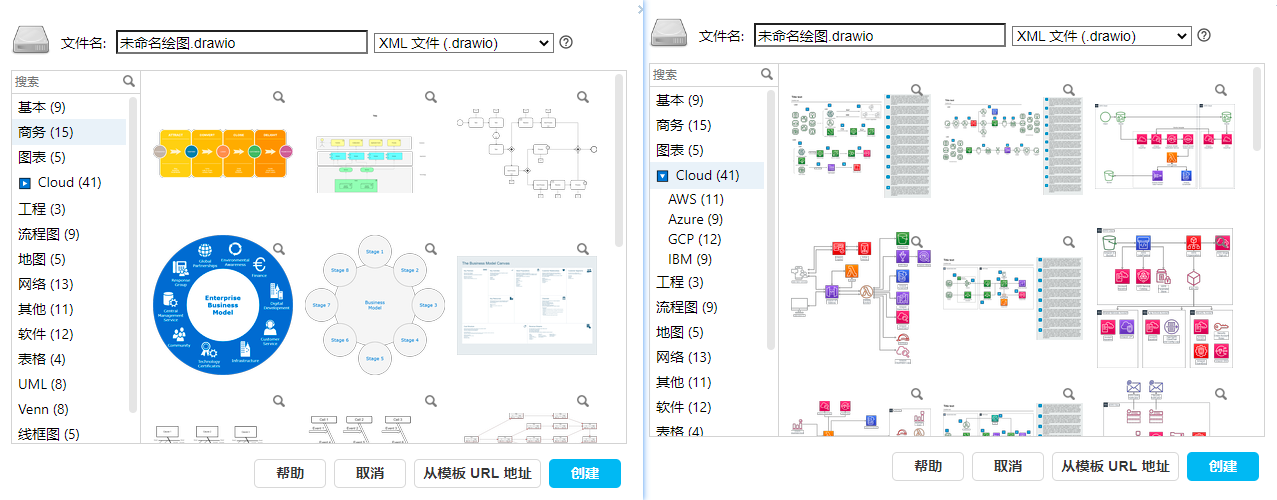
有在线版和安装包版 Draw.io在线官网 Draw.io下载 大量模板
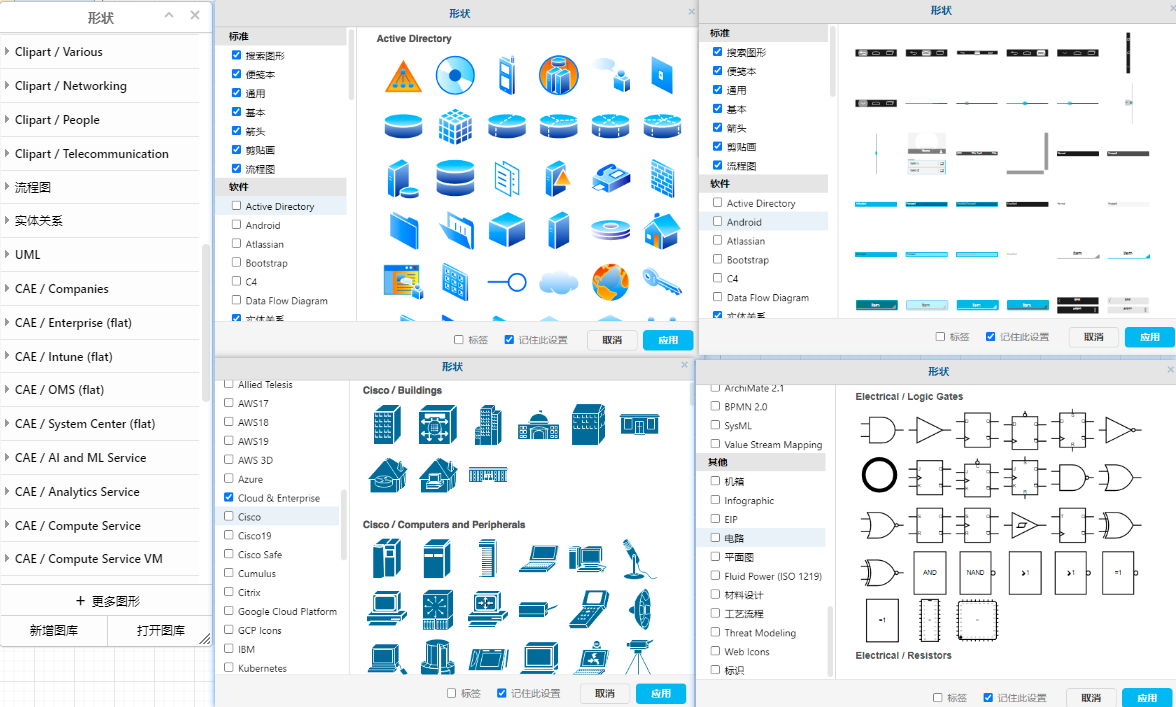
大量形状元素
可以保存成可编辑位图文件和可编辑矢量图文件,该文件可以再使用draw.io打开再编辑,但文件大小比单纯的不可编辑的文件要大一些
其他的就不列举了,自行百度就有draw.io的介绍,这里就不过多展开了。 Draw.io使用注: 此处只列举了我个人觉得必要的一些操作方法。 如果需要查看更多,可以去中文官网查阅。 Draw_Draw中文官网 快捷操作注意:下方多图,请按需查看内容!!! 移动画布方式一:拖动画布界面的滚动条
方式二:按住键盘空格键,搭配鼠标左键进行拖动 方式三:直接使用鼠标中键(滚轮),按下去进行拖动画布 方式四: 左右移动画布:按住Shift后滚动鼠标滚轮 上下移动画布:直接使用鼠标滚轮即可 缩放画布 方式一: 使用工具栏的固定数值、放大缩小按钮
