QT treewidget 展开折叠(分支)样式设置 |
您所在的位置:网站首页 › 文件夹的折叠与展开怎么设置 › QT treewidget 展开折叠(分支)样式设置 |
QT treewidget 展开折叠(分支)样式设置
|
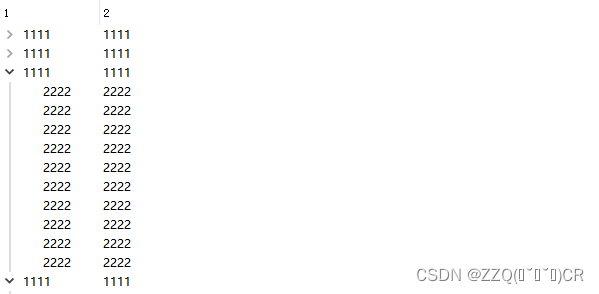
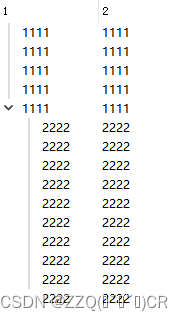
有时候觉得树的分支小三角不好看,可以用qss改变样式。 branch有五个选择:adjoins-item(不邻接),has-siblings(下面还有节点)。open(节点是展开的)。close(节点是关闭的),has-children (有子节点)。结合使用达到自己想要的效果。 实例1 选择 不邻接 就显示图片vline.png。 tree->setStyleSheet("QTreeView::branch:!adjoins-item {border-image: url(:/vline.png);}"图片是一个竖杠。当树应用之后有这种效果,即不相邻就显示一个竖杠。
示例2 下面还有节点的就显示一个竖杠 tree->setStyleSheet("QTreeView::branch:has-siblings {border-image: url(:/vline.png);}");
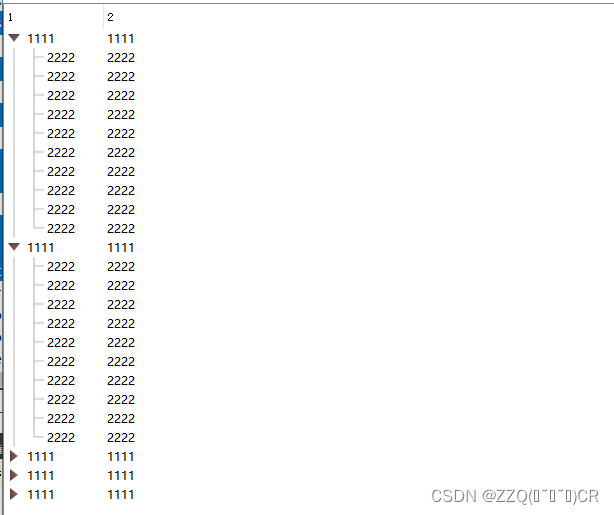
示例3 结合使用 tree->setStyleSheet("QTreeView::branch:has-siblings:!adjoins-item {border-image: url(:/vline.png);}" // 下方有节点并且相邻没有节点 "QTreeView::branch:has-siblings:adjoins-item {border-image: url(:/branch-more.png);}" // 下方有节点并且相邻有节点 "QTreeView::branch:!has-children:!has-siblings:adjoins-item {border-image: url(:branch-end.png) ;}" // 没有孩子节点、下方没有节点并且相邻有节点 "QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings " "{border-image: none;image: url(:/stylesheet-branch-closed.png);}" "QTreeView::branch:open:has-children:!has-siblings," "QTreeView::branch:open:has-children:has-siblings {border-image: none;image: url(:/stylesheet-branch-open.png);}");
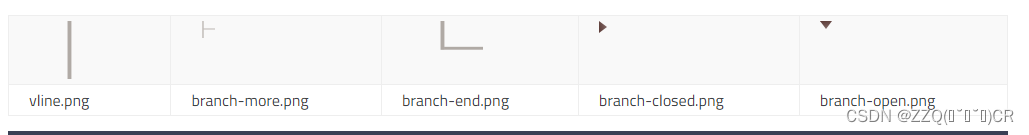
附一下每个图片的样子
参考官网: Qt Style Sheets Examples | Qt Widgets 5.15.10 |
【本文地址】
今日新闻 |
推荐新闻 |