html的文本框、按钮美化 |
您所在的位置:网站首页 › 文字框简约好看 › html的文本框、按钮美化 |
html的文本框、按钮美化
|
input框和按钮美化
input框美化按钮美化
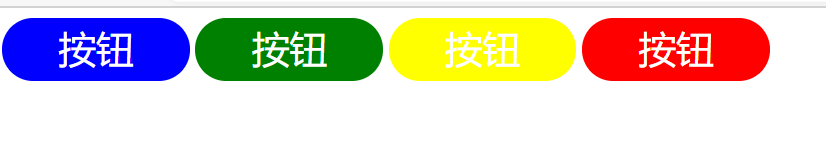
有时候一些后端人员,想写一个简单的表单验证的时候,前端美化问题是一个非常头疼的问题,我们直接用html的input标签和按钮会非常丑,这时候我们可以选择引入一些前端框架,例如:jQuery,layui等等,但是如果我们只是想做一个简单又好看的的表单验证,引用这些框架反而大材小用了,而且浪费内存,这时候小编就来给大家分享一个设置input属性非常实用的属性,不用引入框架也能设置出很好看的一些input框,按钮等组件,下面是效果图 input框美化input框美化之后获得焦点之前: input框美化之后获得焦点之后: 主要通过设置input获得焦点之后的outline属性,来实现input框美化效果,下面是实现的 代码. input框美化 .inputText{ width: 500px; height: 50px; line-height: 30px; font-size: 30px; padding-left: 30px; border-radius: 50px; background-color: gainsboro; border: none; } .inputText:focus{ outline: none;//设置所有的轮廓属性为none background-color: lightblue; } 按钮美化按钮效果图
|
【本文地址】
今日新闻 |
推荐新闻 |

 实现代码
实现代码