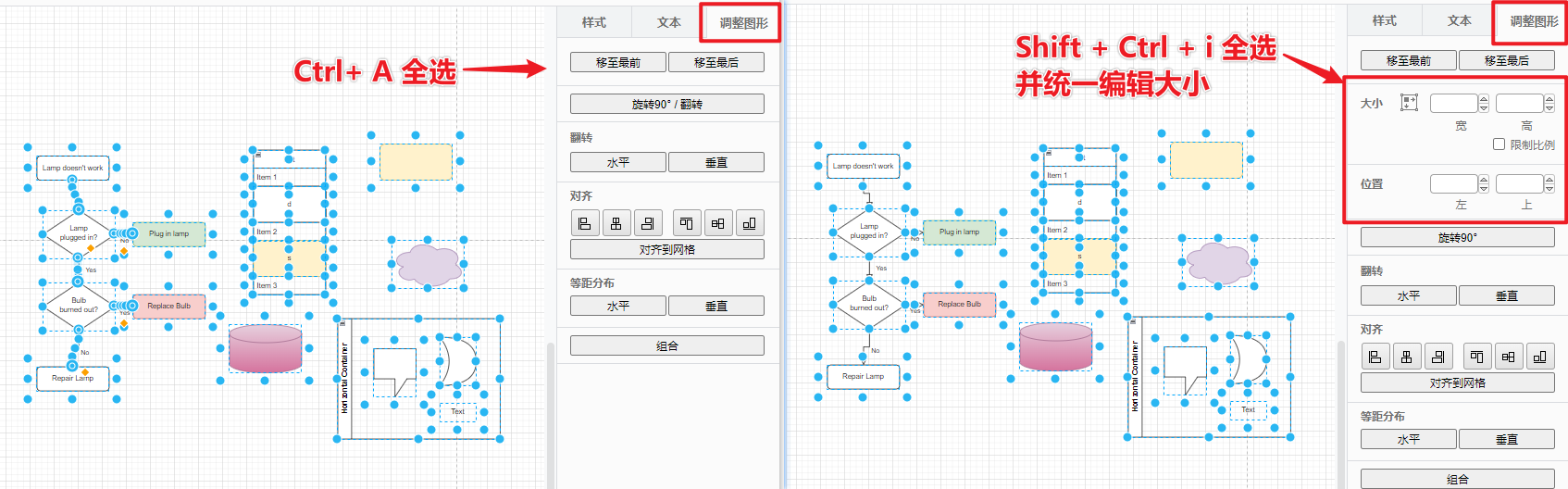
从上面的截图可以看到提供的一些快捷键,其中Enter可以实现100%显示和当前缩放比例的切换,比Home更强大。 其他的快捷键可以自行操作记忆。 方式二:按住Alt或Ctrl后,再滚动鼠标滚轮,可实现以鼠标指针为中心进行缩放 形状基础操作
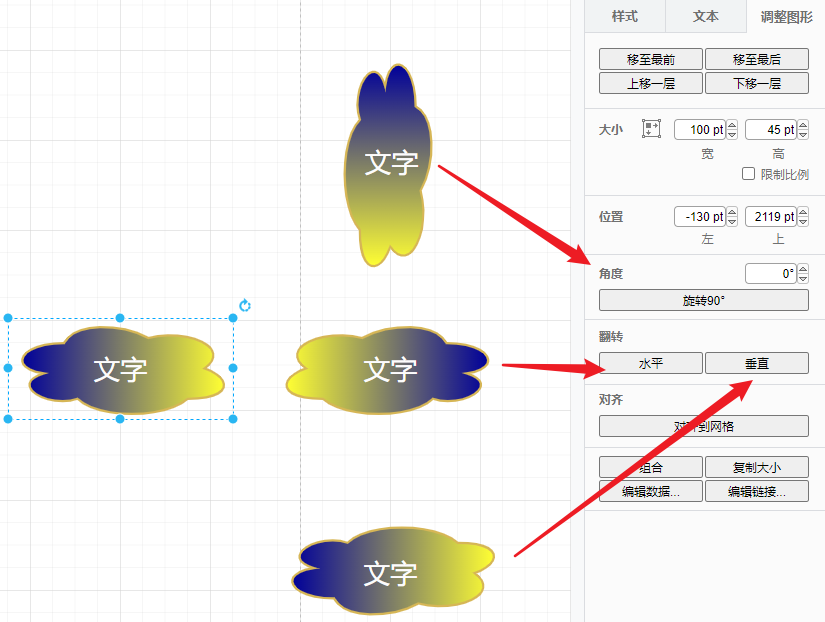
 编组、解组、锁定、解锁
编组:选中形状后,Ctrl + G
解组:选中已经编组的组合形状,Ctrl + Shift + U
锁定:选中形状后,Ctrl + L
解锁:对锁定的形状再次Ctrl + L
快速插入图片
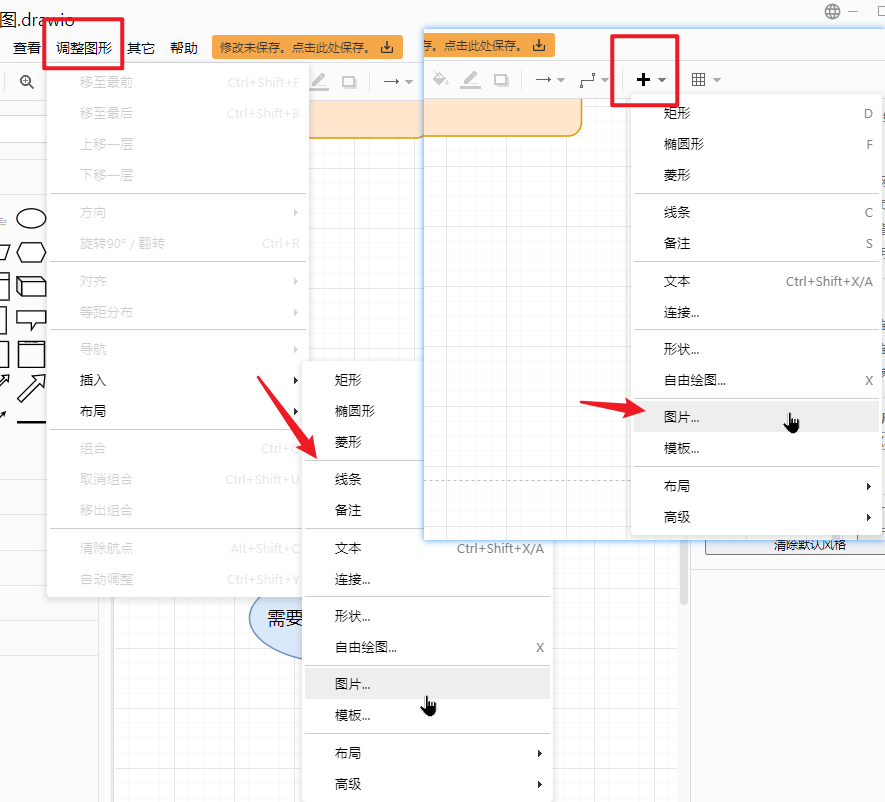
方式一:使用菜单栏的【调整图形-插入-图片】,或工具栏的插入图片
编组、解组、锁定、解锁
编组:选中形状后,Ctrl + G
解组:选中已经编组的组合形状,Ctrl + Shift + U
锁定:选中形状后,Ctrl + L
解锁:对锁定的形状再次Ctrl + L
