关于vue CLI框架中的图片路径报错的解决( GET http://localhost:8081/src/assets/images/cellphone.png 404 (Not Found)) |
您所在的位置:网站首页 › 斑马课老师的来电是怎么弄成本地号码 › 关于vue CLI框架中的图片路径报错的解决( GET http://localhost:8081/src/assets/images/cellphone.png 404 (Not Found)) |
关于vue CLI框架中的图片路径报错的解决( GET http://localhost:8081/src/assets/images/cellphone.png 404 (Not Found))
|
发现问题
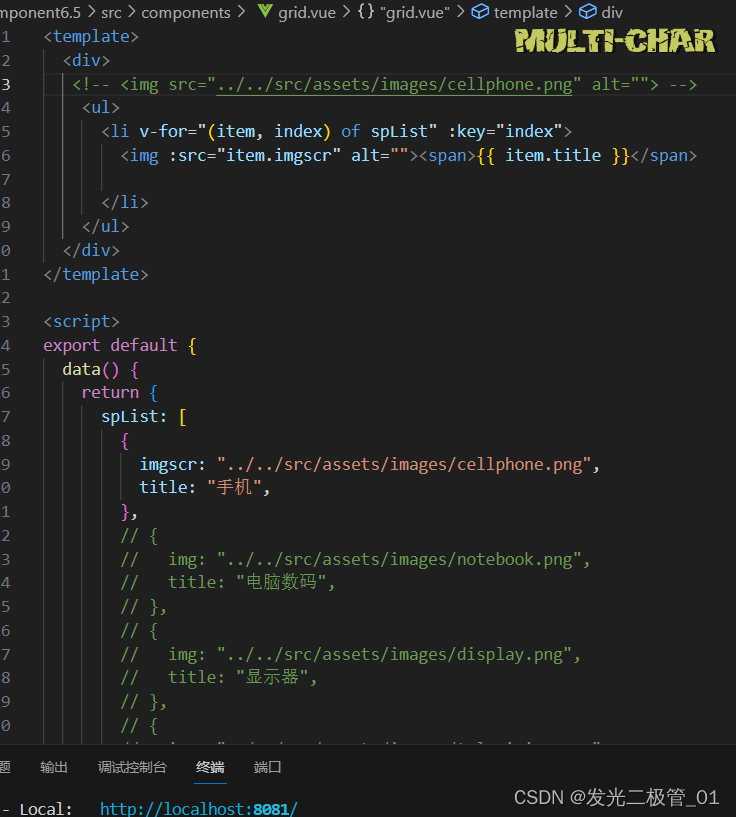
今天在做项目的时候发现了一个问题,我在循环一个数组对象导入图片的时候报错了。我的代码是这样的:
一看控制台报错信息是这样的 cellphone.png:1 GET http://localhost:8081/src/assets/images/cellphone.png 404 (Not Found) 大致意思是是在加载cellphone.png这个图片资源时,服务器返回了404错误,表示资源未找到。 图片也出不来
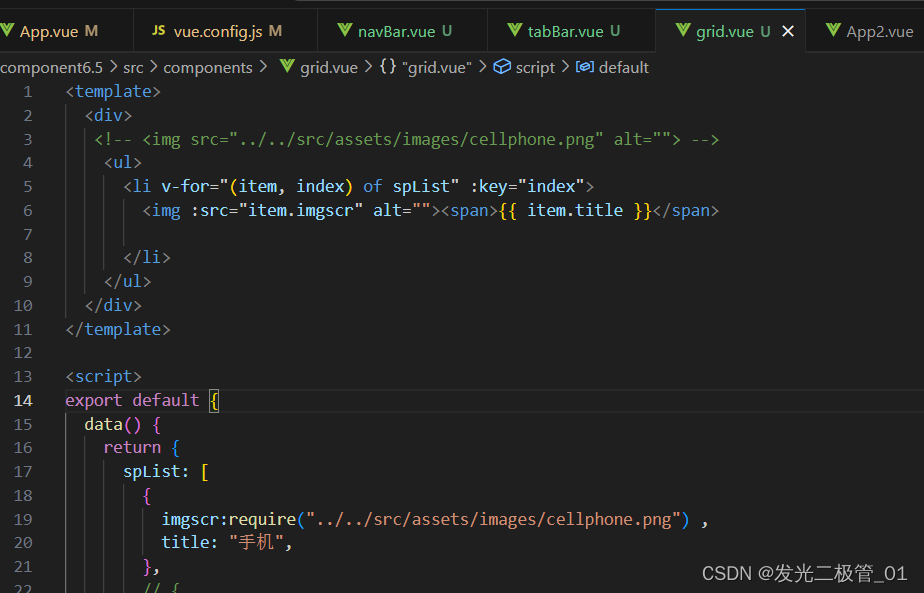
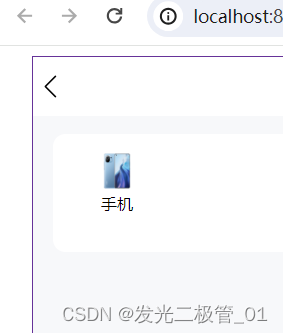
提出问题 问题找到了,该怎么解决呢?是不是我图片的路径错了? 解决问题尝试了用 图片是能出来的,说明路径没有错。 这个问题的原因是Vue.js在处理 时,Webpack会将这个路径转换为一个绝对路径,这样Vue.js就能正确地找到并加载图片。 经过更改后图片也能出来了
在许多现代前端项目中,特别是在使用 Vue.js 和其相关的构建工具(如 Vue CLI)时,@ 符号经常被用作一个别名,指向项目的 src 目录。 这样做的目的是为了简化相对路径。假设你的文件结构如下:
但是,使用 @ 别名可以使这个路径更简洁: imgPath: require("@/assets/images/cellphone.png")在 Vue CLI 项目中,你通常会在项目的 Webpack 配置中看到这样的设置,它告诉 Webpack 把 src 目录映射到别名 @。这样做的好处是,无论你在哪个子目录中,都可以使用 @ 来快速引用 src 目录下的资源,从而避免了相对路径的复杂性。 结言这是我自己在开发项目中遇到的小问题,希望这篇文章能帮到也遇到跟我一样问题的同学!
|
【本文地址】
今日新闻 |
推荐新闻 |





 如果你在 App.vue 中需要引入 cellphone.png,按照相对路径,需要这样写:
如果你在 App.vue 中需要引入 cellphone.png,按照相对路径,需要这样写: