缘来交友网站的设计与实现(源码+数据库+论文+开题报告+说明文档) |
您所在的位置:网站首页 › 数据库开题报告选题! › 缘来交友网站的设计与实现(源码+数据库+论文+开题报告+说明文档) |
缘来交友网站的设计与实现(源码+数据库+论文+开题报告+说明文档)
|
项目描述
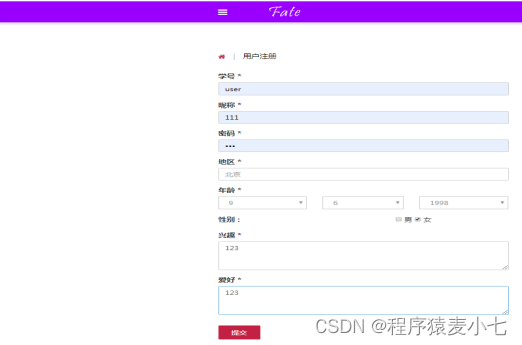
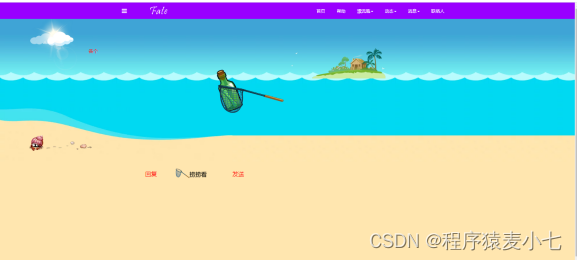
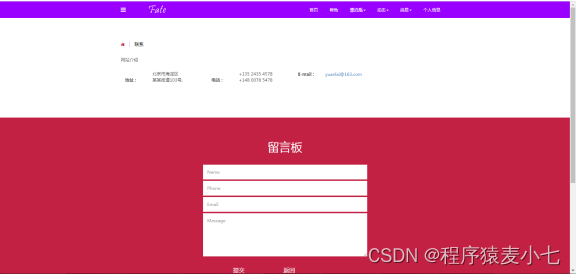
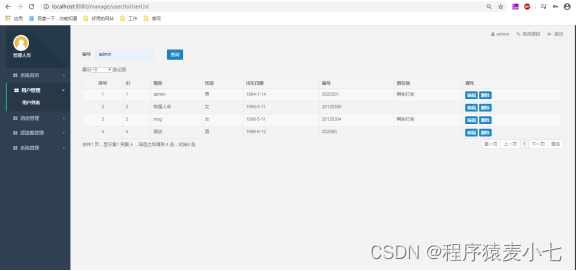
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给大家介绍一篇缘来交友网站的设计与实现。 功能需求该交友网站的设计是基于互联网的,利用Java Web开发。根据功能需求分类前后端模,通过对系统的整体分析以及各个方面的不同角度分析,对系统的功能以及可行性等方面有了相应的了解,利用简易的软件对系统业务流程用图形直观展示,让人很明了清晰的理解系统的业务和处理流程,避免了在后期开发过程中遇到不能实现或者变更需求的情况,降低了系统的开发风险和二次开发的情况。 具备以下功能:本文课题的研究的是利用互联网技术构建缘来交友网站,增加大学校园学生之间的交流和沟通,通过线上线下交流学习和生活,综合评价了我国目前社交网站现状和以及今后的发展趋势,进而分析缘来交友网站实现理念和价值,针对漂流瓶的功能通过原型设计展现,对每个页面的样式以及该页面实现的功能目的都要说明,设计交友网站功能点。 用户模块: (1)登录注册:用户游客浏览网站主页用户动态消息,有需要留言或者需要进入漂流瓶等功能需要用户登录网站,如果没有账号的需要先注册后登陆进行相关操作。 (2)网站主页:用户查看网站介绍以及交友的热门推荐用户和故事动态分享列表,下面查看用户的留言和网站的公告等信息。 (3)漂流瓶模块:漂流瓶类似于QQ漂流瓶,通过随机打捞漂流瓶查看消息,也可以对消息进行回复,用户可以发送自己想说的内容信息。 (4)发表说说:类似于朋友圈的动态一样,可以将自己心情、状态通过言语分享给其他用户。 (5)留言内容:用户在使用网站交流过程中遇到问题或者好的建设性意见都可以通过留言的方式告知网站管理员。 (6)发送消息:用户之间可以相互交流,通过发送消息界面针对某用户可以发送消息,可以对历史发送消息列表查看。 管理员模块: (1)管理员登录:为了安全考虑管理员进入网站管理后台需要登录操作。 (2)用户管理:管理员可以查看注册网站的所有用户,并且对违规等用户进行删除操作。 (3)消息管理:管理员查看消息发送者和接收方信息以及消息内容。 (4)漂流瓶管理:查询所有漂流的内容进行查看。 (5)系统管理:登录缘来交友网站的用户对网站的留言内容在该模块下可以查看,通过留言内容了解用户的反馈和诉求。 系统总体设计本课题研究的交友网站与APP有所不同,本平台借助浏览器访问,相对于APP而言限制了访问交流的平次,使沟通双方交流受限,让使用者能产生好奇等待回复的心里,给生活充满了期待和希望,实现慢节奏的交流。该网站只需要个人注册即可,开放免费的,对于个人隐私信息做了保密安全处理,个人可以畅快地表达自己日常的感受,分享快乐,宣泄不开心。好多话在熟人社交中无法表达,该平台可以作为每个人的树洞,藏着自己的喜怒哀乐。沟通双方的交流如写信一般,相对移动社交APP来说交流比较受限,所以沟通会变得更有质量,也更能促进沟通双方后续关系的良好发展。QQ的漂流瓶下架后很多玩家都很是怀念,本网站开发了漂流瓶功能,可以通过打捞漂流瓶查看,对有意思的漂流瓶回复和发送,非常适合陶冶情操。 部分效果图
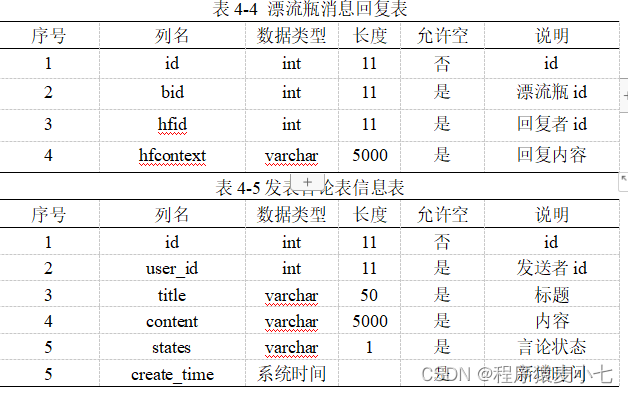
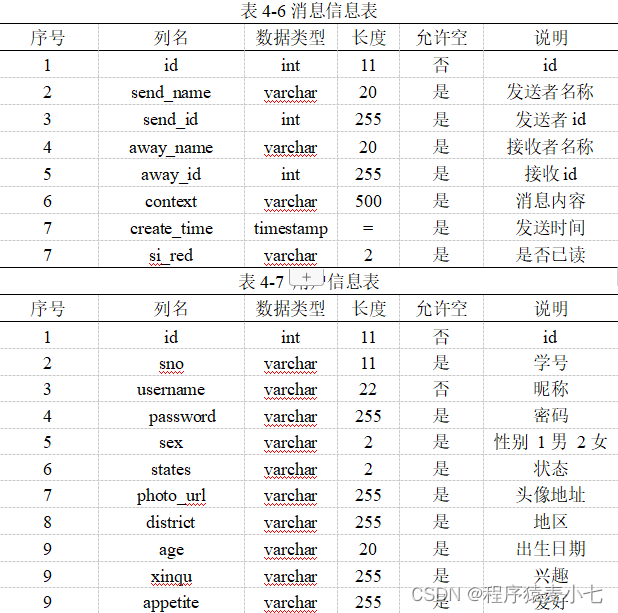
系统中用到了11张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。
|
【本文地址】