快速插入图片
方式一:使用菜单栏的【调整图形-插入-图片】,或工具栏的插入图片
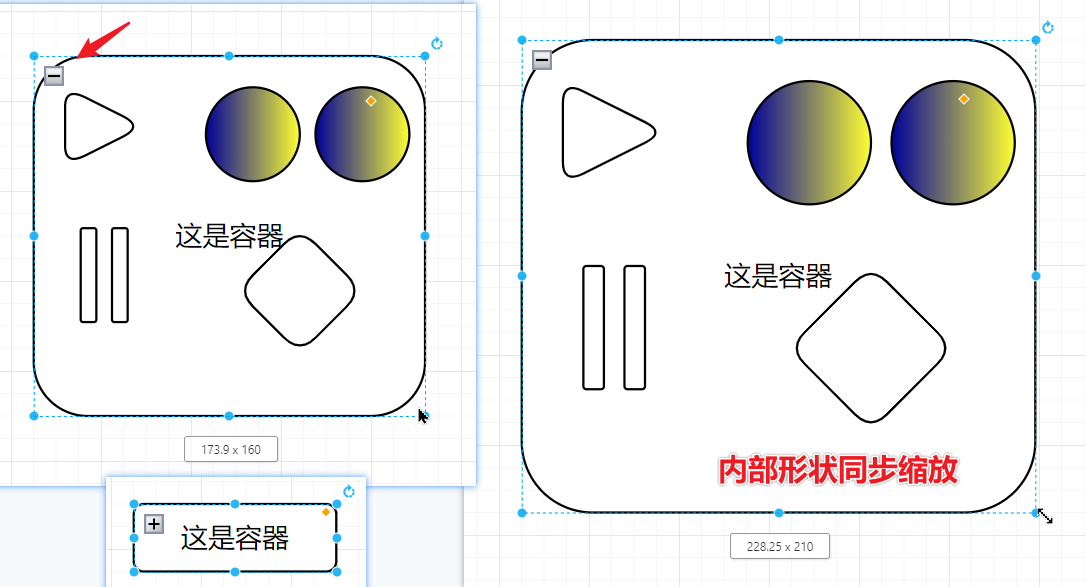
注: 容器可以将内部形状折叠/展开 容器内的形状可以拖出容器,即脱离容器 容器外的形状可以拖入容器,容器会根据内部形状适当调整大小,且内部形状会根据容器的变换进行等比缩放,可统一拖动位置 如果不希望在容器范围内的形状被自动纳入容器,可以拖动的同时按住Alt键即可,就可以实现容器边界上有独立的形状。
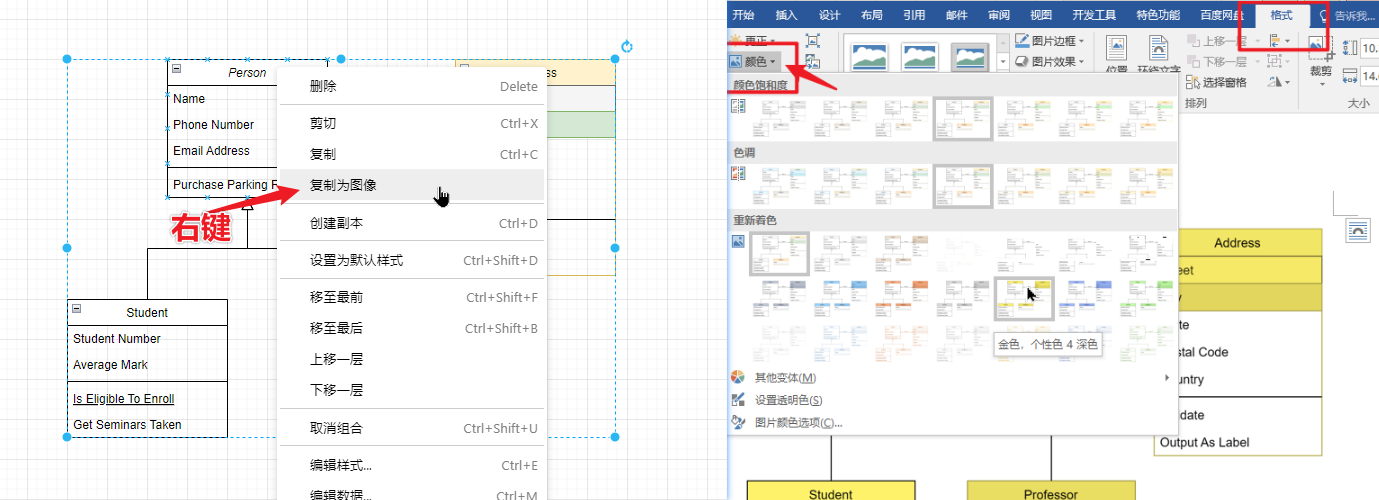
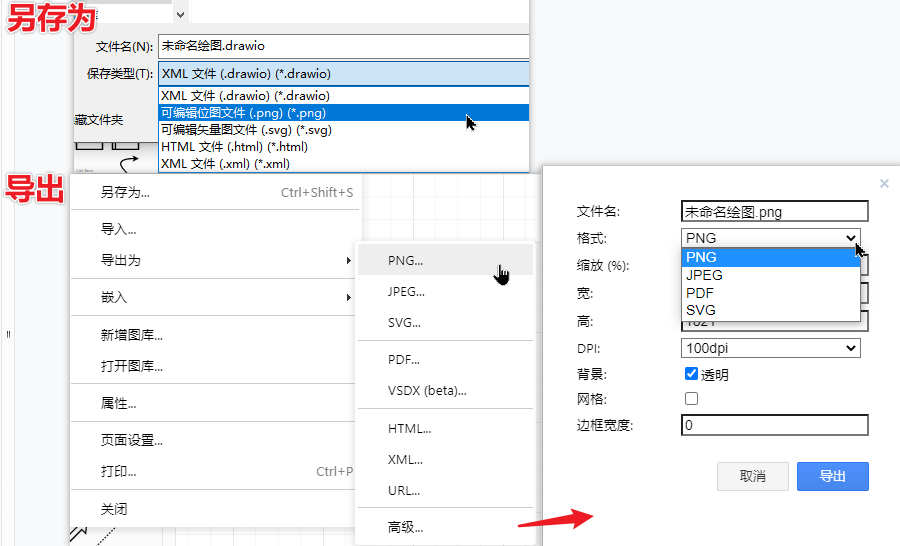
因此,可以采用另外一个方式: 选中需要复制的部分,然后鼠标右键-复制为图像,然后到Office中进行Ctrl + V粘贴即可,粘贴后的图依旧是可以变换大小,且清晰度比直接导出的要好。
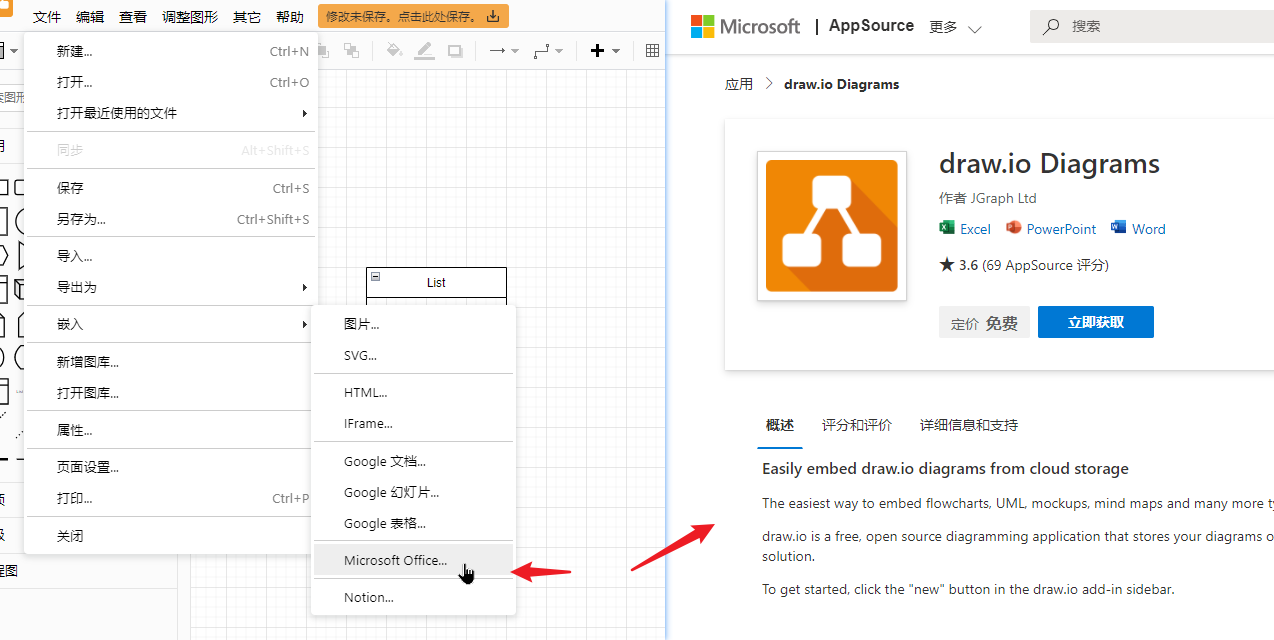
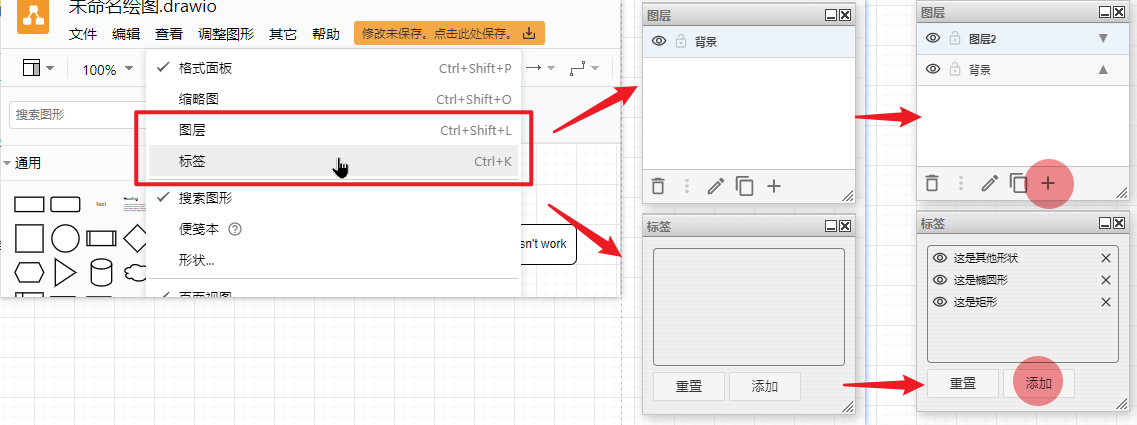
