微信小程序【网易云音乐实战】(第三篇 自定义组件、排行榜的制作、内网穿透、tabBar、个人中心) |
您所在的位置:网站首页 › 数据排行榜制作 › 微信小程序【网易云音乐实战】(第三篇 自定义组件、排行榜的制作、内网穿透、tabBar、个人中心) |
微信小程序【网易云音乐实战】(第三篇 自定义组件、排行榜的制作、内网穿透、tabBar、个人中心)
|
这里写目录标题
一、自定义组件1. 制作自定义组件2. 使用自定义组件3. 组件动态数据
二、排行榜的制作1. 静态搭建2. 获取排行榜动态数据
三、内网穿透(真机体验)四、tabBar(底部栏) 的使用五、个人中心页面
一、自定义组件
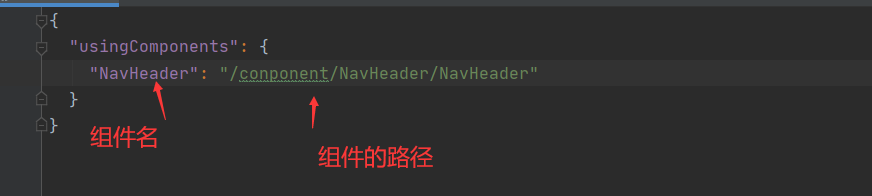
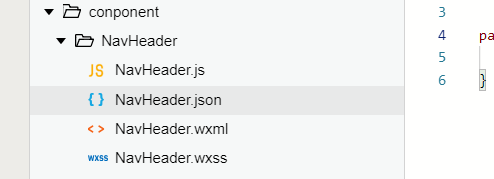
官方文档 自定义组件 1. 制作自定义组件

由于前面设置的滚动条太高了,所有需要设置一下这个容器的高度! /* 推荐歌曲样式设置 */ .commmendContainer{ padding: 20rpx; height: 400rpx; }完成组件的复用: 需要根据不同的需要改变组件的显示内容 参考官方文档! Navheader.wxml {{title}} {{nav}} 查看更多NavHeader.js properties: { title:{ type:String, value:"title的默认值" }, nav:{ type:String, value:"nav的默认值" } },index.wxml 里面的使用
直接for循环 |
【本文地址】
今日新闻 |
推荐新闻 |
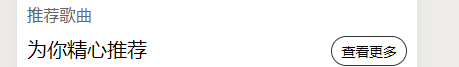
 上面这个部分将在项目中重复使用,所有将其作为一个组件。
上面这个部分将在项目中重复使用,所有将其作为一个组件。 首先将index页面文件夹里面的 wxml和wxss里面关于header的代码片段和样式复制到新建的conponent组件相应的文件里。
首先将index页面文件夹里面的 wxml和wxss里面关于header的代码片段和样式复制到新建的conponent组件相应的文件里。




