jQuery表单验证(Validate)使用方法 |
您所在的位置:网站首页 › 效果图确认单怎么填写才正确 › jQuery表单验证(Validate)使用方法 |
jQuery表单验证(Validate)使用方法
|
表单的校验是jQuery给页面开发者带来极大便利的功能之一,无论是在校大学生还是已经上班的工程师,都可以了解一下表单校验的基本功能。 目录 1.先来一张简单的表单2.引入需要用到的jQuery3.指定需要验证的内容4.如何自定义报错信息的位置5.如何添加其他的验证信息呢6.如何让显示的内容为中文呢7.动态生成的代码如何添加限定条件呢8.我想自定义校验规则的名字怎么办 1.先来一张简单的表单 账号 2.引入需要用到的jQuery方便起见我们直接引入在线的jQuery,一个基本的jquery.js和一个表单验证需要用到的jquery.validate.js。 如果有需要的话可以直接将连接复制到浏览器打开,复制页面上的内容,粘贴到本地文件也是可以的。 3.指定需要验证的内容在页面的中写入JS代码 $().ready(function() { $("#login").validate(); });在原先页面的基础上,找到需要验证的输入框,在class中输入 class="required" 账号
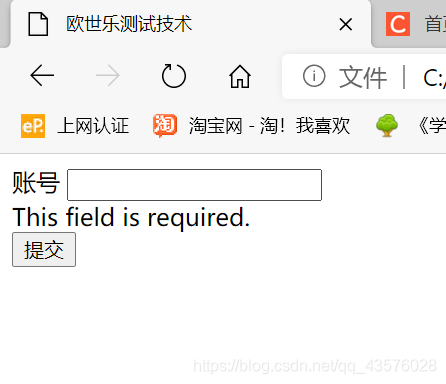
例如我想让出错信息出现在输入框的下方,该如何做呢。 也是比较简单的,不过设计到页面的变动,只不过我们需要稍微修改一下页面的布局。 账号
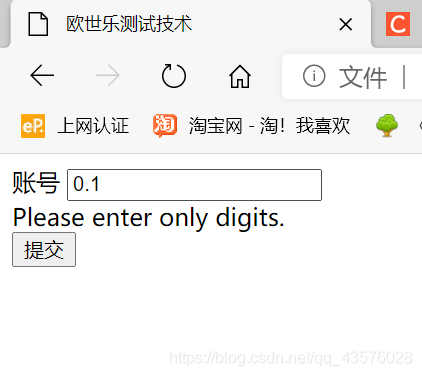
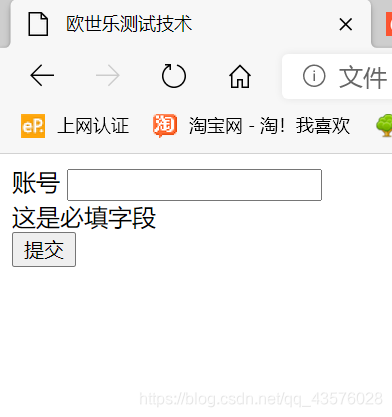
新增的JS代码 $().ready(function() { $("#login").validate({ errorPlacement: function(error, element) { error.appendTo(element.parent()); } }); });上述代码和原先相比,这里新增一个函数errorPlacement,errorPlacement这个函数是jQuery内置的,error表示错误信息,element表示校验的元素。 这里选择在元素的父元素(就是我们之前加的)的下方添加错误信息,为了保证换行效果,还在其中添加了元素。 例如长度限制、是否要求为整数等等,显然在class里面添加过多的元素并不是一个好主意,所以我们选择在JS中增加输入框的验证要求。 直接上代码 $().ready(function() { $("#login").validate({ errorPlacement: function(error, element) { error.appendTo(element.parent()); }, rules:{ account:{ maxlength:3, digits:true } } }); });在之前的JS代码中,我们新增了rules,在rules中输入需要验证的输入框的id,然后输入需要限定的内容即可。 如上述代码所示,这里要求输入框的长度不得查过3个长度(有需要其他校验要求的可以百度一下看关键字是什么),同时要求输入的数字为整数,来看一下效果 又或者说,我希望自定义报错的信息。 在JS中新增一段代码 $.extend($.validator.messages, { required: "这是必填字段" })现在我们再来看看效果 在某些特定的场景下,页面上显示的内容都是根据数据库里返回的数据从而动态生成的,包括输入框的校验要求,那该如何处理呢。 这里我们就可以用到jQuery动态添加验证规则。 首先为了让代码更见简介,也能让大家更加清晰,我们先去掉手动添加的校验规则和自定义报错信息。 原始的JS代码如下: $().ready(function() { $("#login").validate({ errorPlacement: function(error, element) { error.appendTo(element.parent()); } }); });使用jQuery动态添加验证规则的JS代码: $().ready(function() { $("#login").validate({ errorPlacement: function(error, element) { error.appendTo(element.parent()); } }); $("#account").rules("add", { required : true }); });新增的一段代码是 $("#account").rules("add", { required : true });同理,如果我们希望整个页面都是动态的,只要保证后台返回的数据里面包含: 1.页面元素ID 2.校验要求(如required,maxlength等等) 3.校验数值(例如true或者数字) 目前来看,我们引入的都是在线亦或者是人家写好的validate.js,像number、digits等名字都是定好的,如果我想把number改为numberForMe之类的,要如何去做呢。 只要在JS里面加一个函数就可以了,如下所示: jQuery.validator.addMethod("numberForMe",function(a,b){ //开始做校验,返回false表示要显示错误信息,返回true表示无需显示。 XXXXXX return true或者false; },$.validator.format("请输入数字") );完整JS代码: $().ready(function() { $("#login").validate({ errorPlacement: function(error, element) { error.appendTo(element.parent()); } }); $("#account").rules("add", { numberForMe: true }); jQuery.validator.addMethod("numberForMe",function(a,b){ return XXXXX },$.validator.format("请输入数字") );这样子即自定义了校验的名字,又可以自定义校验规则,还可以自定义校验的输出,一举多得。 |
【本文地址】
今日新闻 |
推荐新闻 |

 有看出和原来的区别吗?我们在输入框的周围加了一层,同时为了确保错误信息可以显示在输入框的下方,我们还添加了一个
有看出和原来的区别吗?我们在输入框的周围加了一层,同时为了确保错误信息可以显示在输入框的下方,我们还添加了一个


 当然了,没有定义的内容还是默认显示英文。
当然了,没有定义的内容还是默认显示英文。