注: 粘贴到Office中的图,同样可以使用【格式-颜色】进行再上色。 若需要修改图片内容,还是和visio一样,需要重新打开draw.io,只是需要再次鼠标右键-复制为图像进行粘贴。 标签、图层作用:可以设置标签,对内容进行选择性展示;可以分图层绘制 ,可以分图层进行展示 打开打开标签:Ctrl + K 打开图层:Ctrl + Shift + L
创建好需要的标签,然后开始给形状或容器或组添加标签。 新建好图层,然后在图层中进行绘制(可以适当关闭相应图层避免干扰)。
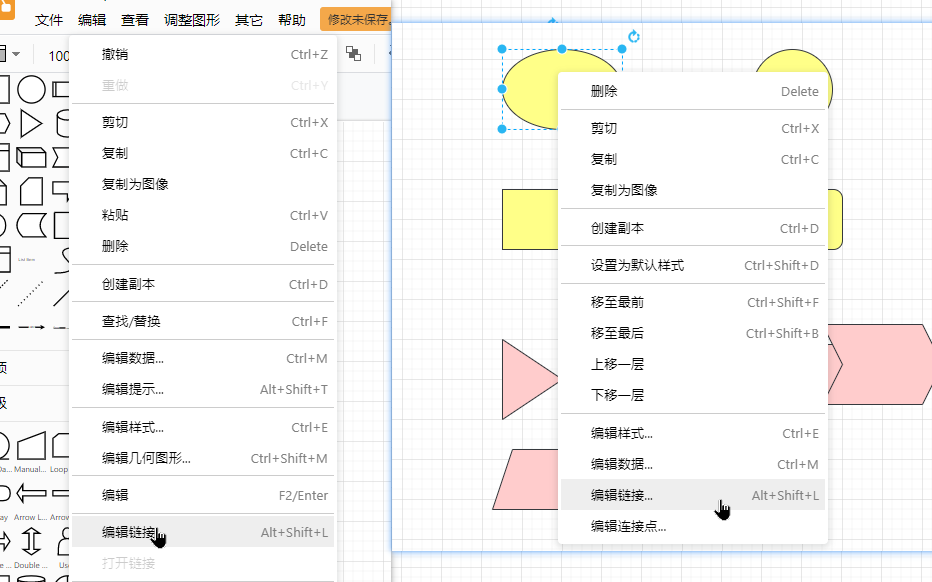
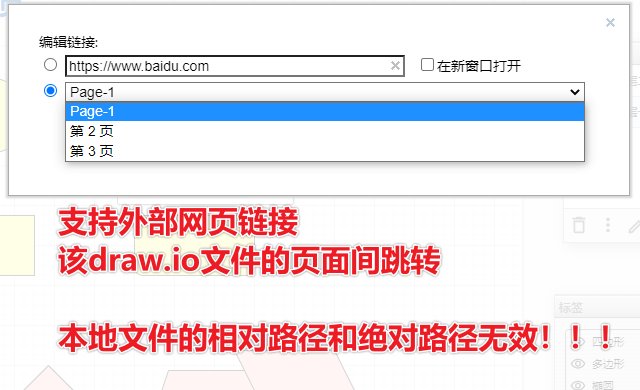
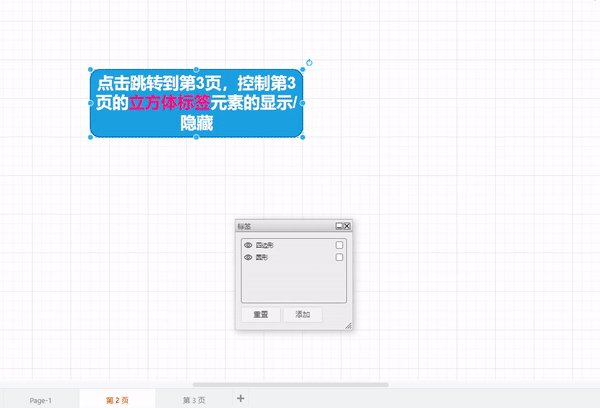
即使是对已加标签的形状们进行编组,原有的标签关系依旧保持不变。 标签删除,并不影响原有的形状。 图层删除,则会删除该图层上所有的内容。 页面间链接跳转打开外部网页链接,或在该draw.io的不同页面之间跳转。 打开使用快捷键Alt + Shift + L
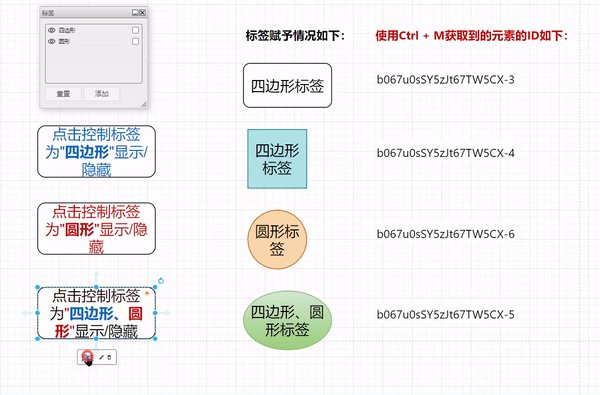
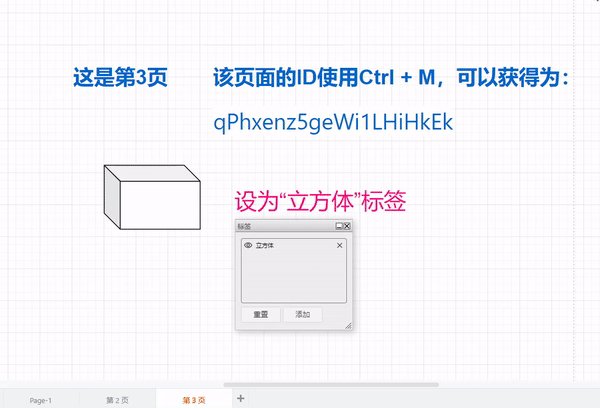
类似于浏览器页面中的锚点跳转,draw.io支持根据形状ID去添加类似的跳转功能。 要实现该跳转,需要在链接栏填入固定的json语法格式的内容才能实现。 获得形状的ID
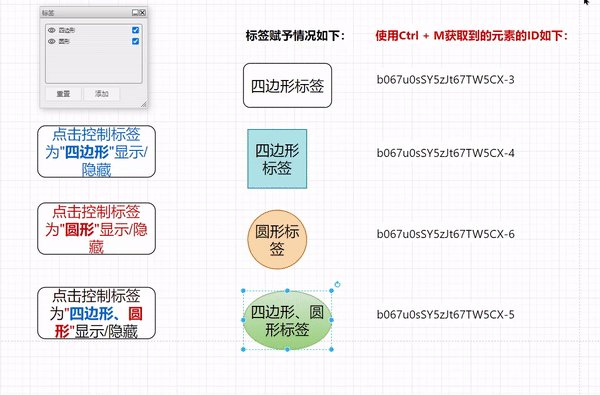
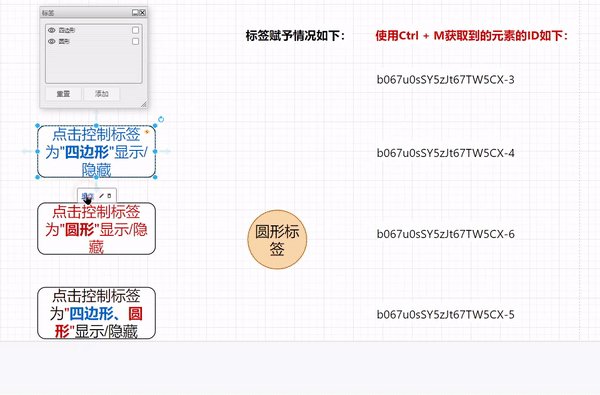
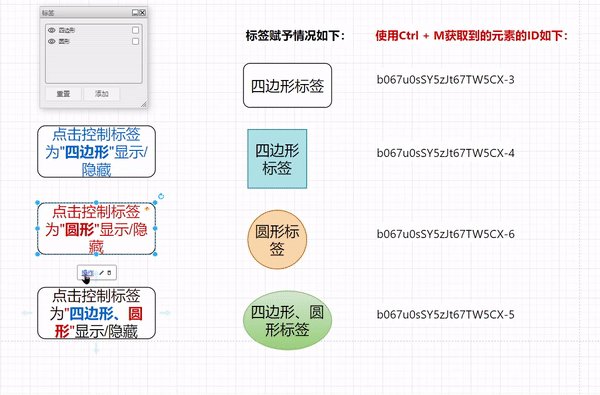
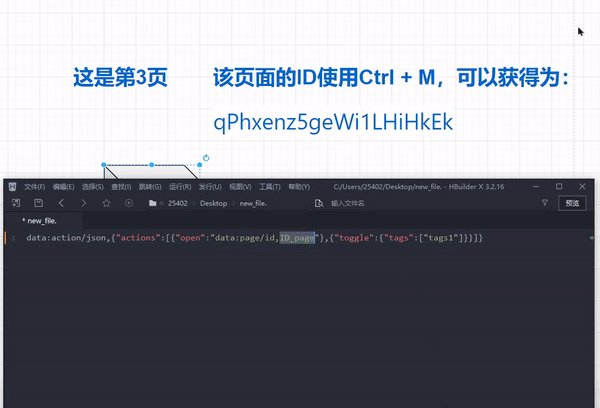
虽然每个形状/容器的ID都是按照一定格式进行自动生成的,保险起见,还是建议使用Ctrl + M直接查看对应的ID。 