ECharts实现数据可视化入门教程(超详细) |
您所在的位置:网站首页 › 数据可视化怎么做的视频 › ECharts实现数据可视化入门教程(超详细) |
ECharts实现数据可视化入门教程(超详细)
|
ECharts实现数据可视化入门教程(超详细)
ECharts介绍ECharts入门教程第一步:下载并引入scharts.js文件第二步:编写代码目录结构编写index.html代码效果展示
ECharts的基础配置主要配置(常用的)案例讲解
补充示例链接立即执行函数让图表跟随屏幕自适应
ECharts介绍
官网链接:Apache ECharts ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 通俗的理解: 是一个JS插件性能好可流畅运行PC与移动设备兼容主流浏览器提供很多常用图表【折线图、柱状图、散点图、饼图、K线图】,且可定制(支持自定义) ECharts入门教程官方教程:5 分钟上手 ECharts
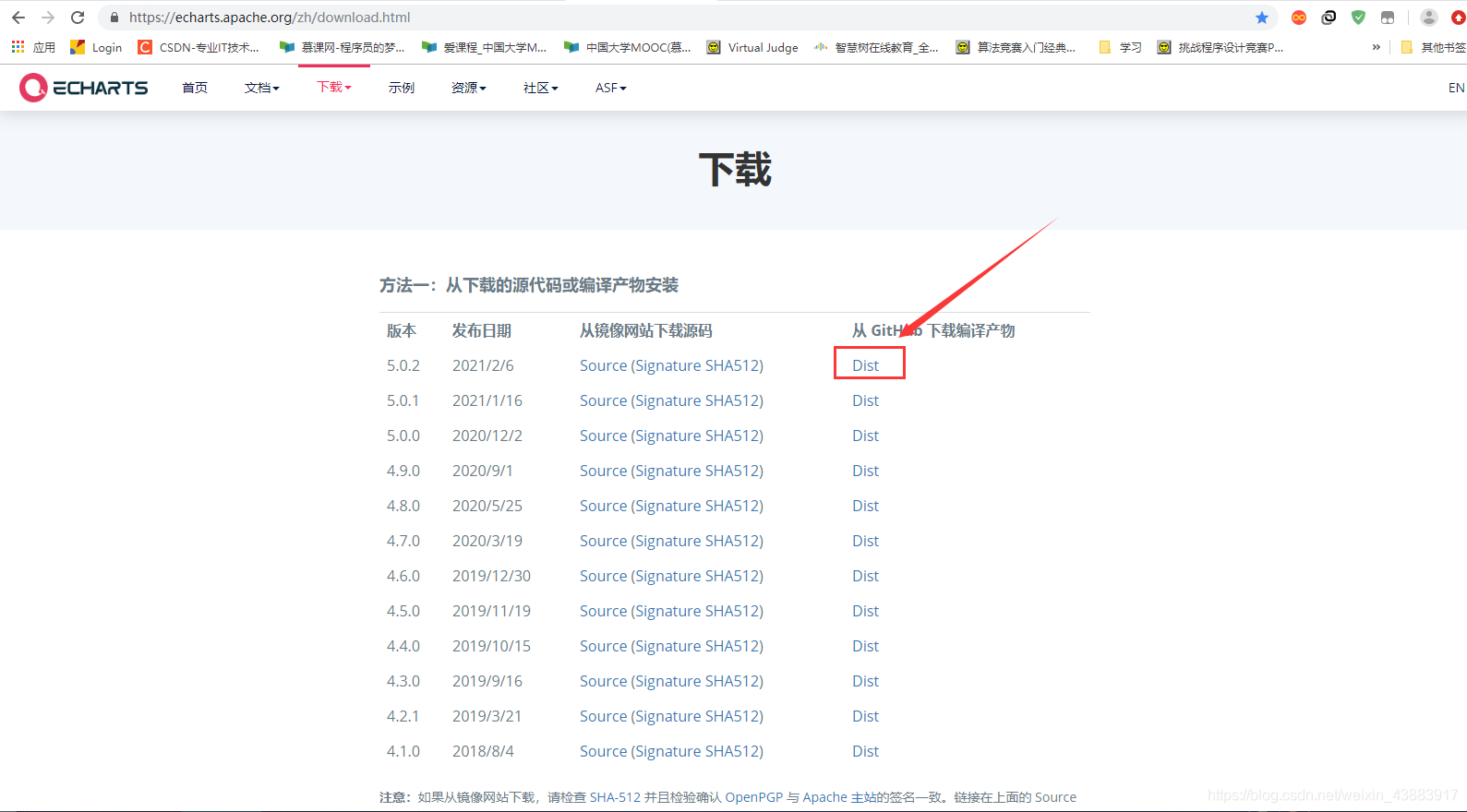
获取 ECharts:下载地址 1、点击Dist跳转到Github。
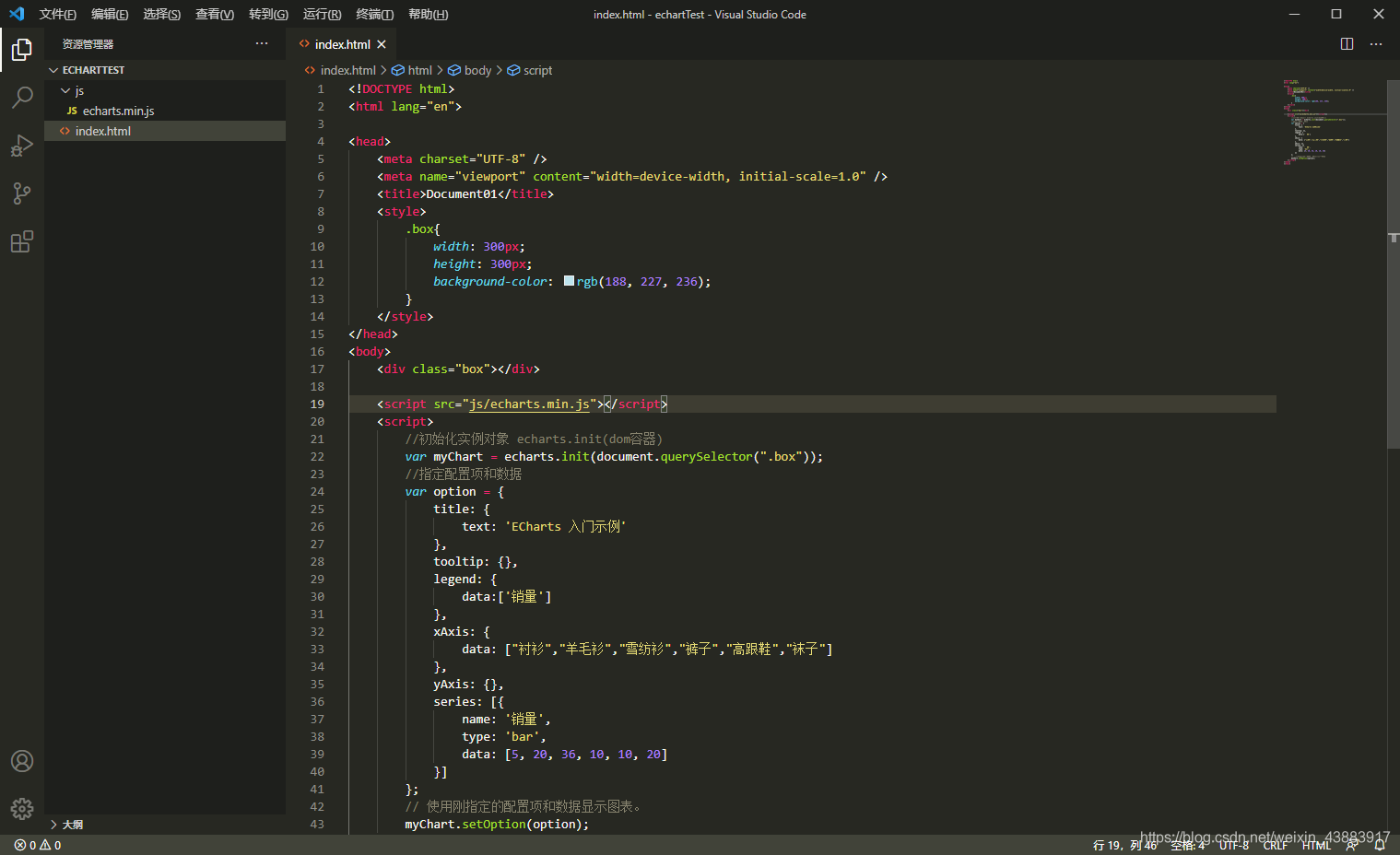
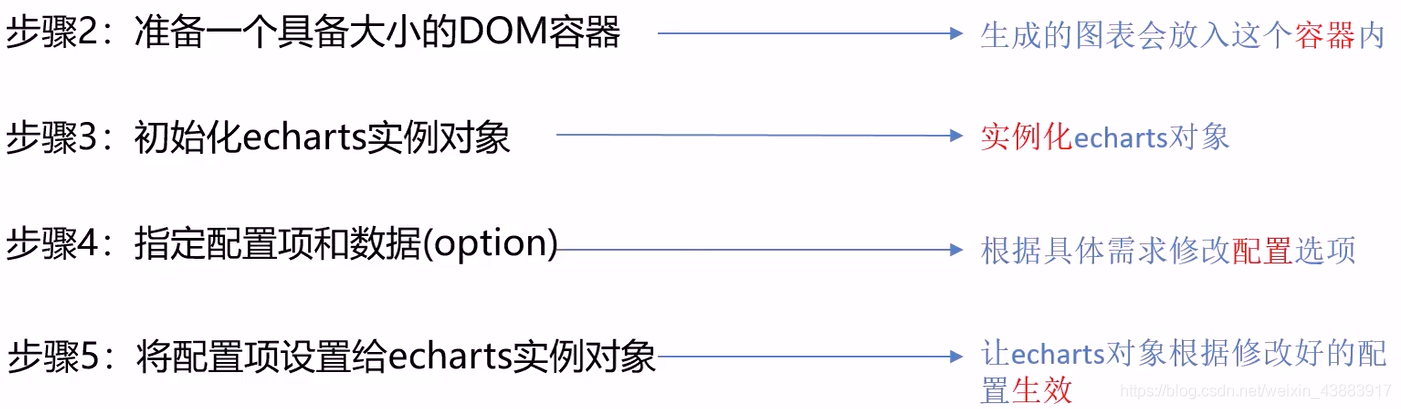
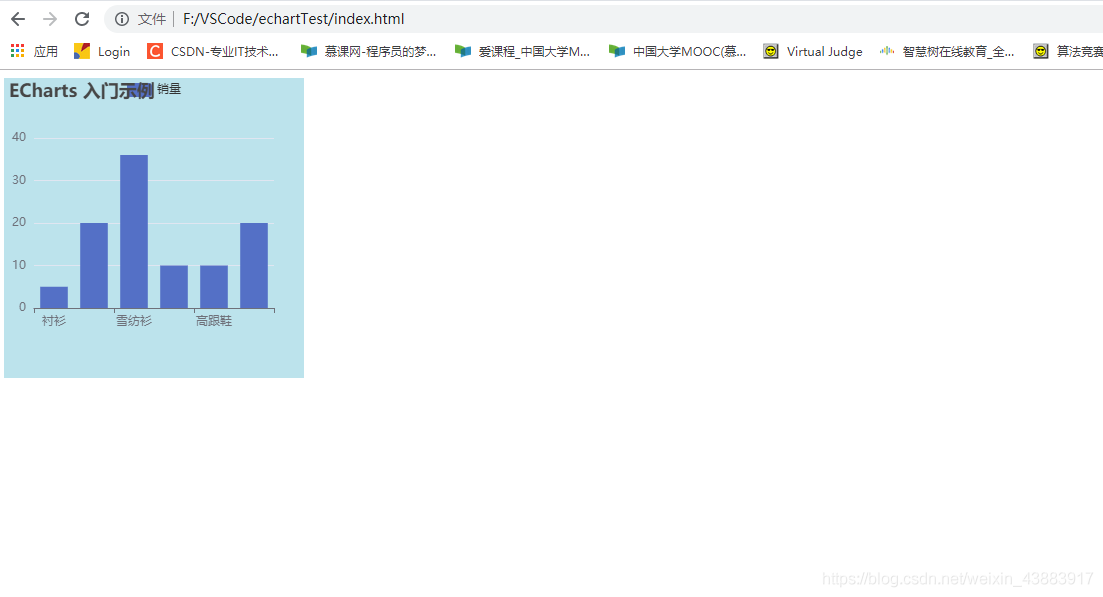
根据上面的步骤2至步骤5编写代码。 index.html: Document01 .box{ width: 300px; height: 300px; background-color: rgb(188, 227, 236); } //3.初始化实例对象 echarts.init(dom容器) var myChart = echarts.init(document.querySelector(".box")); //4.