小程序:微信扫码,携带参数跳转到小程序指定页面 |
您所在的位置:网站首页 › 提示二维码进行绑定 › 小程序:微信扫码,携带参数跳转到小程序指定页面 |
小程序:微信扫码,携带参数跳转到小程序指定页面
|
一、场景介绍
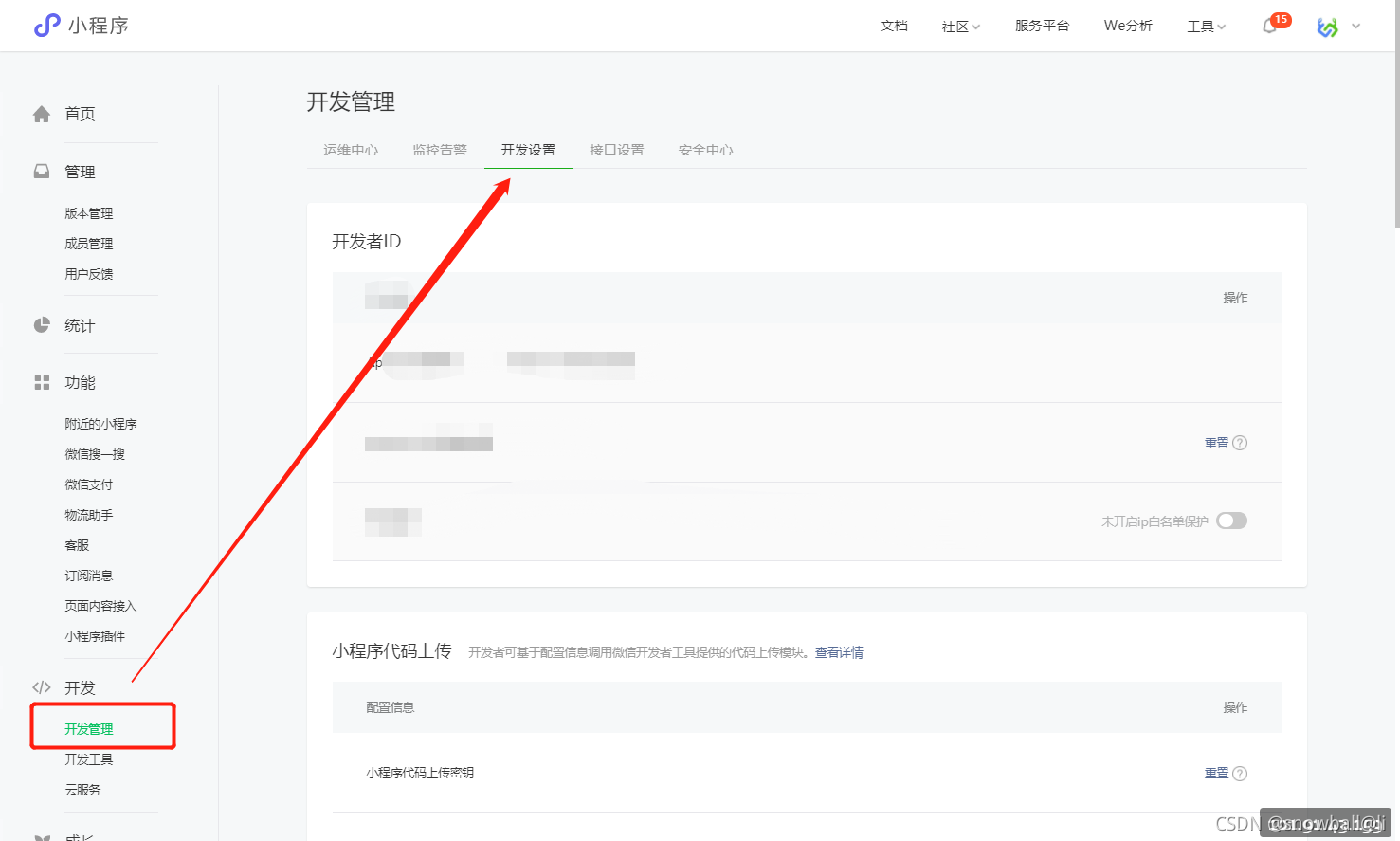
有一个场景,用户使用手机微信的扫码功能,扫描一个二维码,跳转到小程序指定页面这样是不是很方便,省去了原来先打开微信--找到小程序--登录--操作业务流程等一系列操作,直接到了目标页面,是不是很有价值。 二、如何实现 2.1、进入小程序后台,找到开发--开发管理--开发设置
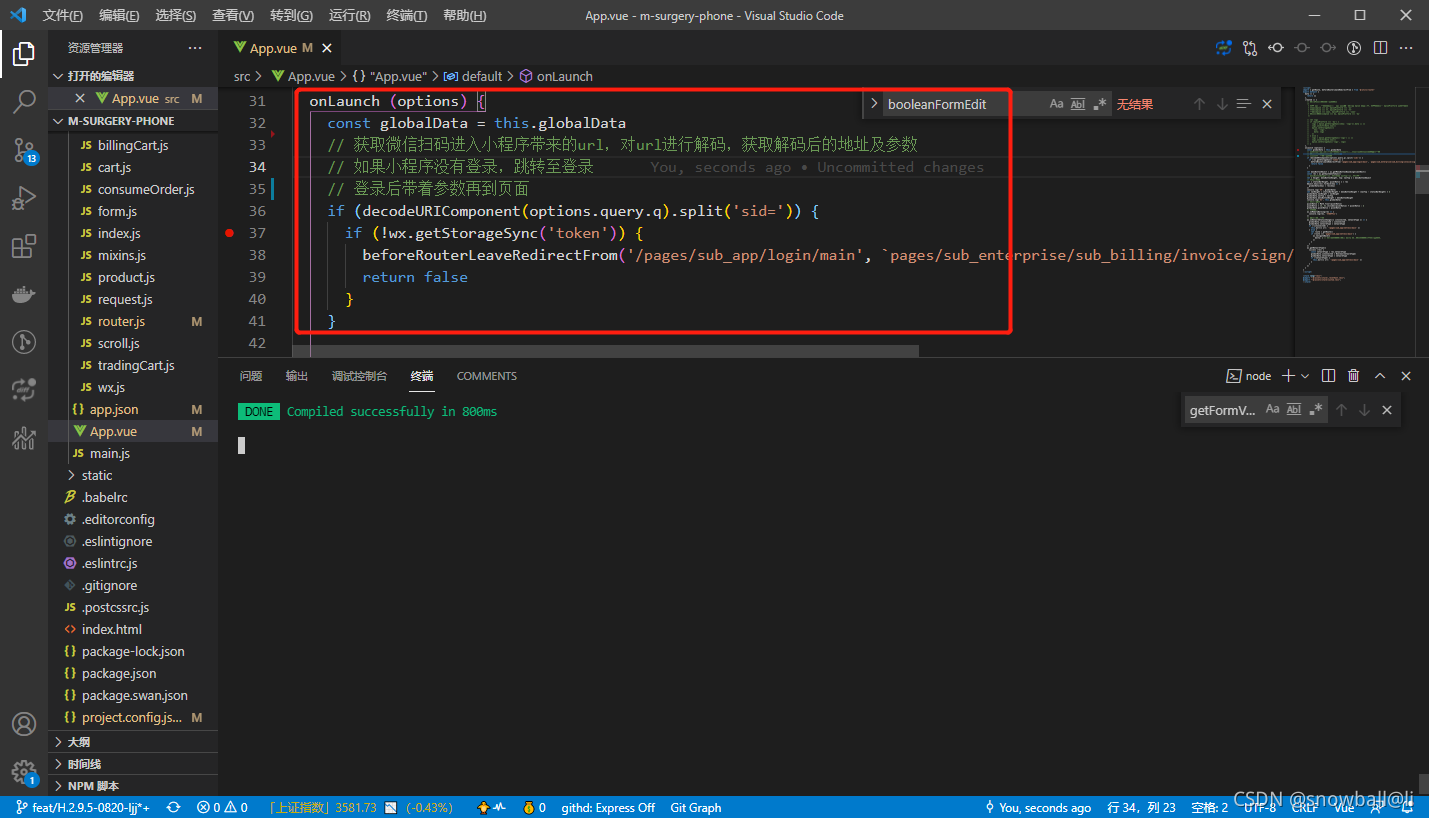
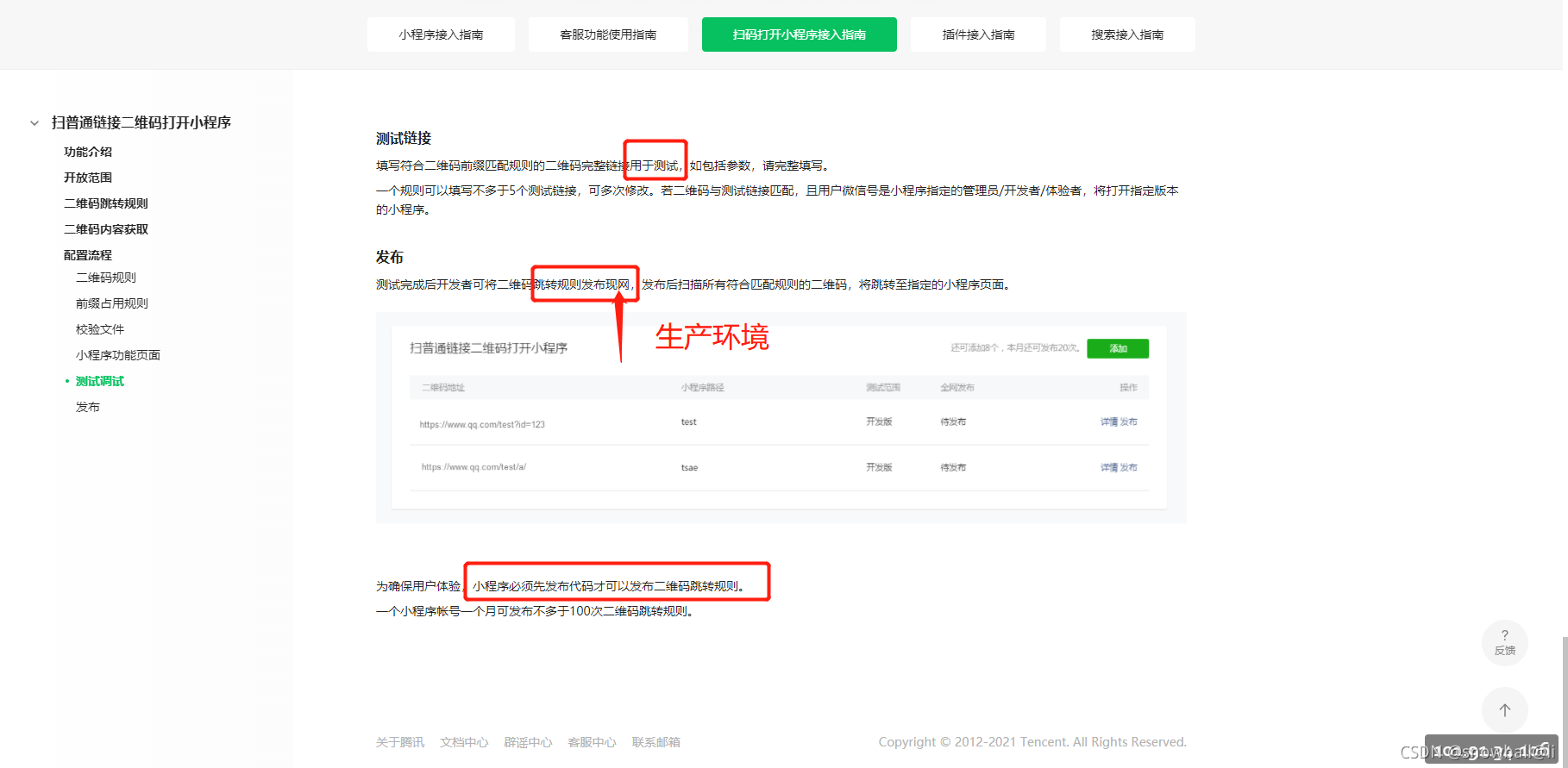
判断是否是登录状态,如果是继续,如果不是,跳转到登录也面(跳转时当前页面地址及参数作为redirect参数),登录后回到指定页面(redirect页面) 三、问题处理 3.1、不能动态参数动态参数必须发布后才能实现,否则只能够用测试地址 规则发布后,扫码跳转找不到页面 这时候大概率是开发测试阶段,代码没有发布审核,生产环境没有该页面;
开发阶段手机不能缓存到开发版本的小程序,,导致测试机不能实现效果,,需要在测试机登录微信,扫码微信开发工具登录后再次缓存开发版本小程序,,这个时候实现效果,测试机可以测试了。 四、欢迎交流指正,留言必回,关注我,一起学习。 五、相关内容小程序-uniapp:URL Link / 适用于在移动端 从短信、邮件、微信外网页 等场景打开小程序任意页面-CSDN博客 小程序最佳方案实践-uni-app:uni-app-base项目基础配置及使用/uni-app+vue3+ts+vite+vscode_uniapp配置baseurl_snow@li的博客-CSDN博客 |
【本文地址】
今日新闻 |
推荐新闻 |