如何从页面细节设计入手,提高产品实用性? |
您所在的位置:网站首页 › 提高产品可用性原则 › 如何从页面细节设计入手,提高产品实用性? |
如何从页面细节设计入手,提高产品实用性?
|
Jakub Antalik for Frame.io 例如以上动画展示了文件上传的进度以及完成上传所需时间。 2 系统与真实世界的匹配性原则 第二个原则是产品的设计要与真实世界的使用习惯一致,也就意味着,产品需要使用符合用户定位的语言,遵循现实世界的惯例。
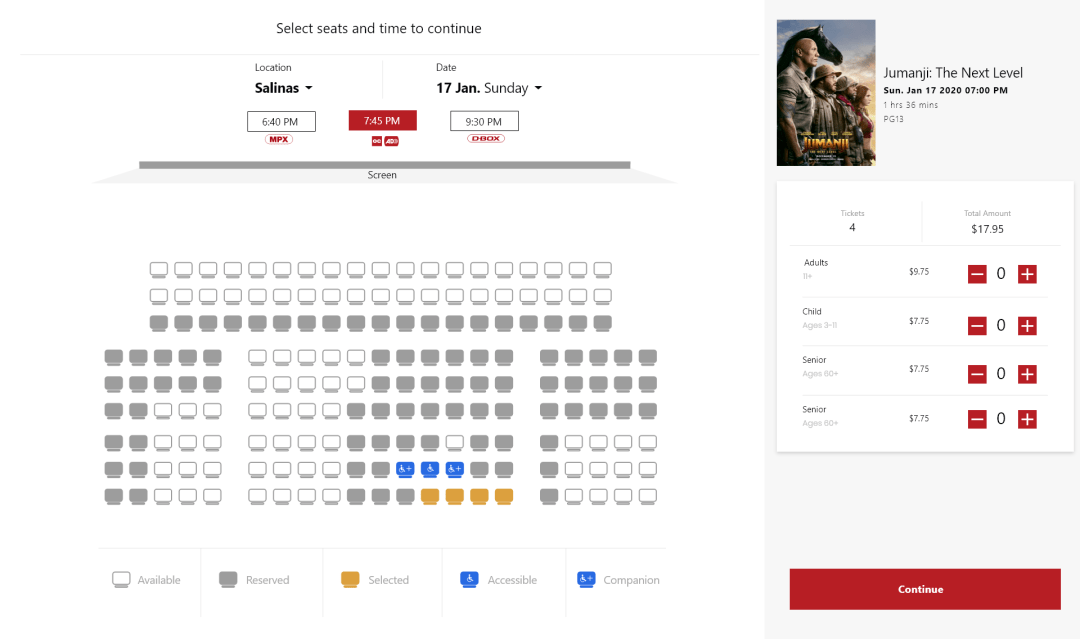
电影票预订 例如买电影票的选座页面,座位的布局设计与线下电影院一致,产品设计如果不符合与用户现实体验不一致,会很容易导致用户的挫败感。 3 撤销重作原则 “尼尔森法则”中的第三条就论述了用户控制和自由度的问题。用户经常会在使用功能的时候发生误操作,需要有一种方法可以使用户纠正错误,支持重作和撤销选项是其一。另一个重要的规则是网页和移动app支持返回按钮功能。 如果没有返回按钮,会是什么感受?
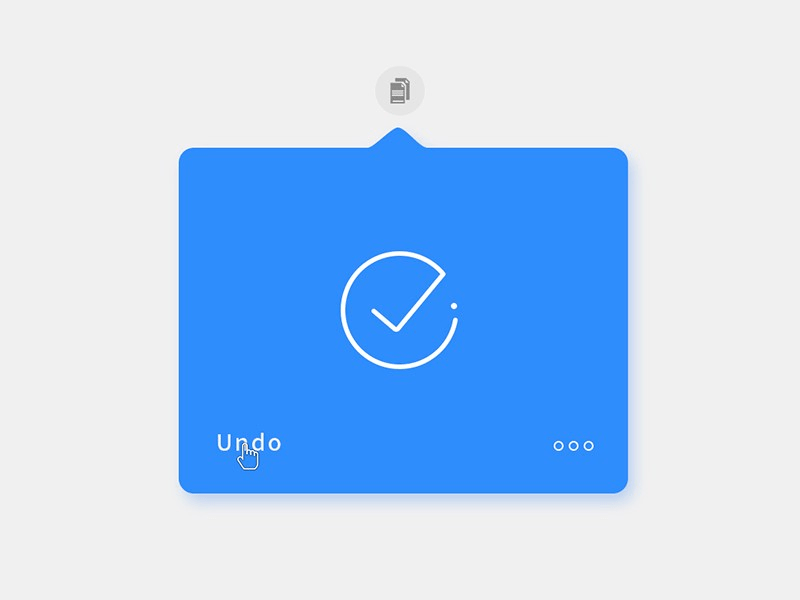
Larry . Y 参考上图的设计案例,用户可以点击“undo“撤销按钮,可以预防用户犯错,避免无意识的失误。 4 统一性原则 统一性原则是我们设计时考虑的主要因素之一,可以分成两部分考虑,内部统一性和外部统一性。 内部统一性:你是否看到过屏幕上两个相同图标表达不同的功能? 内部统一性可以通过一个例子来阐述,比如有两个标签分别为开和关,然后用相同的图标表达开和关,这就会导致用户产生认知混乱。 外部统一性:我们都对电商网站的基础架构很熟悉,包括顶部的导航栏、右上角的购物车按钮等等。比如,我们把购物车入口移动到页面底部,就会造成用户认知混乱。设计师需要遵循用户心智模型来达到外部统一。
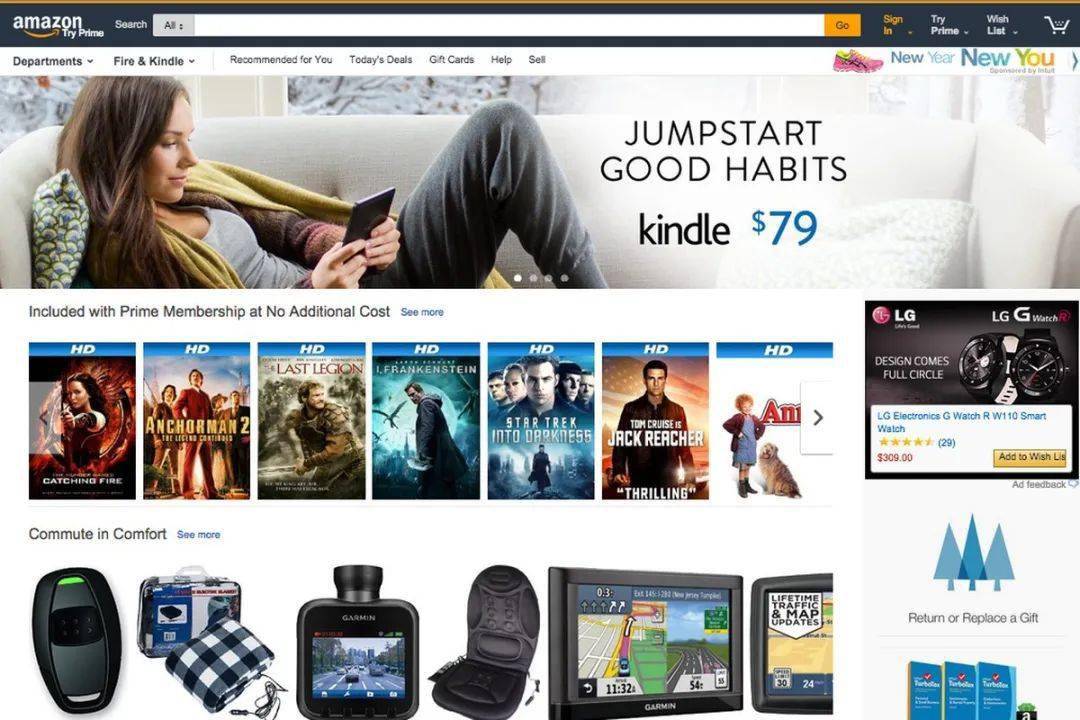