指定配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; //5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 效果展示
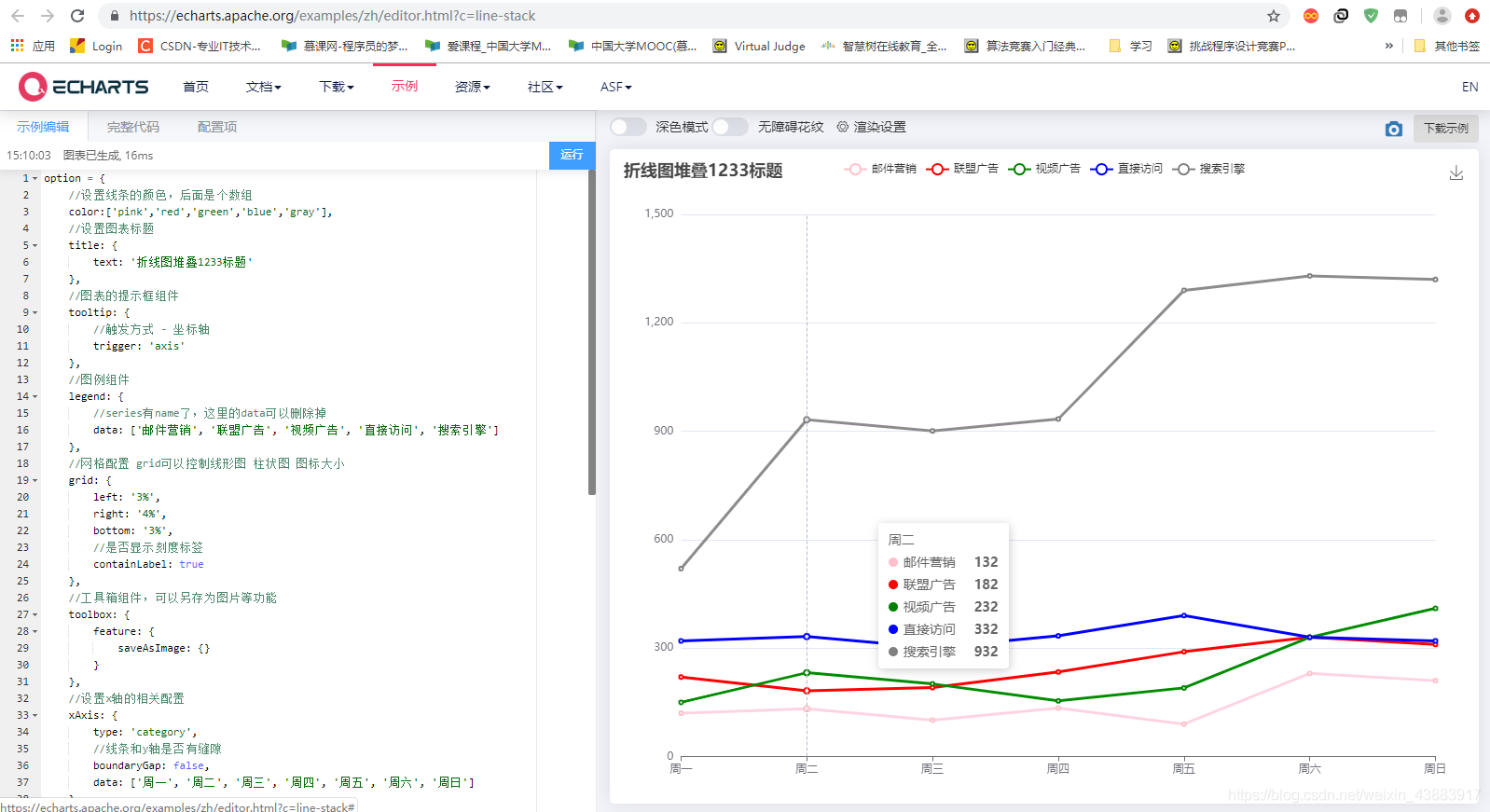
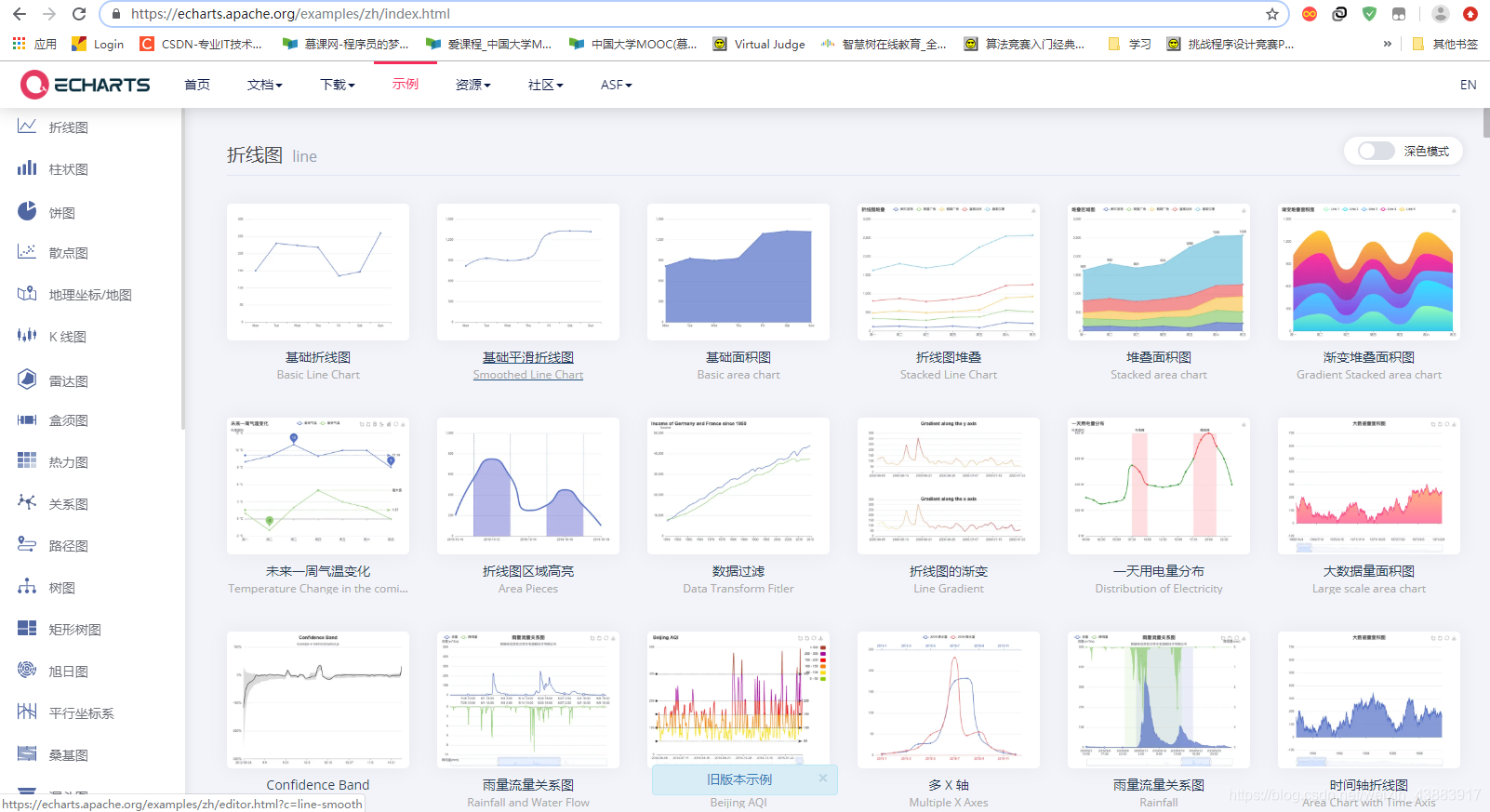
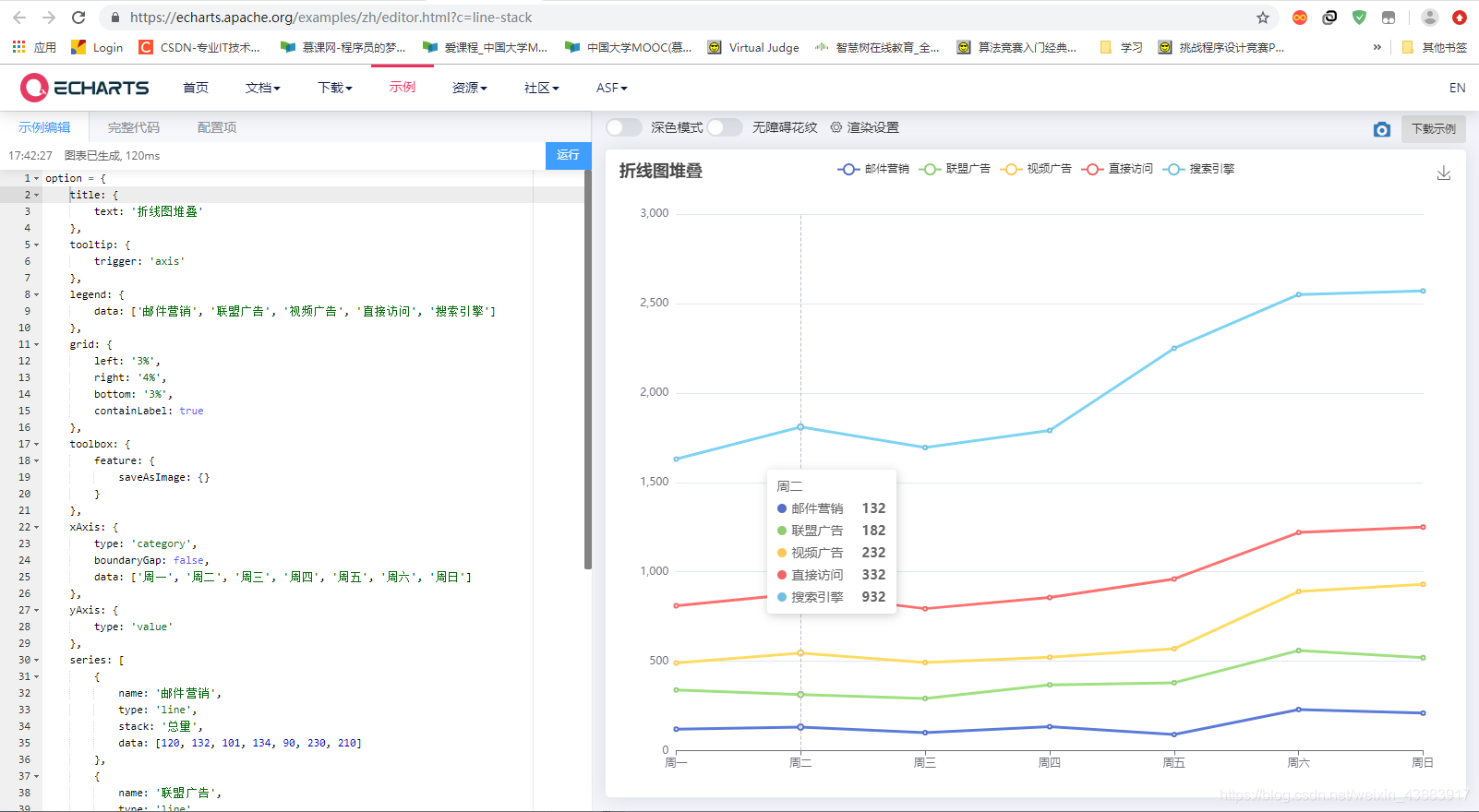
在官网给出了我们许多示例:链接 我们都可以直接拿来用,但是里面的一些配置我们可以根据自己的需求来修改,所以我们需要了解ECharts的基础配置。 主要配置(常用的)官网配置项参考文档:地址 需要了解的主要配置:series xAxis yAxis grid tooltip title legend color series – 系列列表。每个系列通过 type 决定自己的图表类型 – 通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。 xAxis:直角坐标系 grid 中的 x 轴 – boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。 yAxis:直角坐标系 grid 中的 y 轴 grid:直角坐标系内绘图网格。 title:标题组件 tooltip:提示框组件 legend:图例组件 color:调色盘颜色列表 stack:数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。 关于更多的配置项参考官方文档,十分具体。 案例讲解接下来,通过修改官方示例中的例子折线图堆叠,来熟悉配置项。 修改前的样式: 修改后的样式: 除了上面提到的官网给出好多示例的链接:点这里 还有一个可以作为补充:Gallery 立即执行函数为了防止变量污染,减少命名冲突,我们可以采用立即执行函数的写法,因为立即执行函数里的变量都是局部变量。 我们需要var很多option ,我们采用立即执行函数包起来就不会参生命名冲突了。 格式如下: 示例代码:index.js // 基础折线图 (function() { // 实例化对象 var myChart = echarts.init(document.querySelector(".bar .chart")); // 指定配置和数据 var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [150, 230, 224, 218, 135, 147, 260], type: 'line' }] }; // 配置项和数据给我们的实例化对象 myChart.setOption(option); // 当我们浏览器缩放的时候,图表也等比例缩放 window.addEventListener("resize", function() { // 让我们的图表调用 resize这个方法 myChart.resize(); }); })(); // 饼图 (function() { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.querySelector(".line .chart")); // 指定配置和数据 var option = { title: { text: '某站点用户访问来源', subtext: '纯属虚构', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', }, series: [ { name: '访问来源', type: 'pie', radius: '50%', data: [ {value: 1048, name: '搜索引擎'}, {value: 735, name: '直接访问'}, {value: 580, name: '邮件营销'}, {value: 484, name: '联盟广告'}, {value: 300, name: '视频广告'} ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; // 配置项和数据给我们的实例化对象 myChart.setOption(option); // 当我们浏览器缩放的时候,图表也等比例缩放 window.addEventListener("resize", function() { // 让我们的图表调用 resize这个方法 myChart.resize(); }); })(); 让图表跟随屏幕自适应 // 当我们浏览器缩放的时候,图表也等比例缩放 window.addEventListener("resize", function() { // 让我们的图表调用 resize这个方法 myChart.resize(); });以上就是ECharts实现数据可视化入门教程(超详细)的全部内容。 看完如果对你有帮助,感谢点赞支持! 如果你是电脑端的话,看到右下角的 “一键三连” 了吗,没错点它[哈哈] 加油! 共同努力! Keafmd |
【本文地址】
今日新闻 |
推荐新闻 |

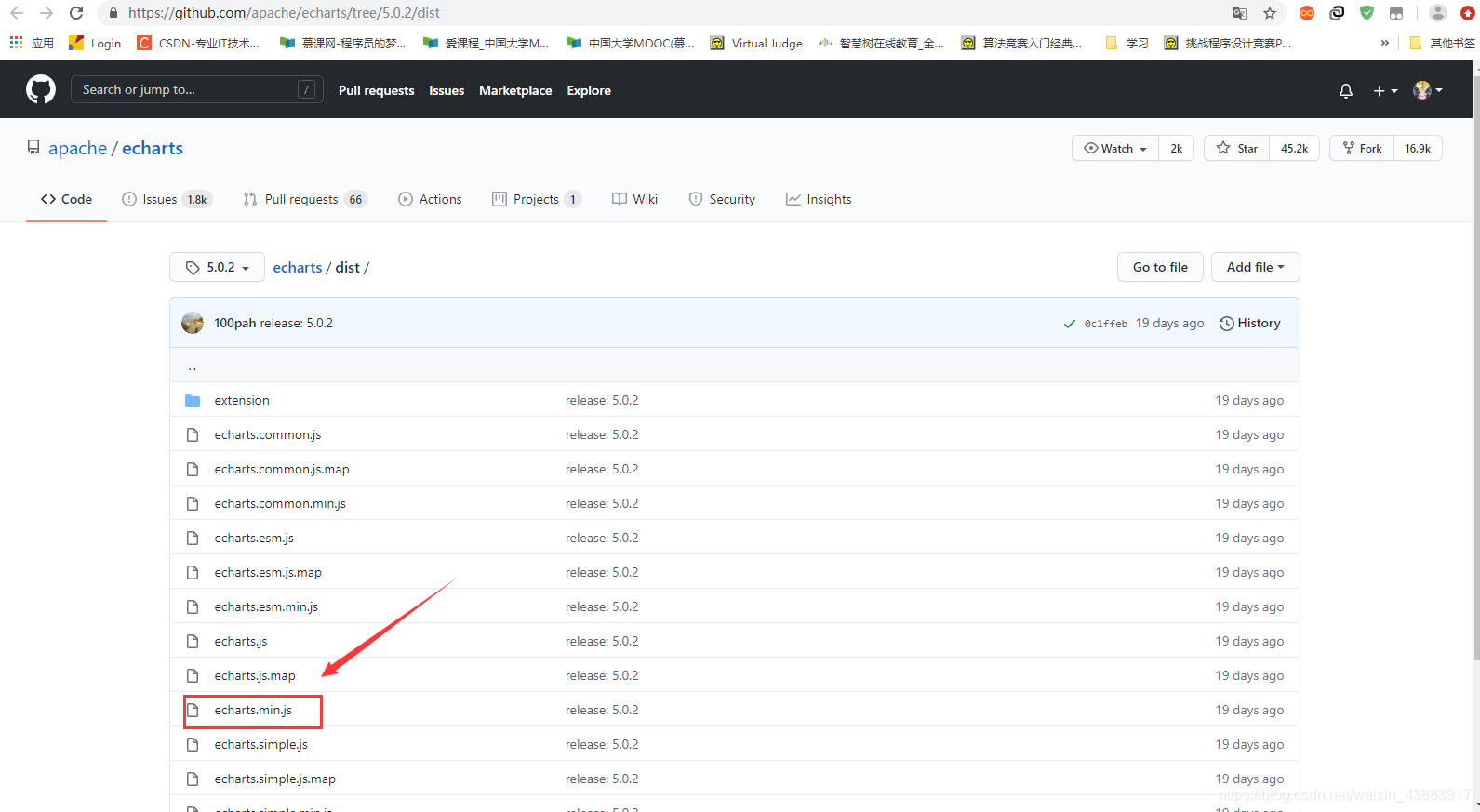
 2、点击点进去
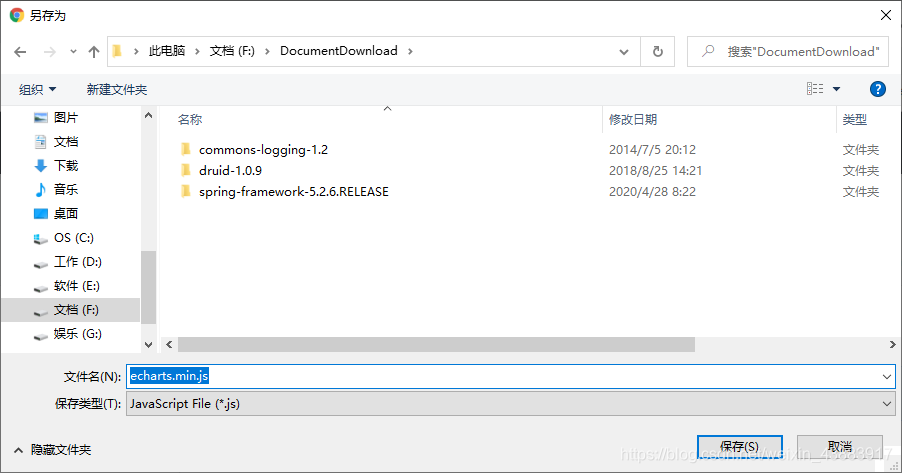
2、点击点进去  3、右键单击Raw,选择链接另存为
3、右键单击Raw,选择链接另存为  4、这样我们就得到了需要的文件
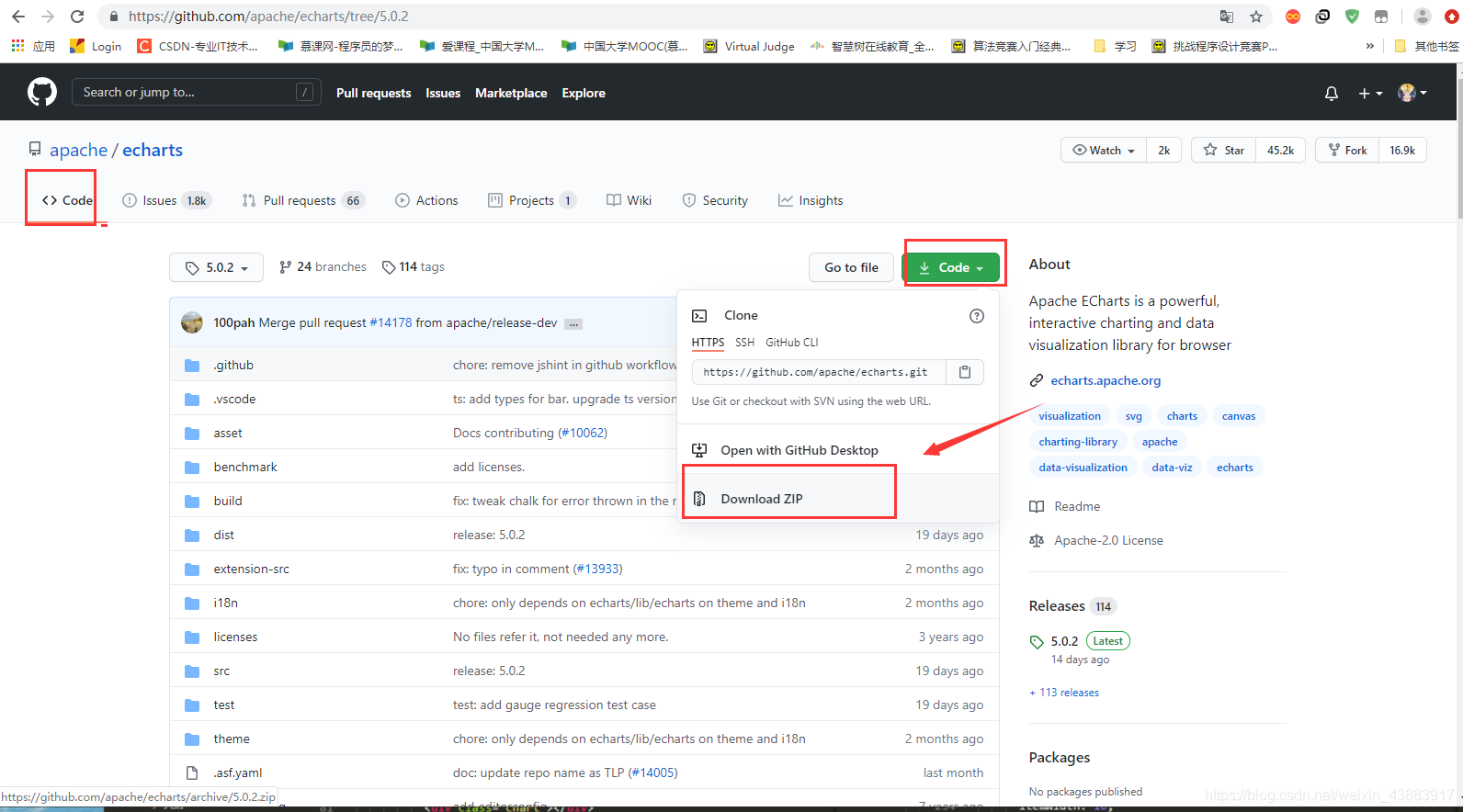
4、这样我们就得到了需要的文件  简单粗暴的方式: 当上面的第一步后第二步直接点击code然后下载压缩包,简单直接,再在里面找到我们需要的文件即可。
简单粗暴的方式: 当上面的第一步后第二步直接点击code然后下载压缩包,简单直接,再在里面找到我们需要的文件即可。 
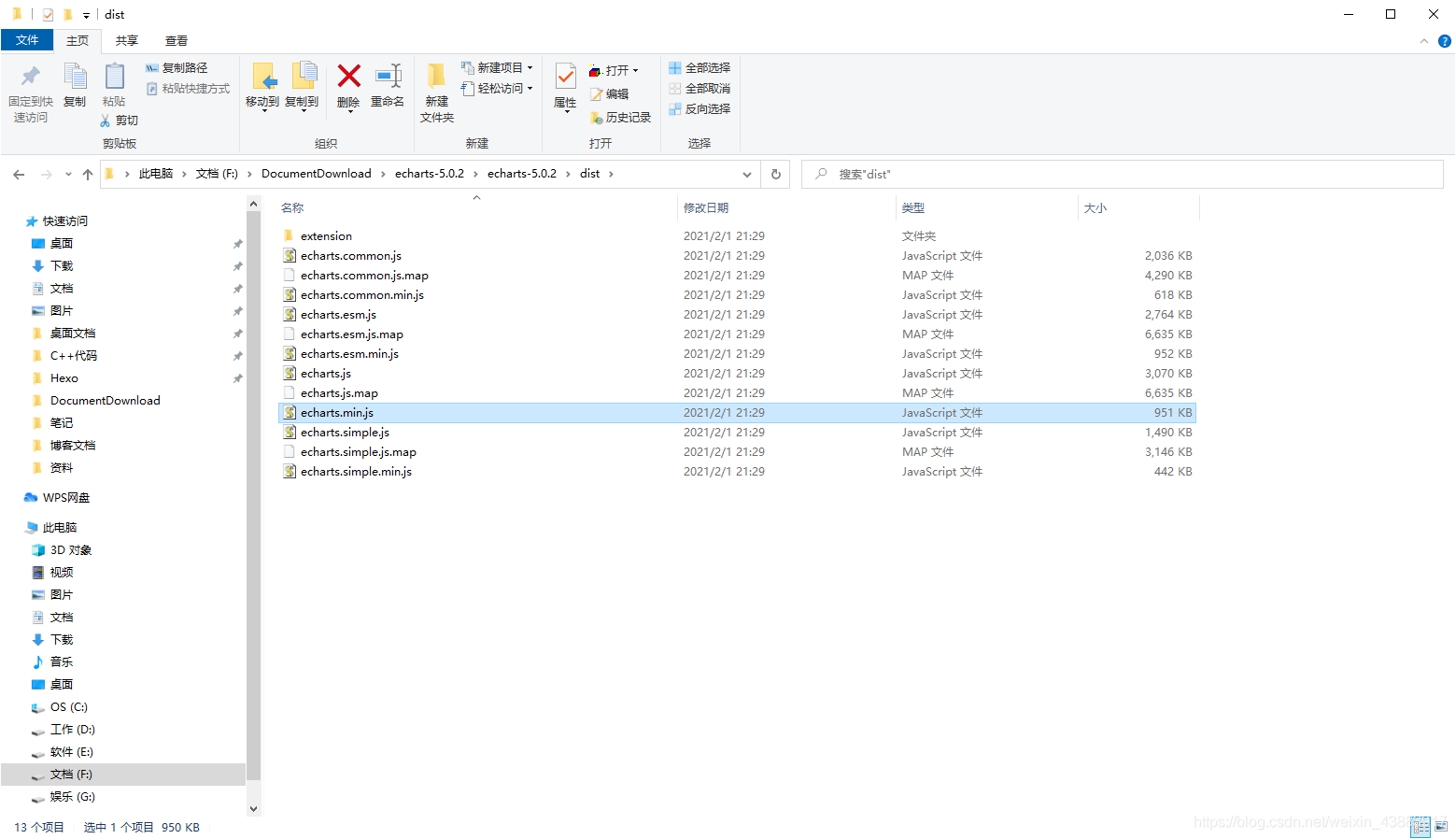
 打开压缩包,找到需要的文件引入到我们项目的js文件夹即可
打开压缩包,找到需要的文件引入到我们项目的js文件夹即可 




 修改后的代码:
修改后的代码: