html5之音乐播放器实例 (可以切换歌曲和背景照片) |
您所在的位置:网站首页 › 播放音乐怎么切 › html5之音乐播放器实例 (可以切换歌曲和背景照片) |
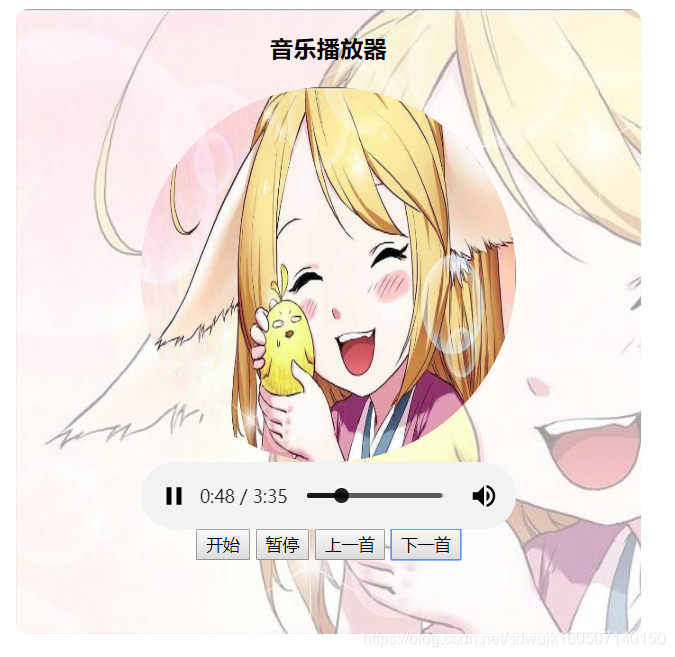
html5之音乐播放器实例 (可以切换歌曲和背景照片)
|
一个学期过去了 积累了很多知识,但是一直没有机会更新博客 内容很多,很杂乱但实际上的操作课并不多,好多源码都丢失了 这是一个web在线音乐播放器,使用html的标签,js进行控制 可以播放、暂停、上一首、下一首 因为只是一个小作业,就没有做太仔细的设计,不过配上日漫歌曲和图片还挺好看
 low browsers not support
开始
暂停
上一首
下一首
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}
var num=1;
var len=4
var bgImage = document.getElementById("musicImg");
prev.onclick = function(){
if(num>1){
num = num - 1;
}
else{
num=4;
}
audio.src = './mp3/' + num + '.mp3';
bgImage.style.backgroundImage = 'url(./image/' + num + '.jpg)';
musicImg.src = './image/' + num + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
if(num
low browsers not support
开始
暂停
上一首
下一首
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}
var num=1;
var len=4
var bgImage = document.getElementById("musicImg");
prev.onclick = function(){
if(num>1){
num = num - 1;
}
else{
num=4;
}
audio.src = './mp3/' + num + '.mp3';
bgImage.style.backgroundImage = 'url(./image/' + num + '.jpg)';
musicImg.src = './image/' + num + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
if(num |
【本文地址】