亚马逊网站—边缘 亚马逊网站就是把它的购物车图标放在右上角来满足外部的统一。 5 防错原则 防错原则是一条重要的可用性原则。你一定对这个弹窗信息很熟悉: “你确定要删除它吗?” “你确定要删除它吗?” 为什么要使用这样一句提示呢?那是因为这句话是为了防止用户误操作而删除数据,目的是防止用户犯错。每个人都有可能误操作,因此设计师最好在设计中使用防错原则,从而帮助用户减少失误的产生。
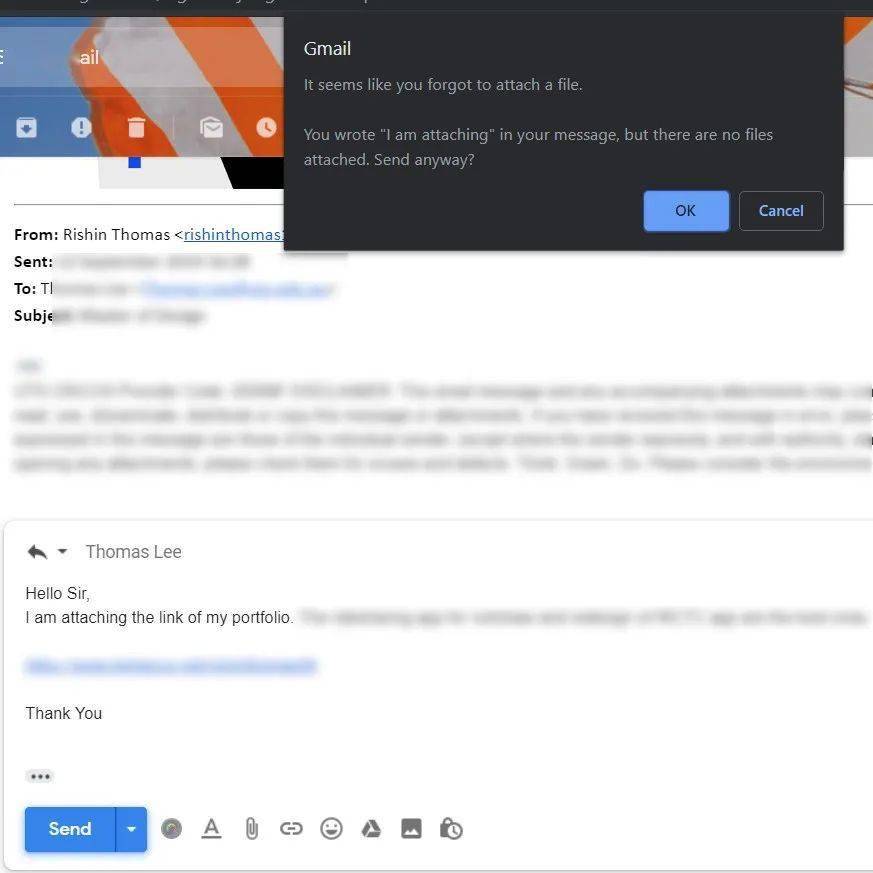
Gmail 邮件 使用Gmail发邮件时,如果用户在邮件里写了类似于“我添加了附件”,而实际用户却忘记上传附件,当用户点击发送邮件时则会提示用户是否忘记上传附件,从而帮用户避免了失误。 6 易取原则
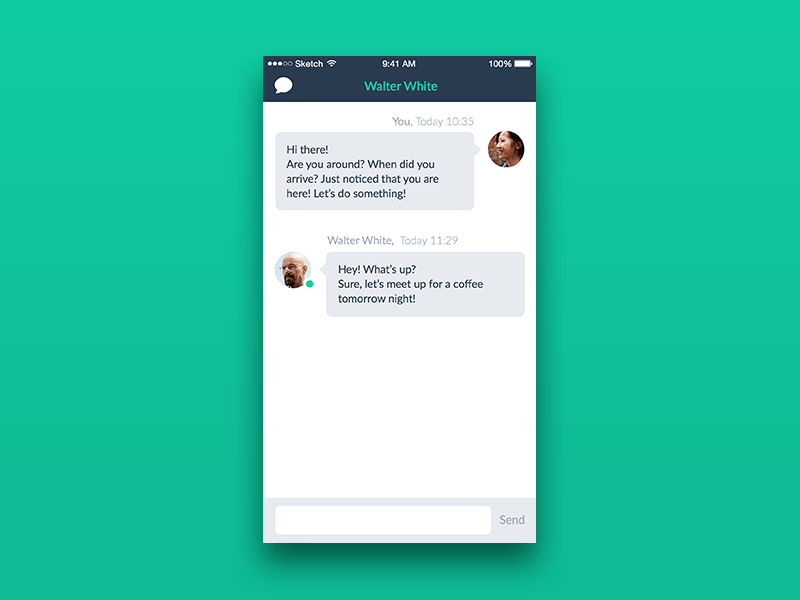
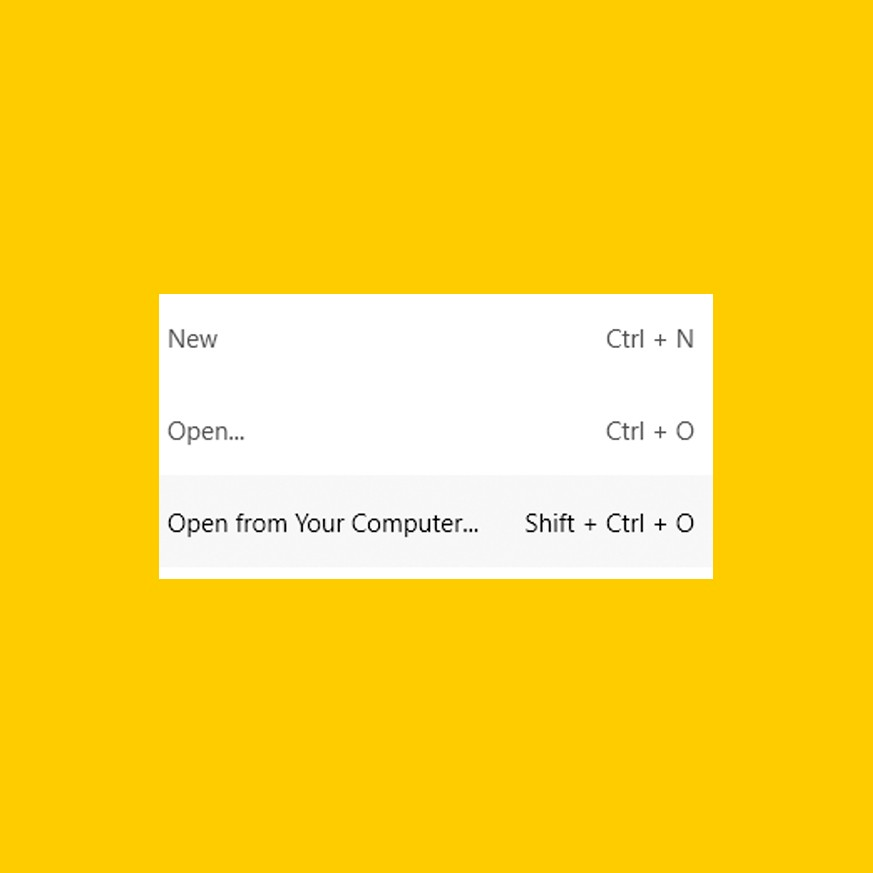
卡塔琳娜·库蒂尼奥(Catarina Coutinho) 上图中,用户很容易就能知道自己之前同好友聊了哪些事。如果没有历史记录,用户将花时间去回忆上一次跟好友聊了什么,或许他已经忘了上次的聊天内容。 另一个关于易取原则的应用是Word软件中的“最近打开”功能。 7 灵活性和使用效率 我们都知道ctrl+c(复制)和ctrl+s(保存)作用,然而我们为什么要使用这些快捷方式呢?当然是为了提高速度,这些快捷方式也叫快捷键,灵活高效原则很好的应用在了快捷键上,使用快捷键我们能够提高完成任务的效率。
Adobe Xd 中的快捷键 另一个关于快捷键的应用则是Ins中的“双击喜欢”的功能。 8 美学和极简设计原则 尼尔森法则的第八项是美学和极简设计原则。这并不意味着我们的产品和服务需要有吸引人的视觉效果,这需要我们运用适当量的数据去进行设计,添加过多的细节反而会增加用户的认知负荷,让用户感到困惑。
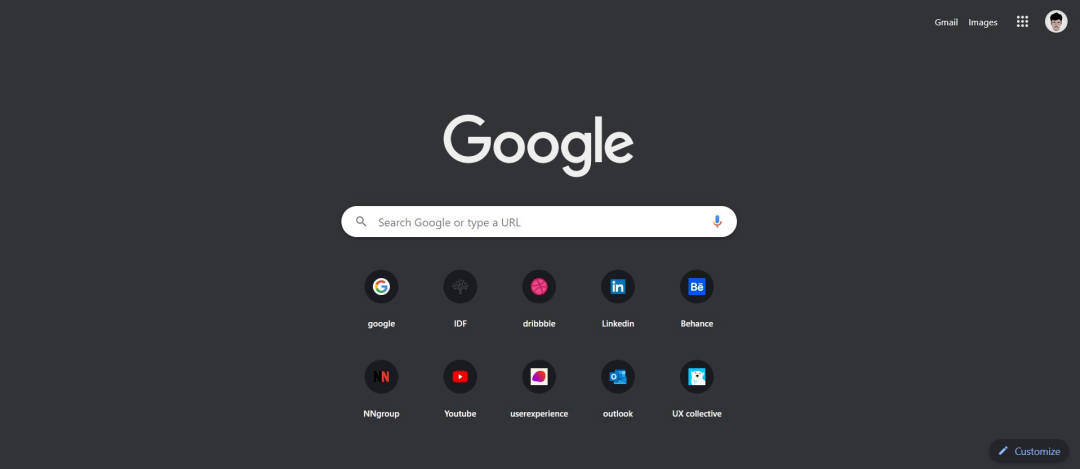
谷歌浏览器的首页 谷歌浏览器的首页是运用美学和极简设计原则的一个很好的例子,他们只设计了用户需要使用的内容。 9 帮助用户识别,判断,修复错误 通知用户发生错误。 告知用户问题是什么? 告知用户怎样修复?
Biel Morro 在上面的设计中,设计师满足了所有这三个因素来增加可用性。 10 建立“使用手册”文档 尼尔森法则的最后一项是建立“使用手册”文档。如今产品的交互操作越来越复杂,因此,为用户提供帮助是非常重要的,这样,用户就可以顺利使用产品。
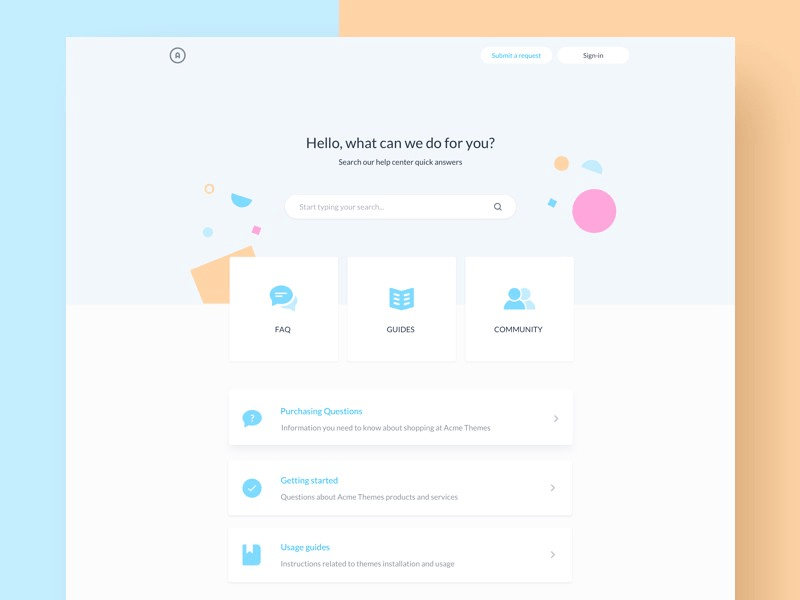
Valentin Salmon 在上面的设计中,用户可以使用搜索栏、FAQ、社区指南等寻求帮助。 /// 那么现在你应该能很好的理解尼尔森十大法则了,用这10项法则来评估设计,会提高我们产品和服务的可用性。 500GB年度素材礼包 如果觉得用 , 戳一戳 下方,三连鼓励一下返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |