VSCode建立属于自己的代码片段/代码模板 |
您所在的位置:网站首页 › 文档声明代码 › VSCode建立属于自己的代码片段/代码模板 |
VSCode建立属于自己的代码片段/代码模板
|
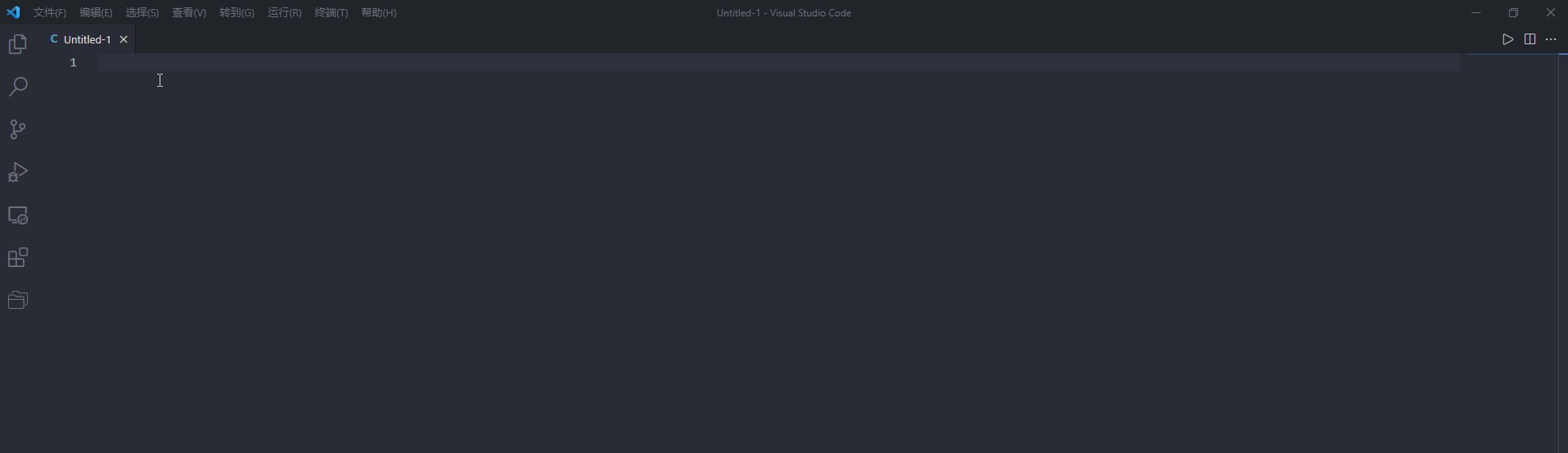
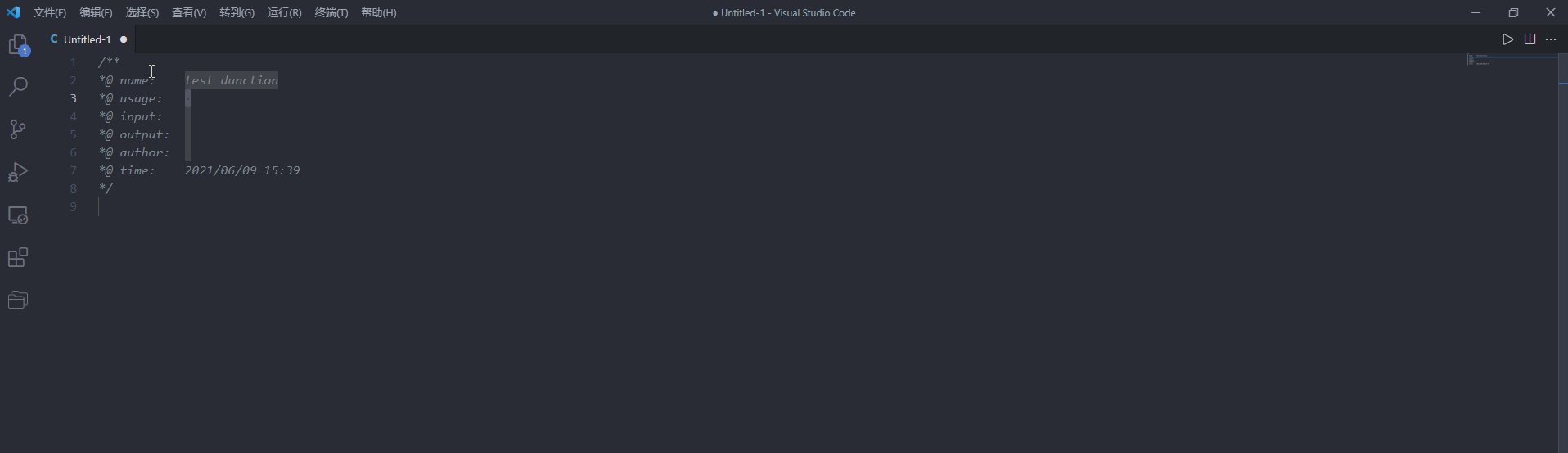
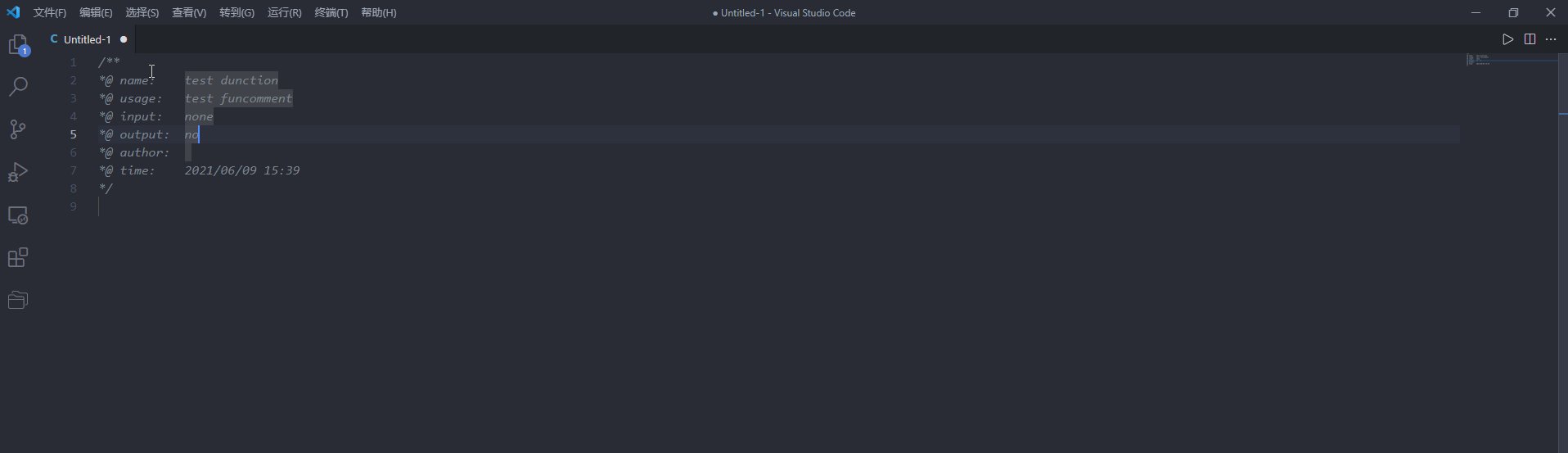
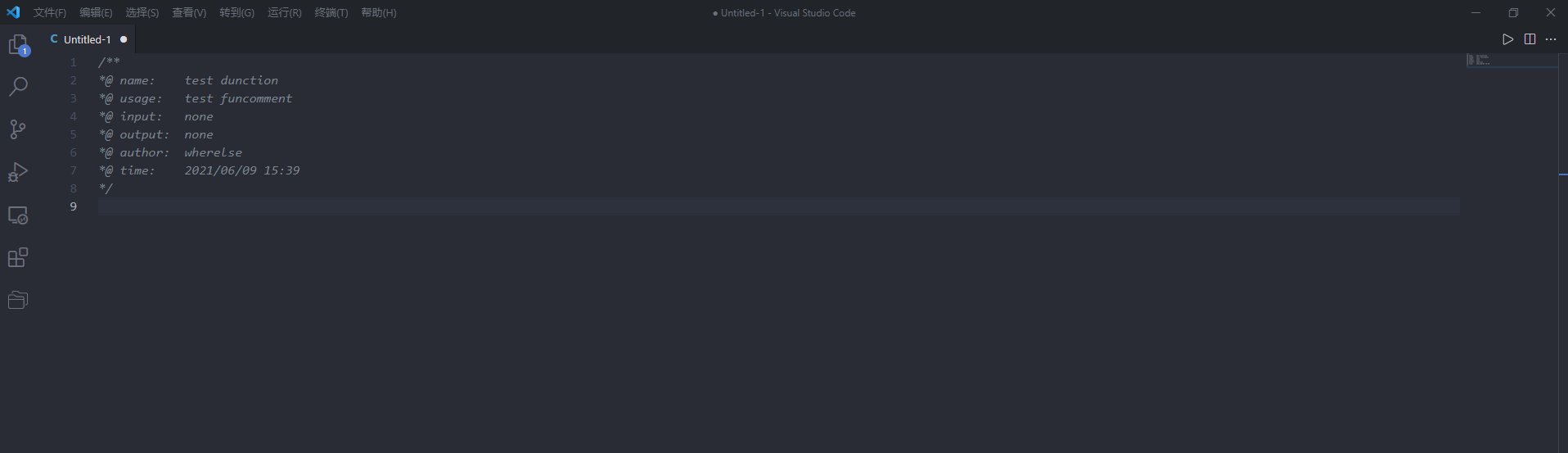
vscode set own code snippets/code template 使用效果VSCode支持丰富的自定义功能,很多功能都支持自定义,使用自定义代码片段,可以加速我们的编程速度,减少一些不必要的重复劳动,或者引导我们养成良好的编程习惯。下图为演示使用代码片段添加函数注释,并自动生成编写时间:
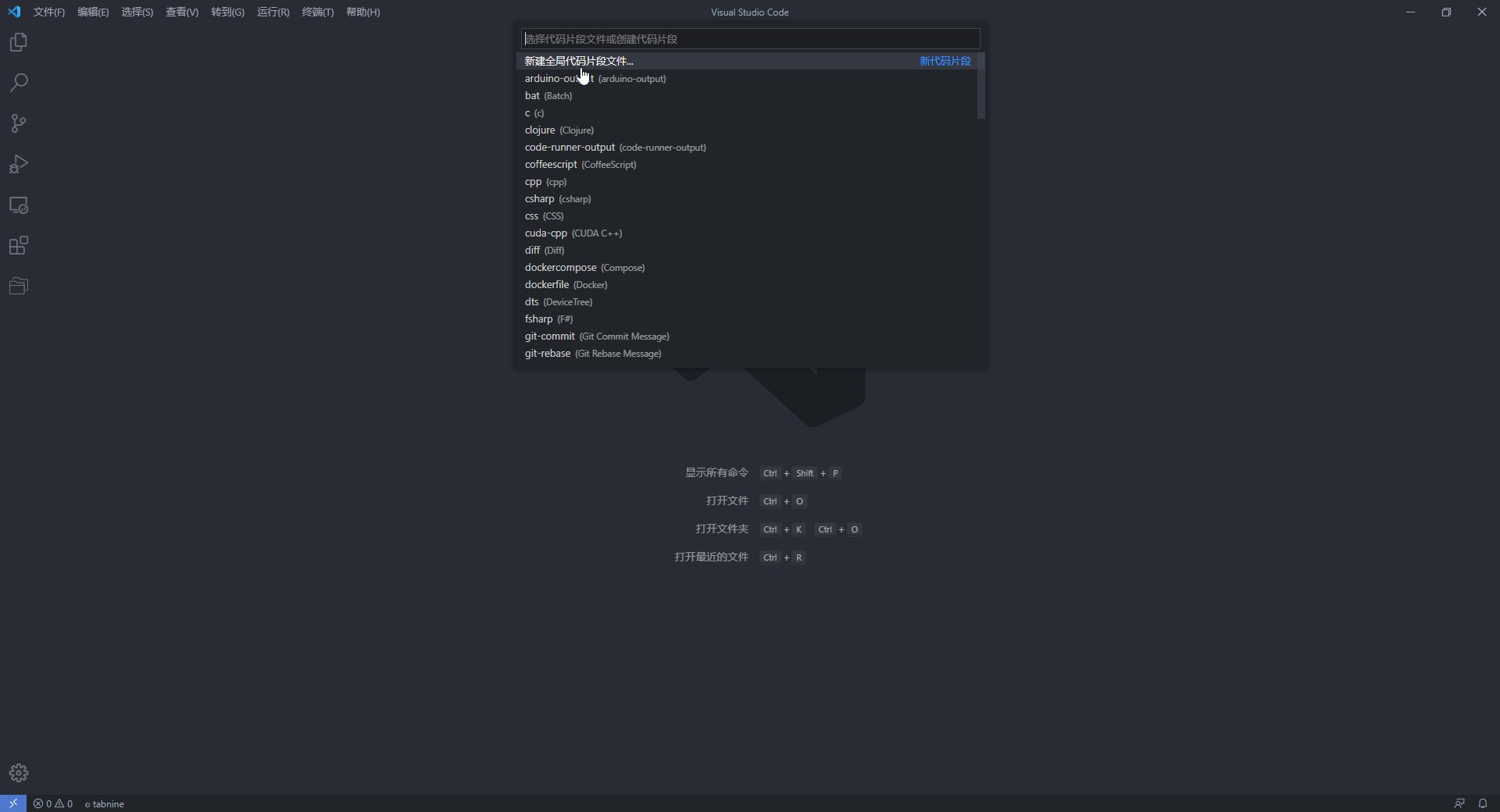
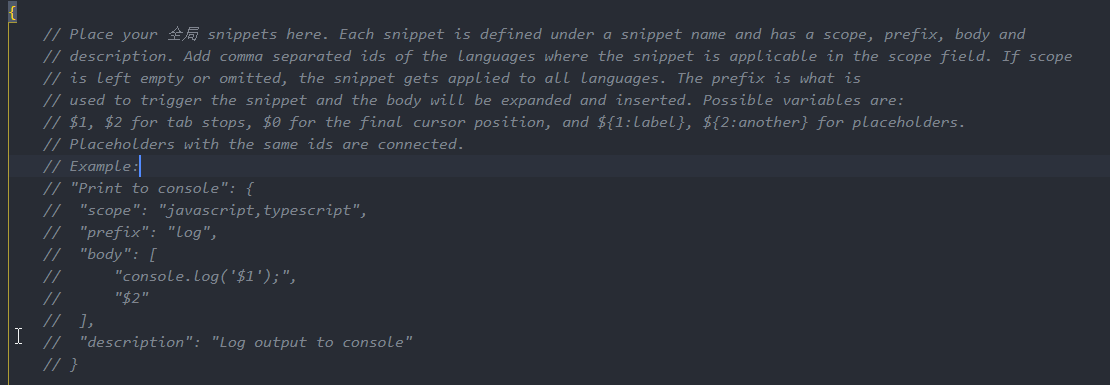
文件->首选项->用户代码片段,这里可以选择新建全局代码片段或者对某一种语言生效的代码片段。
使用$1, $2,$3,···以此类推来控制TAB的跳转位置索引,$0则为最后跳转位置,在代码段生成后可以使用tab来控制跳转位置。 占位符占位符是有默认值的TAB位置索引。他们一般被大括号包裹着,就像 ${1:default} 。占位符的内容是默认被选中的,所以可以很容易的修改。占位符支持嵌套,像这样 ${1:first ${2:second}}。 下拉选框占位符可以生成多个内容选择的选框。 语法是以逗号分隔的值枚举,用|字符括起来,例如 ${1|one,two,three|}。 当插入片段并选择占位符时,将提示用户选择其中一个值。 常用的可替换变量这些可替换变量使用时在前面添加$使用 TM_SELECTED_TEXT: 当前选中的文字或者空字符串, TM_CURRENT_LINE: 当前行的文字, TM_CURRENT_WORD: 光标下的单词或者空字符串, TM_LINE_INDEX: 以0为第一行的当前行序号, TM_LINE_NUMBER: 以1为第一行的当前行序号, TM_FILENAME: 当前文档的文件名, TM_FILENAME_BASE: 当前文档的文件名,不带扩展名, TM_DIRECTORY: 当前文档所在的文件夹, TM_FILEPATH: 当前文件的绝对路径, CLIPBOARD: 当前剪贴板的内容, WORKSPACE_NAME: 当前打开的工作区或者文件夹的名字. 下面是一些与时间相关的变量: CURRENT_YEAR: 当前年份, CURRENT_YEAR_SHORT: 当前年份的缩写,即最后两位数字, CURRENT_MONTH: 当前月份,两位数字表示(例如 '07'), CURRENT_MONTH_NAME: 当前月份名字(例如 'July'), CURRENT_MONTH_NAME_SHORT: 当前月份名字缩写(例如 'Jul'), CURRENT_DATE: 当前月份中的日期, CURRENT_DAY_NAME: 当前日期的名字 (例如 'Monday'), CURRENT_DAY_NAME_SHORT: 当前日期的名字缩写 (例如 'Mon'), CURRENT_HOUR: 当前的时间(小时)以24小时制展示, CURRENT_MINUTE: 当前分钟数, CURRENT_SECOND: 当前秒数, CURRENT_SECONDS_UNIX: 从UNIX起的秒数(时间戳). 下面是一些关于随机数的变量: RANDOM: 6 random Base-10 digits RANDOM_HEX: 6 random Base-16 digits UUID: A Version 4 UUID 下面是一些关于注释的变量,在不同的语言下会出现不同的注释字符串: BLOCK_COMMENT_START: 例如, 在HTML中,*/在C中 LINE_COMMENT: 例如, // 在JavaScript中. 我的代码片段例子 { //代码注释模板 "function-comment":{ "scope": "c,verilog", "prefix": "funcomment", "body": [ "$BLOCK_COMMENT_START*", "*@ name:\t${1: }", "*@ usage:\t${2: }", "*@ input:\t${3: }", "*@ output:\t${4: }", "*@ author:\t${5: }", "*@ time:\t$CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "$BLOCK_COMMENT_END", "$0" ] } } "module": { //verilog module template "scope": "verilog", "prefix": "mod", "body": [ "//module name:${1:module_name}", "//module usage: ${2: }", "//author: ", "//time:$CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "", "", "module ${1:module_name}(", "input\t\t\t${3:clock},\t//system clock", "input\t\t\t${4:reset},\t//system reset", "input\t\t[${5: }:0]\t${6:input_sign1},", "input\t\t[${7: }:0]\t${8:input_sign2},", "\t\t", "output\treg\t[${9: }:0]\t${10:output_sign1},", "output\t\t[${11: }:0]\t${12:output_sign2}", ");", "\n${0}\n", "endmodule" ], "description": "verilog module generate" },Snippets in Visual Studio Code VS Code 代码片段完全入门指南 |
【本文地址】
今日新闻 |
推荐新闻 |
 通过代码片段,可以快速的按照指定格式添加注释,并通过TAB键调用位置索引自动跳转到需要填写内容的地方。或者是下面的情况快速填充相同格式的代码模板。
通过代码片段,可以快速的按照指定格式添加注释,并通过TAB键调用位置索引自动跳转到需要填写内容的地方。或者是下面的情况快速填充相同格式的代码模板。


 代码片段的基本语法和JSON一致,并有以下几个关键字:
snippet name是代码片段的名字。如果没有 description,它就会出现在智能建议的列表里。
prefix定义了代码片段的触发文本。它可以是一个字符串或者一个字符串数组(如果你想有多个触发文本)。前缀的子字符串同样可以触发。
body代表了要插入编辑器的内容。它是一个字符串数组,可能一行或者多行,这部分是模板的主要内容。
description属性提供了代码片段的更多描述。
scope属性允许你指定特定的语言类型,可以使用逗号来分割多种语言。
代码片段的基本语法和JSON一致,并有以下几个关键字:
snippet name是代码片段的名字。如果没有 description,它就会出现在智能建议的列表里。
prefix定义了代码片段的触发文本。它可以是一个字符串或者一个字符串数组(如果你想有多个触发文本)。前缀的子字符串同样可以触发。
body代表了要插入编辑器的内容。它是一个字符串数组,可能一行或者多行,这部分是模板的主要内容。
description属性提供了代码片段的更多描述。
scope属性允许你指定特定的语言类型,可以使用逗号来分割多种语言。