Apifox 的可视化响应功能,让你的接口数据一目了然 |
您所在的位置:网站首页 › 数据可视化图片解说怎么做 › Apifox 的可视化响应功能,让你的接口数据一目了然 |
Apifox 的可视化响应功能,让你的接口数据一目了然
|
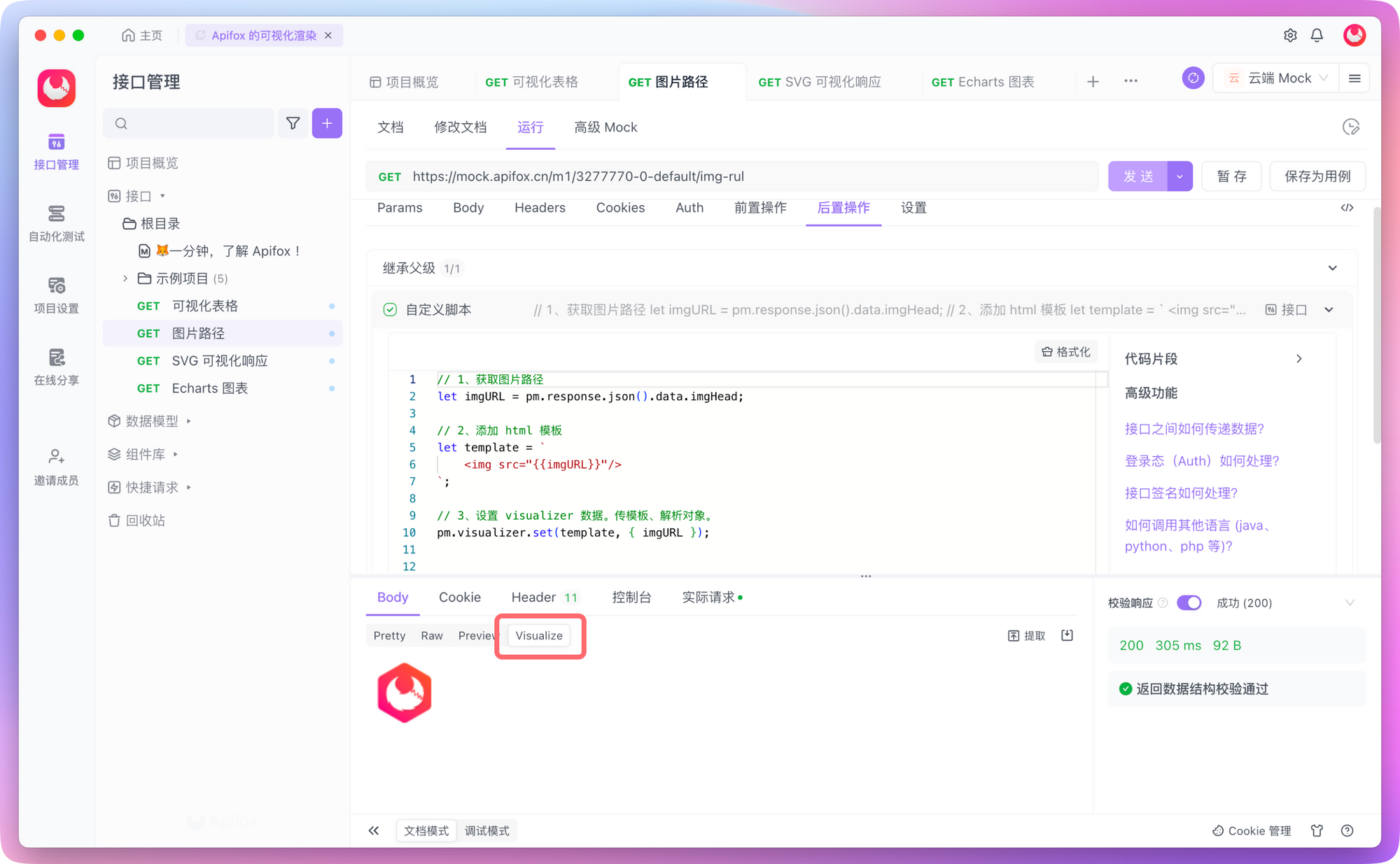
当接口返回的响应数据结构非常复杂,充斥着嵌套的对象和数组,其中还可能包含着图片的 URL 时,如果要查找特定信息,你需要不断上下滚动 JSON 响应,试图找到所需的字段。这不仅让人恼火,还浪费了宝贵的时间。 Apifox 提供了一种可编程的方法,将复杂的 JSON 响应数据转化为直观的图形化界面,这极大地提高了数据查找的效率,改善了响应的可读性,减少了可能的错误。 例如,你可以将层级复杂的数据结构通过表格来呈现:  将 SVG 格式的图片转成 Base64 编码格式来呈现:  甚至是引入第三方库(如 Echarts、D3.js 等)直接展现图表:  实现思路 实现思路实现可视化响应的方式非常简单,在接口的「后置操作」中添加一个自定义脚本,然后通过 pm.visualizer.set() 函数传参即可,该函数语法如下: pm.visualizer.set(template,data)template:必填。HTML 模版字符串, 这个字符串最终会被渲染在 下面, 你可以在 template 里面写 来加载外部 css 样式表, 或者通过 来加载第三方库。template 使用 Handlebars 语法,可以接收变量、进行循环操作等;data:选填。接收一个对象,将数据传递到 template 中。例如: const template = `{{name}}`; pm.visualizer.set(template, { name: 'Apifox'}) // 渲染出来的结果为: Apifox下面列举出一些常见的例子。 可视化常规图片你可以将 JPEG、PNG、WebP 等格式的图片进行可视化。例如某个接口返回如下数据结构: { "code": 0, "message": "ok", "data": { "imgHead": "https://cdn.apifox.cn/logo/apifox-logo-64.png" } }要实现图片的可视化,需在该接口的后置操作中添加自定义脚本。 第一步,获取接口数据(图片路径): // 1、获取图片路径 let imgURL = pm.response.json().data.imgHead;第二步,添加 HTML 模板。template 模板用来渲染接口数据,模板中使用 {{}} 包裹变量: // 2、添加 html 模板 let template = ` `;
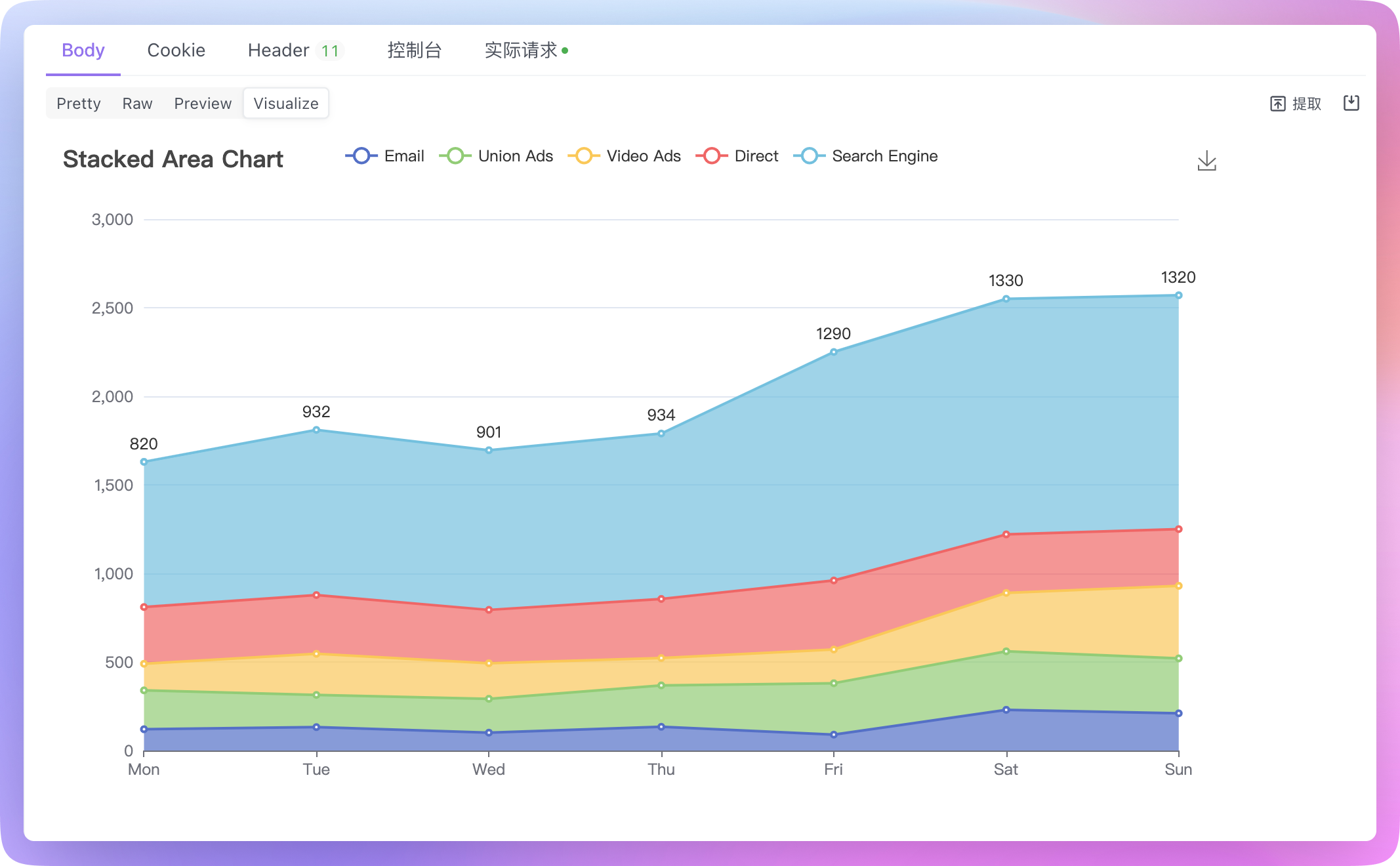
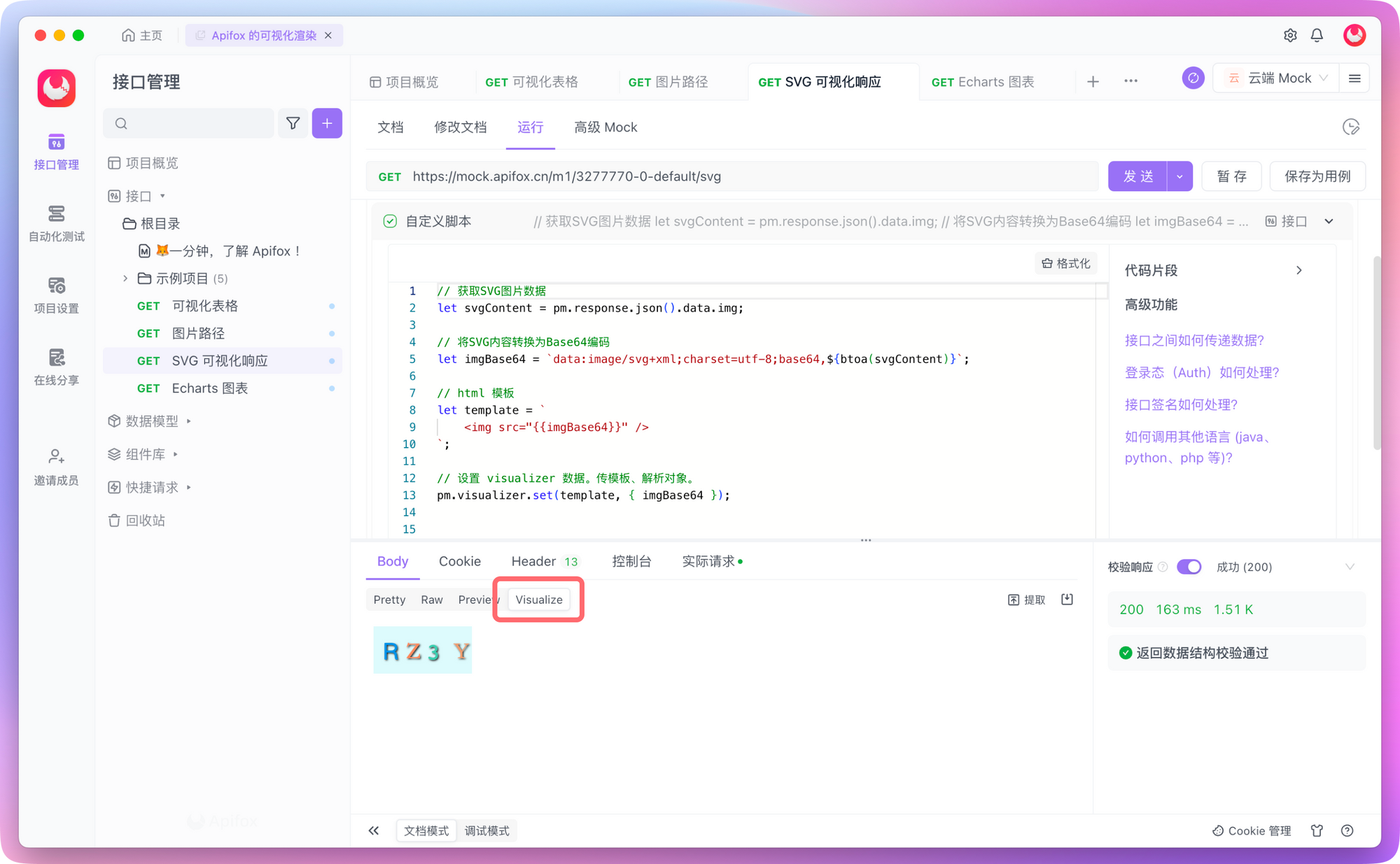
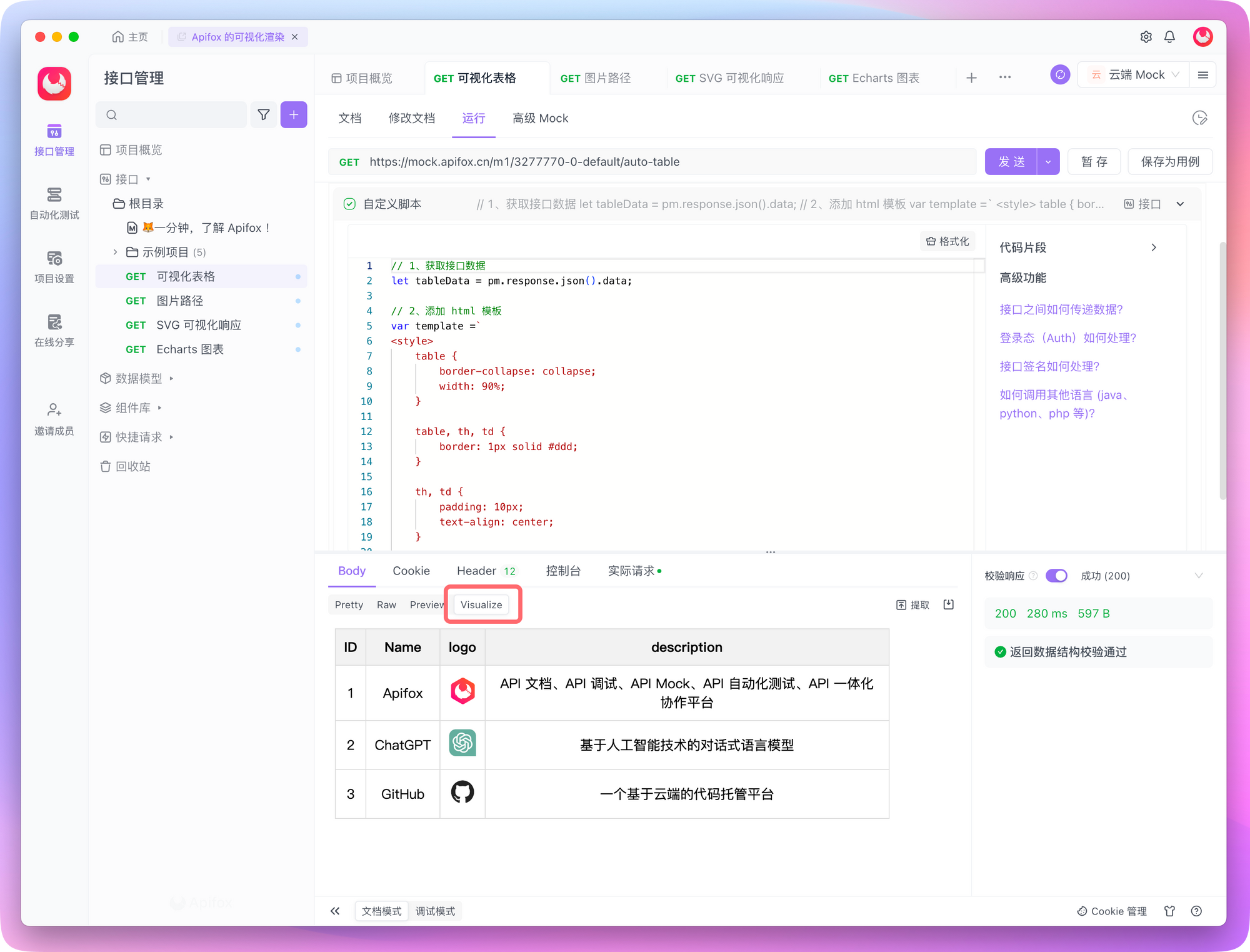
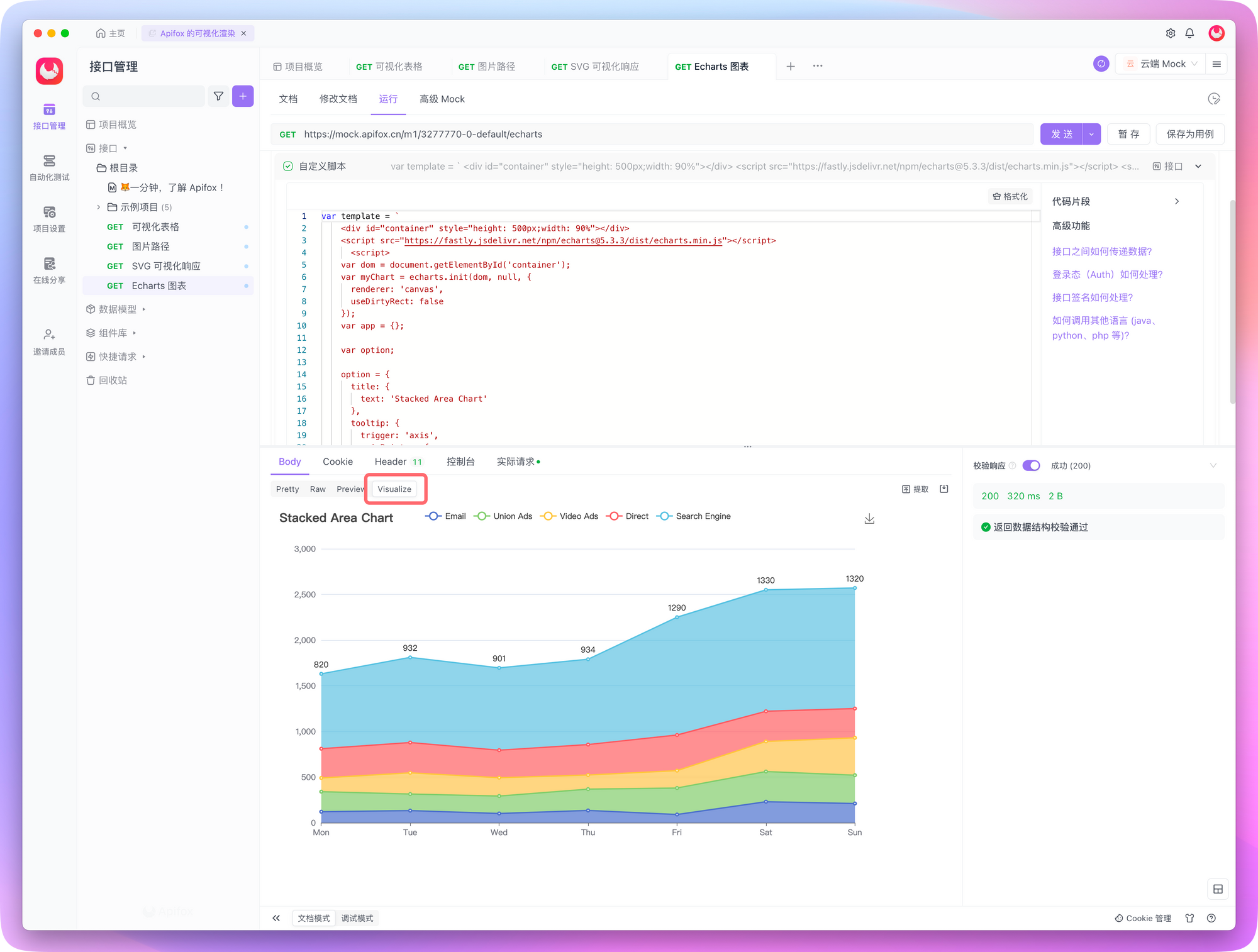
`;第三步,应用 pm.visualizer.set() 函数,将模板和数据传入其中: // 3、设置 visualizer 数据。传模板、解析对象 pm.visualizer.set(template, { imgURL });其结果如下:  可视化 SVG 图片 可视化 SVG 图片SVG 图片可将其可视化渲染(比如某些验证码图片)。例如某个接口返回如下数据结构: { "code": 0, "message": "ok", "data": { "img": "\n ...................... " } }要实现 SVG 图片可视化,需在该接口的后置操作中添加自定义脚本。 第一步,获取接口数据(图片路径),并通过 btoa() 方法将其转化为 Base64 编码: // 获取 SVG 图片数据 let svgContent = pm.response.json().data.img; // 将 SVG 内容转换为 Base64 编码 let imgBase64 = `data:image/svg+xml;base64,${btoa(svgContent)}`;第二步,添加 HTML 模板。模板中使用 {{}} 包裹变量: // html 模板 let template = `第三步,应用 pm.visualizer.set() 函数,将模板以及数据传入: // 3、应用函数 pm.visualizer.set(template, { tableData });其结果如下:  当然,一般情况下进行接口测试的时候,如果遇到需要输入图片验证码的场景,通常是给测试的账号添加白名单,跳过图片验证码验证。 可视化表格一个复杂的 JSON 数据结构,可以通过表格的形式更为直观的呈现数据。例如某个接口返回如下数据结构: { "code": 0, "message": "ok", "data": [ { "id": 1, "name": "Apifox", "logo": "https://cdn.apifox.cn/logo/apifox-logo-64.png", "description": "API 文档、API 调试、API Mock、API 自动化测试、API 一体化协作平台" }, { "id": 2, "name": "ChatGPT", "logo": "https://cdn.apifox.cn/app/project-icon/custom/20230831/d925d46b-dca7-4bfe-9fee-524c93ba9549.png", "description": "基于人工智能技术的对话式语言模型" }, { "id": 3, "name": "GitHub", "logo": "https://cdn.apifox.cn/app/project-icon/custom/20220701/d5a806db-8567-4e50-a4f8-341581c542ae.png", "description": "一个基于云端的代码托管平台" }, ............ ] }要实现 JSON 可视化,需在该接口的后置操作中添加自定义脚本。 第一步,获取接口数据: // 1、获取接口数据 let tableData = pm.response.json().data;第二步,添加 HTML 模板。如果要循环数组数据,要以 {{#each 变量名}} 开头,{{/each}} 结尾,其中变量用 {{}} 包裹: // 2、添加 html 模板 var template =` table { border-collapse: collapse; width: 90%; } table, th, td { border: 1px solid #ddd; } th, td { padding: 10px; text-align: center; } th { background-color: #f2f2f2; } img { max-width: 32px; max-height: 32px; } ID Name logo description {{#each tableData}} {{id}} {{name}}第三步,应用 pm.visualizer.set() 函数: // 3、应用函数 pm.visualizer.set(template, { tableData });其结果如下:  可视化图表 可视化图表在后置操作的自定义脚本中,还可以引入第三方库(如 Echarts、D3.js 等)进行图表渲染,操作步骤同上。 例如这个 Echarts 的可视化图表脚本: var template = ` var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { title: { text: 'Stacked Area Chart' }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#6a7985' } } }, legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] } ], yAxis: [ { type: 'value' } ], series: [ { name: 'Email', type: 'line', stack: 'Total', areaStyle: {}, emphasis: { focus: 'series' }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', stack: 'Total', areaStyle: {}, emphasis: { focus: 'series' }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: 'Video Ads', type: 'line', stack: 'Total', areaStyle: {}, emphasis: { focus: 'series' }, data: [150, 232, 201, 154, 190, 330, 410] }, { name: 'Direct', type: 'line', stack: 'Total', areaStyle: {}, emphasis: { focus: 'series' }, data: [320, 332, 301, 334, 390, 330, 320] }, { name: 'Search Engine', type: 'line', stack: 'Total', label: { show: true, position: 'top' }, areaStyle: {}, emphasis: { focus: 'series' }, data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); ` pm.visualizer.set(template);其结果如下:  总体来说,实现响应数据可视化的过程可以归结为三个简单的步骤:首先,获取接口数据;其次,添加 HTML 模板;最后,使用 pm.visualizer.set() 函数完成可视化操作。 了解更多关于 Apifox 的「可视化响应数据」的内容,可以点击「阅读原文」前往 Apifox 官方帮助文档查看! 访问 Apifox 官方文档 |
【本文地址】
今日新闻 |
推荐新闻 |