【LVGL(3)】设置对象大小、位置、盒子模型、状态 |
您所在的位置:网站首页 › 文本区域怎么设置边框 › 【LVGL(3)】设置对象大小、位置、盒子模型、状态 |
【LVGL(3)】设置对象大小、位置、盒子模型、状态
|
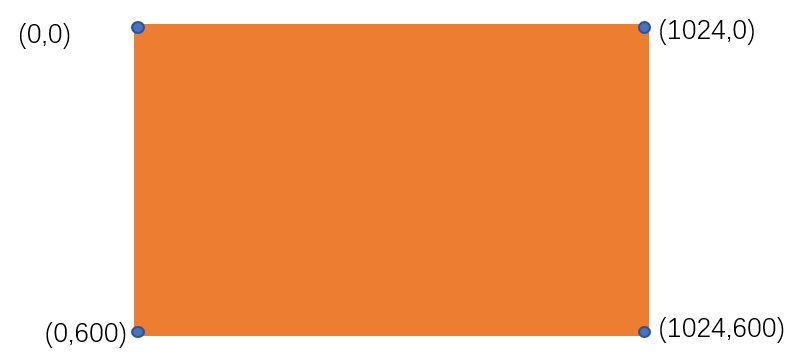
终于开始学习创建对象啦 ~ 😃 看起来建立一个个小对象没那么难啊!! LVGL文档:Welcome to the documentation of LVGL! — LVGL documentation 分别设置宽、高 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); //创建屏幕基础对象 lv_obj_set_width(obj, 300); //设置宽 lv_obj_set_height(obj, 500); //设置高 }同时设置宽高 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_set_size(obj,300, 500); // 宽度&高度 } 设置基础对象的位置位置是相对于屏幕来说的。用平面坐标就行了。 LVGL屏幕坐标系为“LCD坐标系”。基本所有的都是这样。原点在屏幕左上角。
这样一来,屏幕就变成了这样。
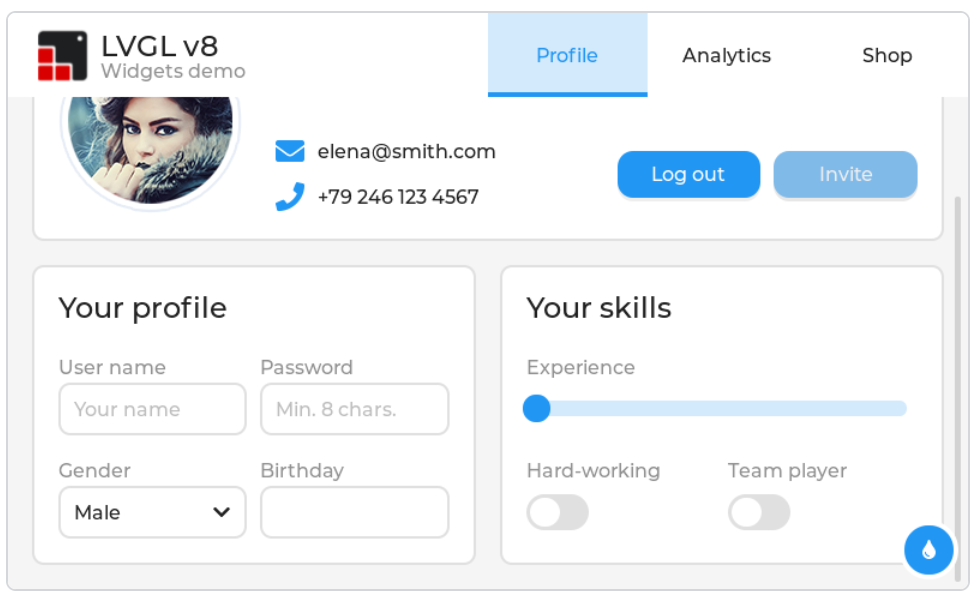
设置时,不要超过屏幕大小!!会跑出显示屏! 位置(Position)分别设置x轴、y轴 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_set_x(obj, 200); lv_obj_set_y(obj, 50); }同时设置x轴、y轴 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_set_pos(obj, 200, 50); } 对齐(Alignment)参照父对象对齐 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_set_align(obj, LV_ALIGN_CENTER); //居中 }参照父对象对齐后再偏移坐标 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_align(obj, LV_ALIGN_CENTER, 100, 100); }参照另一个对象(无父子关系)对齐后设置坐标位置 void demo(void) { lv_obj_t * obj = lv_obj_create(lv_scr_act()); lv_obj_t * label = lv_label_create(lv_scr_act()); //创建了label对象 lv_label_set_text(label, "Hello, LVGL!"); lv_obj_align_to(label, obj, LV_ALIGN_CENTER, 0, 0); }显示效果:
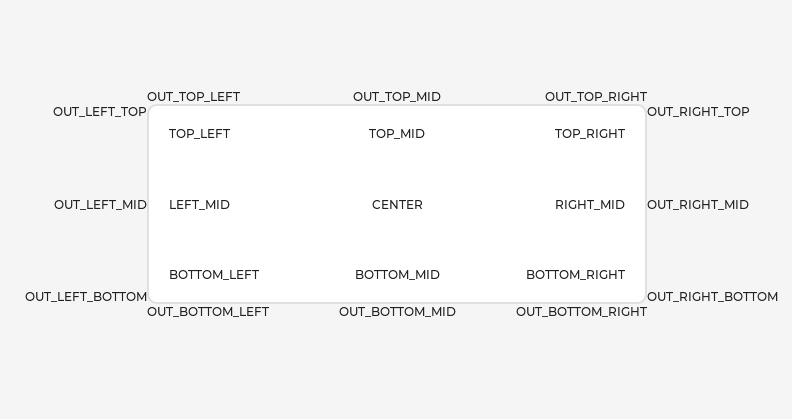
所有的对齐方式:LV_ALIGN_XXXXXX 的格式
以官方mode为例: 屏幕相当于一个盒子,就算是对象超过了盒子的显示大小,也可以移动盒子视图来显示图像。
屏幕就是大盒子,里面就算一个一个的小盒子,然后一个盒子套一个盒子(套娃)
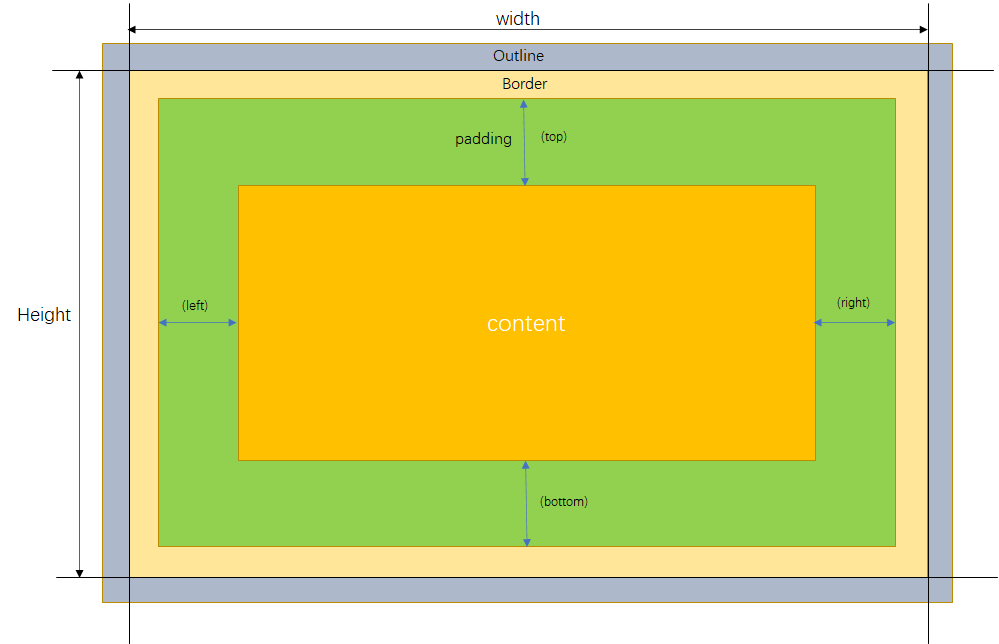
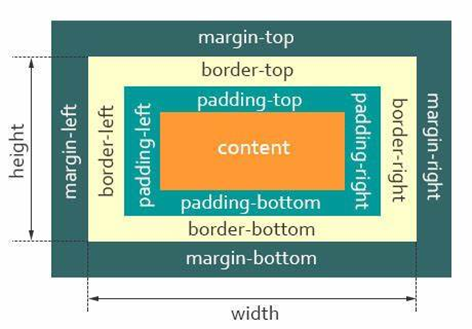
盒子本体就是Border黄色内的部分 对象是遵循盒子模型的 LVGL是参考CSS盒子模型的
LVGL的盒子模型是我们理解对象(部件)的组成,修改对象的样式,实现对对象的布局、处理对象排列等等的关键。 CSS盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 content就是盒子里装的东西,它有高度(height)和宽度(width),可以是图片,可以是文字或者小盒子嵌套,在现实中,内容不能大于盒子,内容大于盒子就会撑破盒子,在LVGL中盒子不会变化,会产生滚动条,我们可以滚动查看超出盒子的内容;但在css中,盒子有弹性的,顶多内容太大就会撑大盒子,但是不会损害盒子。padding即是填充,就好像我们为了保证盒子里的东西不损坏,填充了一些东西,比如泡沫或者塑料薄膜,填充物有大有小,有软有硬,反应在网页中就是padding的大小了。 border就是再外一层的边框,因为边框有大小和颜色的属性,相当于盒子的厚度和它的颜色或者材料。margin外边距,就是我们的盒子与其他的盒子或者其他东西的距离。假如有很多盒子,margin就是盒子之间直接的距离,可以通风,也美观同时方便取出。 基础对象的样式样式非常重要!有利益交互。 样式存储在 lv_style_t 变量中。样式变量应该是 静态 、全局或动态分配 的。 也就是它们不能是函数中的局部变量,因为当函数结束时它们会被销毁。 /** * A common type to handle all the property types in the same way. */ typedef union { int32_t num; /**< Number integer number (opacity, enums, booleans or "normal" numbers)*/ const void * ptr; /**< Constant pointers (font, cone text, etc)*/ lv_color_t color; /**< Colors*/ } lv_style_value_t; /** * Descriptor of a constant style property. */ typedef struct { lv_style_prop_t prop; lv_style_value_t value; } lv_style_const_prop_t; /** * Descriptor of a style (a collection of properties and values). */ typedef struct { #if LV_USE_ASSERT_STYLE uint32_t sentinel; #endif /*If there is only one property store it directly. *For more properties allocate an array*/ union { lv_style_value_t value1; uint8_t * values_and_props; const lv_style_const_prop_t * const_props; } v_p; uint16_t prop1 : 15; uint16_t is_const : 1; uint8_t has_group; uint8_t prop_cnt; } lv_style_t;初始化样式 添加样式的第三个参数是说明此样式被用在什么情况下,对象的哪部分。 