el |
您所在的位置:网站首页 › 提交按钮设置样式 › el |
el
|
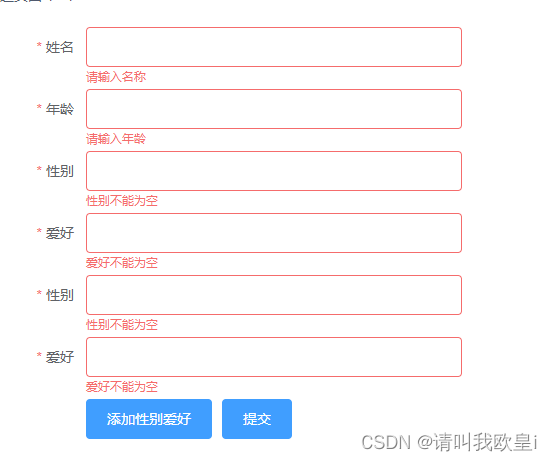
需求:el-form表单有初始的样式,之后点击添加按钮后,出现相同的样式,但是内容是不影响的,并且新添加的样式也会有表单校验 默认表单如下图
点击添加姓名年龄,并且不输入点击提交后如下图
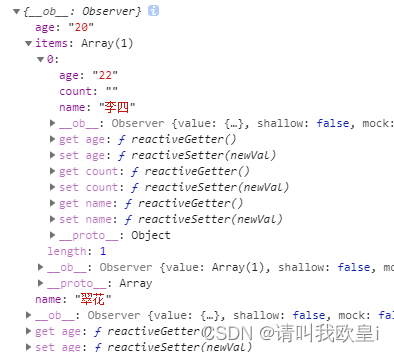
代码我直接全部贴了,需要直接复制粘贴就行,代码量不大,挺好实现的 主题页面 1 - 1 添加姓名年龄 提交 export default { data() { return { form: { name: '', age: '', items: [{ sex: '', hobby: '' }] }, rules: { name: [{ required: true, message: '请输入名称', trigger: 'blur' }], age: [{ required: true, message: '请输入年龄', trigger: 'blur' }] } }; }, created() {}, methods: { // 添加表单内容操作 addItem() { this.form.items.push({ name: '', sex: '' }); }, // 提交做校验 submitForm() { this.$refs.form.validate((valid) => { if (valid) { const data = [ { name: this.form.name, age: this.form.age }, ...this.form.items.map((item) => ({ sex: item.sex, hobby: item.hobby })) ]; console.log(this.form, '数据结构'); } else { console.log('表单验证失败'); } }); }, } };提交后得到的数据结构如下图,根据后端所需结构传入
如果后端需要的数据对象结构,如下这样写就行了 // 提交做校验 submitForm() { this.$refs.form.validate((valid) => { if (valid) { const data = [ { name: this.form.name, age: this.form.age }, ...this.form.items.map((item) => ({ name: item.name, age: item.age })) ]; console.log(data, '数据结构'); } else { console.log('表单验证失败'); } }); }
如果要实现复杂表单,比如添加全部一样的,和添加部分一样的一起,可以看我另外一篇文章 文章到此结束,希望对你有所帮助~ |
【本文地址】