|
有任何疑问和问题欢迎大家提出来,一起学习,相互监督,共同进步!
需求:题型包含:单选题、多选题、文本框、矩阵题型
实现功能的相关技术:vue(router,axios,element-ui)
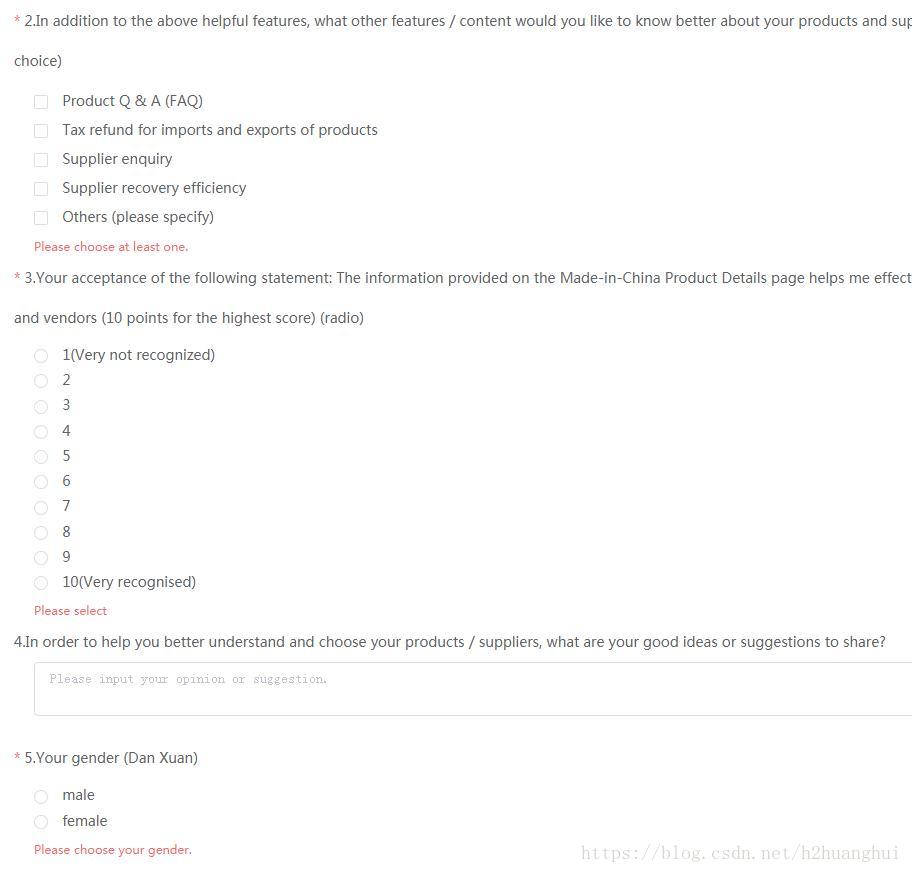
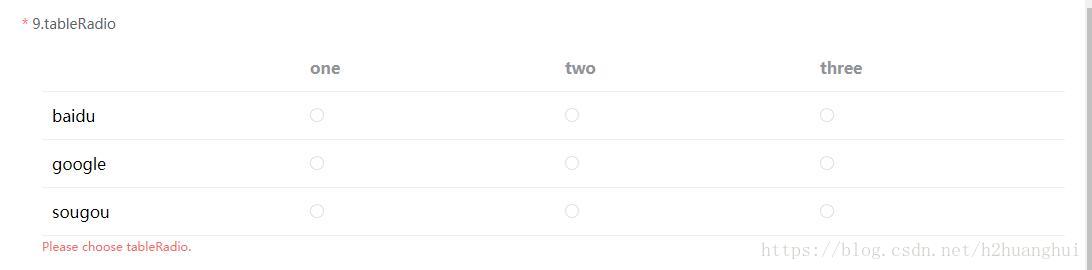
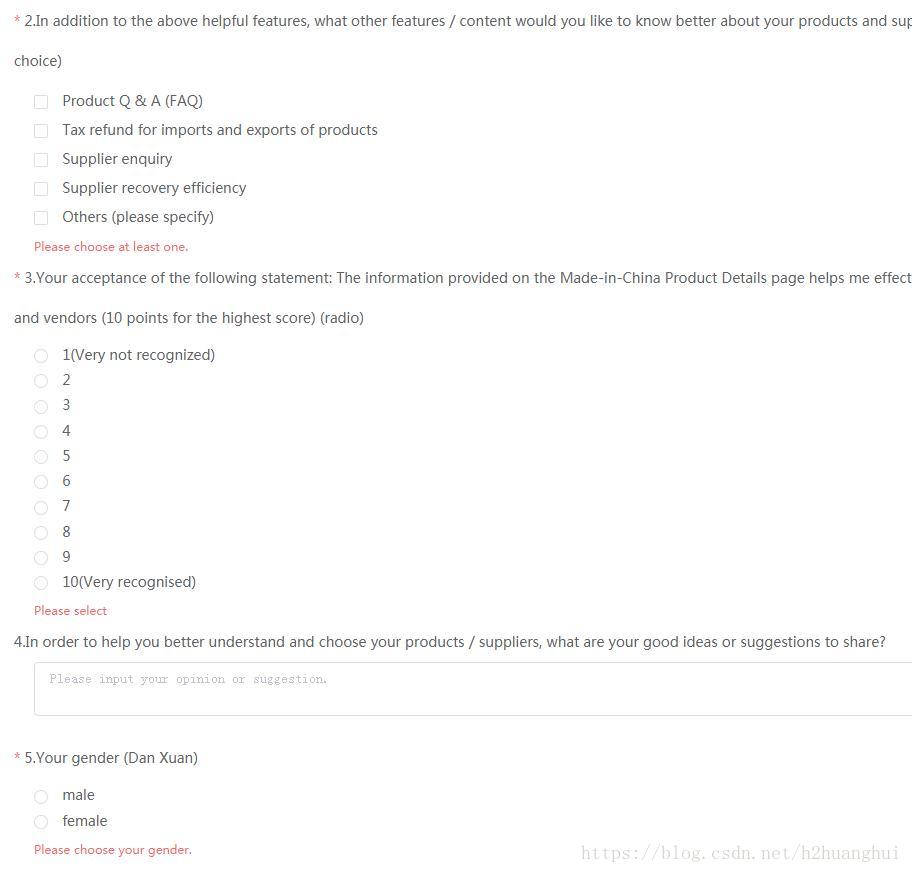
实现结果大致如下:几种常见的题型,表单校验,以及提交给后端的表单数据   
具体实现方案:
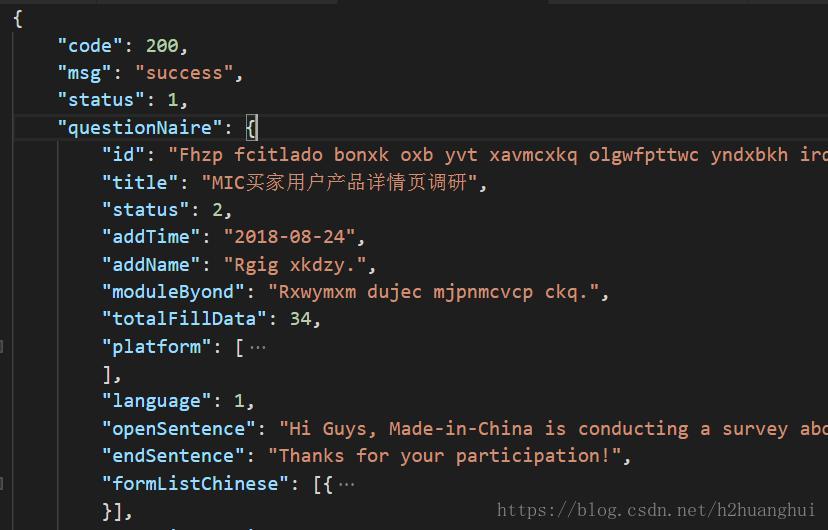
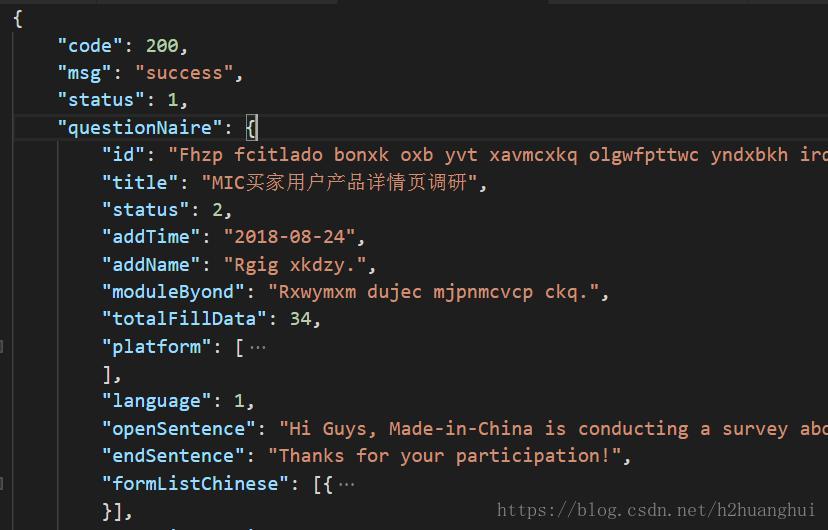
1、利用mock出来的json数据,进行问卷调查表单的渲染。一个问卷表单包含多个不同类型的问题。大体的json格式如下,包含问卷的一些的信息questionNaire,以及最重要的是,渲染问卷的题目(formList数组):

由于整个json比较长的原因,下面我们依次详细看下常用题型的json格式:
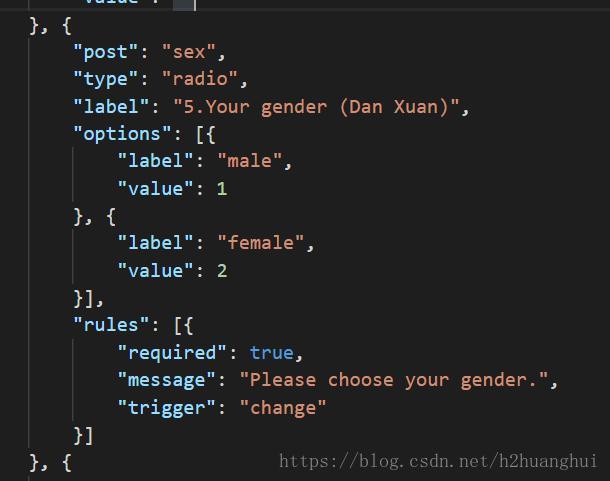
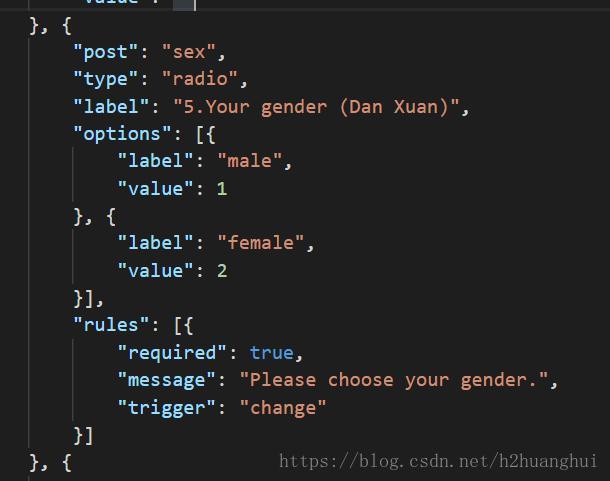
单选题:  post:用于后面进行表单提交的字段名, type:题目的类型, label:题目的标题, option:题目的选项,label用于页面渲染,value用于表单提交 post:用于后面进行表单提交的字段名, type:题目的类型, label:题目的标题, option:题目的选项,label用于页面渲染,value用于表单提交
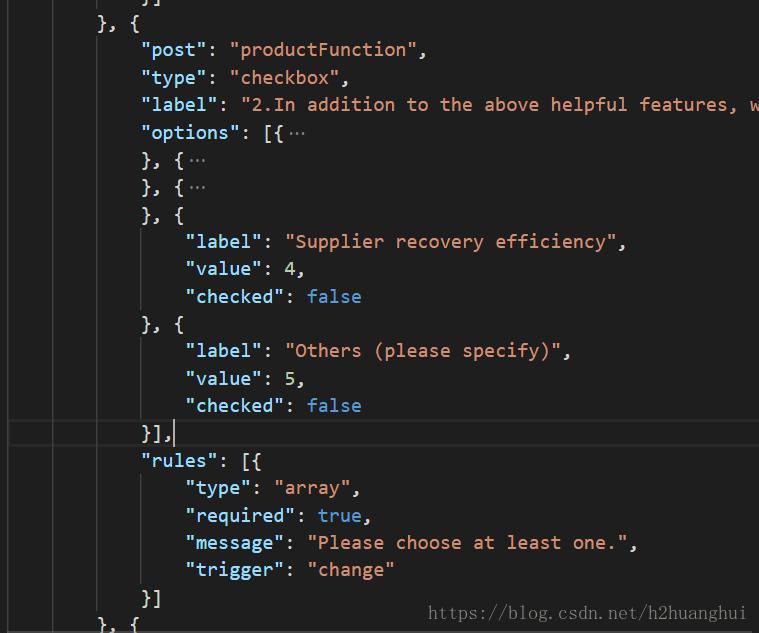
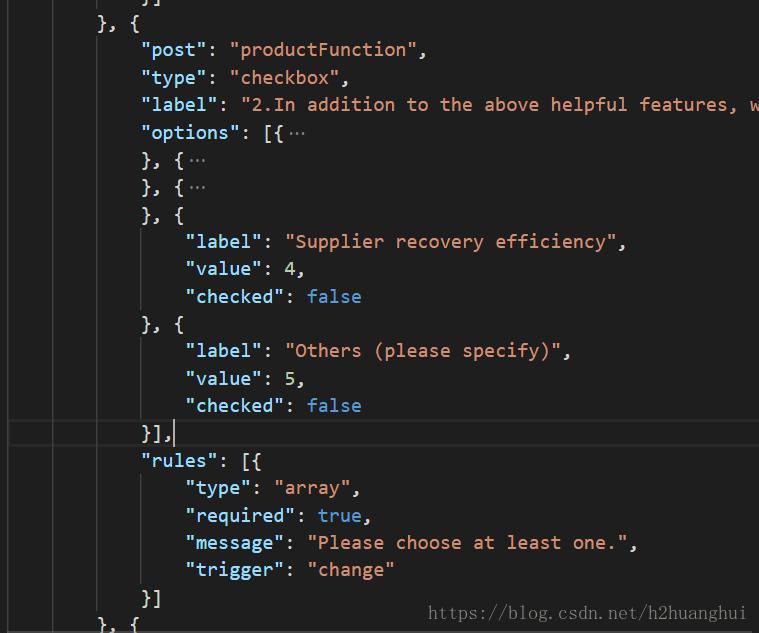
多选题:

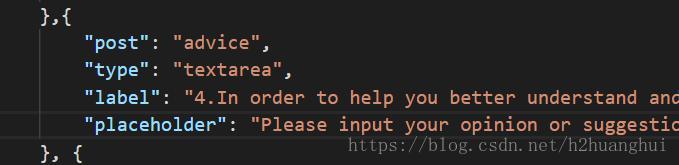
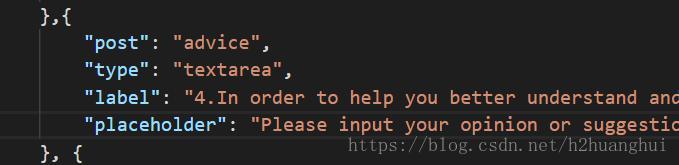
多行文本框:
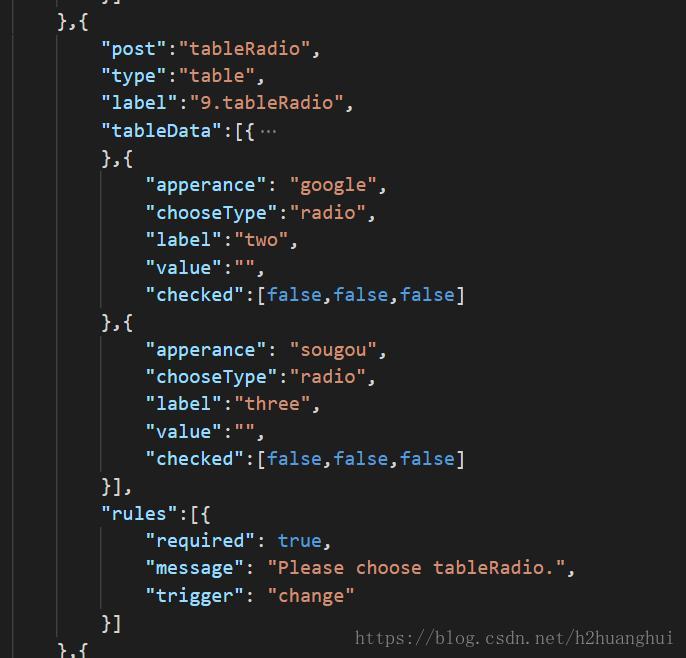
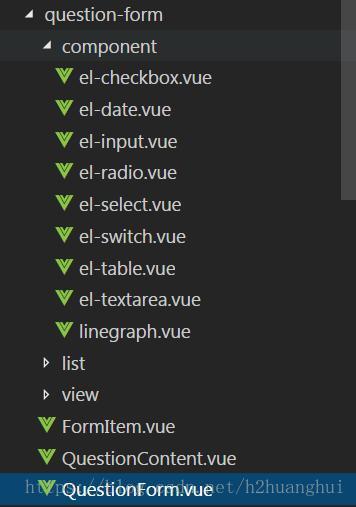
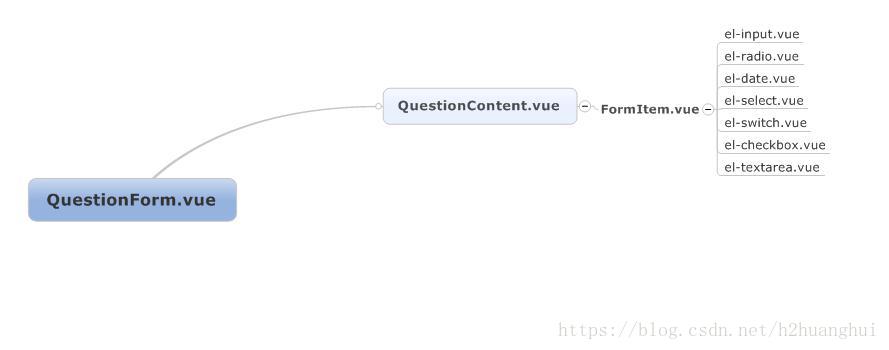
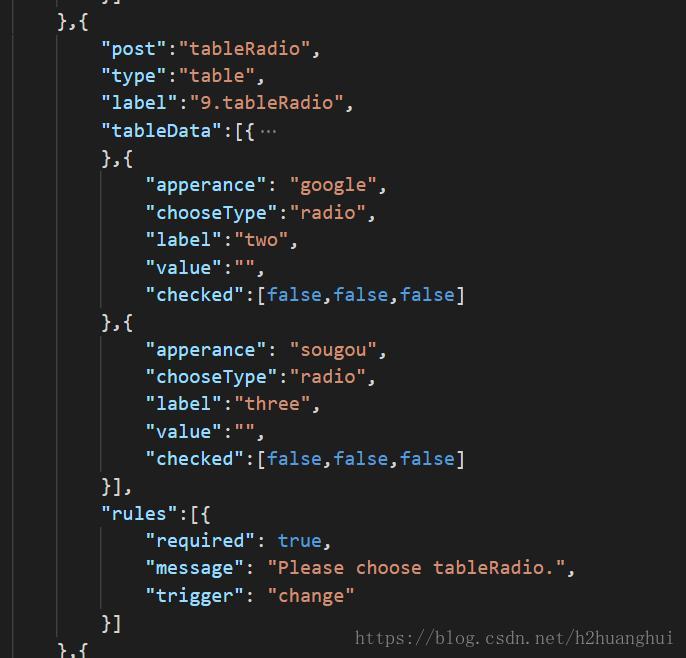
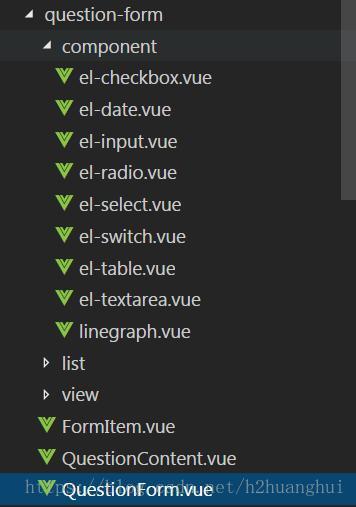
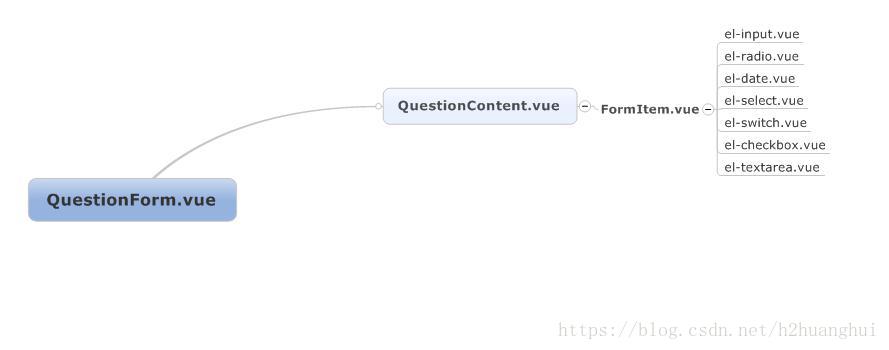
 矩阵题型: 矩阵题型:  2、代码目录结构如下: 2、代码目录结构如下:  3、父子关系如下: 3、父子关系如下:  QuestionForm.vue是QuestionContent.vue的父组件,QuestionContent.vue是FormItem.vue的父组件,FormItem.vue是el-input、el-radio、el-date…的父组件。 QuestionForm.vue是QuestionContent.vue的父组件,QuestionContent.vue是FormItem.vue的父组件,FormItem.vue是el-input、el-radio、el-date…的父组件。
4、下面依次看下各个vue设计的思路以及具体的代码
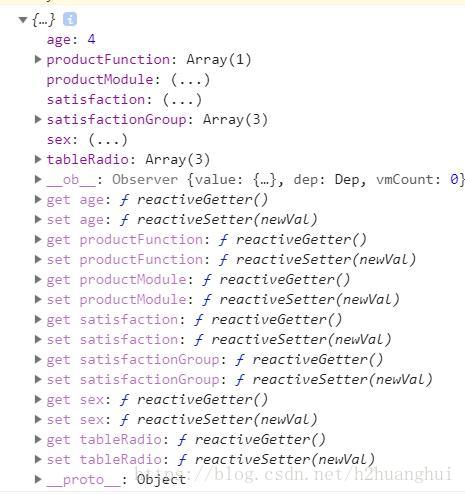
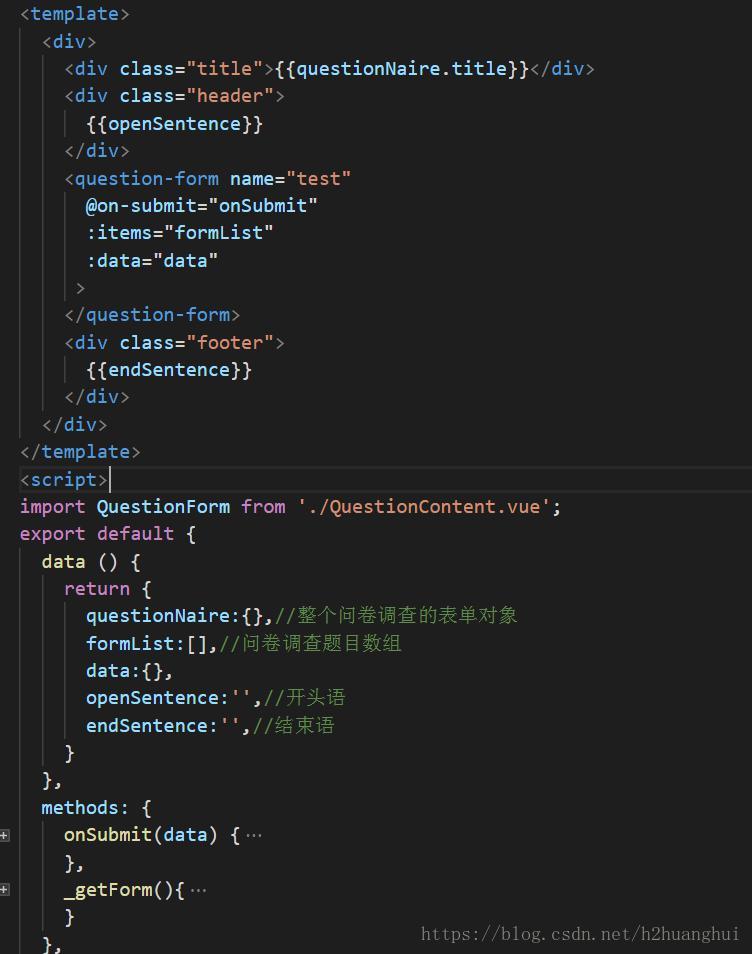
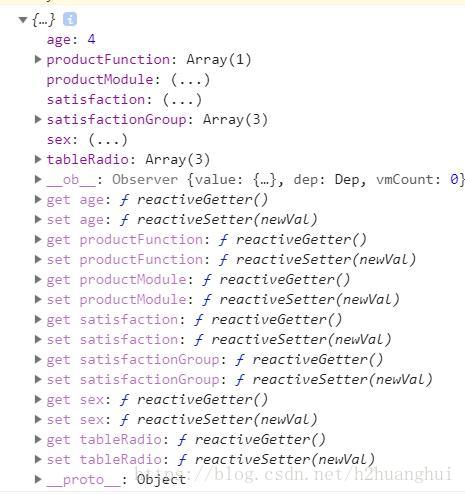
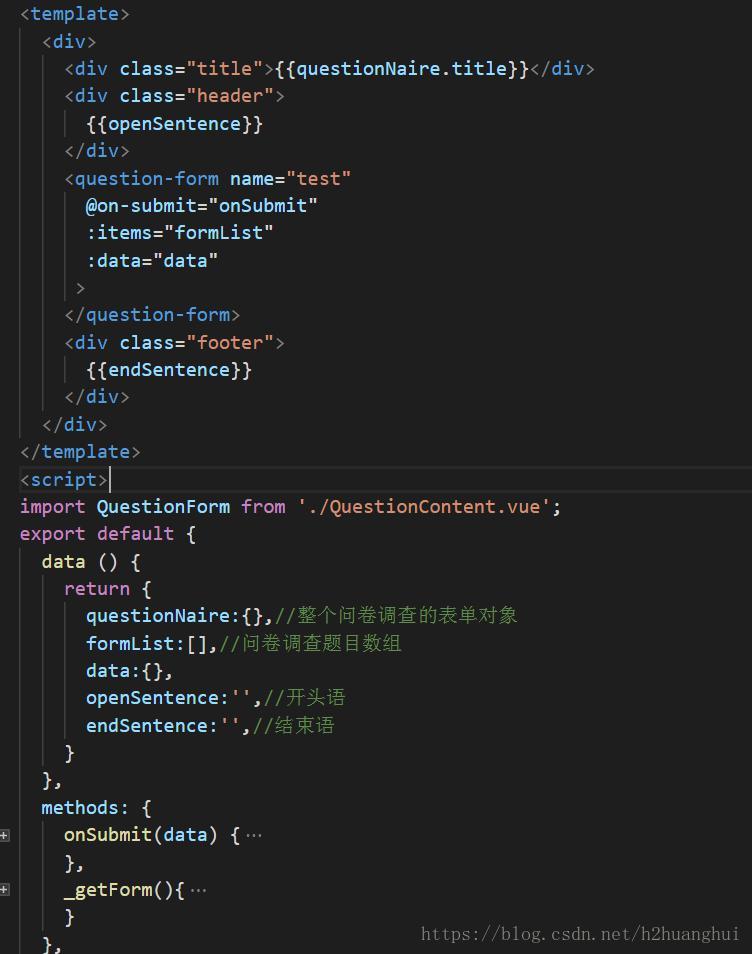
a、首先是QuestionForm.vue,代码如下:  这个vue主要是用来获取json数据(_getForm方法),然后把数据传给子组件。 data用于表单提交 这个vue主要是用来获取json数据(_getForm方法),然后把数据传给子组件。 data用于表单提交
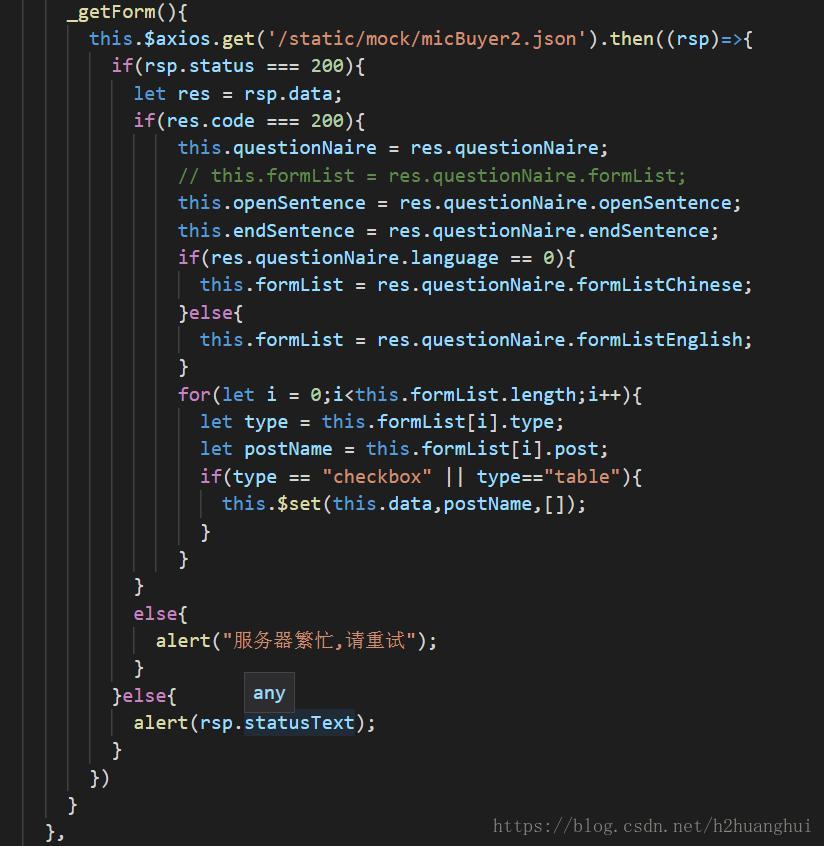
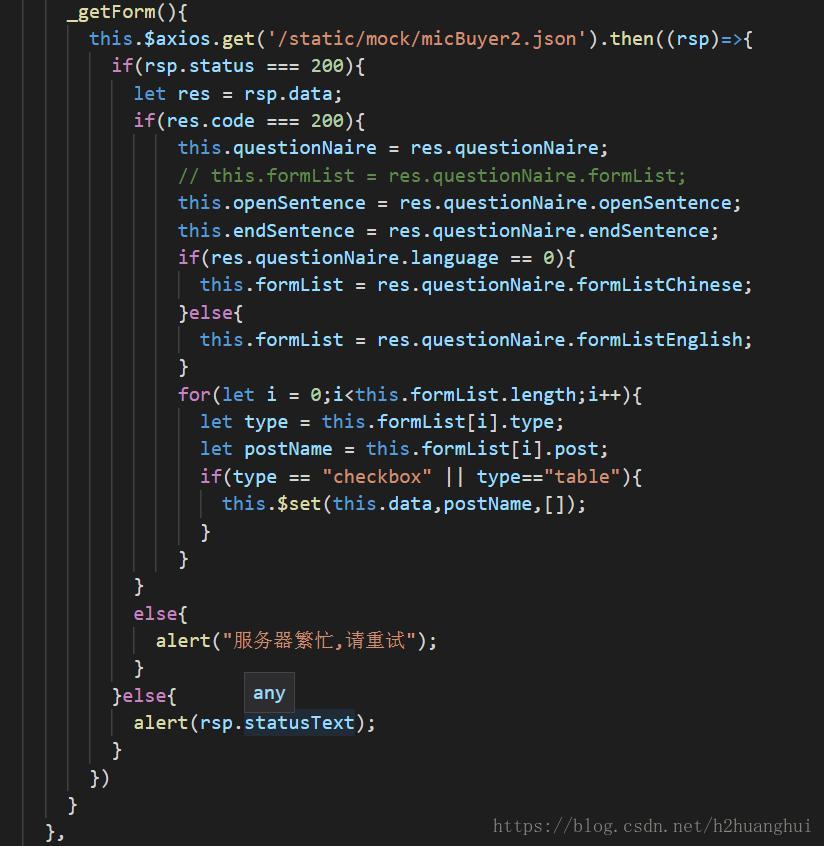
_getForm代码如下: 
如果类型是checkbox或者table,把data里面对应的postName值设置为[],提交给后端的是一个数组类型
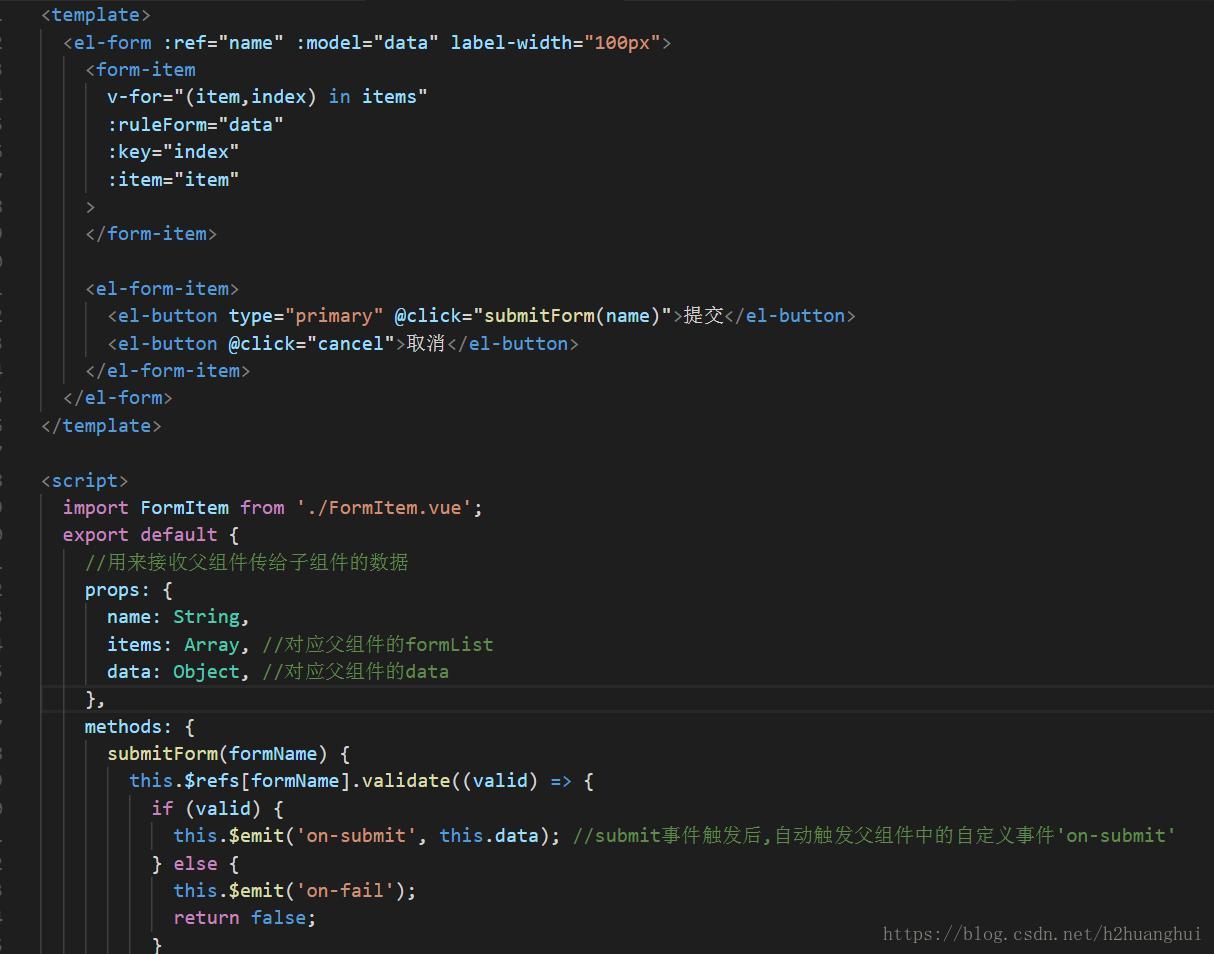
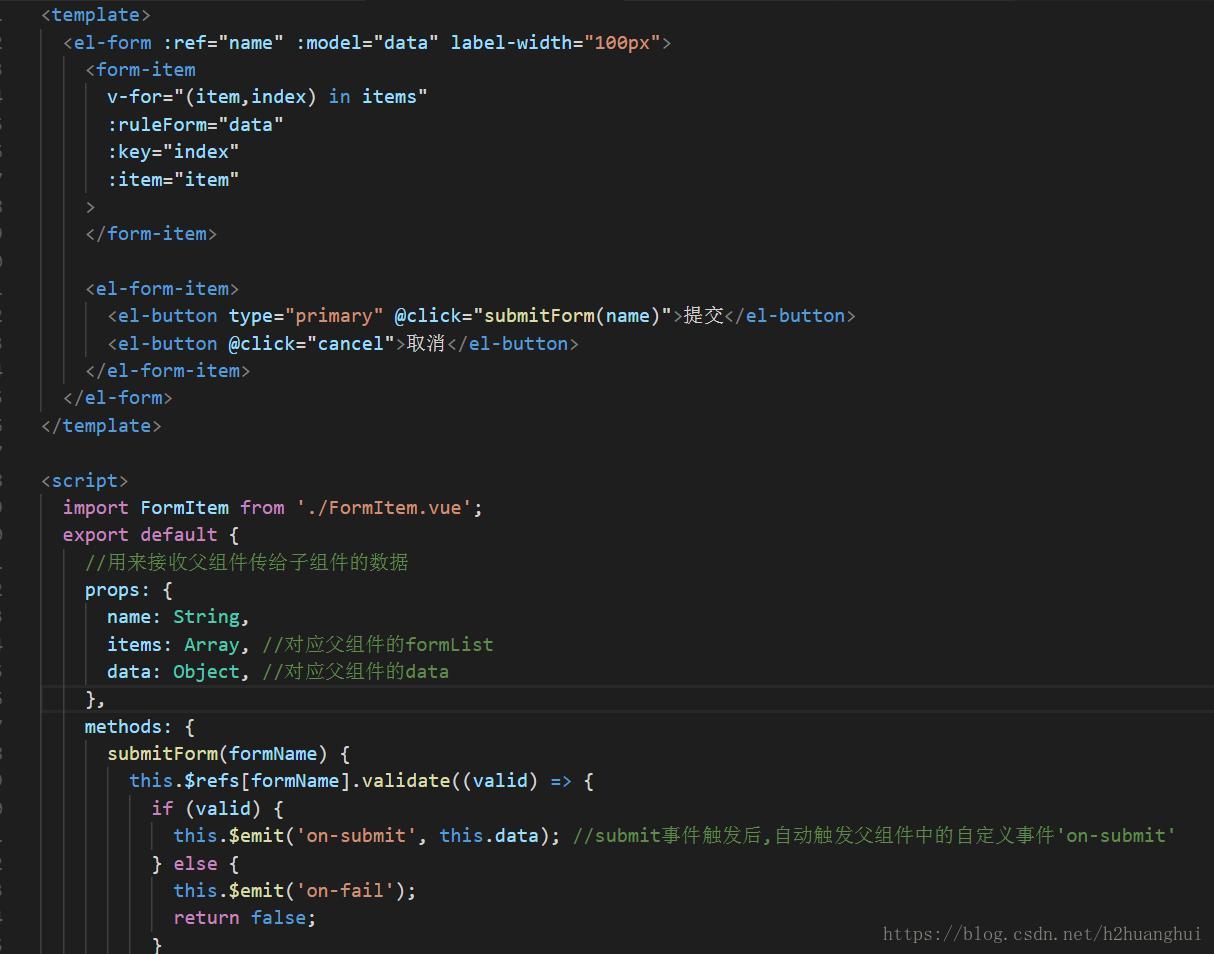
b、其次是QuestionForm.vue,代码如下:  props:用来接收父组件(QuestionContent.vue)传给子组件的数据; $emit:自动触发父组件中的自定义事件’on-submit’ el-form:ref属性用于表单提交。element-ui自带一个validate方法,如果验证成功,则提交表单数据 props:用来接收父组件(QuestionContent.vue)传给子组件的数据; $emit:自动触发父组件中的自定义事件’on-submit’ el-form:ref属性用于表单提交。element-ui自带一个validate方法,如果验证成功,则提交表单数据
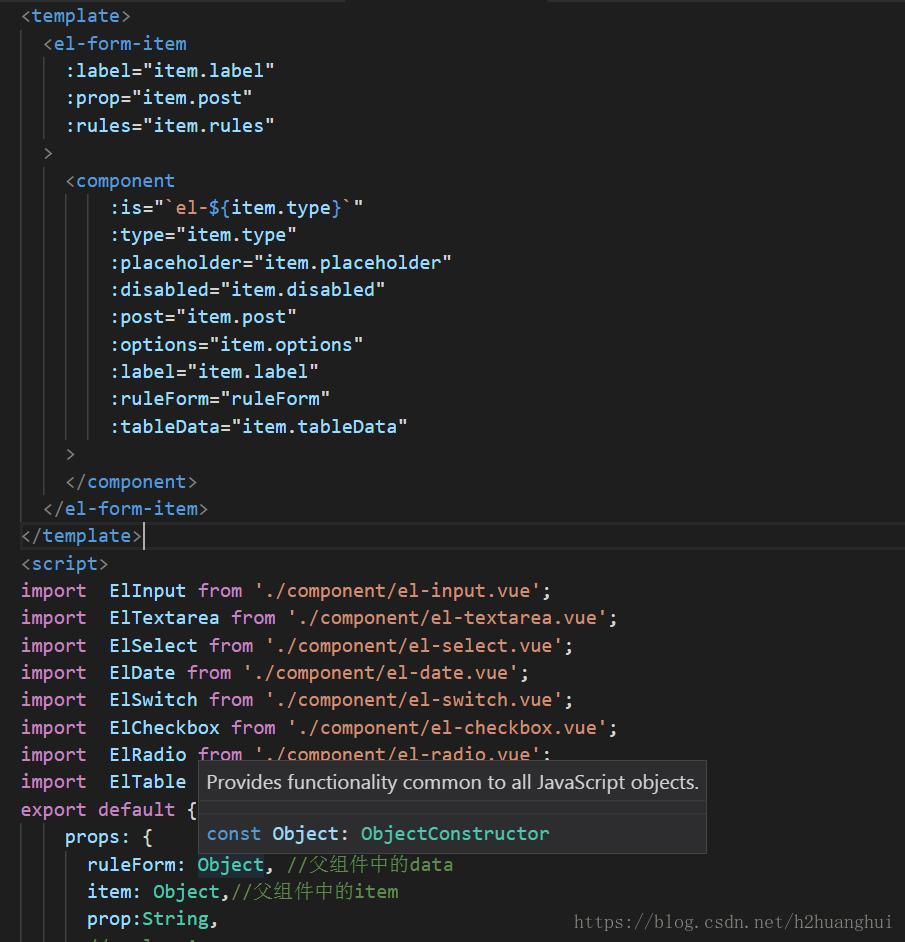
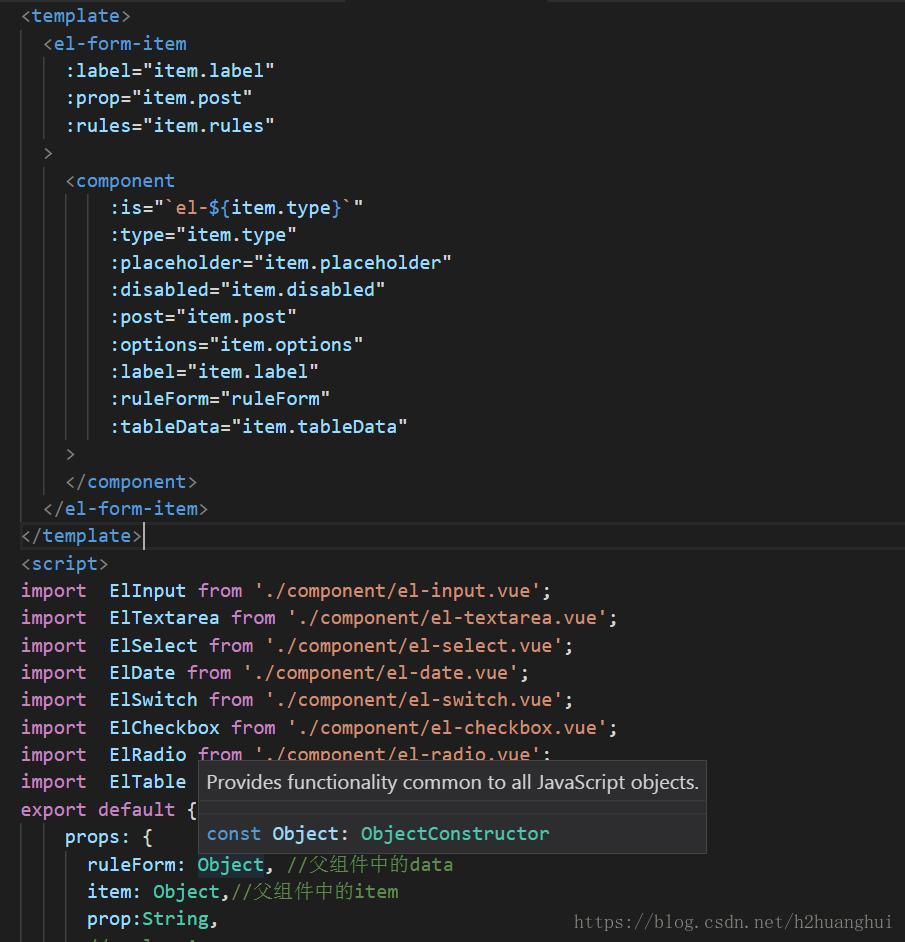
c、其次是FormItem.vue,代码如下  prop:用于表单提交给后端的字段名 rules:字段验证 component:根据题目类型判断,展示对应的组件。里面包含传给子组件的数据post,options,label,ruleForm,tableData prop:用于表单提交给后端的字段名 rules:字段验证 component:根据题目类型判断,展示对应的组件。里面包含传给子组件的数据post,options,label,ruleForm,tableData
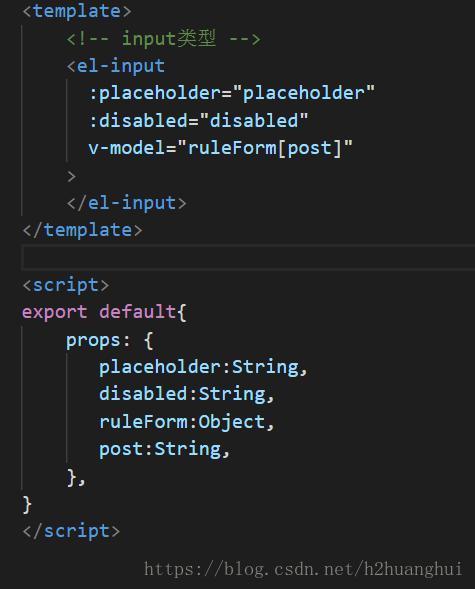
d、最后是el-radio.vue等组件
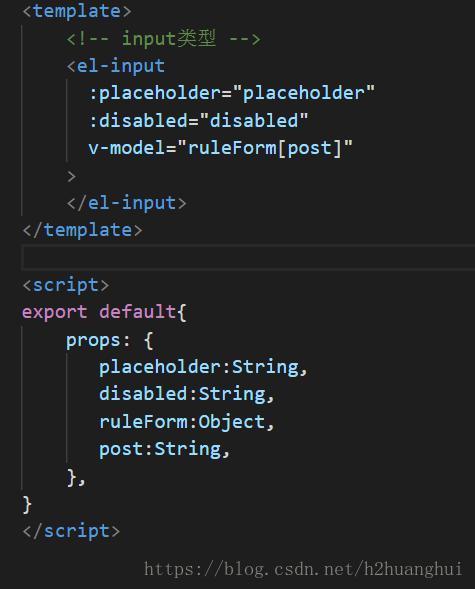
 i.考虑了单选项值为图片的场景。这边功能可以实现,但感觉后期还需要优化 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“sex”:2} i.考虑了单选项值为图片的场景。这边功能可以实现,但感觉后期还需要优化 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“sex”:2}
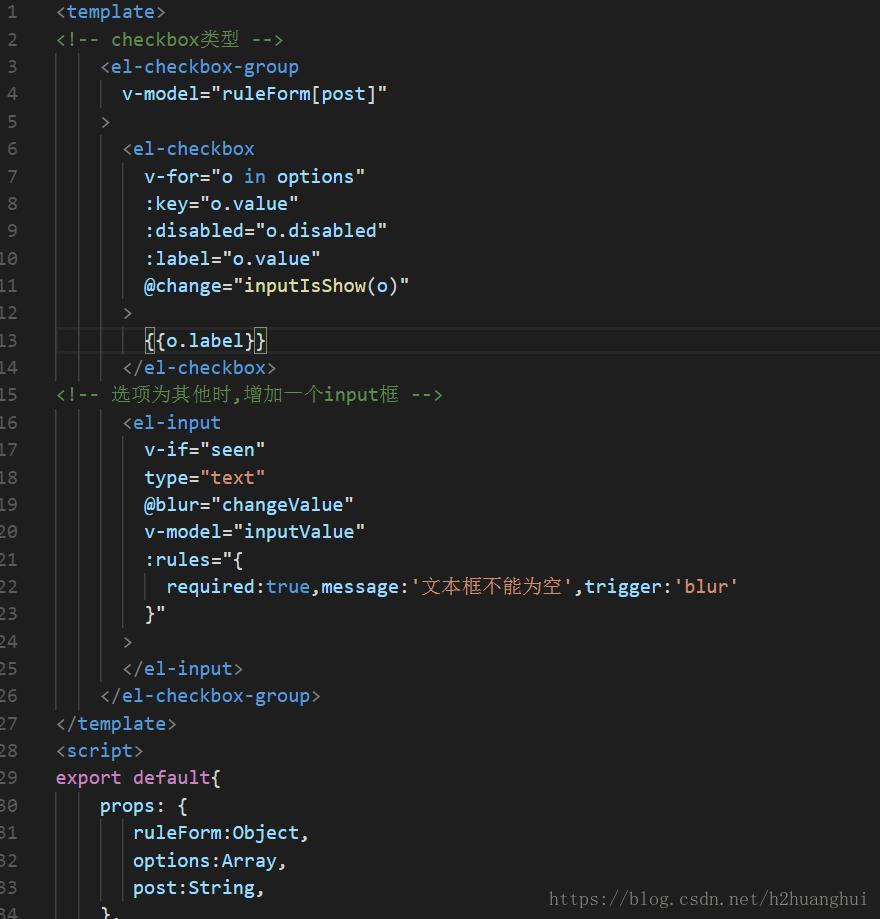
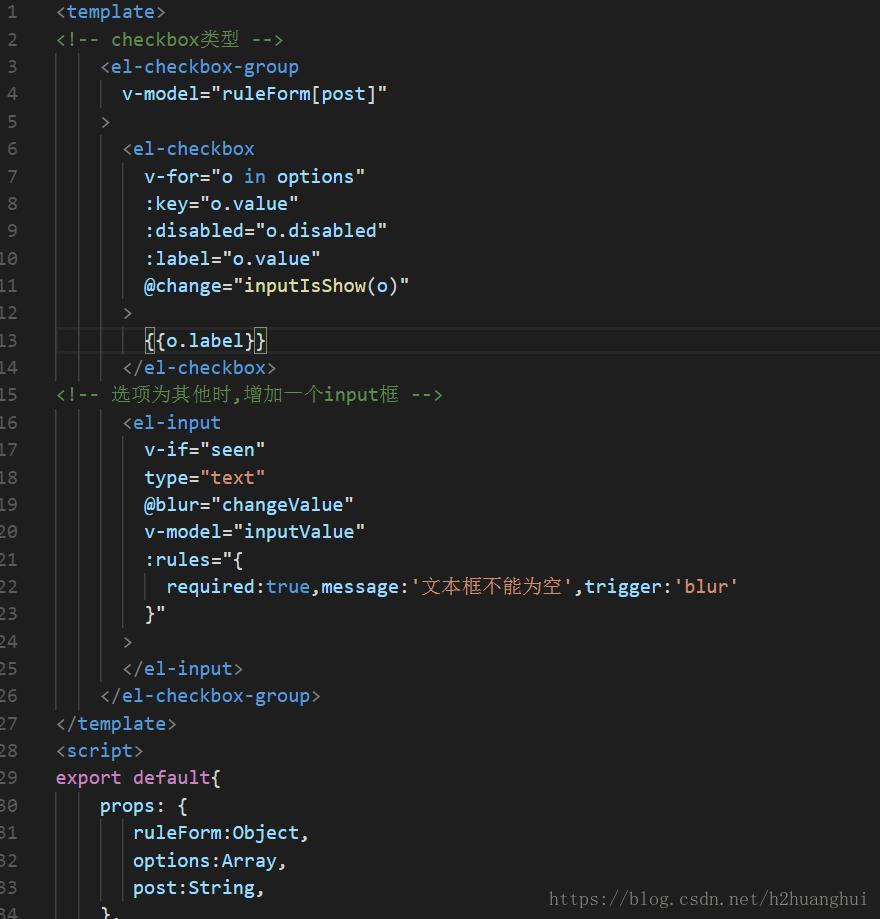
 i.考虑选项有其他文本框。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“productFunction”:[1,2,3]} i.考虑选项有其他文本框。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“productFunction”:[1,2,3]}
 v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“advice”:“ssee”} v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“advice”:“ssee”}
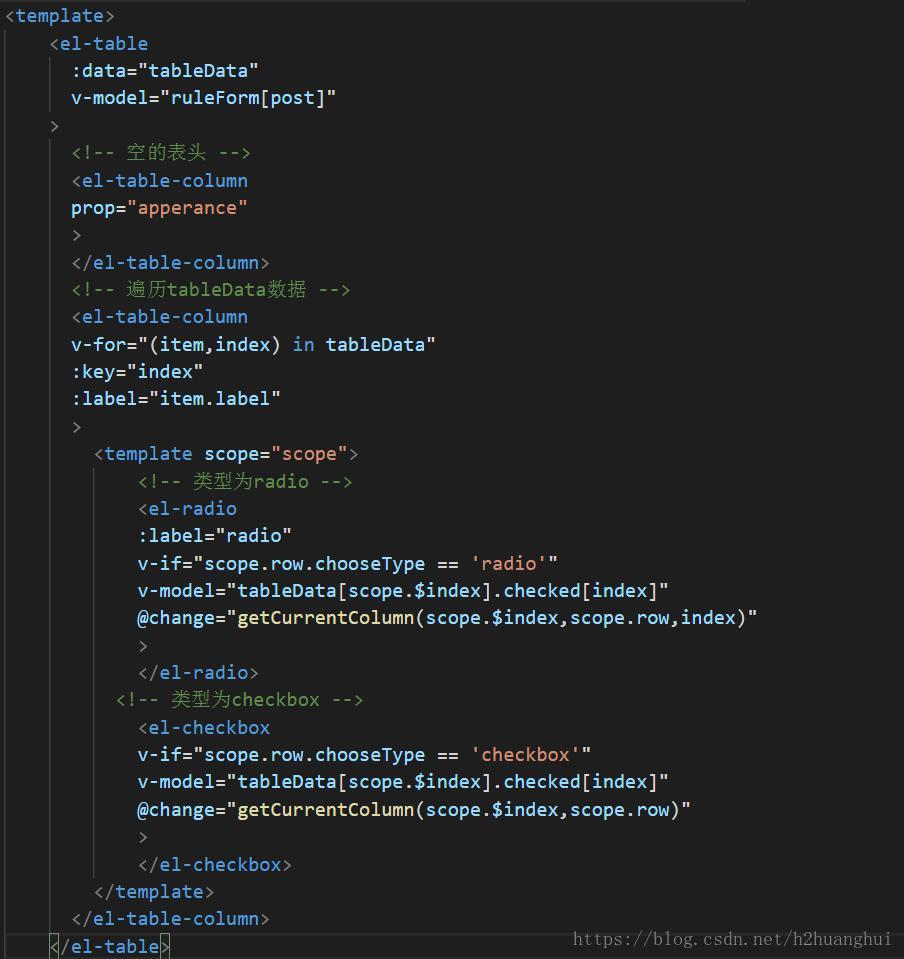
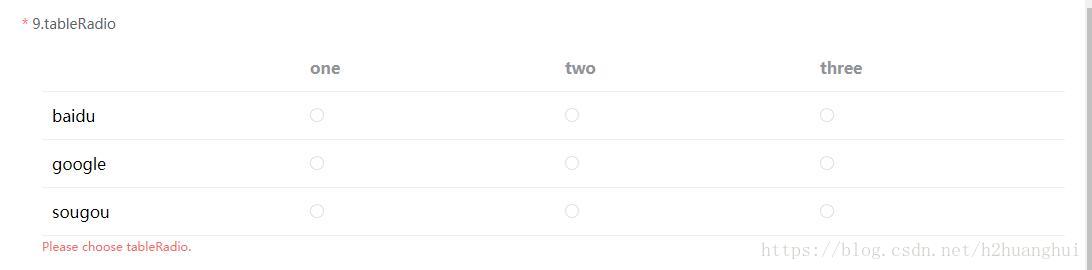
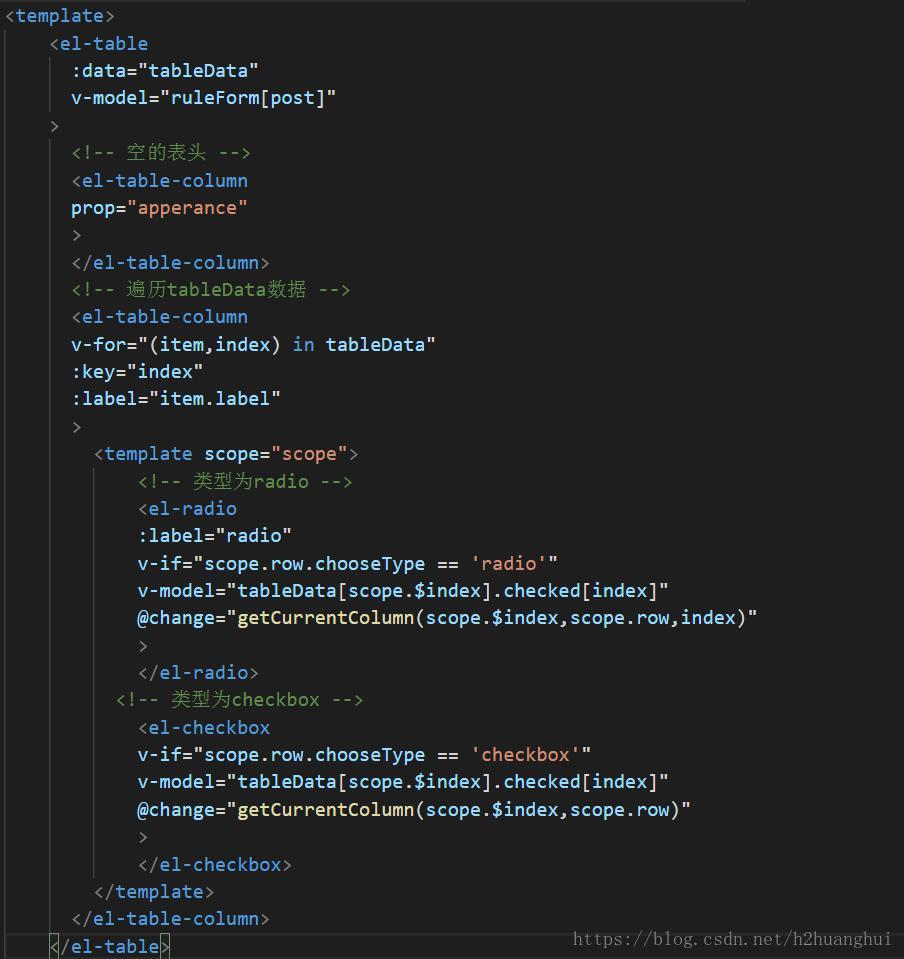
 i.考虑到矩阵类型由单选和多选两种情况。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“tableRadio”: [{ {“apperance”:“baidu”},{“checked”:[true,false,false]},{“chooseType”:“radio”},{“label”:“one”} },{ {“apperance”:“sogou”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“three”} },{ {“apperance”:“google”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“two”} } ]} i.考虑到矩阵类型由单选和多选两种情况。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“tableRadio”: [{ {“apperance”:“baidu”},{“checked”:[true,false,false]},{“chooseType”:“radio”},{“label”:“one”} },{ {“apperance”:“sogou”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“three”} },{ {“apperance”:“google”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“two”} } ]}
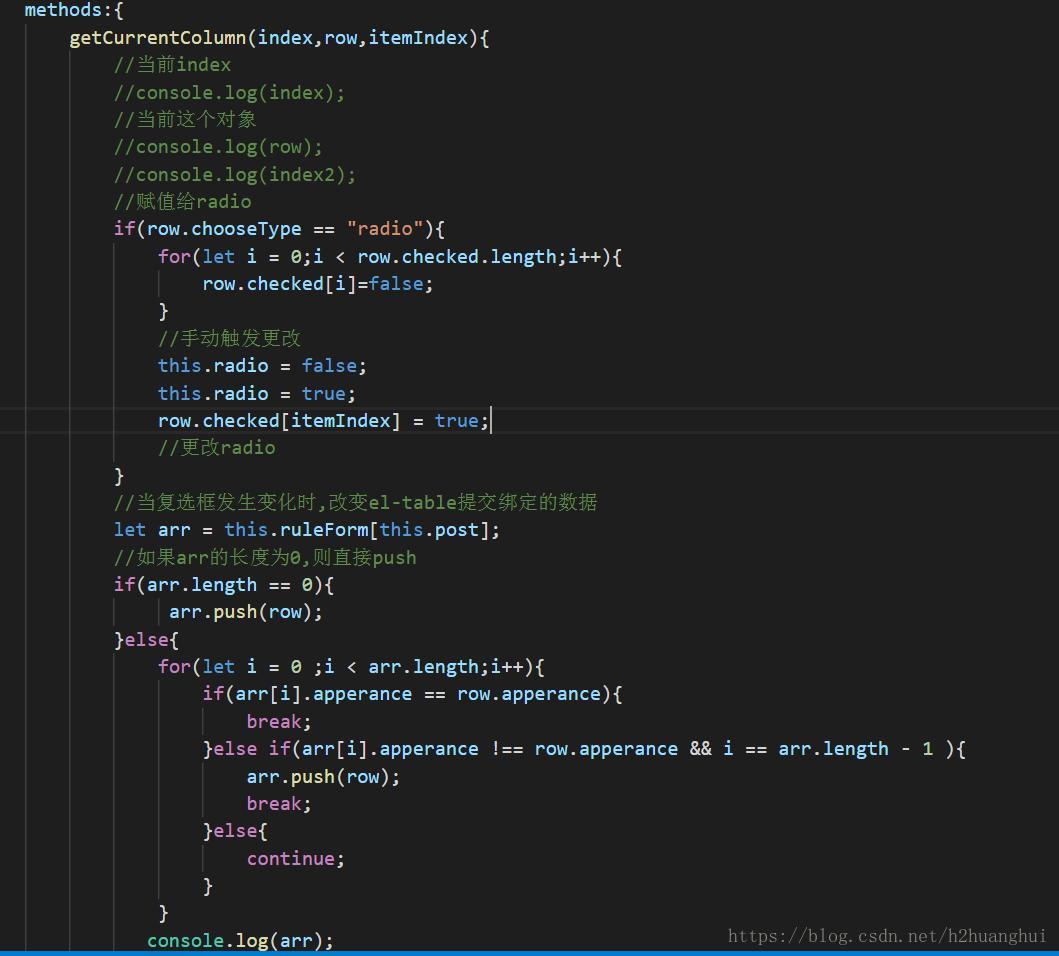
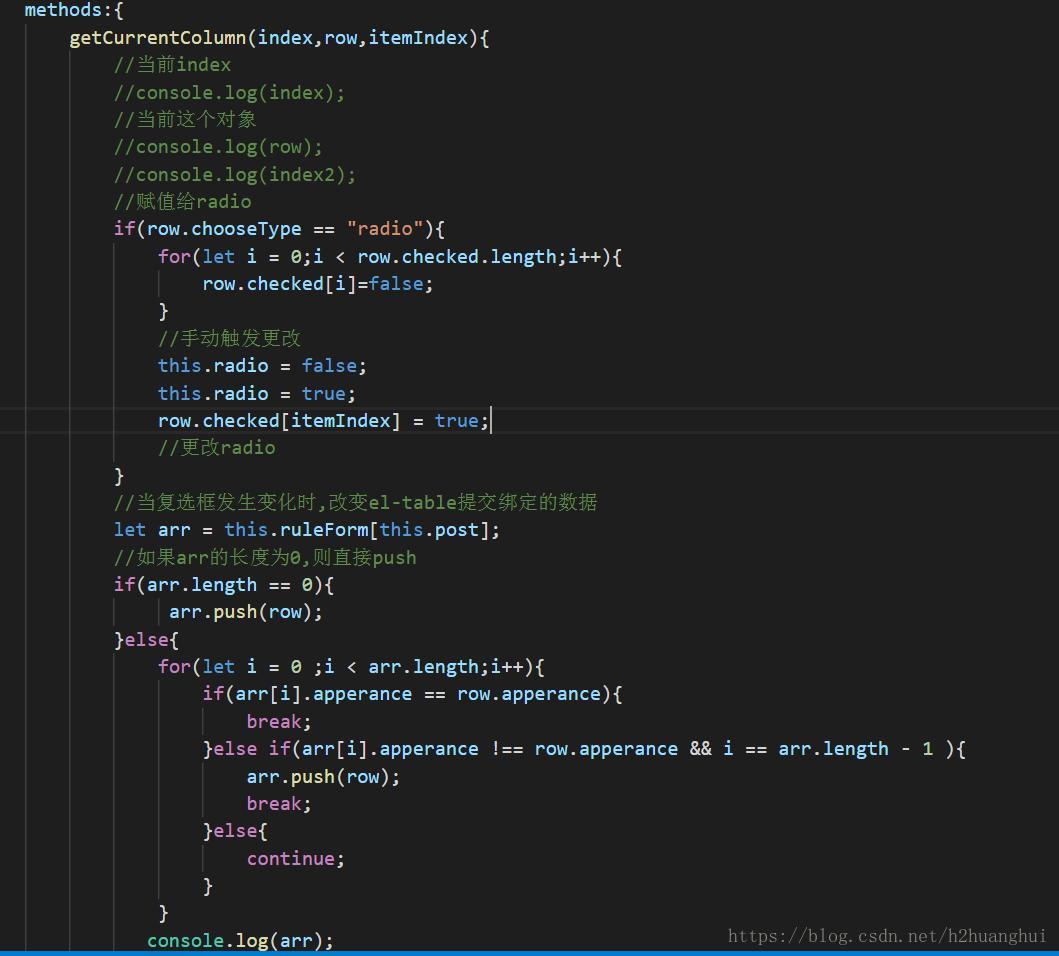