void demo(void) { static lv_style_t style_obj; //样式结构体 lv_style_init(&style_obj); //样式初始化 lv_style_set_bg_color(&style_obj, lv_color_hex(0x000000)); // 设置背景色 lv_obj_t * obj = lv_obj_create(lv_scr_act()); //创建对象 lv_obj_add_style(obj, &style_obj, 0); //添加样式到对象 }样式属性有好多好多好多啊 ~ 看手册就好了 样式(Styles) 样式是一个 lv_style_t 变量,它可以保存边框宽度、文本颜色等属性。 将样式(变量)分配给对象就可以改变其外观。在赋值过程中,可以指定目标部分和目标状态。 一个样式可以给多个对象使用(正常样式)。 样式可以级联,也就是可以将多个样式分配给一个对象。所以,我们不用将所有属性都在一个样式中指定,可以通过多个样式组合的形式指定。 LVGL 会优先使用我们定义的样式,如果没有就会使用默认值。 后来添加的样式具有更高的优先级。也就是说如果在两种样式中指定了同一个属性,则将使用最后添加的样式。 如果对象中未指定某些属性(例如文本颜色),就会从父级继承。 上面说的是 “正常” 样式,对象还有本地样式,它比 “正常” 样式具有更高的优先级。 可以定义有过渡效果的样式。 默认有一个样式主题,我们也可以自己定义样式主题,作为默认的样式主题使用设置样式属性函数接口 lv_style_set_(&style, );添加样式到对象 lv_obj_add_style(obj, &style, )获取样式属性 lv_obj_get_style_(obj, );删除样式 //删除对象的所有样式: lv_obj_remove_style_all(obj); //删除对象的特定样式: lv_obj_remove_style(obj, &style_obj, selector);只有当 selector 与 lv_obj_add_style 中使用的 selector 匹配时,此函数才会删除 style。如果 style 是空,那么会根据给出的 selector 检查并删除所有匹配的样式。如果 selector 是 LV_STATE_ANY 或 LV_PART_ANY 就会删除具有任何状态或部分的样式。 下面这个效果和lv_obj_remove_style_all 的效果是一样的: lv_obj_remove_style(obj, NULL, LV_STATE_ANY | LV_PART_ANY ); 状态(States)就是设置样式的第三个参数 举例: LV_STATE_DEFAULT (0x0000) 正常,释放状态 LV_STATE_CHECKED (0x0001) 切换或检查状态 LV_STATE_FOCUSED (0x0002) 通过键盘或编码器聚焦或通过触摸板/鼠标点击 LV_STATE_FOCUS_KEY (0x0004) 通过键盘或编码器聚焦,但不通过触摸板/鼠标聚焦 LV_STATE_EDITED (0x0008) 由编码器编辑 LV_STATE_HOVERED (0x0010) 鼠标悬停(现在不支持) LV_STATE_PRESSED (0x0020) 被按下 LV_STATE_SCROLLED (0x0040) 正在滚动 LV_STATE_DISABLED (0x0080) 禁用状态 LV_STATE_USER_1 (0x1000) 自定义状态 LV_STATE_USER_2 (0x2000) 自定义状态 LV_STATE_USER_3 (0x4000) 自定义状态 LV_STATE_USER_4 (0x8000) 自定义状态 部分(Part)对象可以有 部分(parts) ,它们也可以有自己的样式。LVGL 中存在以下预定义部分: LV_PART_MAIN 类似矩形的背景 LV_PART_SCROLLBAR 滚动条 LV_PART_INDICATOR 指标,例如用于滑块、条、开关或复选框的勾选框 LV_PART_KNOB 像手柄一样可以抓取调整值 LV_PART_SELECTED 表示当前选择的选项或部分 LV_PART_ITEMS 如果小部件具有多个相似元素(例如表格单元格) LV_PART_TICKS 刻度上的刻度,例如对于图表或仪表 LV_PART_CURSOR 标记一个特定的地方,例如文本区域或图表的光标 LV_PART_CUSTOM_FIRST 可以从这里添加自定义部件。举例:滑竿包含三个部分:背景、旋钮、指标 这意味着滑块的所有三个部分都可以有自己的样式。  默认状态
默认状态
 调整滑竿
调整滑竿
滑竿设置示例: 部分和状态是采用或运算的 /*Create a slider and add the style*/ lv_obj_t * slider = lv_slider_create(lv_scr_act()); lv_obj_remove_style_all(slider); // 删除对象的所有样式,然后下面再添加我们自定义的样式 lv_obj_add_style(slider, &style_main, LV_PART_MAIN); // 矩形背景部分 lv_obj_add_style(slider, &style_indicator, LV_PART_INDICATOR); // 指针部分 lv_obj_add_style(slider, &style_pressed_color, LV_PART_INDICATOR | LV_STATE_PRESSED); // 当指针部分被按下的时候,指针部分应用该样式 lv_obj_add_style(slider, &style_knob, LV_PART_KNOB); // 旋钮部分,像按钮一样可以抓取调整值 lv_obj_add_style(slider, &style_pressed_color, LV_PART_KNOB | LV_STATE_PRESSED); // 当旋钮部分被按下的时候,旋钮部分应用该样式 lv_obj_center(slider); 本地样式(私有样式)本地样式与普通样式类似,但是它不能在其他对象之间共享。如果使用本地样式,将自动分配局部样式,并在删除对象时释放。本地样式对于向对象添加本地自定义很有用。 接口函数: lv_obj_set_style_(obj, , );删除本地样式: lv_obj_remove_local_style_prop(obj, LV_STYLE_..., selector); 样式继承某些属性(通常与文本相关)可以从父对象的样式继承。 只有没有在为对象设置样式属性的时候,才应用继承。 在这种情况下,如果这个属性是可继承的,那这个属性的值会在父类中检索,直到一个对象为该属性指定了一个值。父类将使用自己的状态来确定该值。 因此,如果按下按钮,并且文本颜色来自此处,则将使用按下的文本颜色。 过渡特效默认情况下,当一个对象改变状态(例如它被按下)时,新状态的新属性会立即设置。但是,通过转换,可以在状态更改时播放动画。 例如,按下按钮时,其背景颜色可以在 300 毫秒内动画显示为按下的颜色。 样式主题主题是风格的集合。如果存在活动主题,LVGL将其应用于每个创建的部件(对象)。 这将为UI提供一个默认外观,然后可以通过添加更多样式对其进行修改。 OK,这样关于创建一个对象就基本上完成了吧!还是要看手册的,很多东西需要看手册。 |
【本文地址】
今日新闻 |
推荐新闻 |