|
html、css做一个带搜索图标的搜索框
前言效果展示基本思路准备代码本博客其他文章推荐
前言
给大家分享一下前端用处很多的带小图标的搜索框的制作方法。
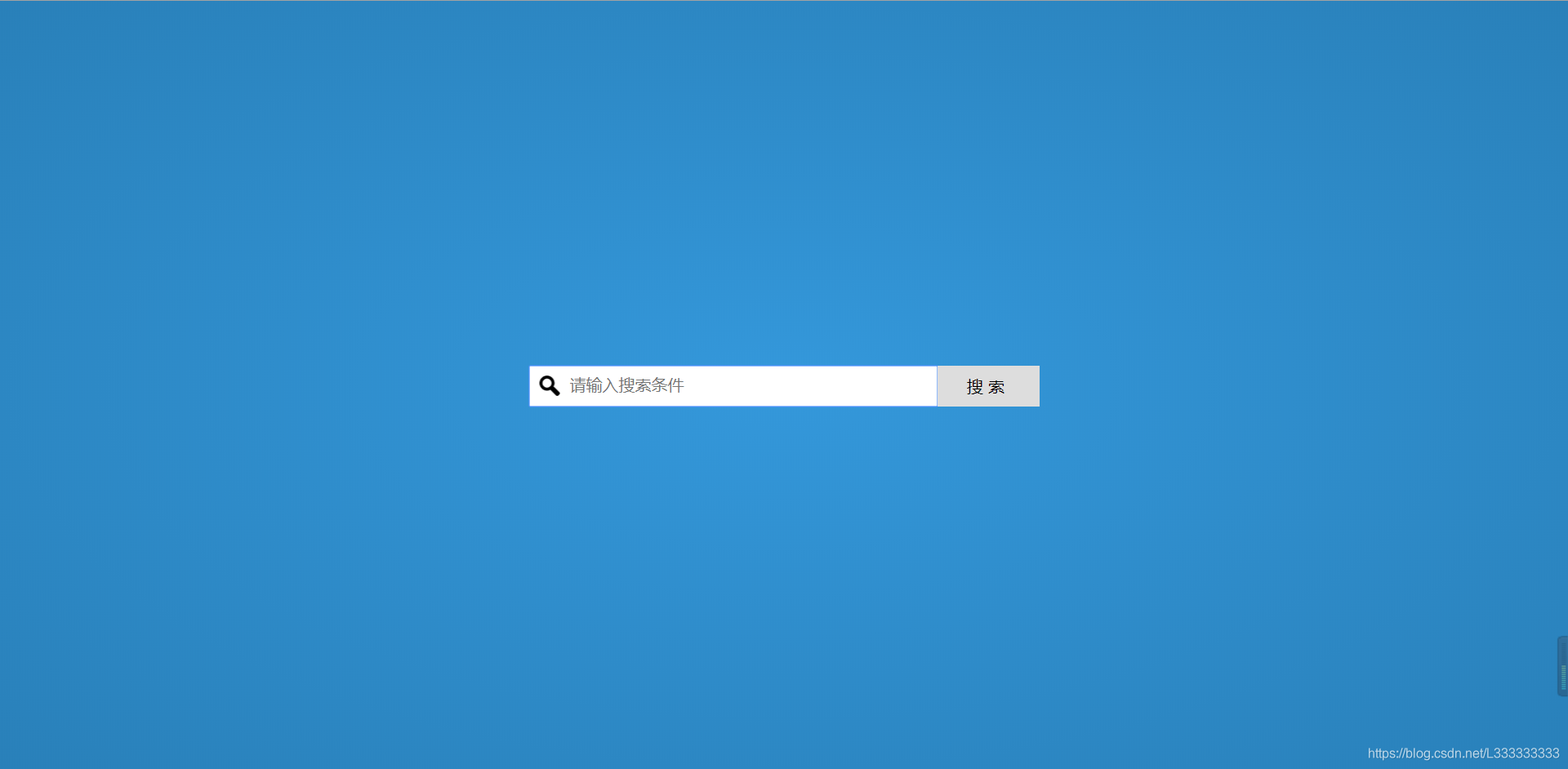
效果展示
 
基本思路
1、搜索图像用绝对定位放到搜索框的上方 2、input框设置文本缩进,大小为搜索图像大小加上图像左右两边的外边距
准备
只需一个搜索图标图片,类似于下图 
代码
搜索框demo
*{
margin: 0;
padding: 0;
}
body{
width: 100vw;
height: 100vh;
background: radial-gradient(at center,
#3498db,#2980b9);
display: flex;
justify-content: center;
align-items: center;
}
div.search{
height: 40px;
width: 500px;
}
div.search form{
width: 100%;
height: 100%;
}
div.search form input:nth-child(2){
width: 400px;
height: 100%;
font-size: 16px;
text-indent: 40px;
border: none;
float: left;
}
div.search form input:nth-child(3){
width: 100px;
height: 100%;
font-size: 16px;
letter-spacing: 5px;
border: none;
}
div.search form img{
position: absolute;
left: 50vw;
transform: translateX(-250px);
margin-top: 10px;
margin-left: 10px;
height: 20px;
}
本博客其他文章推荐
菜鸟后端程序员花了两天半模仿写出了赶集网主页,速来围观!
css实现下拉菜单
只用CSS的轮播图?快来看一看!
模仿一个球落地效果,最终停在地面上(仿真效果,CSS实现)
如果有一屏幕的爱心,你愿意送给谁?(简单实现原生js、css随机生成521个心)
|