getCurrentColumn代码如下:  改方法主要用与:修改数据绑定的值ruleForm[post] 改方法主要用与:修改数据绑定的值ruleForm[post]
大概的设计思路如上,其实在做的过程中,遇到很多很细的问题,如有疑问,欢迎大家提出!同样,有不合理或者可以优化的地方,也欢迎大家指正!
| 



 post:用于后面进行表单提交的字段名, type:题目的类型, label:题目的标题, option:题目的选项,label用于页面渲染,value用于表单提交
post:用于后面进行表单提交的字段名, type:题目的类型, label:题目的标题, option:题目的选项,label用于页面渲染,value用于表单提交
 矩阵题型:
矩阵题型:  2、代码目录结构如下:
2、代码目录结构如下:  3、父子关系如下:
3、父子关系如下:  QuestionForm.vue是QuestionContent.vue的父组件,QuestionContent.vue是FormItem.vue的父组件,FormItem.vue是el-input、el-radio、el-date…的父组件。
QuestionForm.vue是QuestionContent.vue的父组件,QuestionContent.vue是FormItem.vue的父组件,FormItem.vue是el-input、el-radio、el-date…的父组件。 这个vue主要是用来获取json数据(_getForm方法),然后把数据传给子组件。 data用于表单提交
这个vue主要是用来获取json数据(_getForm方法),然后把数据传给子组件。 data用于表单提交
 props:用来接收父组件(QuestionContent.vue)传给子组件的数据; $emit:自动触发父组件中的自定义事件’on-submit’ el-form:ref属性用于表单提交。element-ui自带一个validate方法,如果验证成功,则提交表单数据
props:用来接收父组件(QuestionContent.vue)传给子组件的数据; $emit:自动触发父组件中的自定义事件’on-submit’ el-form:ref属性用于表单提交。element-ui自带一个validate方法,如果验证成功,则提交表单数据 prop:用于表单提交给后端的字段名 rules:字段验证 component:根据题目类型判断,展示对应的组件。里面包含传给子组件的数据post,options,label,ruleForm,tableData
prop:用于表单提交给后端的字段名 rules:字段验证 component:根据题目类型判断,展示对应的组件。里面包含传给子组件的数据post,options,label,ruleForm,tableData i.考虑了单选项值为图片的场景。这边功能可以实现,但感觉后期还需要优化 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“sex”:2}
i.考虑了单选项值为图片的场景。这边功能可以实现,但感觉后期还需要优化 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“sex”:2} i.考虑选项有其他文本框。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“productFunction”:[1,2,3]}
i.考虑选项有其他文本框。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“productFunction”:[1,2,3]} v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“advice”:“ssee”}
v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“advice”:“ssee”} i.考虑到矩阵类型由单选和多选两种情况。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“tableRadio”: [{ {“apperance”:“baidu”},{“checked”:[true,false,false]},{“chooseType”:“radio”},{“label”:“one”} },{ {“apperance”:“sogou”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“three”} },{ {“apperance”:“google”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“two”} } ]}
i.考虑到矩阵类型由单选和多选两种情况。 ii.v-model:填写的值与ruleForm[post]相互绑定。这里的ruleForm[post]追踪到最开始父组件QuestionForm.vue。最终提交给后端的data类似于{“tableRadio”: [{ {“apperance”:“baidu”},{“checked”:[true,false,false]},{“chooseType”:“radio”},{“label”:“one”} },{ {“apperance”:“sogou”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“three”} },{ {“apperance”:“google”},{“checked”:[false,tue,false]},{“chooseType”:“radio”},{“label”:“two”} } ]} 改方法主要用与:修改数据绑定的值ruleForm[post]
改方法主要用与:修改数据绑定的值ruleForm[post]