操作填入链接栏中的语法格式: // 根据ID定位 data:action/json,{"actions":[{"操作符":{"cells":["ID1","ID2"]}}]} // 根据标签tags定位 data:action/json,{"actions":[{"操作符":{"tags":["tags1","tags2"]}}]} // 混合使用ID和tags定位 data:action/json,{"actions":[{"操作符":{"cells":["ID1","ID2"],"tags":["tags1","tags2"]}}]}其中\(操作符\)、\(ID1\)、\(tag1\)含义如下: 操作符 操作含义 toggle 显示/隐藏 形状/容器的开关 open 打开链接,即锚点跳转到形状/容器 show 显示形状/容器 hide 隐藏形状/容器 select 将画布跳转过去并在界面中进行显示针对元素(形状、容器、组)的操作:\(cells\) 针对标签的操作:\(tags\) 实际使用时可以将下方json语句复制,替换对应的\(操作符\)、\(ID1\)、\(tag1\)即可. 点击后显示/隐藏对应ID的元素 // 根据ID对本页内元素的开关操作 data:action/json,{"actions":[{"toggle":{"cells":["ID1","ID2"]}}]}
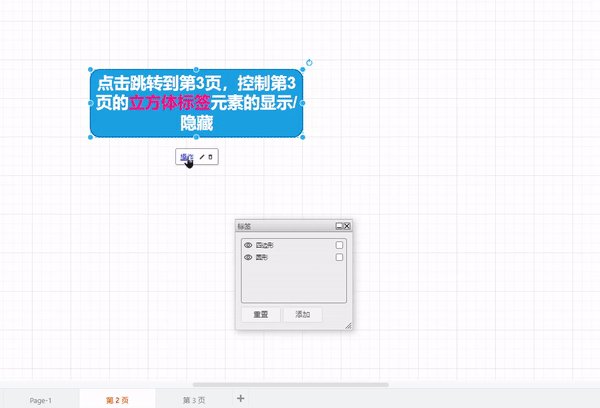
其他的操作符的使用方式是类似的,可按需搭配使用,如下: // 根据ID和tags对元素的开关操作 data:action/json,{"actions":[{"toggle":{"cells":["ID1","ID2"],"tags":["tag1","tags2"]}}]} // 打开ID_page的页面,并以红色透明度40%高亮显示ID1的元素(非界面中心显示) data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"highlight":{"cells":["ID1"],"opacity":40,"color":"red"}}]} // 打开ID_page的页面,显示tags1标签的元素,隐藏tags2标签的元素 data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"show":{"tags":["tags1"]}},{"hide":{"tags":["tags2"]}}]} // 打开ID_page的页面,并显示ID1的元素(非界面中心显示) data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"select":{"cells":["ID1"]}}]} // 将本页中tags1的元素显示出来 data:action/json,{"actions":[{"select":{"tags":["tags1"]}}]}注: 若显示不全,则需要手动调整一下界面的缩放比例。 若不希望手动缩放,可以结合快捷键Shfit + Ctrl + H,适应窗口大小,即可展示所有的元素。 该部分示例可以去查看CodeMozart的Drawio链接使用总结。
|
【本文地址】














 在draw.io中找到该地址:
在draw.io中找到该地址: