What are the four principles of text layout? |
您所在的位置:网站首页 › 文字排版的三大原则 › What are the four principles of text layout? |
What are the four principles of text layout?
|
Four principles: 1. The principle of intimacy; if there is a relationship between elements, then they should also be visually related. 2. Alignment principle: Every element in the project must ensure a certain alignment relationship with other elements. 3. The principle of repetition; design elements must learn to reuse, making the design more unified and consistent, and strengthening the user's impression of use. 3. Comparison principle.
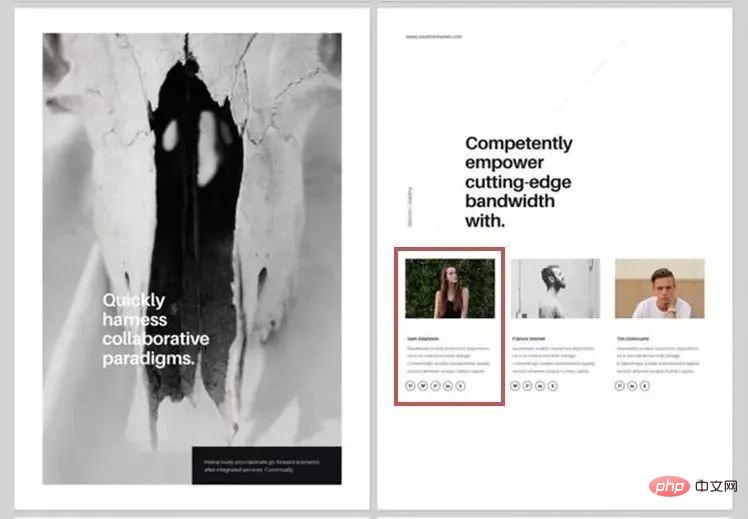
Text layout is the basic skill of a designer. It determines the style tendency of the entire page and is also the place that best reflects the design details. Four major principles of text layout ##Principle 1: Intimacy If elements are related to each other, then they should be related visually. If the content is related, or there is a correlation in the understanding, then they should be placed close to each other during typesetting. Just like when we go to a party, we always look for people we are familiar with. People with strong correlations should be visually close.
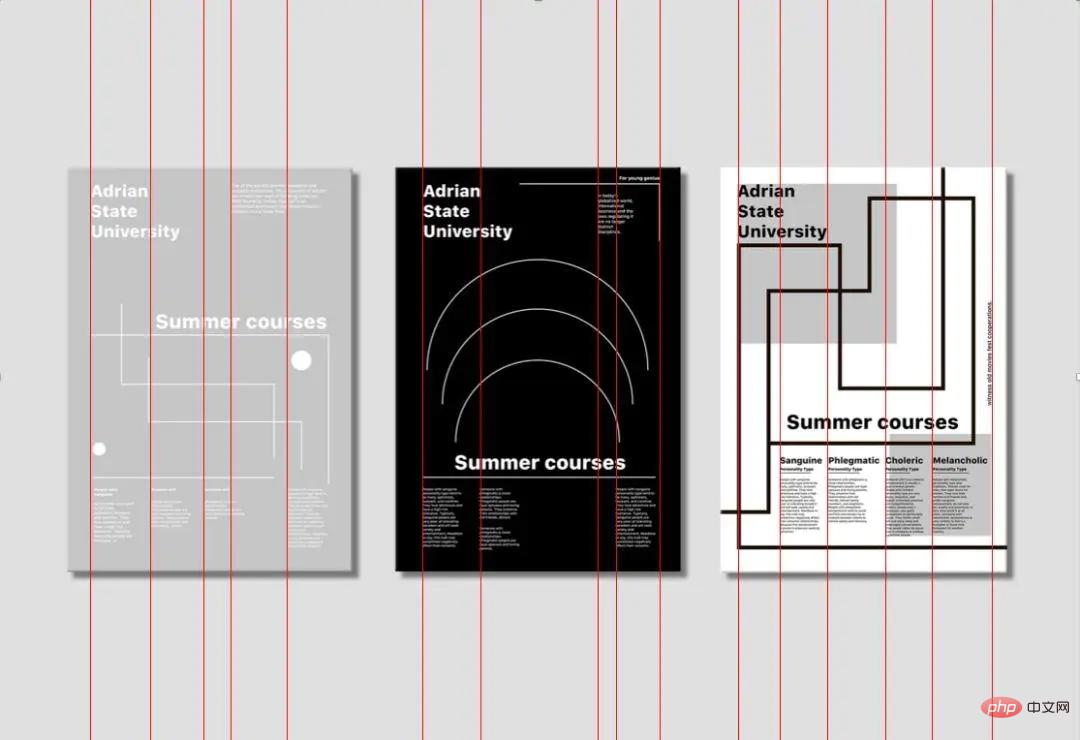
Principle 2: Alignment
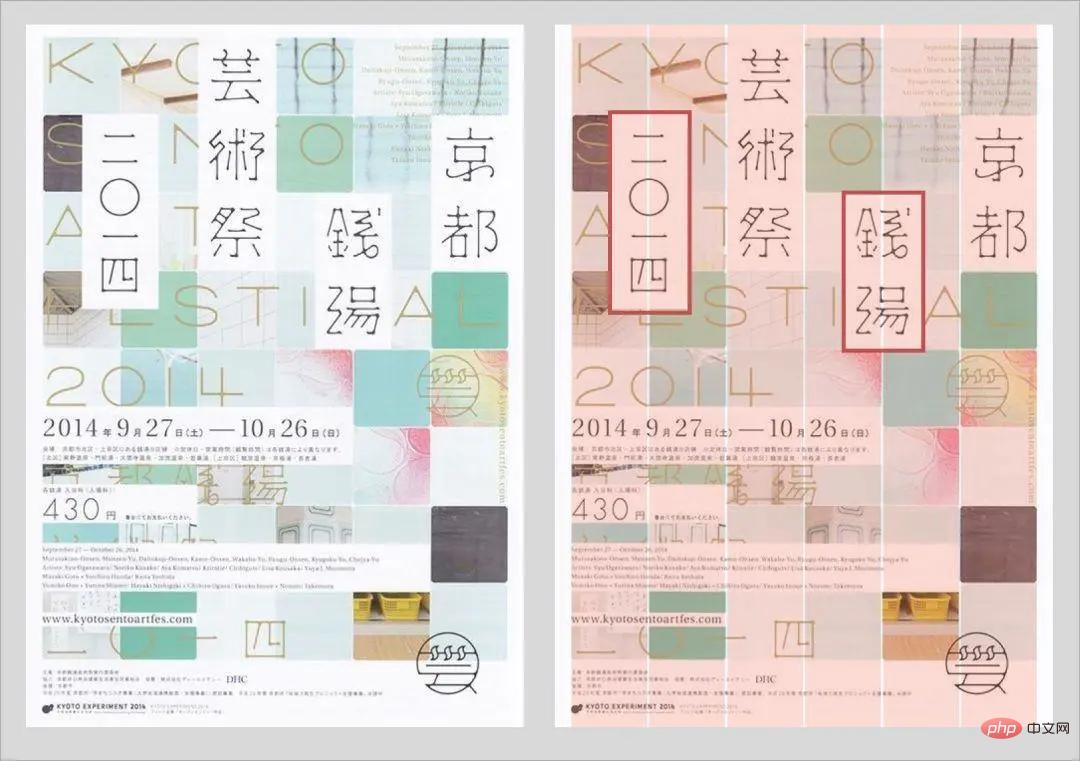
Principle 3: Repeat Design elements must learn to reuse, making the design more unified and consistent, strengthening the user’s impression of use, and also conducive to the design Teachers improve efficiency. There are many elements that can be reused: fonts, colors, white spaces, symbols, layouts, lines... The reused elements may not be exactly the same, but there must be some kind of connection, here it is related to modularization Design thinking has different approaches but similar approaches.
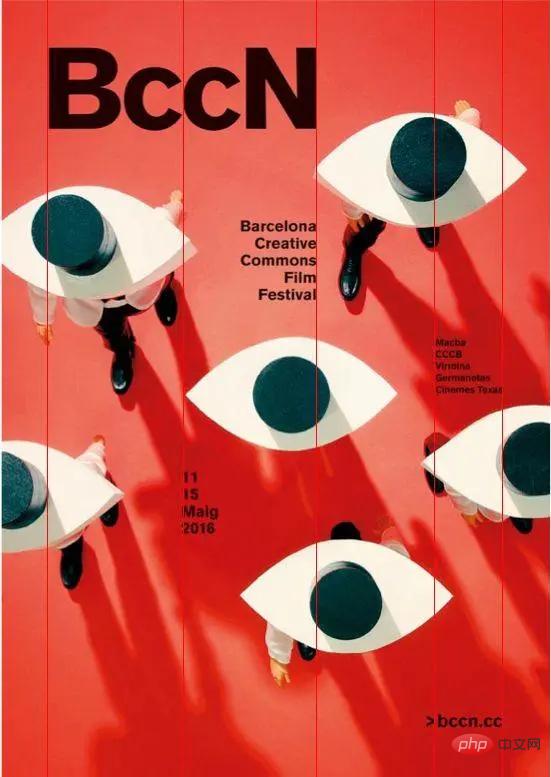
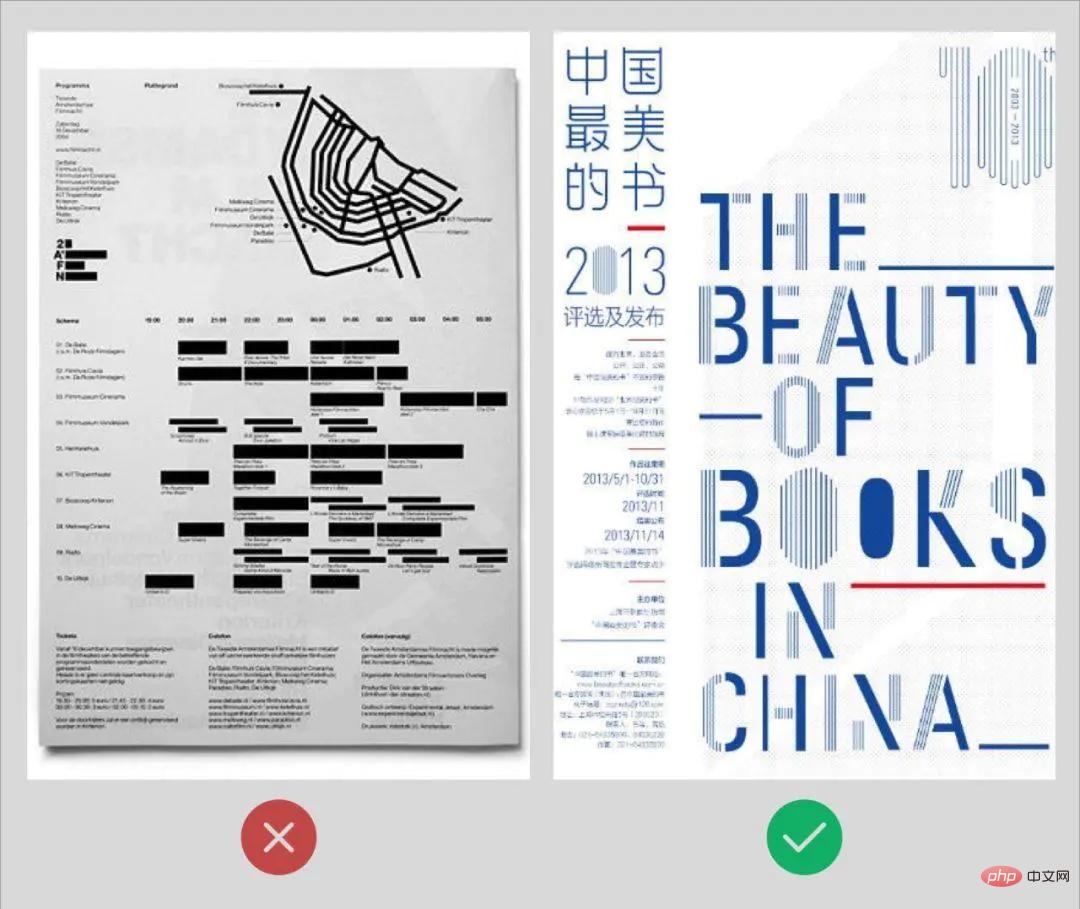
▲But be careful not to repeat an element too much. For example, if you use one color of text or color blocks on a page, it will be difficult to find the key point. If you only use one main color, the page will be unavoidable. Seems too monotonous and boring. Learn to use this principle interchangeably. Principle 4: Contrast Contrast will make the page more attractive, prevent elements from being too similar, and at the same time open up the visual hierarchy and create focus. Common contrasts: size contrast, color contrast, density contrast, text and white space contrast, virtual and real contrast, thickness contrast, etc. a. The key point of contrast is that it must be bold and strong! Don't be afraid! Don’t compare 28px text with 29px text. The sizes are too similar. To increase the contrast of text, it is best to increase it in multiples of 4. Generally, it is better to increase it by 2 times of 4, which is 8px. Many apps now use popular large titles, which can be appropriately larger to increase visual contrast.
▲ Elements that are not exactly the same must have a contrasting effect. Since they need to be compared, they must be completely different to make it clear at a glance and reduce the cost of filtering information for users. b. Don’t be afraid to make some items small. This not only makes it easier to contrast with other items, but also allows more white space to highlight key content. If the reader is not interested, they will not read it even if you enlarge the font size. If they are interested, they will read it even if the font size is small. In design, we often encounter clients who ask us to make the font size larger and the logo larger. I'm afraid that others won't see it, which makes many designers distressed and unable to do anything. In the future, they will just use this principle to smash it, which is reasonable and well-founded. (But if it really doesn’t work, you have to be scared. After all, the job is more important) tips: Unless it is a title or decorative text, do not use special fonts and make sure the content is clear and easy to read. . Especially for large paragraphs of text, try to use basic fonts, such as bold or Song font, so that it will not be difficult to read. For more related knowledge, please visit: PHP Chinese website! The above is the detailed content of What are the four principles of text layout?. For more information, please follow other related articles on the PHP Chinese website! |
【本文地址】